はじめに
いなたつアドカレの十八日目の記事です。
slackやlineなどで遊ぶときにwebhookを使う際にいちいちVPSやらherokuにいちいち開発中にデプロイするのは面倒ですよね。。。
ngrokを使って、開発を楽にする方法です。
ngrokのインスコ
$ brew cask install ngrok
brewでいれちゃいましょう。言うことないですね。
slackの設定
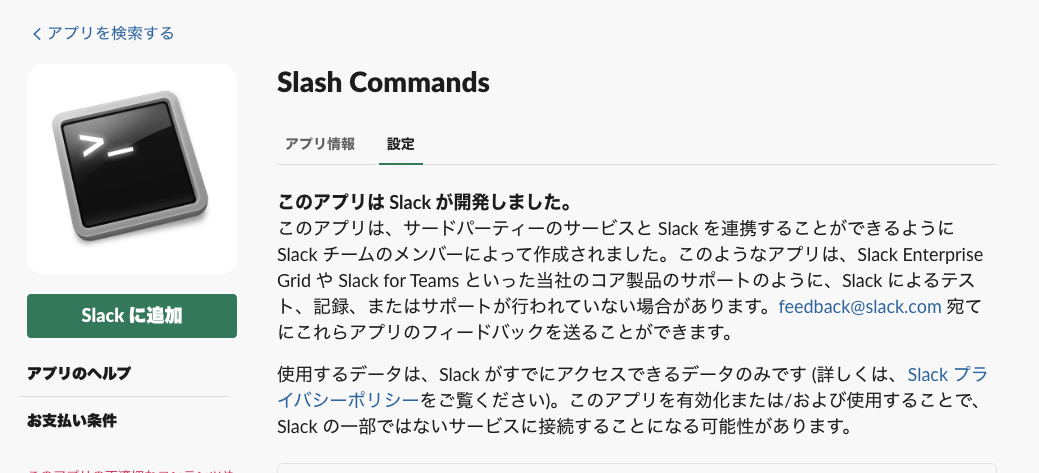
このSlash CommandsをSlackに追加します。
Slash Commandsの設定画面に
- コマンド
- URL
- メソッド
- トークン
- 名前をカスタマイズ
などなど設定項目があるかと思います。
今回最低限必要となるのは、上の2つのコマンドとURLになります。
コマンドに\hogeと入力すると、その投稿をコマンドとしてSlackが認識してくれます。
そして、その受け取りをwebでhookして(謎)URLで指定している箇所にぶっとばしてくれます。
では、指定するためのURLを生やしましょう
ngrokを起動する
$ ngrok http 3000
これで、localhost:3000をIPとして公開することができます
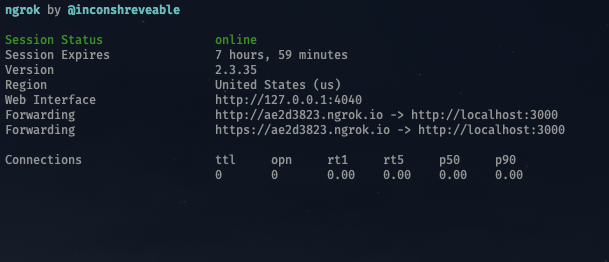
connectingとなっているのがonlineに変わると公開できているということになります。
Web Interface http://127.0.0.1:4040
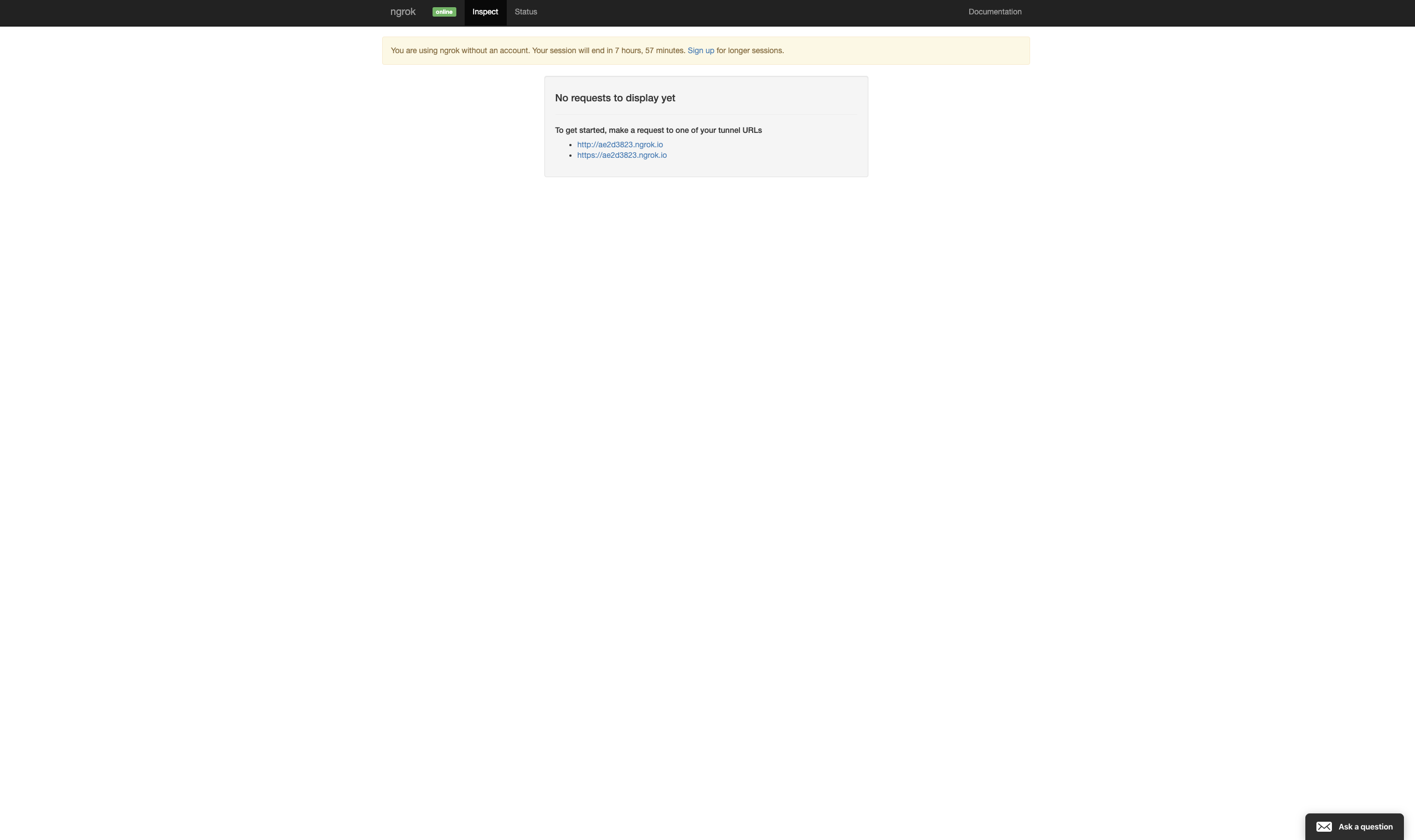
とかいてあります、4040ポートでngrokを監視するページが展開されています
localhost:4040にアクセスするとこんな感じです。

Forwarding http://ae2d3823.ngrok.io -> http://localhost:3000
Forwarding https://ae2d3823.ngrok.io -> http://localhost:3000
とあり、このアドレスに自分のlocalhost:3000がフォワーディングされていることをしめしています。
このhttps://ae2d3823.ngrok.ioをSlashCommandsのURLの蘭に入力することで、無事に/hogeをつけた投稿がhttps://ae2d3823.ngrok.ioつまりlocalhost:3000に転送されるということです。
これを活用することで、簡易的にwebhookを用いたbot開発が行えます。
おわりに
最終的なデプロイはちゃんとしたところにしようね