はじめに
2010年6月に発売されたiPhone4に始まり、Retinaなど高精細ディスプレイを搭載したスマートフォンは数多く存在しています。
昨今デザイナーがスマートフォン用のデザイン作業をする際には当たり前のように「Retina対応の為、2倍の解像度で制作する」ことが主流になっています。
ふと「このやり方はiPhoneやAndroidなど多くのスマートフォンの解像度を考えた上の最適な方法なのか?」と疑問に思いました。そもそも「解像度」についてどんな仕組みで画面に表示されているのか、「結局何pxで作ればOKか」というところにばかり気がいってしまい、きちんと理解しようとしていなかったように思います。
そんなこんなで今回は「スマートフォンに纏わる解像度」をテーマに、備忘録として纏めていきます。かなり初歩的な内容になるかと思います。
まずは基本から!解像度とは?
以下、ウィキペディアからの引用です。
解像度(かいぞうど)とは、ビットマップ画像における画素の密度を示す数値である。
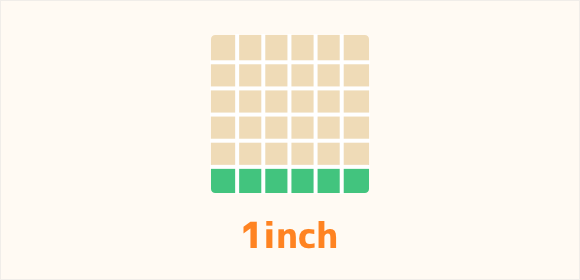
すなわち、画像を表現する格子の細かさを解像度と呼び、一般に1インチをいくつに分けるかによって数字で表す。
ビットマップ画像とは、いわゆるBMP,JPG,GIF,PNGなどで保存されピクセルの集まりによって表現される画像のことです。
画素とは、ピクセルのことです。Web業界にいる方にとっては馴染みのあるものですよね。
つまり、解像度とは**「ピクセルの密度」を表す数値**ということになります。ふむふむ。
解像度の単位
解像度の単位は、一般的にdpiとppiの2種類があります。
(lpiという単位もあるようですが、印刷会社が利用するような少々マニアックな単位のため今回はスルーします。)
これらの単位は、
1インチ(25.4mm)の1辺にピクセルが何個並んでいるのか
を表しています。
基本的にはdpiの方が使われることが多いようです。
また、「ピクセル密度」と呼ばれます。
dpi
dots per inchの略で、プリンター印刷などで利用される解像度です。
1インチあたりのドット数になります。
あれ?ピクセルじゃなくてドット?と思う方もいらっしゃると思いますが、ドットは色情報を持たないピクセルのことです。
厳密に言うと違いはありますが、ディスプレイ上ではほぼ同義とされています。
ppi
pixels per inchの略で、いわゆる画像解像度です。
1インチあたりのピクセル数になります。
Photoshopでいう「画像解像度」はこちらの単位になります。
ディスプレイの解像度
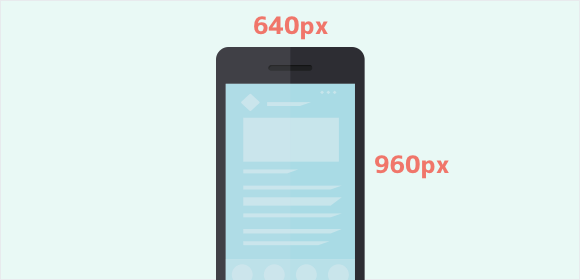
ディスプレイについて「解像度」と言う場合、上記のような密度のことではなく、多くはディスプレイの広さ(ピクセル数)を表すことが多いようです。
つまりディスプレイの表示画素数の事を指します。単位はpxです。
画面解像度とも呼ばれているもので、iphone6が750x1334、Nexus10が2560x1600とかこういうやつです。
同じ「解像度」と呼ばれているものなのに、密度じゃないなんて・・・ややこしい![]()
しかし思い返せば自然とこの2種類の用法で使っていますね。
解像度の種類は沢山ある
スマートフォン端末の解像度はかなりバラバラで、特にAndroidは画面サイズ・解像度・縦横比の組み合わせが多く存在します。
| 端末 | iPhone 5/5s/SE | iPhone 6/6s/7 | Xperia Z5 | AQUOS EVER (SH-04G) | Galaxy S6 edge |
|---|---|---|---|---|---|
| 画面サイズ(inch) | 4 | 4.7 | 5.2 | 5 | 5.1 |
| 解像度(px) | 640x1136 | 750x1334 | 1080x1920 | 720x1280 | 1440x2560 |
大きな解像度のスマートフォンがどんどん登場していますが、それに合わせてディスプレイの大きさを巨大化していく訳にはいかず、手のひらサイズのままピクセルの粒を小さくしていく必要があります。
しかし、粒が小さくなると今まで表示していた文字やサイトが小さく表示されとても読みづらい状態になってしまいます。
そこで「デバイスピクセル」「CSSピクセル」という概念があります。
「デバイスピクセル」と「CSSピクセル」
「デバイスピクセル」は、ディスプレイの物理的なピクセル数、
「CSSピクセル」は、ブラウザで表示させる擬似的なピクセル数を指します。
| 端末 | iPhone3 | iPhone4 |
|---|---|---|
| デバイスピクセル(dpx) | 320x480 | 640x960 |
| CSSピクセル(csspx) | 320x480 | 320x480 |
| デバイスピクセル比 | 1 | 2 |
iPhone4はiPhone3の画面サイズはそのままに、縦横それぞれ2倍、計4倍のデバイスピクセルを持ちます。
そのまま表示すると、従来のドットの使い方をしてしまえば画面サイズの四分の1の大きさで全体が表示されることになります。文字や内容が小さすぎて、使い物になりません。
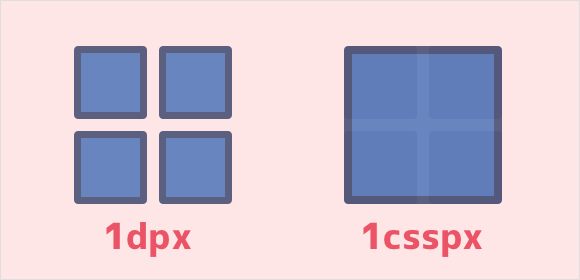
そこで、従来のディスプレイでの1ドットのスペース(CSSピクセル)の中に、大きさが縦横半分のサイズまで小さくなったドット2×2(デバイスピクセル)の4つを入れました。
それを1pxとして扱うことで、文字や内容をキレイに描写することが出来ます。これらの比率を「デバイスピクセル比」といいます。
式に表すと、
[CSSピクセル] × [デバイスピクセル比] = [デバイスピクセル]
となります。
ちなみに、デバイスピクセル比はJavaScriptで取得が出来ます。
また、より細かい粒によって描画されるため、従来のままの画像サイズではボヤけたり滲んだりしてしまいます。
テキストのベクター表示がより鮮明になる分、画像の汚さがより目立ってしまいます。
このような事を防止するために、画像の書き出しはデバイスピクセル比の2倍の大きさで行う必要があります。これがいつも行なっている、「2倍の解像度でデザインする」にあたります。
Android独自の単位「dp」
全く同じ目的で作られたAndroid独自の単位に**「dp(Density-independent Pixel)」(密度非依存ピクセル)**があります。
密度に依存をしないピクセルとは、どの画面密度でも同じように表示できるピクセル単位のことです。
また、Android端末のピクセル密度(dpi)は端末ごとに異なり、個別に対応することはかなり難しいため
Androidではピクセル密度(dpi)を範囲毎にグルーピングして扱う事にしました。
| 汎用密度 | ピクセル密度の範囲 | 倍率 | |
|---|---|---|---|
| 1 | ldpi(low) | 〜120 dpi | x0.75 |
| 2 | ★mdpi(medium) | 〜160 dpi | x1 |
| 3 | hdpi (high) | 〜240 dpi | x1.5 |
| 4 | xhdpi (extra-high) | 〜320 dpi | x2 |
| 5 | xxhdpi (extra-extra-high) | 〜480 dpi | x3 |
| 6 | xxxhdpi (extra-extra-high) | 〜640 dpi | x4 |
★mdpiというグループ(160dpi)を基準にした倍率を利用して、全てのピクセル密度で同じような表示をさせる方法です。
式に表すと、
[dp解像度] × [汎用密度から算出した倍率] = [px解像度]
となります。
グループの名前が、見ていてなんだか苦しいですね…いつかxxxxxxhdpiとかになるんでしょうか![]()
範囲をまとめているので、厳密にいえば基準のピクセル密度からずれている端末では若干表示サイズに違いがでます。
先ほどAndroidの解像度はバラバラだと上記しましたが、この方法でdp解像度を算出してみると…
| 端末 | Xperia Z5 | AQUOS EVER (SH-04G) | Galaxy S6 edge |
|---|---|---|---|
| px解像度(px) | 1080x1920 | 720x1280 | 1440x2560 |
| dp解像度(dp) | 360x640 | 360x640 | 360x640 |
| 汎用密度 | xxhdpi | xhdpi | xxxhdpi |
| 倍率 | x3 | x2 | x4 |
なんと、dp解像度が揃いました。dpを利用するとdp解像度が近い数値になる=画面サイズが端末によって
大きく変わらないという利点もあります。画面サイズも解像度もバラバラなAndroidを意識したデザインデータってどんなんじゃ…と思いましたが、ある程度dp解像度は絞れるのでデザインがしやすいですね!
CSSピクセルの考え方とアプローチの仕方は違いますが、成そうとしていることは同じです。
まとめ
現時点での日本でのスマートフォン解像度シェア1位を占めるiPhone6の解像度を基準にWEBデザイン制作を行うという方法は間違いでは無いようです。
しかしiPhoneとAndroidそれぞれの端末において多くの解像度が存在し、今後もその種類が増えていくことを考えれば、以下のような配慮は必要になってくるかと思います。
- SVG画像(ベクター画像)を利用する。
- なるべく画像を使わずにCSSで装飾をする。
どうしてもラスター画像を各解像度に対応させたい場合は、CSSのメディアクエリやjs、HTML5でデバイスピクセル比毎に画像を出し分けをする方法もあるようです。
参考
- 「えーと、画像は全部2倍で作ればOKなんだよね?」を卒業しよう | un-Tech
- Androidアプリデザインを始める前に知っておきたい4つのこと | 東京のホームページ制作 / WEB制作会社 BRISK
- 「デバイスピクセル」と「CSSピクセル」 - スマートフォンと画面解像度・ピクセル密度
- 【Android】いまさら聞けないdp入門 - Qiita
- Androidのdip(dp)ってpxに換算すると何なのさ!-めんどくさいのでDip Calc作りました- — pucchon design
- 2015年発売Android端末のdp解像度まとめ - Qiita
- iPhone/iPad/Apple Watch解像度(画面サイズ)早見表 - Qiita
- iPhone 6 Screens Demystified