概要
プリザンターの一覧画面で数値項目をスター記号(星マーク)で表示するスクリプトです。アンケート結果やレビュー評価の数値を「★」で表現したいときにどうぞ。
適用手順
1. スクリプトの設定
テーブルの管理画面から以下の手順でスクリプトを設定します。
- 対象テーブルの管理画面を開きます。
- スクリプトタブより新規作成ボタンをクリックします。
- タイトル欄に任意の名称を入力します。
- スクリプト欄に以下の内容を貼り付けます。
- 出力先の「全て」のチェックをオフにし、「一覧」のチェックのみをオンにします。
- 画面下部の更新ボタンをクリックし、変更が反映されたことを確認します。
$p.events.on_grid_load = function () {
function displayScoreStar() {
const scoreNames = ['機能性', 'デザイン', '価格', '総合評価'];
scoreNames.forEach(function (scoreName) {
$p.apiGet({
id: $p.id(),
done: function (data) {
data.Response.Data.forEach((item) => {
if (typeof $p.getGridCell(item.ResultId, scoreName)[0] !== 'undefined') {
if ($p.getGridCell(item.ResultId, scoreName)[0].textContent !== '★★★★★★★★★★') {
var score = $p.getGridCell(item.ResultId, scoreName)[0].textContent;
var widthValue = 'calc( ' + score + 'em - .2 * ( ' + score + 'em - .5em ) )';
$p.getGridCell(item.ResultId, scoreName)[0].innerText = '★★★★★';
var td = $p.getGridCell(item.ResultId, scoreName)[0];
// スタイルを適用
td.style.fontSize = '20px';
td.style.letterSpacing = '-0.2em';
td.style.color = '#ccc';
// 擬似要素を作成
const beforeElement = document.createElement('span');
beforeElement.textContent = '★★★★★';
beforeElement.style.position = 'absolute';
beforeElement.style.color = '#f60';
beforeElement.style.width = widthValue;
beforeElement.style.overflow = 'hidden';
beforeElement.style.whiteSpace = 'nowrap';
td.style.position = 'relative';
td.insertBefore(beforeElement, td.firstChild);
}
}
});
}
});
});
}
// 一覧画面のスクロール時にスター記号を表示する関数
$p.events.after_set = function () {
displayScoreStar();
}
// 一覧画面のロード時にスター記号を表示する
displayScoreStar();
};
scoreNamesの配列(3行目)はスター記号を表示させたい項目の表示名に変更してください。また、記録テーブルではなく期限付きテーブルの場合は、スクリプト内の「Result」の文字列を「Issue」に置換してください。
一覧画面のスクロール時(行の追加読み込み時)にもスター記号が表示されるように対応しています。
画面イメージ
一覧画面を開くと「★」が表示されます!
Before:
After:
「3.5」のような半分のスター記号の表示にも対応しています。
以下の記事などを参考にさせていただき、ChatGPTに聞きながらスクリプトを開発しました。
クライアント側のスクリプトで実装しているため、画面全体が表示された後にスター記号がぱらぱらと表示される動きになります。あまり気にならないと思いますが、サーバスクリプトで実装できれば表示を改善できる可能性があります。
おまけ
プリザンターのスクリプトなどの入力画面は以下のような表示でしたが、
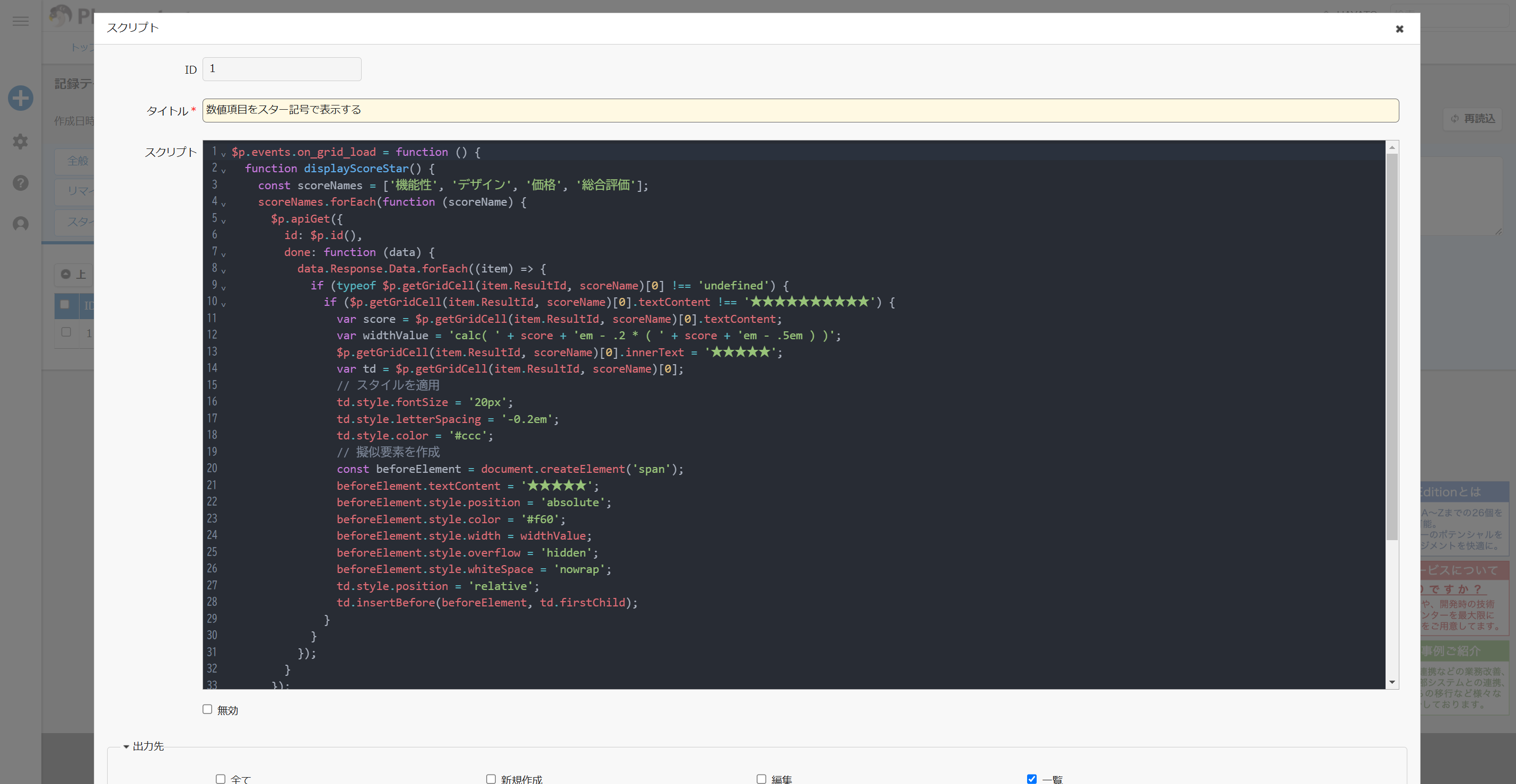
2024/10/8にリリースされたプリザンターver.1.4.9.0にてコードエディタで入力する機能が追加されたことで、以下のように表示されるようになりました。
バージョンアップ情報については、以下をご確認ください。
プリザンターの直近のバージョンアップ情報 | Pleasanter
10/8 リリース情報(ver.1.4.9.0)
・スタイル/スクリプト/HTML/サーバスクリプトをコードエディタで入力する機能を追加。
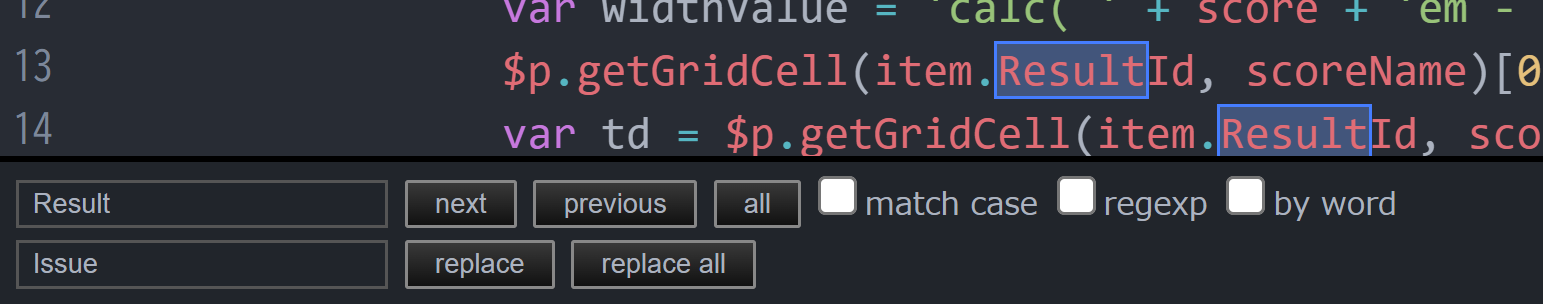
置換したい文字列を選択してCtrl+Fを押すと、エディタの下部に「replace all」などの文字列置換のUIが出現します!便利ですね。
置換前:
置換後:
ボタンひとつで「Result」から「Issue」に文字列が置換されました~
参考リンク
- HTMLとCSSだけでレーティング評価の星を実装する方法 - OVERS
- テーブルの管理:スクリプト | Pleasanter
- 開発者向け機能:スクリプト:$p.events.on_grid_load | Pleasanter
- 開発者向け機能:スクリプト:$p.apiGet | Pleasanter
- 開発者向け機能:スクリプト:$p.id | Pleasanter
- 開発者向け機能:スクリプト:$p.getGridCell | Pleasanter
- 開発者向け機能:スクリプト:$p.events.after_set | Pleasanter
- プリザンターの直近のバージョンアップ情報 | Pleasanter