概要
- プラットフォームやデバイス規格も増えてきた結果、必要なアイコンサイズも膨大になってきて、いちいち手作業でリサイズするのもちょっと、、、なので、スクリプトでアクティブドキュメントから各サイズを一括出力する。
仕様
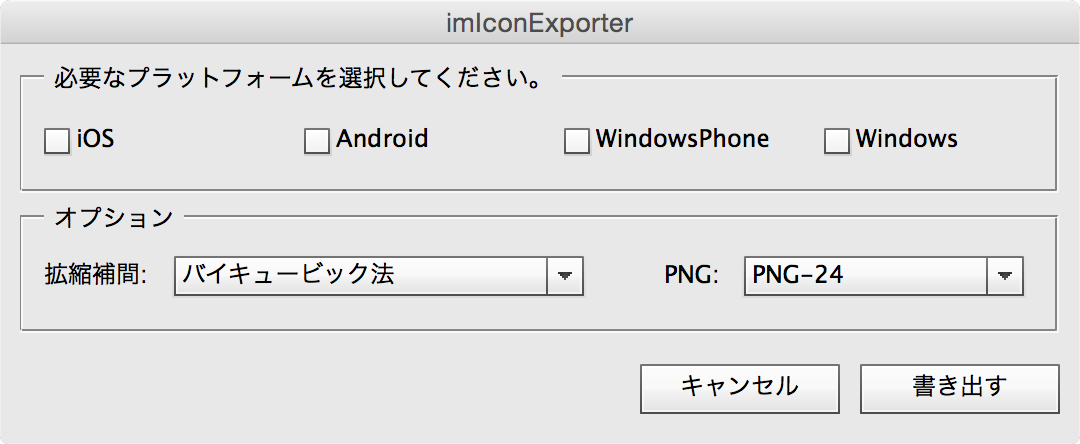
- iOS / Android (Kindle) / WindowsPhone / Windows を選択可能。
- Windows系には横長の素材も必要だが、それはそもそもドキュメントが異なるから対象外とする。
- リサイズには各種補間が設定可能。
- 出力形式は、WEB用保存の PNG-8 か PNG-24 を選択可能。JPEGとか、他の形式が必要なら追い追い追加するかも。
- 透明度は使用可能だが、iOSでは自動的に無効になる。
動作確認
- Mac OS 10.10.1
- Photoshop CC
- Photoshop CC 2014
使い方
-
下記スクリプトを 「〜/Photoshopフォルダ/Presets/Scripts/」に保存
スクリプト
imIconExporter.js
preferences.rulerUnits = Units.PIXELS;
var original;
var doc;
var folderName;
/* name & size */
var ios = {
"iTunesArtwork@2x": 1024,
"iTunesArtwork": 512,
"Icon": 57,
"Icon@2x": 114,
"Icon-60@2x": 120,
"Icon-60@3x": 180,
"Icon-72": 72,
"Icon-72@2x": 144,
"Icon-76": 76,
"Icon-76@2x": 152,
"Icon-Small": 29,
"Icon-Small@2x": 58,
"Icon-Small@3x": 87,
"Icon-Small-40@2x": 80,
"Icon-Small-40@3x": 120,
"Icon-Small-50": 50,
"Icon-Small-50@2x": 100
};
var android = {
"StoreImage": 512,
"StoreImage-kindle": 114,
"ic_launcher-xxxhdpi": 192,
"ic_launcher-xxhdpi": 144,
"ic_launcher-xhdpi": 96,
"ic_launcher-hdpi": 72,
"ic_launcher-mdpi": 48,
"ic_launcher-ldpi": 36
};
var windowsphone = {
"StoreLogo.scale-100": 50,
"StoreLogo.scale-140": 70,
"StoreLogo.scale-240": 120,
"Square71x71Logo.scale-100": 71,
"Square71x71Logo.scale-140": 99,
"Square71x71Logo.scale-240": 170,
"Logo.scale-100": 150,
"Logo.scale-140": 210,
"Logo.scale-240": 360,
"SmallLogo.scale-100": 44,
"SmallLogo.scale-140": 62,
"SmallLogo.scale-240": 106
};
var windows = {
"StoreLogo.scale-100": 50,
"StoreLogo.scale-140": 70,
"StoreLogo.scale-180": 90,
"Square30x30Logo.scale-80": 24,
"Square30x30Logo.scale-100": 30,
"Square30x30Logo.scale-140": 42,
"Square30x30Logo.scale-180": 54,
"Square70x70Logo.scale-80": 56,
"Square70x70Logo.scale-100": 70,
"Square70x70Logo.scale-140": 98,
"Square70x70Logo.scale-180": 126,
"Square150x150Logo.scale-80": 120,
"Square150x150Logo.scale-100": 150,
"Square150x150Logo.scale-140": 210,
"Square150x150Logo.scale-180": 270,
"Square310x310Logo.scale-80": 248,
"Square310x310Logo.scale-100": 310,
"Square310x310Logo.scale-140": 434,
"Square310x310Logo.scale-180": 558,
};
/* name & size (end) */
/* User Interface */
var winObj = new Window( "dialog" , "imIconExporter", [0, 0, 540, 200]);
winObj.cbPanel = winObj.add("panel",[10,10,530,75],"必要なプラットフォームを選択してください。");
winObj.cbPanel.cBox_ios = winObj.cbPanel.add("checkbox",[10, 20, 130, 20+20], "iOS");
winObj.cbPanel.cBox_android = winObj.cbPanel.add("checkbox",[140, 20, 260, 20+20], "Android");
winObj.cbPanel.cBox_windowsphone = winObj.cbPanel.add("checkbox",[270, 20, 390, 20+20], "WindowsPhone");
winObj.cbPanel.cBox_windows = winObj.cbPanel.add("checkbox",[400, 20, 520, 20+20], "Windows");
winObj.opPanel = winObj.add("panel",[10,80,530,145],"オプション");
winObj.opPanel.sText = winObj.opPanel.add("statictext",[10,20,70,40], "拡縮補間: ");
winObj.opPanel.dList = winObj.opPanel.add("dropdownlist",[75,18,280,38],["ニアレストネイバー法","バイリニア法","バイキュービック法","バイキュービック法(滑らか)","バイキュービック法(シャープ)","バイキュービック自動"]);
winObj.opPanel.dList.selection = 2;
winObj.opPanel.sPngText = winObj.opPanel.add("statictext",[320,20,360,40], "PNG: ");
winObj.opPanel.pngList = winObj.opPanel.add("dropdownlist",[360,18,500,38],["PNG-8","PNG-24"]);
winObj.opPanel.pngList.selection = 1;
winObj.cnBtn = winObj.add("button",[320, 160, 420, 185],"キャンセル",{name:"cancel"});
winObj.okBtn = winObj.add("button",[430, 160, 530, 185],"書き出す",{name:"ok"});
winObj.okBtn.onClick = function(){
if(winObj.cbPanel.cBox_ios.value || winObj.cbPanel.cBox_android.value || winObj.cbPanel.cBox_windowsphone.value || winObj.cbPanel.cBox_windows.value)
{
folderName = Folder.selectDialog("出力フォルダを指定してください。");
if(folderName != null){
winObj.close();
createIcons();
}
}else{
alert("出力プラットフォームを1つ以上選択してください。");
}
}
winObj.cnBtn.onClick = function(){
winObj.close();
}
winObj.show();
/* User Interface(end) */
function getDocument(){
original = activeDocument;
}
function createDuplicate(){
doc = original.duplicate();
}
function resizeTo(size){
switch (winObj.opPanel.dList.selection.index){
case 0:
doc.resizeImage(size,size,null,ResampleMethod.NEARESTNEIGHBOR);
break;
case 1:
doc.resizeImage(size,size,null,ResampleMethod.BILINER);
break;
case 2:
doc.resizeImage(size,size,null,ResampleMethod.BICUBIC);
break;
case 3:
doc.resizeImage(size,size,null,ResampleMethod.BICUBICSMOOTHER);
break;
case 4:
doc.resizeImage(size,size,null,ResampleMethod.BICUBICSHARPER);
break;
default:
doc.resizeImage(size,size,null,ResampleMethod.NONE);
break;
}
}
function exportAsPng(platform, name){
if (!folderName.exists) {
folderName.create();
}
var platformFolder = new Folder(folderName+"/icons/"+platform);
platformFolder.create();
var file = new File(platformFolder + "/" + name + ".png");
var options = new ExportOptionsSaveForWeb();
options.format = SaveDocumentType.PNG;
if(winObj.opPanel.pngList.selection.index == 0){
options.PNG8 = true;
}else{
options.PNG8 = false;
}
switch (platform){
case "iOS":
options.transparency = false;
break;
default:
options.transparency = true;
break;
}
options.optimized = true;
doc.exportDocument(file, ExportType.SAVEFORWEB, options);
doc.close(SaveOptions.DONOTSAVECHANGES);
}
function createIcons(){
getDocument();
if(winObj.cbPanel.cBox_ios.value){
for(var name in ios){
createDuplicate();
resizeTo(ios[name]);
exportAsPng("iOS",name);
}
}
if(winObj.cbPanel.cBox_android.value){
for(var name in android){
createDuplicate();
resizeTo(android[name]);
exportAsPng("Android",name);
}
}
if(winObj.cbPanel.cBox_windowsphone.value){
for(var name in windowsphone){
createDuplicate();
resizeTo(windowsphone[name]);
exportAsPng("WindowsPhone",name);
}
}
if(winObj.cbPanel.cBox_windows.value){
for(var name in windows){
createDuplicate();
resizeTo(windows[name]);
exportAsPng("Windows",name);
}
}
}