はじめに
個人サービスを公開するまでに必ずやるべきことがあるのですが、思い出すのに時間が掛かってしまったり、「事前にやっておくべきだった...」と毎回思います。ここら辺の情報は調べてもまとまっている記事がなかったので私なりにチェックリストとしてまとめてみました。難しいことは一切なく(経験者には当たり前なことかも?)、比較的簡単に出来るものを書かせて頂きますので気軽に読んでいただけると嬉しいです。
前提
僕は個人サービスを公開する上で集客に重きを置いています。後述するやるべきことは集客をベースとした内容であり、サービスを利用する上で必ず必要ではないということをご理解ください。また、WEBの要素が強めなので、モバイルアプリ等の開発者は参考にならないことが多いと思いますのでご了承ください。参考までに僕が個人開発しているサービスです。Gmailのようなツール寄りのサービスではなく、キュレーションサイトのようにアクセス数を重視したものです。
やるべきこと
ドメインを取得する
誰もがやっている作業ですが、ドメインは公開する前に取っておくことをお勧めします。サービス名を考えていざ「ドメインを取得しよう!」と思っていても先に取得されていたなんてことは多々あります。ドメインが取れずにサービス名からあらゆる文面を変更せざる得ない状況になる可能性もあるので、あらかじめドメインを取得しておきましょう![]() お名前.comなどでドメインが取得できるか事前に調べることができます。
お名前.comなどでドメインが取得できるか事前に調べることができます。
titleタグ、メタディスクリプションを設定する
サービスを作る上でサービスのコンセプトを考えているかと思います。titleタグ、メタディスクリプション1はサービスのタイトルと説明文であり、一言で内容を説明するとともにSEOでは非常に重要な要素の1つです。タグは以下のようなものです。
<title>たいとる</title>
<meta name="description" content="せつめい" />
検索でよく見るタイトルと説明文をこのタグで設定することが出来ます。ページ毎にタイトル、説明文を変えられるとGoogleのインデックスされるときにわかりやすくなるので尚良いでしょう。
Twitter等のSNSアカウントを作成する
公開しても発信しなければ誰も使ってくれません。サービスを宣伝するためのSNSアカウントを用意して1人でも多くの方に知ってもらえるようにしましょう。あまり発信するような内容がないサービスであれば、サービス専用のSNSアカウントを作らなくても、個人のアカウントから発信するでも良いでしょう。最近はQiitaを書いてTwitterで公開みたいな流れが多いですね![]()
OGPの設定をする
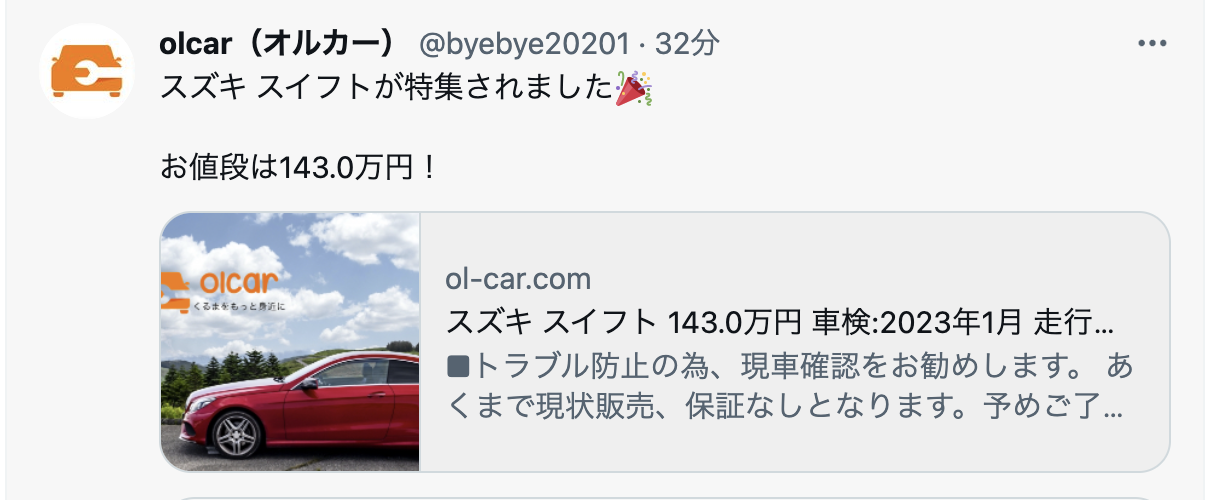
OGPとはOpen Graph Protcolの略で、FacebookやTwitterなどのSNSでシェアした際に設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのHTML要素です。以下のようなSNSでよく見る画像、タイトル、説明がセットになったリンクのことを指します。
ogタグは以下の通りに記述します。詳しくはこちら
<meta property="og:title" content="サービス名" />
<meta property="og:url" content="サービスのURL" />
<meta property="og:image" content="画像のURL" />
<meta property="og:description" content="" />
TwitterはTwitterカードと言ってOGPとは別に定義する必要がありますのでご注意ください。詳しくはガイドをご覧ください。
また、画像が大きすぎるとちゃんと表示されない可能性があるのでCard validatorというサービスでチェックしてみてください。
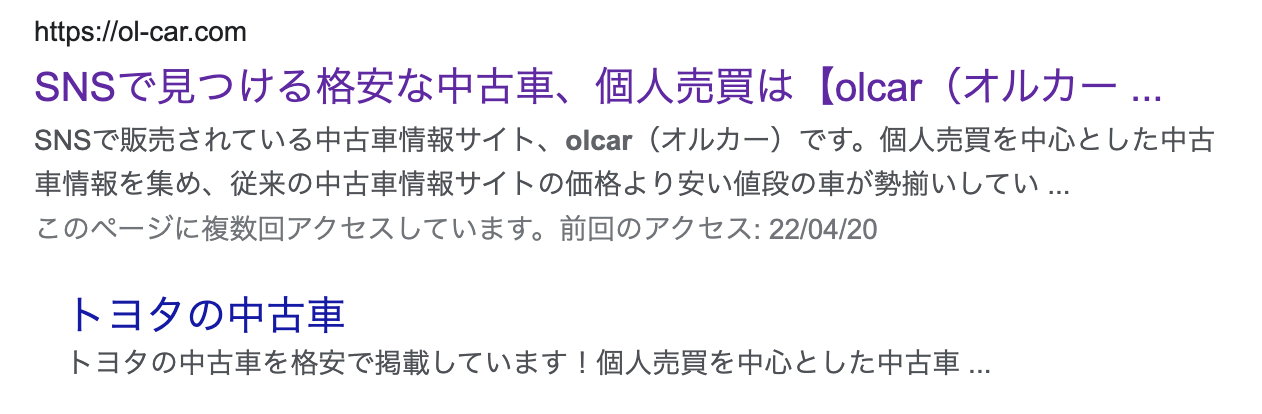
OGPを正しく設定しないと以下のようにリンクだけが表示されてしまいます。リンクのクリック率が大幅に下がってしまうのでご注意ください。リンクだけではクリックするのに不安がありますよね![]()
ロゴ、ファビコンを作る
サービス名が決めたらロゴの作成が必要になると思います。ロゴのイメージは全体的なデザインに関わりますのでできるだけ早めに作っておいた方がイメージが湧きやすくなってモチベーションが上がります。僕はLogo Makerというアプリを使って作成しました。
ファビコンは以下のようなアイコンを指してます。NuxtJSなどで開発すると標準のfaviconがありますので参考にすると良いかもしれません。

Google Analyticsの設定をする
Google Analytics(以下GA)とはWebページのアクセス解析サービスです。SEO対策、SNSでの集客の土台が出来たら、次はサービスのアクセス状況を知り、PDCAを回せるようにします。公開後は開発する時間よりもGAを見ている時間の方が多いかもしれません。GAは多機能で様々な解析が出来ますが、まずはページビュー(PV)だけ取れるようにしてもよいでしょう。導入方法はトラッキングコードを埋め込むだけで良いので簡単です。今から導入する方はGA4が良いでしょう。個人サービスは似たようなものがあったり、需要がないと思ってモチベーションが下がったりするのですが、需要は数値に判断してもらってモチベーションを維持できるので必ず導入しておきたいツールの1つです。
Google Search Consoleの設定をする
Google検索結果でのサイトの掲載順位(SEO)を監視、管理、改善するサービスです。どのぐらいのページ数がインデックスされているか、どのワードで検索されているかなど把握することが出来ます。導入方法も簡単なので必ず入れましょう!
rel="noopenner noreferrer"をつける
rel="noopenner noreferrer"はリンクの悪用を防ぐもので、リンク先を辿らないように指示します。最新のブラウザでは標準搭載されていますが、ユーザー全員が最新のブラウザを使うとも限らないので必ず指定するようにしましょう。
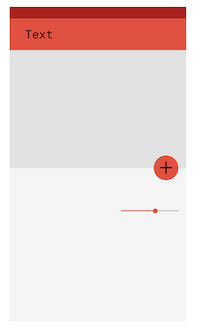
テーマカラーを決める
サービスにはプライマリ色(Qiitaだと緑)がありますが、これも公開前に必ず決めましょう。デザインのイメージが湧きづらい方が多いと思いますのでMaterial DesignのColor Toolを使うと良い感じのテーマ色がわかり、サービスのイメージが湧きやすくなります。Color Toolはプライマリ色を指定するとマテリアルデザインに沿った配色設定をしてくれます。
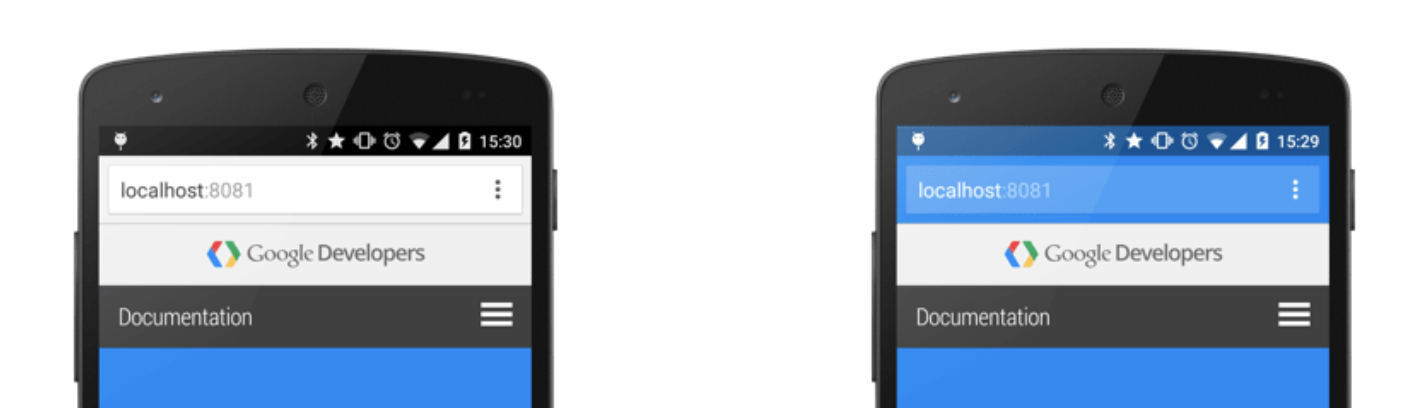
'theme-color' 'apple-mobile-web-app-status-bar-style'を設定する
地味〜に知られていないテーマカラーの設定をしておくとよいと思います。モバイルで見たときにちょっとだけおしゃれになります
利用規約、プライバシーポリシーを作る
トラブルを未然に防ぐためにも利用規約、プライバシーポリシーは作っておいた方が良いです。それ以外にもTwitterなどのAPIを申請する場合に必要だったり、Adsenseの審査が通りやすくなったりと副次効果が大きいです。また、素人っぽさが抜けるのでユーザーが不安になりにくいかなとも思っています。そこそこお金がかかりますが、弁護士やサービスを使って作るのが一番無難かなと思います。僕はKIYACというサービスを使いました。
サービスの維持費を月額5000円以内にする
サービスの公開直後はほとんど人が来ないと考えても良いでしょう。サービスは公開したときがスタートなのでモチベーションが非常に重要になります。ほとんど人が来ない状況で出費ばかり掛かるとモチベーションが下がってしまうので可能な限り抑えることが重要でしょう。これは経験談で完全に主観ベースの話なので鵜呑みにはしないでください。
オススメ
Cloud Runを強く推します!近年のWEB開発ではフロントエンド、バックエンドと両方作ることも多く、維持費が掛かってしまいますがCloud Runは無料枠が大きいのでスモールスタートなら無料で収まるでしょう。ちなみに僕のサービスはそこそこのアクセス数(10PV万弱)があり、無料枠を超えてしまっていますがSQLと合わせても月3000円以内に収まっています。
やっておいたほうがよいこと
サービスを作る上で必須ではありませんが、やっておいたほうが幸せなれるものをまとめました。
SSRでアプリケーションを作成する
SSRにすると格段にGoogleにインデックスされやすくなります。SPAでもインデックスされますが、レンダリングのタイミングなど様々な条件が重なりインデックスされない可能性が高いです。GoogleインデックスについてはまだSSRの方が優位なので、SEOに力を入れたい場合は必ずSSRを選択しましょう。個人サービスを見ているとめちゃくちゃクオリティが高いのにSPAで作られていてもったいないなぁ。。って感じることが多いです。インデックス数を調べたい場合はアドレスバーに「site:{ドメイン}」で検索が出来ます。
SEO対策などで参考になるのでzennの作者であるcatnoseさんの記事を見ると勉強になると思います。
https://zenn.dev/catnose99/articles/2060cd717894cfa7a0c4
サイトマップを作る
サイトマップは、サイト内のページリンクをまとめたページです。クローラーに認知してもらうために使うことが多く、ページの優先度(priority)を付けたりと様々な指示をクローラーに対して行えます。検索したらトップページ以外にもリンクが表示される場合がありますが、優先度を決めておくことで検索に表示させたいページを指定することも出来ます。
モバイル対応
昨今のBtoCサービスのアクセスはほとんどモバイルが占めていると思います。僕のサービスでは95%がモバイルで5%がその他とほぼモバイルで占めています。デスクトップでしか利用できないようなサービス(Excelのようなとてもじゃないけどモバイルで使えないようなサービス)か、ユーザー層がデスクトップを使う人であることが条件であればデスクトップ向けに作っても良いと思いますが、大半はモバイル向けで作った方が幸せになれると思います。私のサービスは、レスポンシブデザインで作っていますが、デスクトップはオマケという位置付けで作っているのであまりデザインを意識していません。
Google AdSenseを導入する
Google AdSenseはGoogleが配信する広告サービスで、表示回数、クリック数に応じて対価を受け取れます。広告には賛否がありますが、マネタイズには時間が掛かり、少なくとも1年は投資する期間になると思います。維持費が月5000かかるとしても1年で6万円かかるので痛い出費になり、モチベーション低下につながるので少しでもマネタイズできるのであればしておいた方が気持ち的には楽かなと思います。僕個人の経験談ですが、みんなの洋楽ランキングというサービスは4年以上運用していますが、維持費とトントンで運用出来ているので長期間継続できていると感じています。
おわりに
個人サービスを公開するまでにやるべきことを記載しました。これらがなくてもサービスとして成立しますが、せっかく時間をかけて素敵なものを作ったので是非認知されるサービスとして世の中に展開されれば作ったかいがあると思います。素晴らしい個人サービスが数多くリリースされているので少し手間を加えていろんな人に使ってもらえるサービスになると嬉しいです。
-
メタディスクリプションとは、記事内容を100文字程度のテキストで表現した「概要」のことです ↩