はい、エロです。18歳未満は禁止なので該当する方はブラウザバッグしてください
はじめに
おじさんになると家族が増えたりとお金と時間に自由がなくなります。ある忘年会にて
「サンプル動画をショート動画の要領で見られるとめっちゃ便利よなー」
という会話があり、おじさん2人で作ってみたらそこそこの完成度になりました。この世の終わりのようなタイトルですがおじさんならではの経験と知見が詰まってますので今後サービスを作る際にはご参考になればと思います。
作ったサービス
- EhroTok(エロトック) - 大人のためのショート動画プラットフォーム
コンセプトとしてはFanzaのサンプルをショート動画形式で見れてかつ自分の趣味嗜好に沿うようにレコメンドされたら最高では?という感じです。Fanza動画なので無駄な広告も一切ないし、ちゃんとDMMアフリエイトでマネタイズしてますので今後も広告入ることはありません(安心安全!)
※年齢制限がありますのでいきなり動画が流れることはないですが、お気をつけください
年の功ならではのポイント
年齢を重ねると以下の事象が発生します
- 時間がない
- 金がない
- 柔軟性がない
- 頭の回転鈍い
- 隠れて開発しなきゃいけない
これらを解決するためにAIに頼りまくってソースコードの9割を書いてます。技術面はもちろんのことアイデアや言語化が難しい疑問など全部聞けるのでめちゃくちゃ楽になりました。AIがあるおかげで1日30分の3週間程度で出来ました。マウントとっているわけではなく、ガチでAIに頼ってコードの綺麗さとか気にせず動くようにすればめちゃくちゃ短時間で出来るので、まずは課金するところから始めるのも良いのかもしれません
プロトタイプを作る
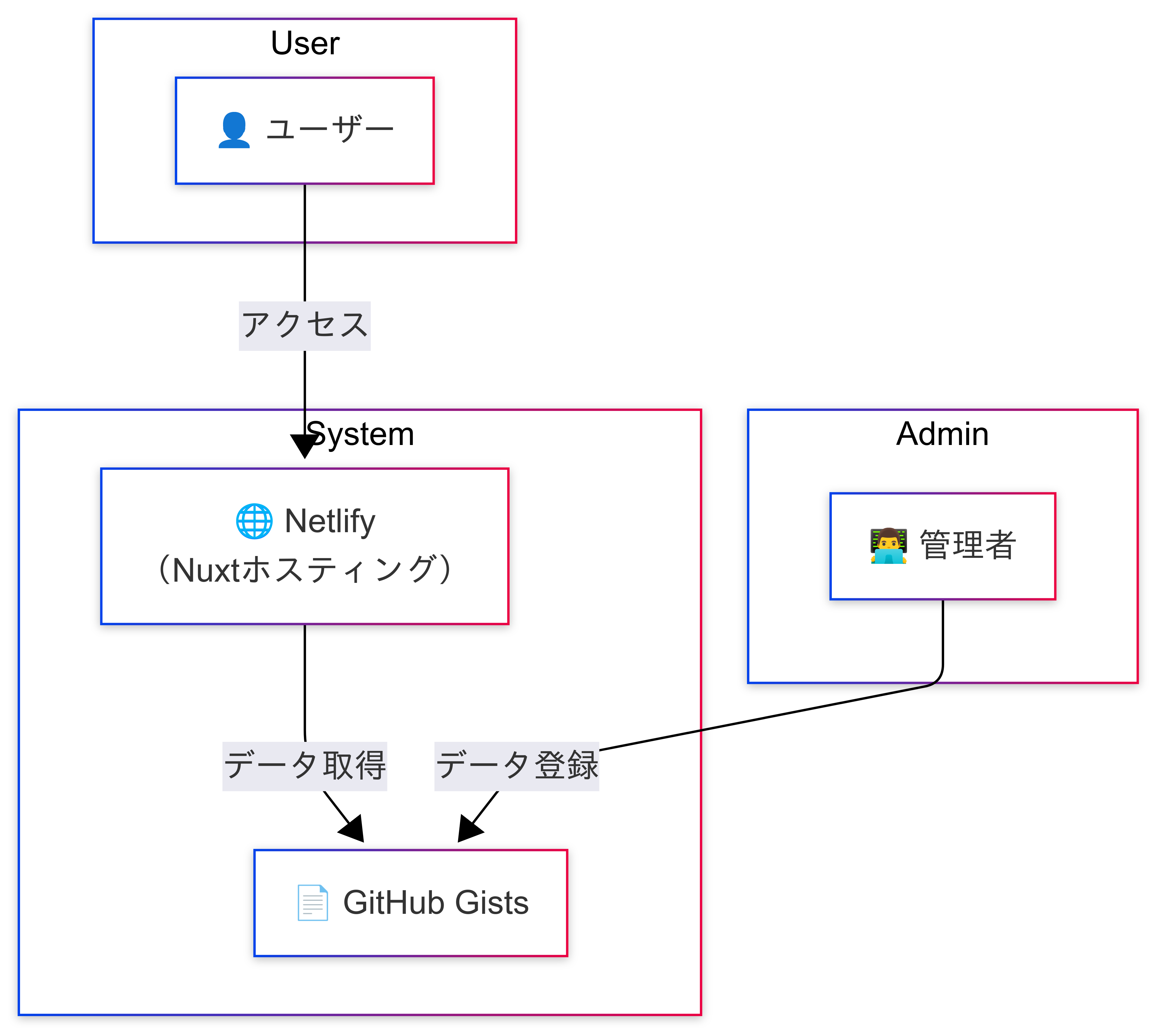
まずは忘年会で話した内容からイメージがあっているか確認するために超簡易な構成でプロトタイプを作りました。

プロトタイプでお金を使いたくなかったのでDBはGithub gistsを使いました。プロトタイプレベルであればmswで十分でしょって突っ込みも入るかもしれませんが、最初はガチでこの構成で運用しようと考えていました(仲間内のネタとして作った感じなので適当で良いかなって思ってました)
ホスティングはNetlifyを利用しました。自分は単純に以前使ったことがあるというだけで使ってましたがNetlifyじゃない方が良いと思います(後述
AIを活用
とりあえず動けばよいということで初動のコードに関しては9割以上はAIに作ってもらいました。「TiktokをNuxt3で作って」と言えばコードを書いてくれるのでそのコードをペタペタ貼り付けただけでした。エラーが出たらそのエラーを貼り付ければ考えてくれるので何もすることがありません。今はCursorやGitHub Copilotなど便利なものがあるらしいのですが、おじさんなのでついていけてません。なのでみなさんがイメージしてる通り、チャットぽちぽちしてソースを貼り付ける感じでやってます。ちなみに上の構成図もAIで作ってます
レコメンドを実装
TikTokのように自分が見たいものを流してくれる機能をレコメンドというのですが、ちょうどレコメンドを作りたいという友人が現れたのでAPIを作ってもらいました。使ってるライブラリはdiscoってやつです。
バックエンドはRailwayでホスティングするように変わりました

Railwayはとにかく安いです。USリージョンしかないですが、安すぎるのでとりあえずであればおすすめです
ドメイン取った
Cloudflare Registrarでドメインを購入し、ドメインを適用しました。ドメインと同時にNetlifyからCloudflare Pagesに移行しました。無料のものでかつ商用利用できるものはNetlifyとCloudflare Pagesになるのですが以下の記事を見ていただくと一目瞭然でCloudflare Pagesのほうが圧倒的に良いです。さらにCDNのパフィーマンスもNetlifyの方が遅い(日本国内においては)ので今後も含めて考えると圧倒的にCloudflare一択になりました
ドメインの購入はどこでもよいですがCloudflare Registrarが買えばDNS設定すればCDNも付いてくるので楽だと思います
宣伝問題
一番重要な宣伝ですが、扱うコンテンツがアダルトという反面、SNSでの宣伝など難しく(すぐバンされる)SEOに頼らざる得ない状況となります。さらに金を掛けないという意識でやっているのですが、無料でホスティングできるサービスの大半は静的ファイルをアップロードできるだけのサービスになります。基本的にSPAではGoogleのインデックスに引っかかりにくいため、静的ファイルを配信するSSGかSSRが必要になります。SSGであれば無料で運用可能ですが要件を実現するのに少し難しさを感じたので別の方法でSEO対策を考えました。
サーバーでSSRを実現する
フロントエンドはSPAで作っているのでAPIサーバーを間借りしてSSR専用ページを作りました。canonicalタグを使うとドメインが異なるコンテンツの場合でも正規URLが評価されるようになります。イメージとしてはwindow.onloadにて正規URLにリダイレクトする感じです。Googleはjavascriptも一応解釈してくれるのでリダイレクト先が正規URLであれば正しくインデックスしてくれます(実際にされました)
<html>
<head>
<title> hogehoge </title>
<link rel="icon" type="image/png" href="/icon.png">
<meta name="description" content="hogehoge">
<link rel="canonical" href="正規URL">
</head>
<body>
Redirecting...
<script>
window.onload = function() {
window.location.href = "正規URL";
};
</script>
</body>
</html>
OGP問題
SPAだと全て同じOGPになってしまうので上記のhtmlに対してOGP設定を加えました。これらを入れておけば大体どのSNSでもOGP設定できるようになると思います
<head>
<meta property="og:site_name" content="hogehoge">
<meta property="og:type" content="website">
<meta property="og:url" content="hogehoge">
<meta property="og:image" content="hogehoge">
<meta property="og:locale" content="ja_JP">
<meta property="og:title" content="hogehoge">
<meta property="og:description" content="hogehoge">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="hogehoge">
<meta name="twitter:url" content="hogehoge">
<meta name="twitter:image" content="hogehoge">
<meta name="twitter:title" content="hogehoge">
<meta name="twitter:description" content="hogehoge">
</head>
フロントでサイトマップ作れない問題
フロントエンドをNuxtJSで実装していますがサーバーではないのでサイトマップが作れません。なのでサーバーでサイトマップを作って配信するようにしています。
下記を配信していますが、異なるドメインでも適切にサイトマップを解釈してくれます。
https://ehrotok.com/sitemap_index.xml
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>https://ehrotok.com/__sitemap__/0.xml</loc>
<lastmod>2025-01-29T00:09:01Z</lastmod>
</sitemap>
<sitemap>
<loc>https://ja.ehrotok.com/sitemap.xml</loc>
<lastmod>2025-01-29T16:40:01Z</lastmod>
</sitemap>
</sitemapindex>
<!-- XML Sitemap generated by @nuxtjs/sitemap v7.2.3 at 2025-01-29T00:09:11.808Z -->
別ドメインのサイトマップをSearch Consoleで読み込んでくれないのでrobots.txtに以下の通り記載してクロス送信が可能になります
User-agent: *
Sitemap: https://ehrotok.com/__sitemap__/0.xml
sitemap: https://ja.ehrotok.com/sitemap.xml
最終的な構成
ここで説明していないものもありますが最終的な構成はこんな感じになりました。サーバー費用があるので合計5ドルかかっていますが、Cloudflare Workersなど使えば1円もかからずに運用できると思います。
2ヶ月運用したのでRailwayの5ドル+ドメインの10ドルで計15ドルかかりました。1人でも運用できますが、忘年会から始まった企画なので1人あたり年間1000 ~ 2000円程度で運用できるのでお財布に優しい感じになりました
まとめ
勢いとAIに頼れば仕事以外でも楽しい開発が出来るのでサービス作りたい人がいれば参考になればと思います。
さいごに
無料の違法サイトなんか使わないでお金出して買いなさい🧑🏫
