この記事は、フォトクリエイト Advent Calendar 2019 の 16日目の記事です。
デザイングループ所属、Webデザイナーの @ikukos です。
はじめに
私は普段、Webデザイン制作に携わっていますが、今年初めてiOSアプリのデモ制作に参加しました。
ユーザーがアプリで絶え間なく心地よい体験をするためには、アニメーションを効果的につける必要がありました。
例えば
- 起動中
- 読み込み中
- 送信中・受信中
- 完了
- ユーザーに次にとってほしいアクションを示唆する場合
などにアニメーションが有効です。
この記事では、キャラクターが自動生成される架空のアプリの簡単なアニメーションを例にあげて制作工程をおさらいしたいと思います。
制作工程
全体の流れ
SketchでUI作成 → AEUXプラグインでUIをAfter Effectsに移動 → After Effectsでアニメーション作成 → Bodymovinプラグインでjsonファイル書き出し
制作環境
- MacOS High Sierra(10.13.4)以降
- Sketch 有料版(30日間の無料体験版有り)をインストール済み
- Adobe After Effects 有料版(7日間の無料体験版有り)をインストール済み
制作にかかる時間
この記事の内容程度であれば約1日
下準備
- SketchでUIを作成
- ZXP Installer(無料のインストーラー)をインストール
- AEUXとBodymovin(無料のプラグイン)をインストール
※「AEUX.zxp」「bodymovin.zxp」は「ZXP Installer」にドラッグすることでインストールできます。
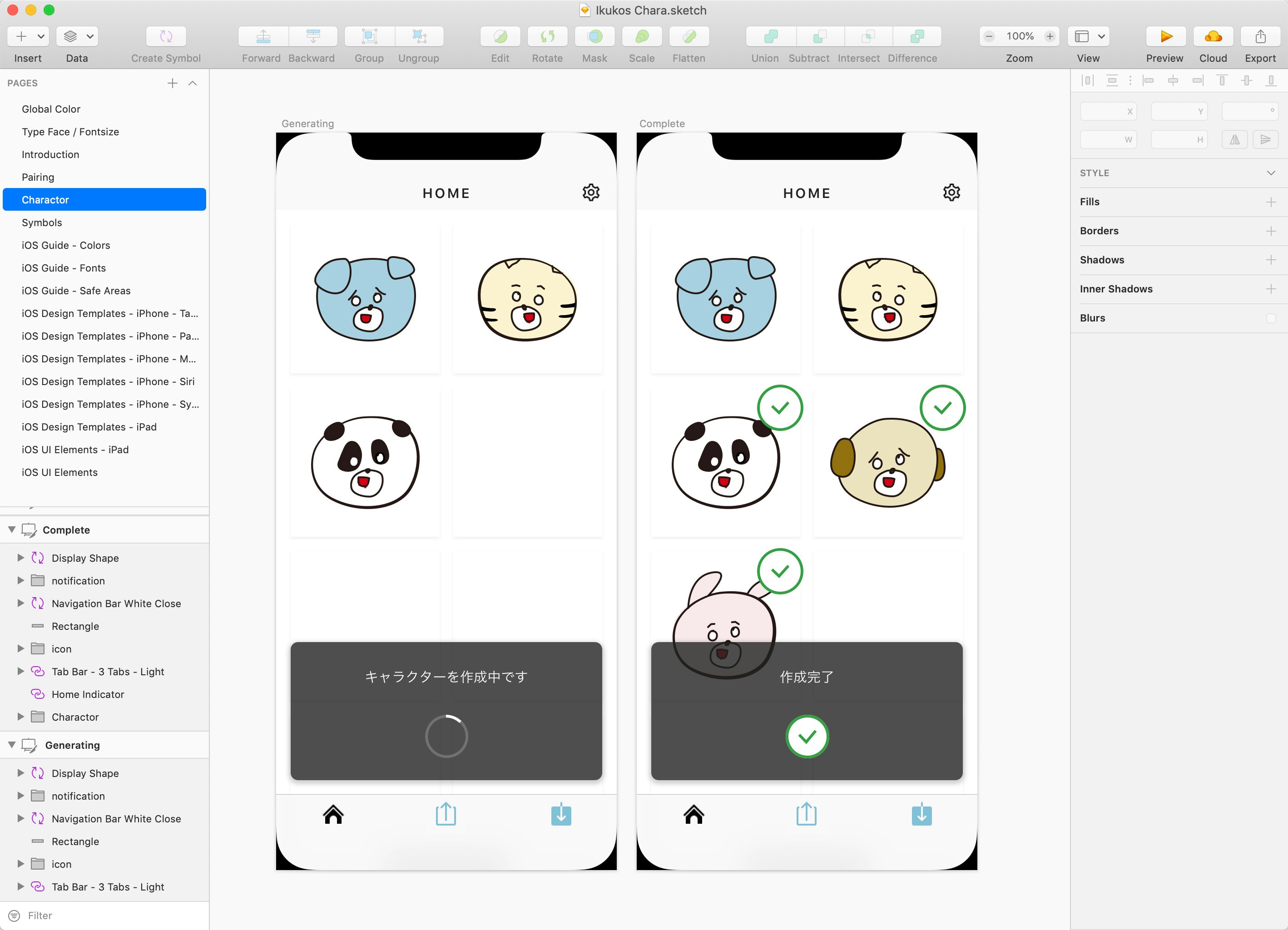
Skechを開く
Skechで作ったUIを開きます。
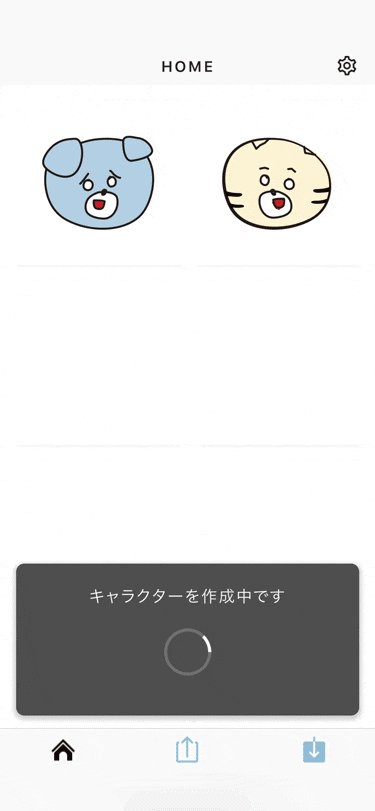
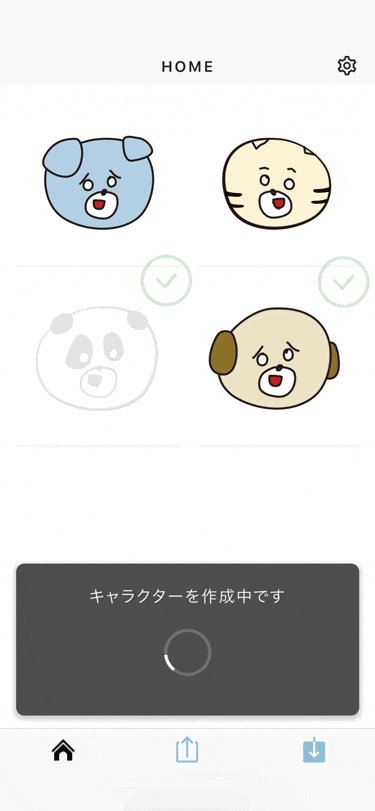
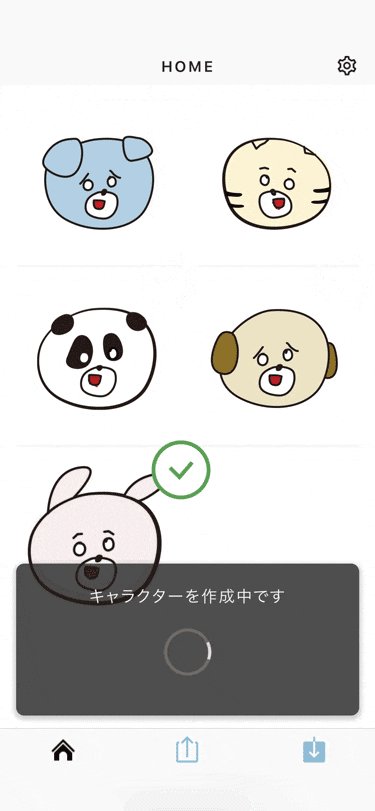
ホーム画面でキャラクターが自動生成されているUIに作成中・完了の合図のアニメーションを入れたいと思います。
AEUXでUIをAfter Effectsに移動
Sketchのメニューから「Plugins>AEUX>Export AEUX.json」を選択し、
アートボード内のオブジェクト全てをエクスポートします。
※一部のレイヤーのみを動かしたい場合は「Plugins>AEUX>Selection to Ae」を選択します。

After Effectsでアニメーション作成
After Effectsの「新規プロジェクト」を開き「ウィンドウ>エクステンション>AEUX」を選択しAEUXウィンドウを開きます。
「AEUXウィンドウ>BUILD COMP」に先ほどエクスポートしたファイルをドラッグしてアニメーションを作成します。

Bodymovinでjsonファイルを書き出す
作成したAEファイルをBodymovinを使ってjson形式で書き出します。
「ウィンドウ>エクステンション>Bodymovin」を選択します。

書き出したいコンポジションの「Selected」にチェックを入れ、同じ列の「…」マークを押して保存先を選択し「Render」を押します。

書き出したjsonファイルをLottieというライブラリを使ってアプリに組み込むことができるようになりました。
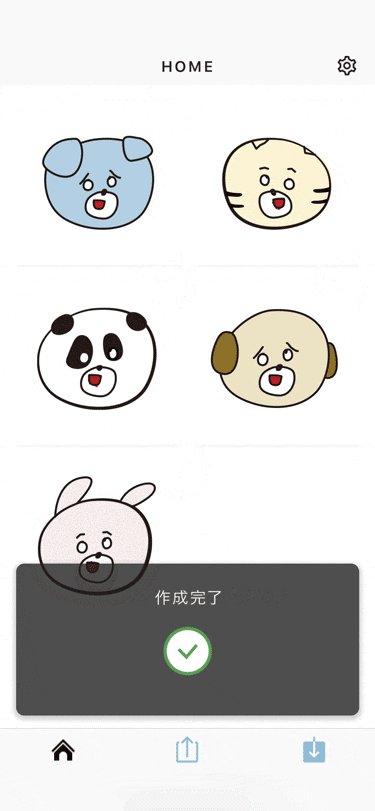
完成
エンジニアさんやチームメンバーに動きのイメージを伝える時は、動いているデザインを共有した方がイメージが湧きやすいので、After Effectsをもっと勉強しようと思いました。
グループ企業との交流
実務でアプリのデモ制作に参加した際は、グループ企業である株式会社CCCフォトライフラボさんや株式会社コトコトさんと一緒にお仕事させて頂きました。
Lottieでアプリにアニメーションを組み込むことができると教えてくれたのも株式会社コトコトのエンジニアさんでした(感謝)。
このように、フォトクリエイトのメンバー以外ともお仕事する機会があり、とても刺激になりました。
おわりに
フォトクリエイト社、およびグループ企業には各分野のプロフェッショナルな方々がいて、一緒にサービスをつくっていく環境があります。
座席もアドレスフリーなので、社内のどこででも作業することが可能です。
少しでも当社の取り組みにご興味をお持ちいただけたようでしたら、人事部門の育成・採用担当者 twitter: @tetsunosuke へお知らせください。