みなさん、こんにちは。
今回はフォーム作成に関する記事第2弾ということで、labelとinputを揃える方法ついて書いていこうと思います。
前回の記事:
初心者備忘録①:テキストをクリックしてラジオボタンが反応するようにしたい
labelとinputを綺麗に揃えたい
私も含めプログラミング初心者の方は様々な場所で引っかかると思いますが、フォーム作成でも早速躓いてしまいました。
まずは、labelタグとinputタグを使って適当に入力フォームを作ってみます。
<!-- HTML -->
<form class="center" action="" method="post">
<div class="form-area">
<label for="name">お名前</label>
<input id="name" type="text" name="yourname">
</div>
<div class="form-area">
<label for="mail">メールアドレス</label>
<input id="mail" type="email" name="yourmail">
</div>
<div class="form-area">
<label for="num">お電話番号</label>
<input id="num" type="number" name="phonenumber">
</div>
<div class="form-area">
<label for="comment">コメント</label>
<textarea id="comment" name="comment" id="comment"></textarea>
</div>
<input type="submit" value="送信する">
<input type="reset" value="リセットする">
</form>
/* CSS */
.center {
width: fit-content;
margin: auto;
}
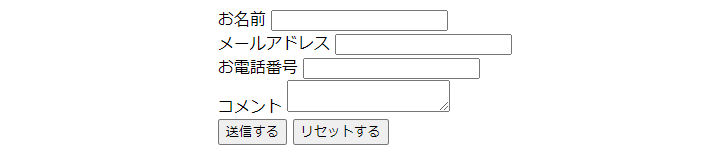
結果

うーん、要素を中央寄せにはしたものの見事にガタガタですね……。
まあ、当然HTMLを適当に書いて揃ってくれるなんて虫の良い話は無い訳ですが。
では、label要素とinput要素を綺麗に揃えるためにはどのような方法があるのでしょうか?
調べてみます。
方法その1:display: inline-blockを用いてwidthを指定する
CSSを下記のように追記します。
/* CSS */
.center {
width: fit-content;
margin: auto;
}
/* ここから追記部分 */
label {
display: inline-block;
width: 150px;
vertical-align: top;
}
結果

まず、どうやって揃えようかと考えた際、「widthを使ってlabel要素の幅を一定にすれば良いのでは?」と思いつくかもしれません。
ところがlabelタグはインライン要素であり、インライン要素にはwidthやheightを指定することができません。
そこで登場するのがdisplay: inline-blockです!
display: inline-blockとは何かというと、指定した要素に対してインライン要素とブロック要素、2つの性質を持たせることができるというものです。
説明だけ聞くと、「ん?つまりどういうこと?」となってしまいますが、今回実現したいことに則してざっくりと言ってしまえば、インライン要素に対してwidthとheightを指定できるようになるということです。
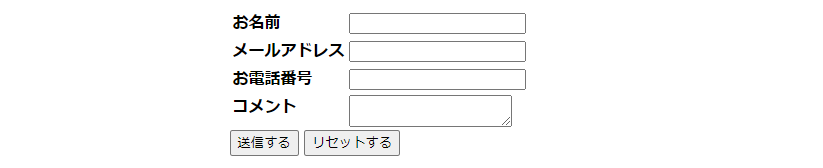
これにより任意のwidthを指定することで、上記画像のように一定の幅で揃えることができるという訳です。
大分綺麗になりましたね!
補足
・display: inline-blockを指定した際、初期状態だと左寄せになっています。
右寄せで揃えたい場合には追加でtext-align:rightを指定しましょう。
・textareaのように高さがある要素に合わせるためにvertical-align: topを指定し、上揃えにしています。
方法その2:tableタグを使用する
tableタグとはthタグ、trタグ、tdタグを組み合わせて表を作成できる便利なタグです。
各タグの役割は以下の通りになります。
・th・・・見出し(今回で言えばlabel部分がここに入る)
・tr・・・行(エクセルなどの行と同じ)
・td・・・表に入るデータ(今回で言えばinput部分がここに入る)
これを利用してlabelとinputを揃えてみます。
まず、下記のようにHTML、CSSを記述します。
<!-- HTML -->
<form class="center" action="" method="post">
<table>
<tr>
<th><label for="name">お名前</label></th>
<td>
<input id="name" type="text" name="yourname">
</td>
</tr>
<tr>
<th><label for="mail">メールアドレス</label></th>
<td>
<input id="mail" type="email" name="yourmail">
</td>
</tr>
<tr>
<th><label for="num">お電話番号</label></th>
<td>
<input id="num" type="number" name="phonenumber">
</td>
</tr>
<tr>
<th><label for="comment">コメント</label></th>
<td>
<textarea id="comment" name="comment"></textarea>
</td>
</tr>
</table>
<input type="submit" value="送信する">
<input type="reset" value="リセットする">
</form>
/* CSS */
.center {
width: fit-content;
margin: auto;
}
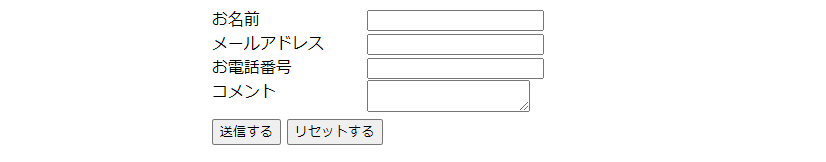
結果

この時点で一番最初に書いたコードよりも整った見た目になります。
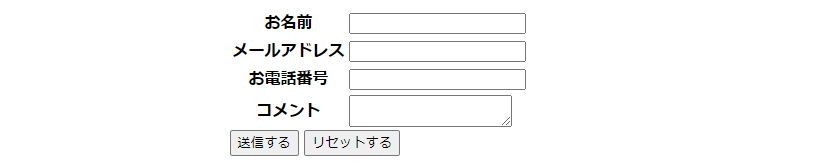
thタグ(見出し)は初期状態では中央寄せになるため、text-alignを使い左寄せ、右寄せ等好みで調整すると良いでしょう。
また、vertical-alignを使って先程同様上寄せにします。
/* CSS */
.center {
width: fit-content;
margin: auto;
}
/* ここから追記部分 */
.center th {
text-align: left;
vertical-align:top;
}
まとめ
いかがでしたでしょうか。
今回はlabelとinputを揃える方法を2つ紹介させていただきました。
どちらを使用したら良いかは好み等によると思いますが、tableタグは記述方法に少々クセがあり、見出し、行、データのイメージが頭の中に描けていないと上手く記述できないため、個人的にはdisplay: inline-blockを使う方法がおすすめです。
脱初心者を目指し今後も勉強をがんばります!