みなさん、こんにちは。
プログラミングの勉強中に気づいたことや気になったことなどを備忘録的に記事にしていこうと思います。
今回はHTMLのlabelタグとinputタグ、そしてid属性とfor属性についてです。
ラジオボタンとテキストを関連付けたい
様々なサイトのお問い合わせフォーム等でラジオボタンを見かけたことがあるかと思います。
例えばこのようなものですね。

コードは下記のようになります。
<p>ペットとして飼いたい動物は?</p>
<input type="radio" name="pet">犬
<input type="radio" name="pet">猫
<input type="radio" name="pet">うさぎ
ただし、この時点ではテキスト部分をクリックしてもラジオボタンは反応しません。

しかし、ユーザビリティを考えた場合、ラジオボタンとテキストどちらをクリックしても反応するようにしたいですよね。
では、実際どのように実現するかというと方法は主に2つあります。
方法その1:input要素をlabelタグで囲む
1つ目の方法はinput要素をlabelタグで囲む方法です。
本来ならばinput部分をクリックすると反応するものをlabelの範囲内に入れてしまう、要するにクリックできる範囲を広げようという考え方ですね。
下記のようにコードを修正します。
<p>ペットとして飼いたい動物は?</p>
<label><input type="radio" name="pet">犬</label>
<label><input type="radio" name="pet">猫</label>
<label><input type="radio" name="pet">うさぎ</label>
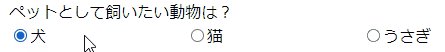
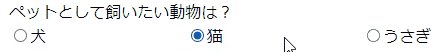
テキストクリックでラジオボタンが反応するようになりました!
※デザインが若干変わりますが、CSSでの調整部分になりますので割愛します。

コーディングとしてもシンプルにlabelタグで挟むだけなので、非常に簡単ですね。
方法その2:inputタグとlabelタグをidとforで関連付ける
2つ目の方法はidとforを使ってinputタグとlabelタグを関連付ける方法です。
先程のクリックできる範囲を広げる方法とは異なり、こちらはバラバラの物を紐で結び付けるようなイメージですね。
下記のようにinputタグ内にidをlabelタグ内にforをそれぞれ記述します。
<p>ペットとして飼いたい動物は?</p>
<input id="dog" type="radio" name="pet"><label for="dog">犬</label>
<input id="cat" type="radio" name="pet"><label for="cat">猫</label>
<input id="rabbit" type="radio" name="pet"><label for="rabbit">うさぎ</label>
これにより先程と同様にテキストクリックでラジオボタンが反応するようになりました!

labelタグで囲むことと比較して記述が増えるので最初は多少とっつきにくいですが、「inputとidがセット」、「labelとforがセット」という組み合わせをよく覚えましょう。
また、注意点として「id=""」と「for=""」の内容を一致させる必要があります。
例えば今回の犬のラジオボタンのコードではid="dog"、for="dog"となり、記述内容が一致しています。
この記述内容が一致していないと、テキストをクリックしても反応しなくなってしまうため、注意しましょう。
idとforを使う場合の特徴としては、inputタグとlabelタグが文字通り紐付けられているという点が挙げられます。
なので、例えばinputとlabelの間に別のdiv要素が入っていたり、離れた場所に記述したとしても反応させることができます。
何だかデザインの幅が広がりそうですよね。(私はまだ使いこなせる気がしませんが・・・)
まとめ
今回はフォーム画面の作り方を勉強していく中で学んだ、テキストをクリックしてラジオボタンを反応させるための2つの方法をご紹介させていただきました。
2つの方法にはそれぞれどんなメリット・デメリットがあり、どういった場面で使い分けるべきなのかという事に関してはまだまだ勉強中です・・・。
より理解を深められた際に改めてご紹介させていただければと思います。
勉強がんばっていきましょう!