少しだけ詰まったのでメモ
Vue/NuxtでTailwindCSSの補完を有効にするには
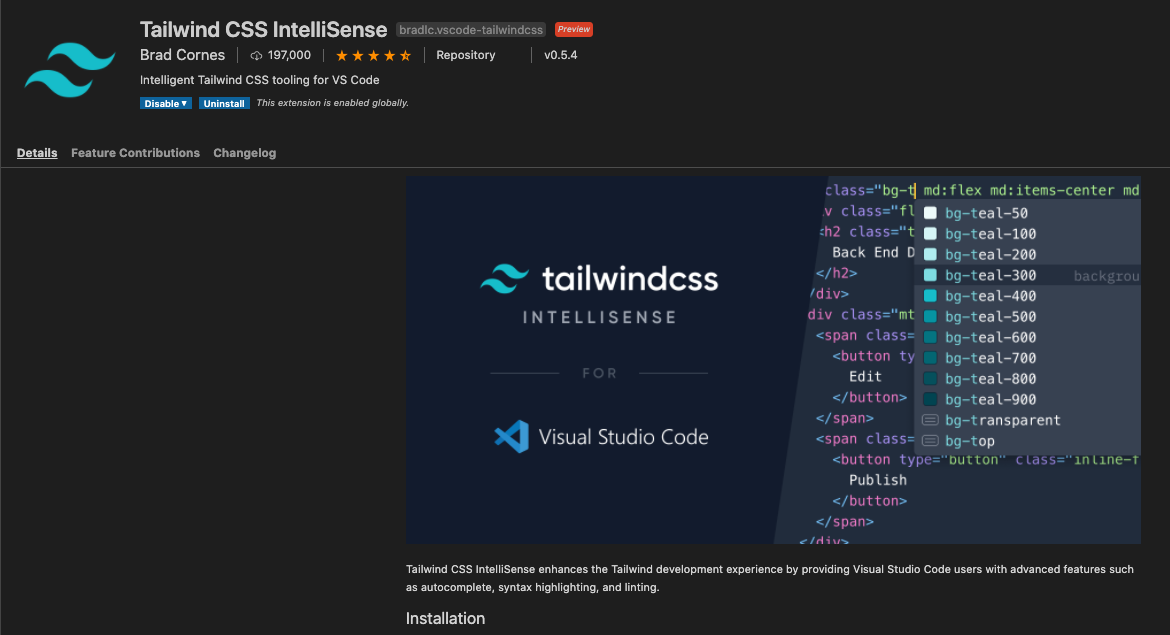
Tailwind CSS IntelliSense というプラグインをインストールします。
https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss

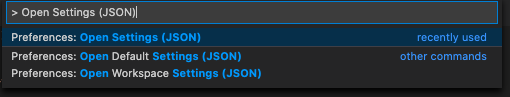
次にVSCodeのsettings.jsonを編集します。
settings.json
"tailwindCSS.includeLanguages": {
"plaintext": "vue"
},
"tailwindCSS.emmetCompletions": true
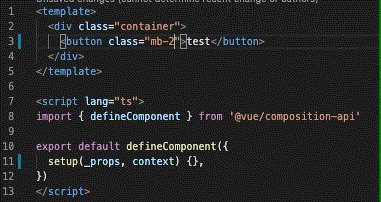
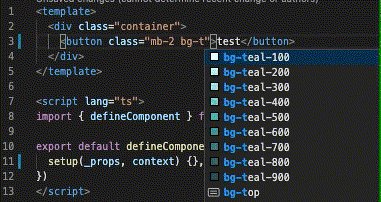
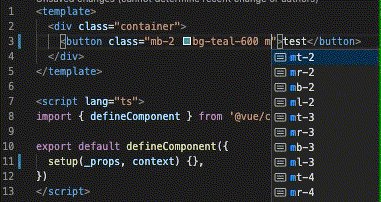
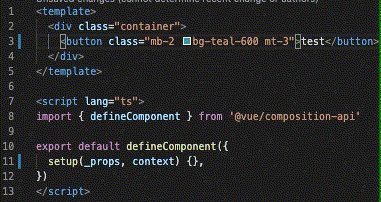
補完が効くようになると思います!