学生エンジニアのKCP(@iketeruhiyoko)です![]()
今回はFlutter公式Youtubeを見てて気になったSnackbarについての紹介です。
公式ドキュメントを解説していきます。
Flutter公式: https://flutter.dev/docs/cookbook/design/snackbars
Snackbarについて
It can be useful to briefly inform your users when certain actions take place. For example, when a user swipes away a message in a list, you might want to inform them that the message has been deleted. You might even want to give them an option to undo the action.
Snackbarはユーザーが特定のアクションを行った時に、短いメッセージを表示することができると。(フラッシュメッセージみたいな感じ)
例えば、メッセージをスワイプしたら「削除しました」みたいな通知ができると。
手順としては
- Scaffoldを作る
- Snackbarの表示
- オプションのアクションをつける
です。やってみます。
Scaffoldを作る
void main() => runApp(SnackBarDemo());
class SnackBarDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'SnackBar Demo',
home: Scaffold(
appBar: AppBar(
title: Text('SnackBar Demo'),
),
body: SnackBarPage(),
),
);
}
}
runAppの引数をSnackBarDemoに変更し、StatelessWidgetクラスも同じくSnackBarDemoに変更します。
bodyにはSnackBarPageクラスを返します。
Snackbarの表示
class SnackBarPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
onPressed: () {
final snackBar = SnackBar(
content: Text('Yay! A SnackBar!'),
);
},
),
);
}
}
先ほどbodyに記述したSnackBarPageのクラスを作成します。
RaisedButtonは影のついた立体的なボタンを作成することができるWidgetです。
引数にonPressedで押した時の処理、childでボタンに表示するテキストなどを必要とします。
今はまだボタンにはテキストもなく、押してもメッセージが表示されないと思います。
ボタンの種類: https://flutter.ctrnost.com/basic/interactive/form/button/
(⌘ + Sでエミュレータースクショできるんですね... 自分のQiita初投稿時の画像クソだせえ...)

オプションのアクションをつける
class SnackBarPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
onPressed: () {
final snackBar = SnackBar(
content: Text('Yay! A SnackBar!'),
//追加
action: SnackBarAction(
label: 'Undo',
onPressed: () {
},
),
);
},
),
);
}
}
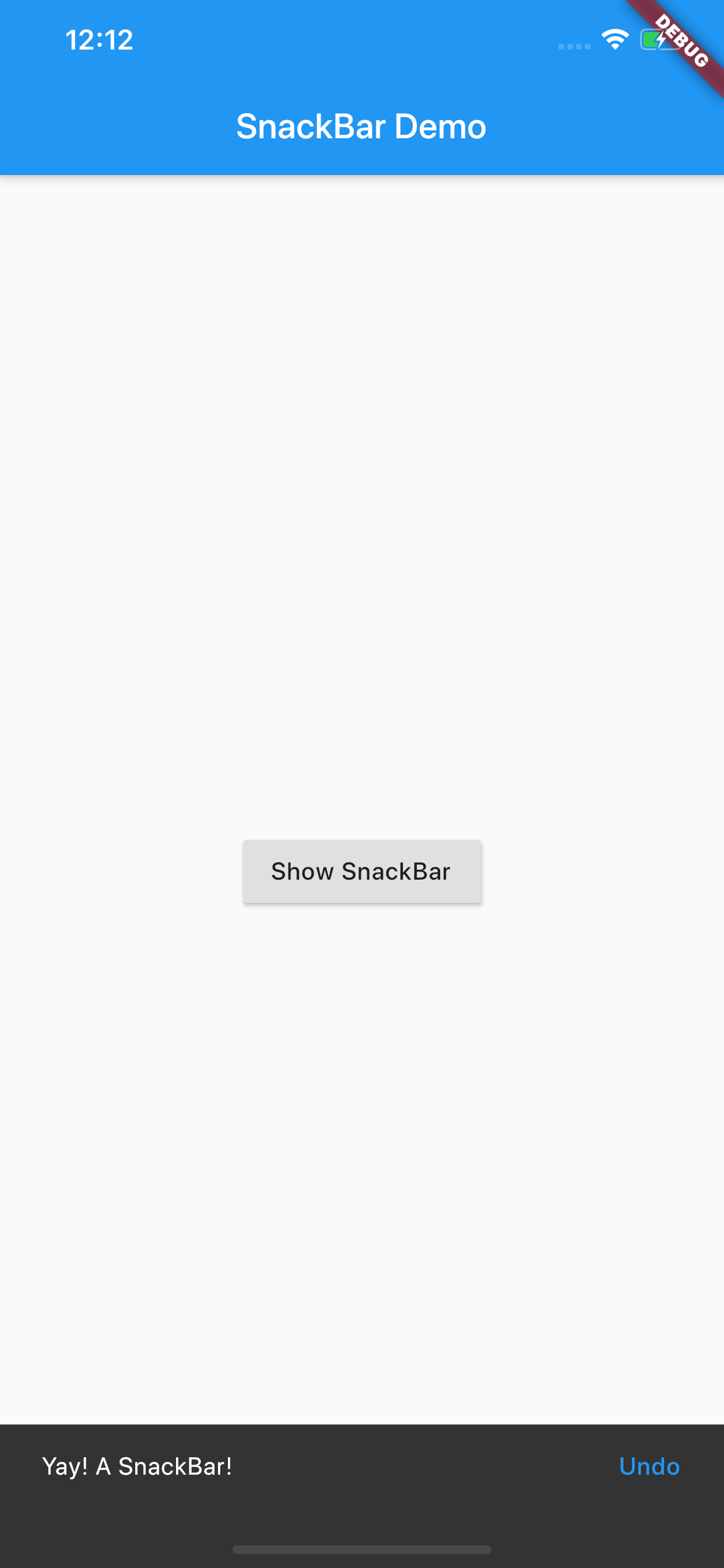
ボタンを押したらメッセージを表示させ、Yay! A SnackBarというテキストとUndoのボタンを出現させるようにしたのですが、まだメッセージが表示されません。
仕上げ
class SnackBarPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
onPressed: () {
final snackBar = SnackBar(
content: Text('Yay! A SnackBar!'),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
},
),
);
Scaffold.of(context).showSnackBar(snackBar);
},
//追加
child: Text('Show SnackBar'),
),
);
}
}
Scaffold.of(context).showSnackBar(snackBar);
このコードはこちらの説明がわかりやすいです。
さらに詳細に説明すると以下のようになっています。
- Scaffold.ofは、ScaffoldStateを取得しスナックバーの表示とアニメーションを管理します。
- ScaffoldState.showSnackBarを表示する時に利用します。
最後にchildを用意し、onPressedに定義してあるSnackBarをshowSnackBarに渡すことでメッセージが表示されるようになりました!Yay!