Android StudioでAndroid Things用のシンプルなアプリを作成してみた。
また、アプリ作成の際に遭遇したエラーや開発Tipsも紹介する。
用意するもの
- Android Thingsインストール済みのラズパイ3セット
- モニタ
- HDMI端子があればなんでもOK
- USBマウス+USBキーボード
- ラズパイ3に接続して操作する
作成したアプリ
画面に「Hello World」文字を表示するだけのシンプルなアプリを作成する。
これが完成物

コードはこちら
アプリ作成について
プロジェクト作成
Android StudioでAndroid Thingsのプロジェクトを作成することができる。
今回は画面に表示するので 「Android Things Empty Activity」 を選択する。
(画面がないプロジェクトならNo Activity or Peripheral Activityでいいんだろうか)

プロジェクト名やActivity名はAndroidの開発と全く同じ
プロジェクト作成後
このような画面になるはず

完全に見た目がAndroidアプリだね!
Android Thingsと接続
アプリをビルドするため、adbコマンドでAndroid Thingsに接続する。
Android ThingsのIPアドレスはOSのデフォルト画面で知ることができる。

接続コマンドは以下
$ adb connect 192.168.0.8
初期環境ではビルドエラーになる
Android Studioで自動作成されたプロジェクトはエラーになり、そのままではビルドできない。。。
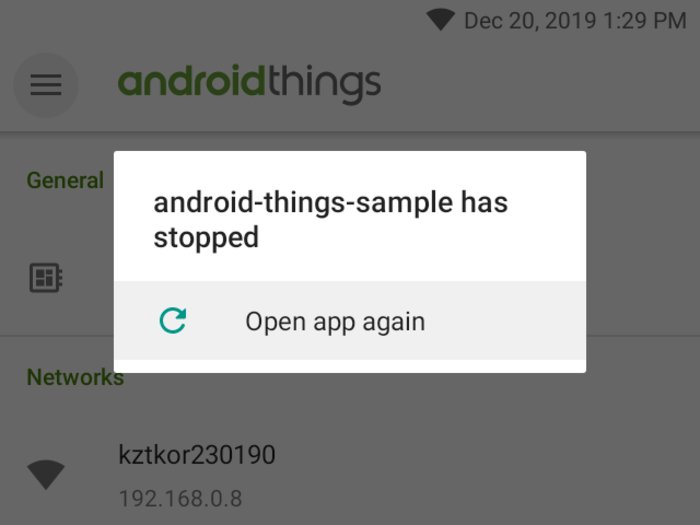
以下のエラーメッセージが出ていた。

「activityにテーマTheme.AppCompatを使う必要がある」と怒られる。
うーん、、、これは初期コード作成のバグだろうか。
プロジェクト作成時にAndroidアプリ用のコードが作成され、それがAndroid Thingsで使用できないと予想。
仕方ないのでこんな感じに修正した。
(テーマをTheme.AppCompatに指定しただけ)
無事にビルドできた。
テーマをTheme.AppCompatに指定するとビルドが成功して画面が表示された。

もう完全にAndroidアプリ、アクションバーが表示されてるしw
アクションバーを消す
アクションバーが消えればAndroid Thingsアプリっぽくなるかもしれない。
このコミットでアクションバーを消して、再ビルドしてみた。

よし、これで脱Androidアプリできて、Android Thingsアプリっぽくなった。
これでミッション完成
とりあえず、今回やりたいことは達成した。
あとはボタンや文字を追加してUIを装飾したり、API通信するコードを実装したり、好きに発展させるといい。
開発Tips
開発時、ラズパイ3に USBマウス + USBキーボード を接続して操作してもいいが、机の上がゴチャゴチャになって邪魔である。
そんなときには Vysor を使うといい。
Vysorを使えば以下のメリットがある。
- PCにAndroid Thingsの画面を表示できる
- PCから画面をリモート操作できる(USBマウス、キーボードが不要になる)
Vysor経由のリモート操作は若干カクつくのが難点。
でもマウスキーボード不要の利点は大きい。
ちなみに、VysorのフリープランでOK!
(自分は広告が邪魔なので、1ヶ月だけ有料プランをお試し中)