Google App Script Advent Calendar 15日目担当の@ikemonnです。
GASなんて聞いたことが無かった僕が「Google Analyticsの情報をChatWorkにポストするbot」を作るまでにやったことを書こうと思います。
作ったもの
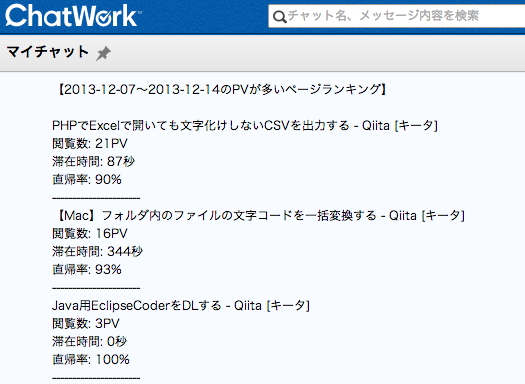
1週間でPVが多かったページTop10の情報(PV,滞在時間、直帰率)を、GASとChatWork APIを使って毎週特定の時間になると自動的にポストするbot
作るまでにやったこと
- ドットインストールのGAS講座#1〜#11を見る
- ドットインストールで解説されているサンプルコードを書いてみる
- ChatWork 技術部の渋谷さんが書かれたチャットワークAPI を Google Apps Script で使ってみたを読む
- Web屋に朗報!Google Analyticsとスプレッドシート&Excelでサイト分析を自動化する方法に書いてあるソースを動かしてみる
- GASの公式ドキュメントを読みながら上記のソースを修正する
1〜5までで合計4.5h(毎日1.5h×3日間)で作れました。
JavaScriptに慣れている方ならもっと早く作れるようになるのではと思います。
作り方
GASとGoogle Analyticsを連携させる
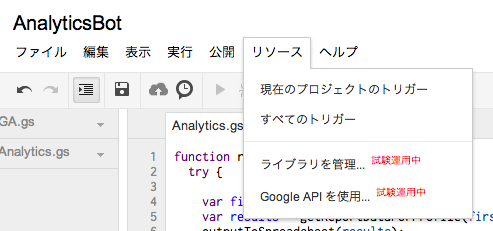
- スクリプトエディタの「リソース>GoogleAPIを使用」からGoogle Analytics APIを有効に
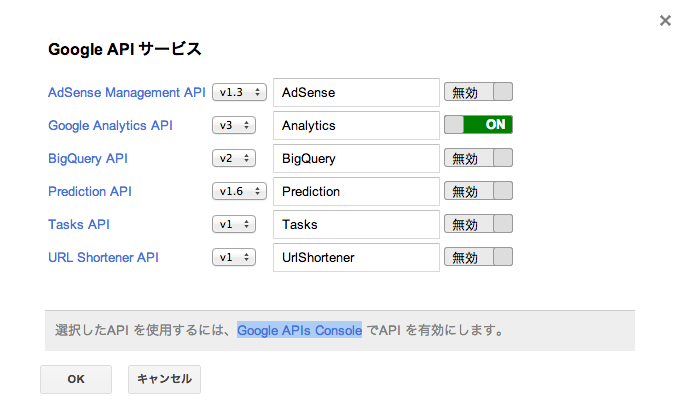
- Google Analytics APIをONにする
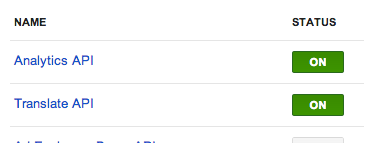
- OKを押した後、上記画像の下の方にある「Google APIs Console」に行き、Google Analytics APIをONにする
-
GASでChatWork APIを使うためのライブラリを読み込む設定をする
-
以下のコードをコピペ
function postCW() {
try {
var startDate = getLastNdays(7);
var endDate = getLastNdays(0);
var header = "【" + startDate + "〜" + endDate + "のPVが多いページランキング】" + "\n\n";
var data = "";
var firstProfile = getFirstProfile();
var results = getReportDataForProfile(firstProfile, startDate, endDate);
//ChatWork出力用にデータを整形
for(var i in results.getRows()) {
data += results.getRows()[i][0] + "\n"
+ "閲覧数: " + results.getRows()[i][1] + "PV\n"
+ "滞在時間: " + Math.round(results.getRows()[i][2]) + "秒\n"
+ "直帰率: " + Math.round(results.getRows()[i][3]) + "%\n"
+ "----------------------" + "\n";
}
sendChatWork(header + data);
} catch(error) {
Browser.msgBox(error.message);
}
}
function getLastNdays(nDaysAgo) {
var today = new Date();
var before = new Date();
before.setDate(today.getDate() - nDaysAgo);
return Utilities.formatDate(before, 'GMT', 'yyyy-MM-dd');
}
function getFirstProfile() {
var accounts = Analytics.Management.Accounts.list();
if (accounts.getItems()) {
//GoogleAnalyticsで複数のブログの計測をしている方は[1]の数字を変更する
var firstAccountId = accounts.getItems()[1].getId();
var webProperties = Analytics.Management.Webproperties.list(firstAccountId);
if (webProperties.getItems()) {
var firstWebPropertyId = webProperties.getItems()[0].getId();
var profiles = Analytics.Management.Profiles.list(firstAccountId, firstWebPropertyId);
if (profiles.getItems()) {
var firstProfile = profiles.getItems()[0];
return firstProfile;
} else {
throw new Error('No views (profiles) found.');
}
} else {
throw new Error('No webproperties found.');
}
} else {
throw new Error('No accounts found.');
}
}
function getReportDataForProfile(firstProfile, startDate, endDate) {
var profileId = firstProfile.getId();
var tableId = 'ga:' + profileId;
var resultCount = 10;
var optArgs = {
'dimensions': 'ga:pageTitle', //ページタイトルごとに結果を取得
'sort': '-ga:pageviews', //PV数でソート
'max-results': resultCount //出力データの件数
};
var results = Analytics.Data.Ga.get(
tableId,
startDate,
endDate,
'ga:pageviews,ga:avgTimeOnPage,ga:visitBounceRate', //PV,滞在時間、直帰率を取得
optArgs);
if (!results.getRows()) {
throw new Error('No views (profiles) found');
}
return results;
}
function sendChatWork(msg){
var cw = ChatWorkClient.factory({token: 'ChatWork APIのトークン'});
cw.sendMessage({room_id: 'ルームID', body: msg});
}
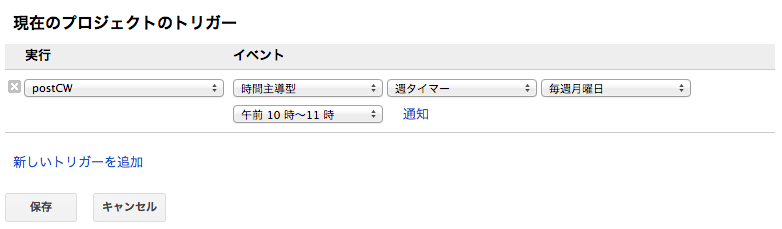
- 上記コードを特定時間にポストするように設定する
おまけ
こんなのも作ってみました。
【GAS】Google Apps ScriptとChatWork APIを利用してスクレイピングしたものをポストする
参考
-
[作業効率化!Googleアプリを1000%活かせる「Google Apps Script」の始め方 | 株式会社LIG] ( http://liginc.co.jp/web/tool/app/53038 )
-
[Web屋に朗報!Google Analyticsとスプレッドシート&Excelでサイト分析を自動化する方法 | Find Job ! Startup] ( http://www.find-job.net/startup/ga_spreadsheet_auto )
-
[チャットワークAPI を Google Apps Script で使ってみた] ( http://c-note.chatwork.com/post/69590585422/chatworkapi-gas-library )