やりたいこと
・WordPressでボタンを押したらログインフォームを出す
・メニューなどに固定設置
・できるだけ簡単に(重要)
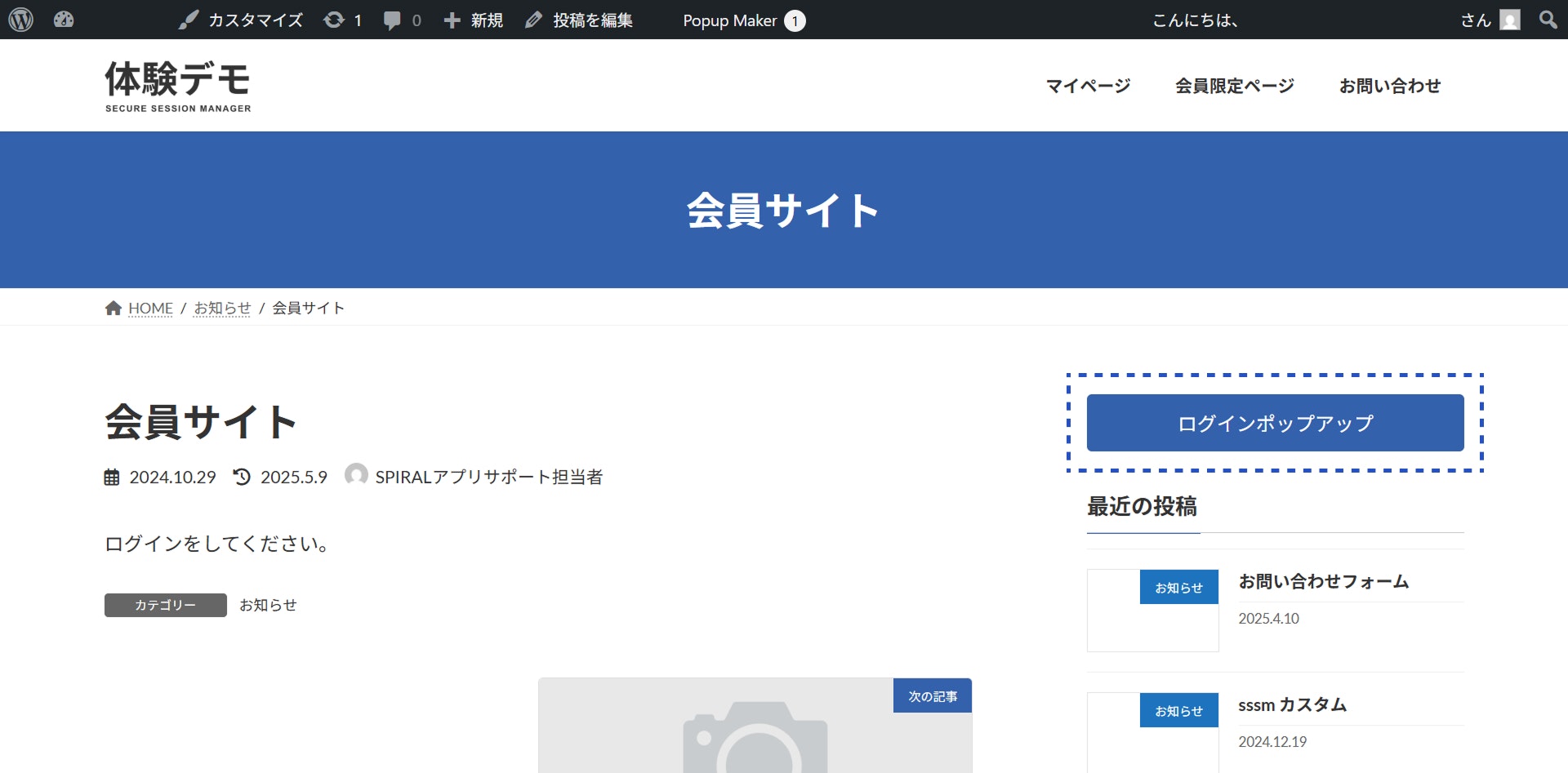
完成イメージ
右のメニューにボタンを固定して...(ヘッダーにも置けます!)

使用するプラグイン
1.SPIRALセキュアセッションマネージャー
WordPressを会員サイトにするプラグインです。
パーツを呼び出すショートコードやPHP関数が用意されていて自由度が高いのが特徴。
SPIRALというセキュリティの強い場所に保存するため、個人情報の取り扱いも安心。
※今回は無料トライアル版で作成します。
2.Popup Maker
WordPressにポップアップを作成できるプラグインです。
カスタマイズも比較的自由で、どこでもポップアップを作れる点が非常に優秀です。
※モーダルにしない場合は必要ありません。
作り方
プラグインのインストール
まずは2つのプラグインをインストールしましょう。
※全機能対応版はSPIRALの契約が必要です。
セキュアセッションマネージャーのセットアップ
SPIRALを契約する場合は下記手順が必要です。
今回はトライアル版で作成するため、管理画面の設定→SPIRALセキュアセッションマネージャーから有効にするだけでできます。
ログインポップアップを作成
Popup makerの設定からCreate New Popupを選択します。

タイトルや名前を設定して、ソースに下記ショートコードを入力します。
[spiral-s-show-template]
これでポップアップ画面の作成はできました!
メニューにボタンを設置
外観→ウィジェットの中で設置したい場所にブロックを置きます。
※テーマによっては外観→カスタマイズにあったりします。

画面右の設置したブロックの設定からPopup Controlsを探し、先ほど作成したポップアップを選択して保存します。
この状態で表のページにポップアップボタンが設置されているはずです。

CSSを調整して完成!
今のままだとテーマによっては表示が崩れたりするのでcssを追加して整えましょう!
こちらは私がLightningで作ったときのcssです!
#pum-ポップアップのID{
background: rgba(0, 0, 0, .5);
}
#popmake-ポップアップのID{
padding: 32px;
border-radius: 20px;
background: #fff;
}
#popmake-ポップアップのID .pum-title{
font-size: 24px;
}
#popmake-ポップアップのID .pum-close{
color: rgba(0, 0, 0, 0);
background: none;
box-shadow: none;
text-shadow: none;
top: 16px;
right: 16px;
}
#popmake-ポップアップのID .pum-close::before,
#popmake-ポップアップのID .pum-close::after{
content: '';
width: 60%;
height: 2px;
background: #000;
position: absolute;
top: 50%;
left: 50%;
}
#popmake-ポップアップのID .pum-close::before{
transform: translate3d(-50%, -50%, 0) rotate(45deg);
}
#popmake-ポップアップのID .pum-close::after{
transform: translate3d(-50%, -50%, 0) rotate(-45deg);
}
#popmake-ポップアップのID .spiral-s-user-links-title{
display: none;
}
#popmake-ポップアップのID .spiral-secure-session-manager p{
margin-bottom: 12px;
}
#popmake-ポップアップのID .login_id,
#popmake-ポップアップのID .password{
width: 100%;
height: 36px;
margin: 0;
padding: 5px;
outline: none;
border: 1px solid #ccc;
}
#popmake-ポップアップのID .log-in-btn{
height: auto;
background: #333;
aspect-ratio: 160/32;
margin: 0;
cursor: pointer;
}
#popmake-ポップアップのID .spiral-s-user-links{
list-style: none;
padding-left: 0;
}
cssを適応するとログインフォームもきれいに設置できます!!

他に使える機能
会員サイトを作るために必要な機能は一通りそろっていました。
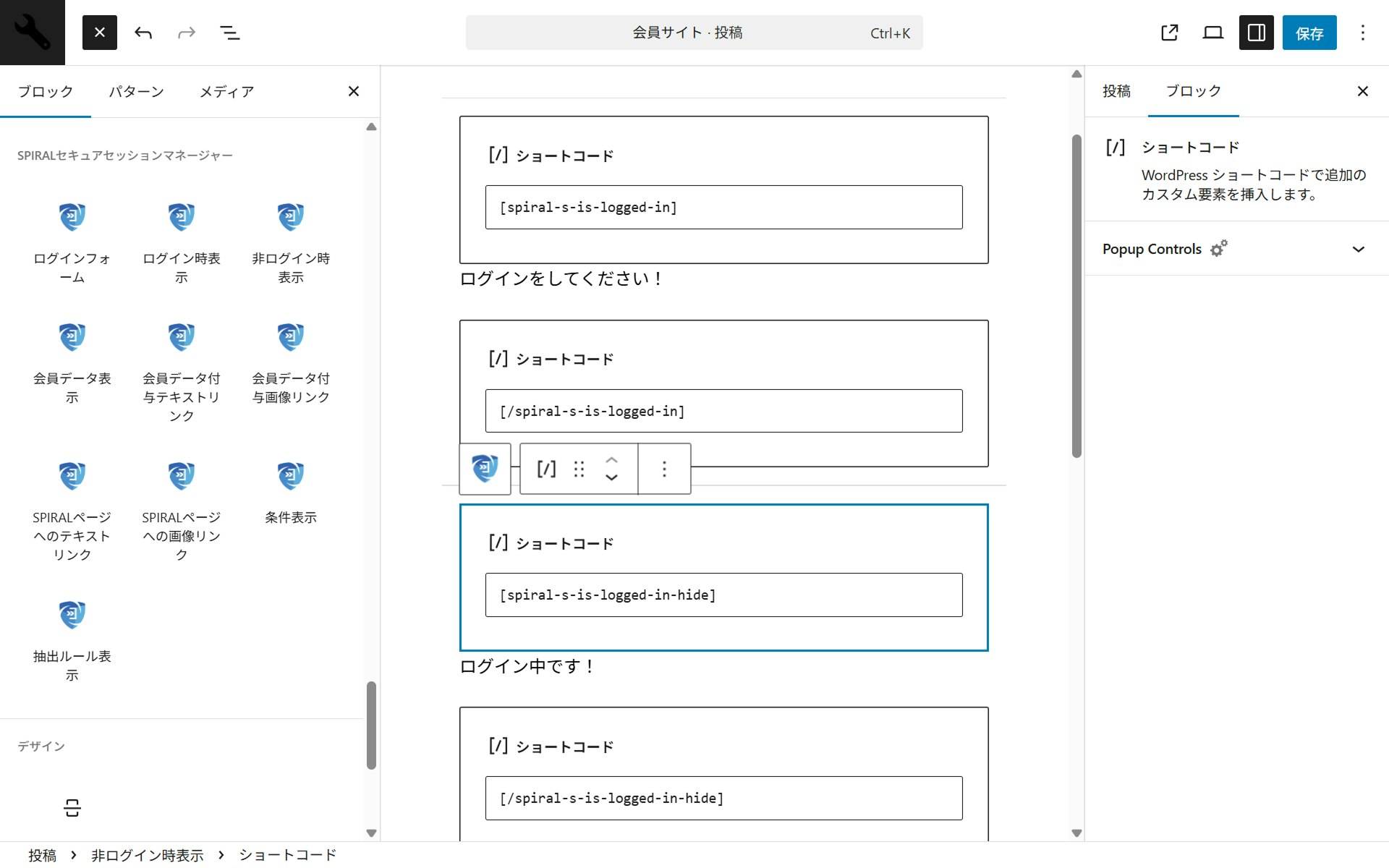
個人的にはショートコードで会員コンテンツを出し分けられるのが簡単でいいですね。

こんな風にショートコードで囲うだけでできる。(クラシックエディタやPHPでも同様)

