GitHub Copilotとは
AIがコーディングの支援をしてくれるサービス
コメントアウト文の内容・関数名・型定義名から推測して、最適なソースコードを提案してくれます。
さらに約10個ほど候補を出してくれるため、自分で選択することも可能です。
GitHub Copilotを導入することでコーディングを高速化し、複雑なビジネスロジックに集中できるようにして、優れたソフトウェアの構築をサポートするために、開発されたそうです。
ライセンス
個人向けだと毎月10ドル、年間だと100ドル(20ドルお得!)
日本円に直すと毎月1360円(同じく2023年3月5日現在)
法人向けだと1ユーザーごとに毎月19ドルだそうです。
日本円に直すと毎月2580円(同じく2023年3月5日現在)
法人向けのGitHub Copilot for buisinessが2023年2月15日に一般公開されたため、弊社でも採用を進めています。
導入
公式サイト
1、体験フリープランに入る
サイトにアクセスして、「Start a free trial」をクリックするとGitHubに飛ぶので、承認。
初めの60日間は無料で使えますが、クレジットカードの登録が必要
2、エディタ側の設定
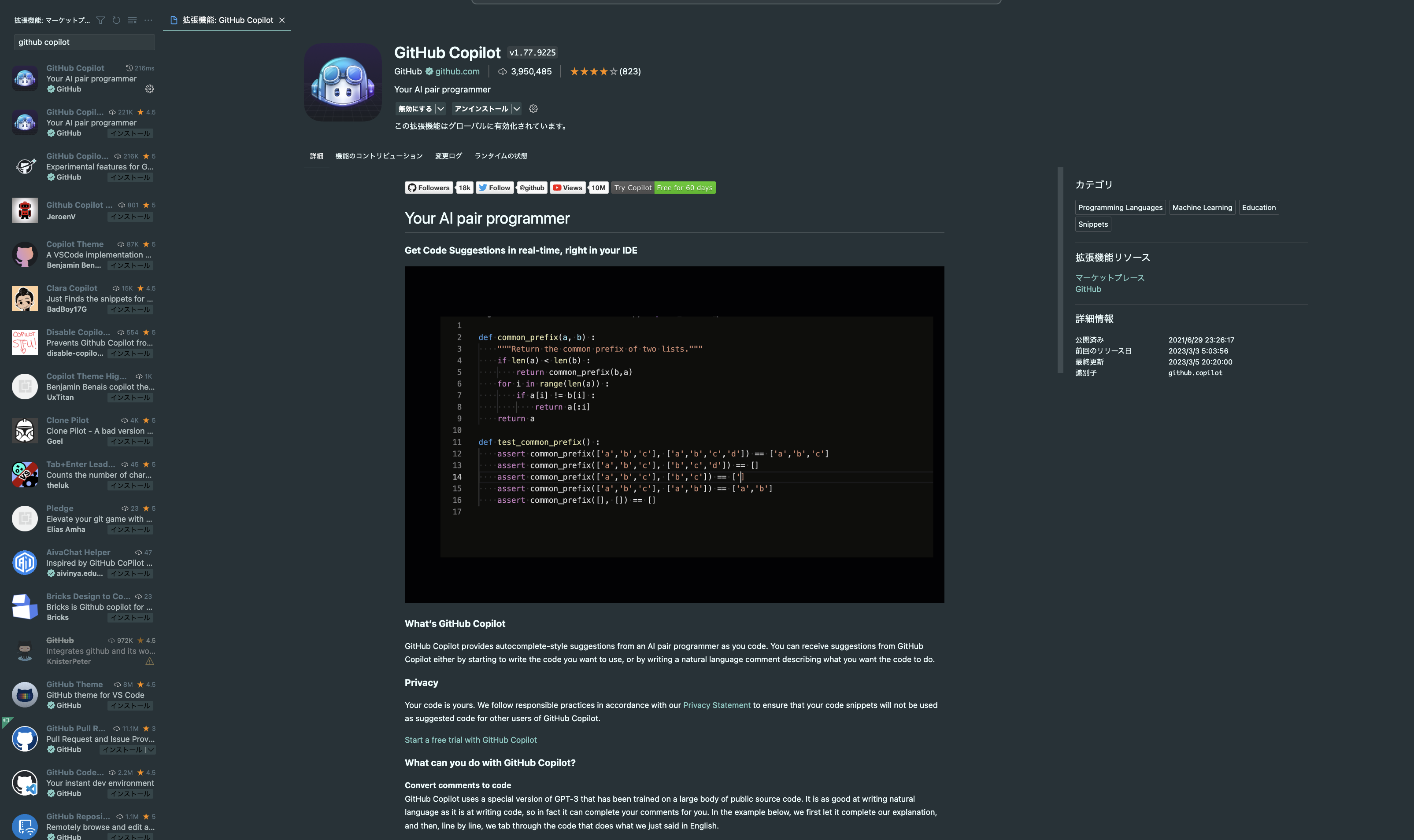
VScodeを開いて、拡張機能を追加
「GitHub Copilot」と検索すると、以下の拡張機能が出てくるので、インストールする

インストールするとGitHubとの連携を求められるので、SignInして承認する。
実際に試してみる
javascriptで検証してみます。
その1、関数名から推論
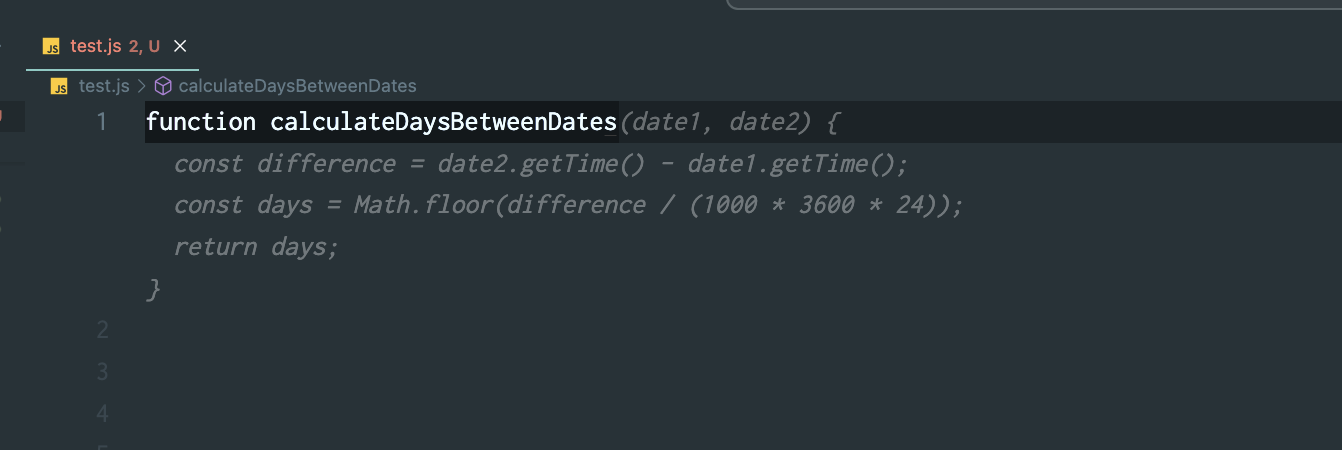
公式ドキュメントにあるように、引数に渡ってきた時間の差分を出す関数を作成するとします。

関数名を入力するだけで、その後の推論を出してくれました!
もちろんアロー関数でも同じように推論を出してくれます。
github copilotによって提案されたコードを採用する場合はtabキーを押すことで反映されます。
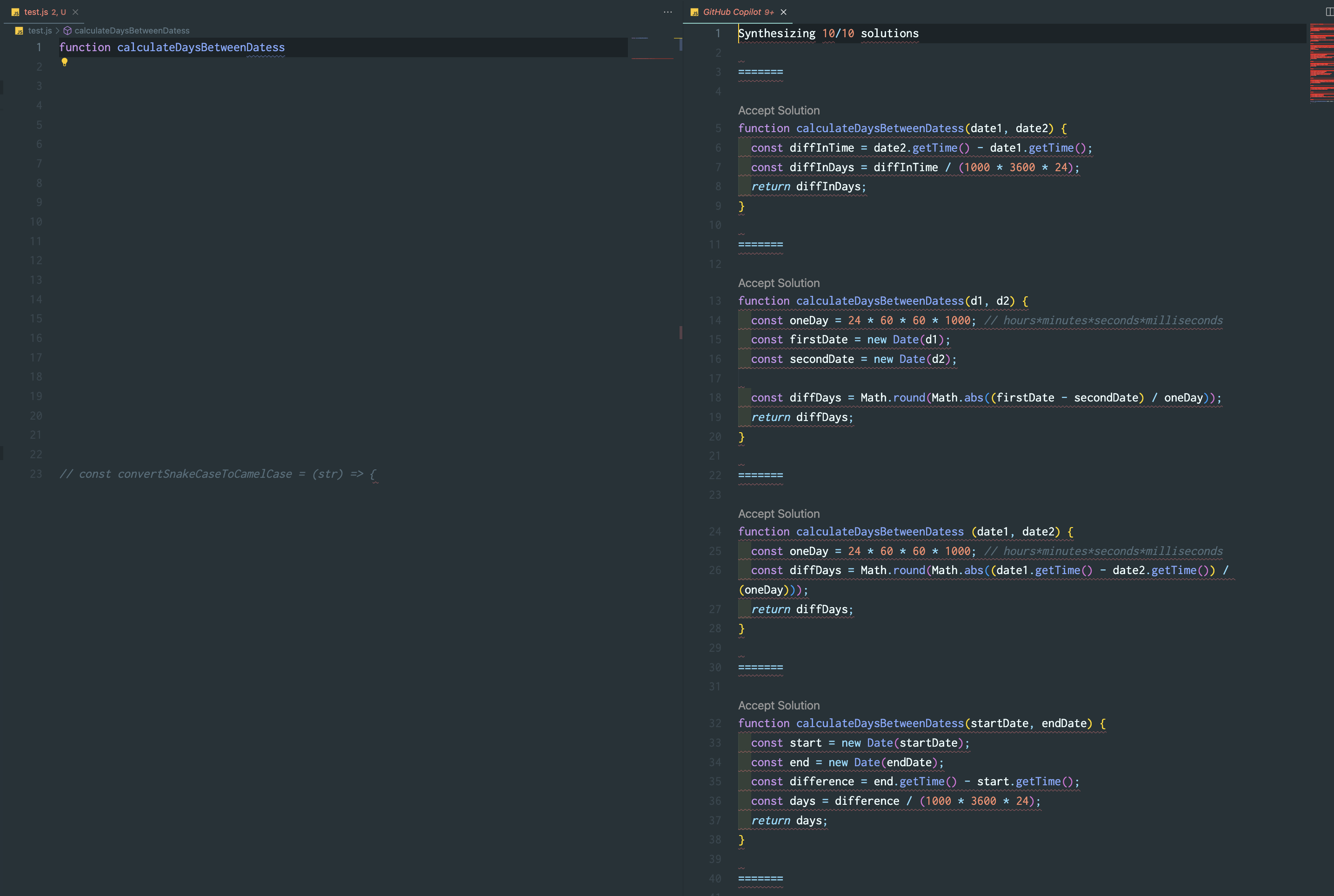
もし、その他のコードも見てみたい場合はctl + enterで10パターン提案してくれます。
以下画像です。

自分の好みに合わせて、ソースコードを選択できるのはめちゃくちゃ評価高いです。
その2、コメントアウト文から推論
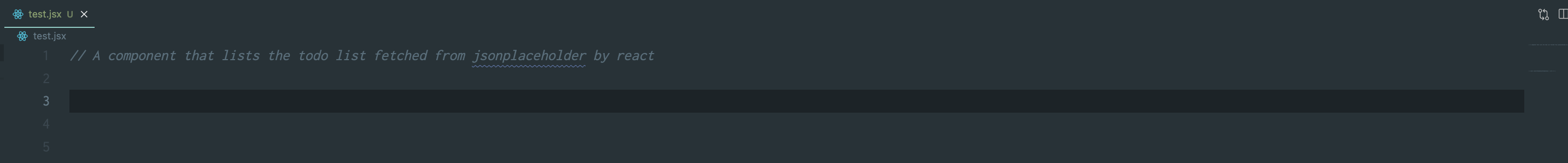
jsonplaceholderから取得したtodoリストを一覧表示してくれるコンポーネントをReactで書いてもらいます。
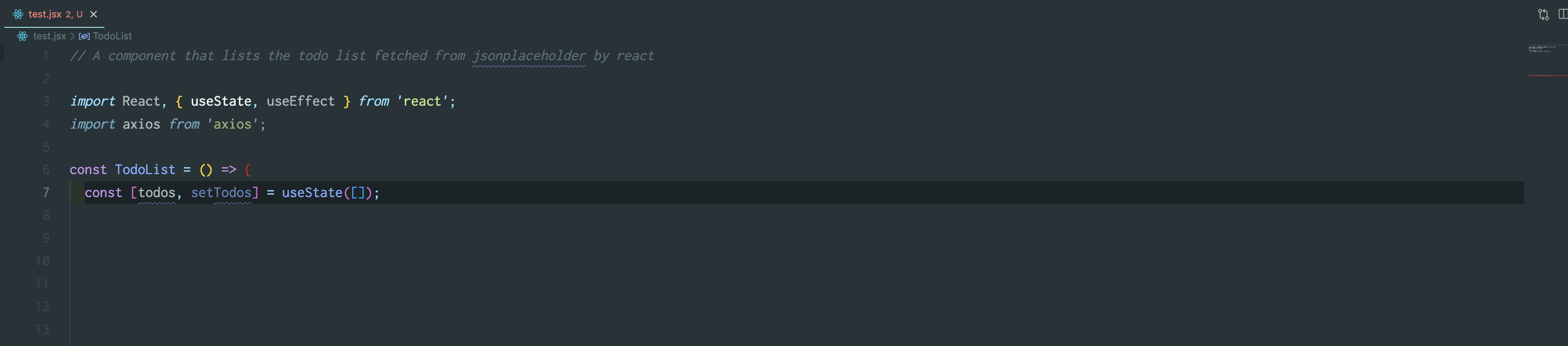
まずはコメントアウトで要望を記載

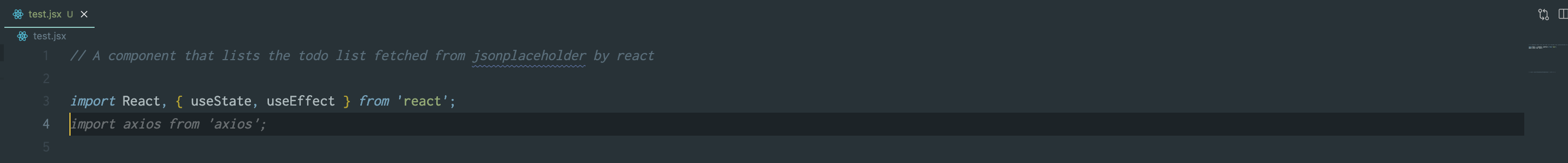
はじめにReactを読み込むためのimport文とfetch処理に使うaxiosのimportを提案してきました。

次に関数コンポーネントとstate管理するためにuseStateで変数を定義してます。
この時点でヤバイ

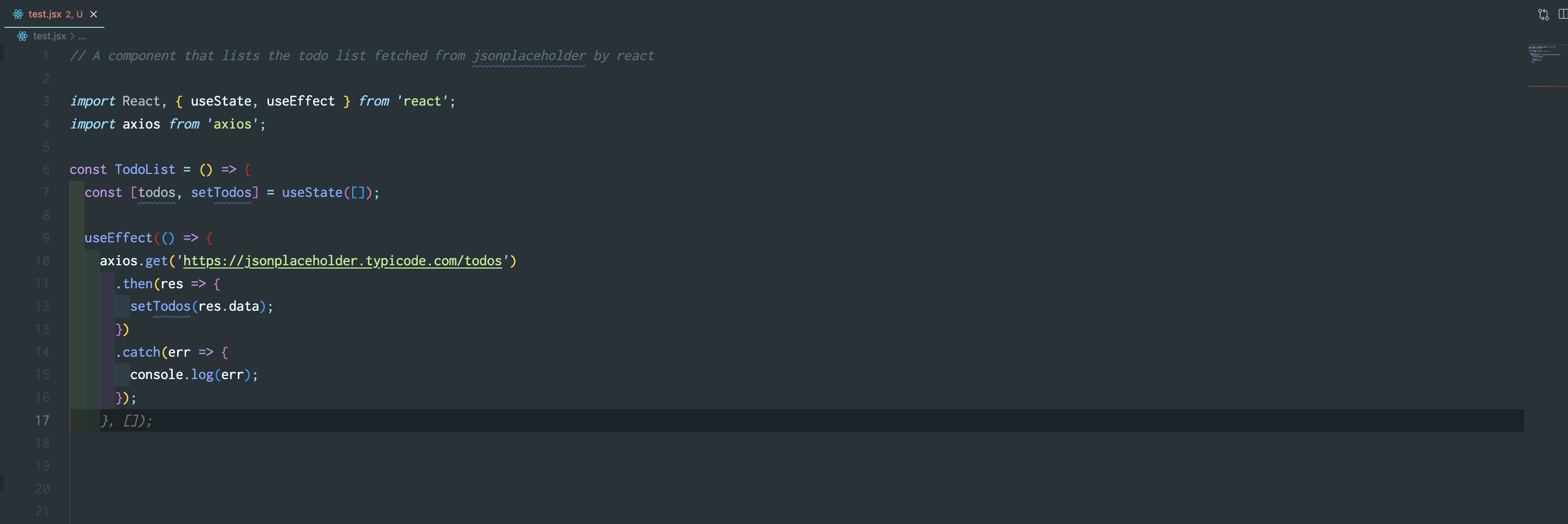
次に画面マウント時にデータを取得するためのfetch処理を提案してくれました。

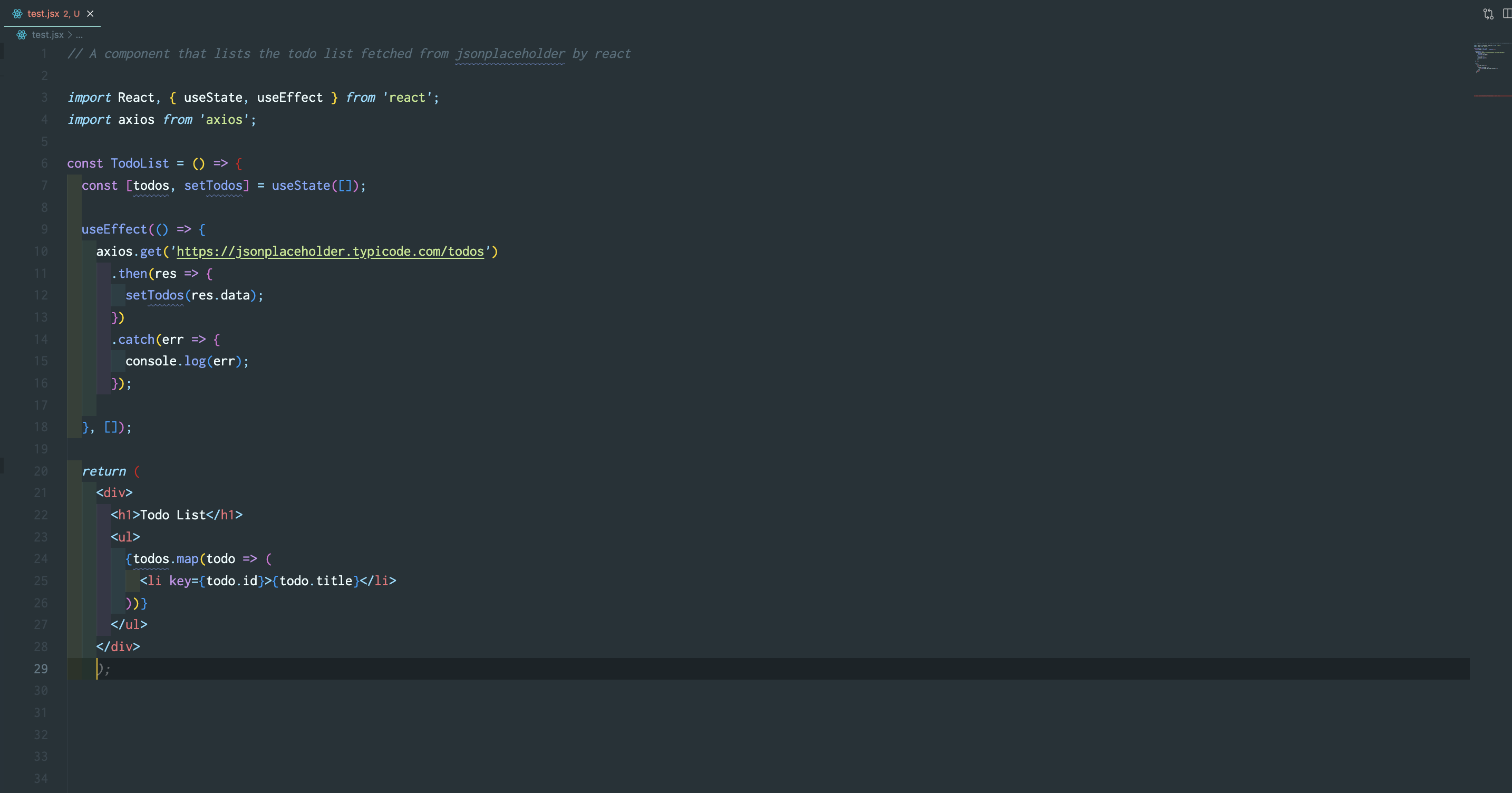
最後にブラウザに表示するためのhtmlを提案してくれました。
ちゃんとmap関数で一覧表示できるようになってるし、h1タグでのタイトル付きです。
あまりにも凄い...

Reactみたいなライブラリでもこのように最適なソースコードを提案してくれました。
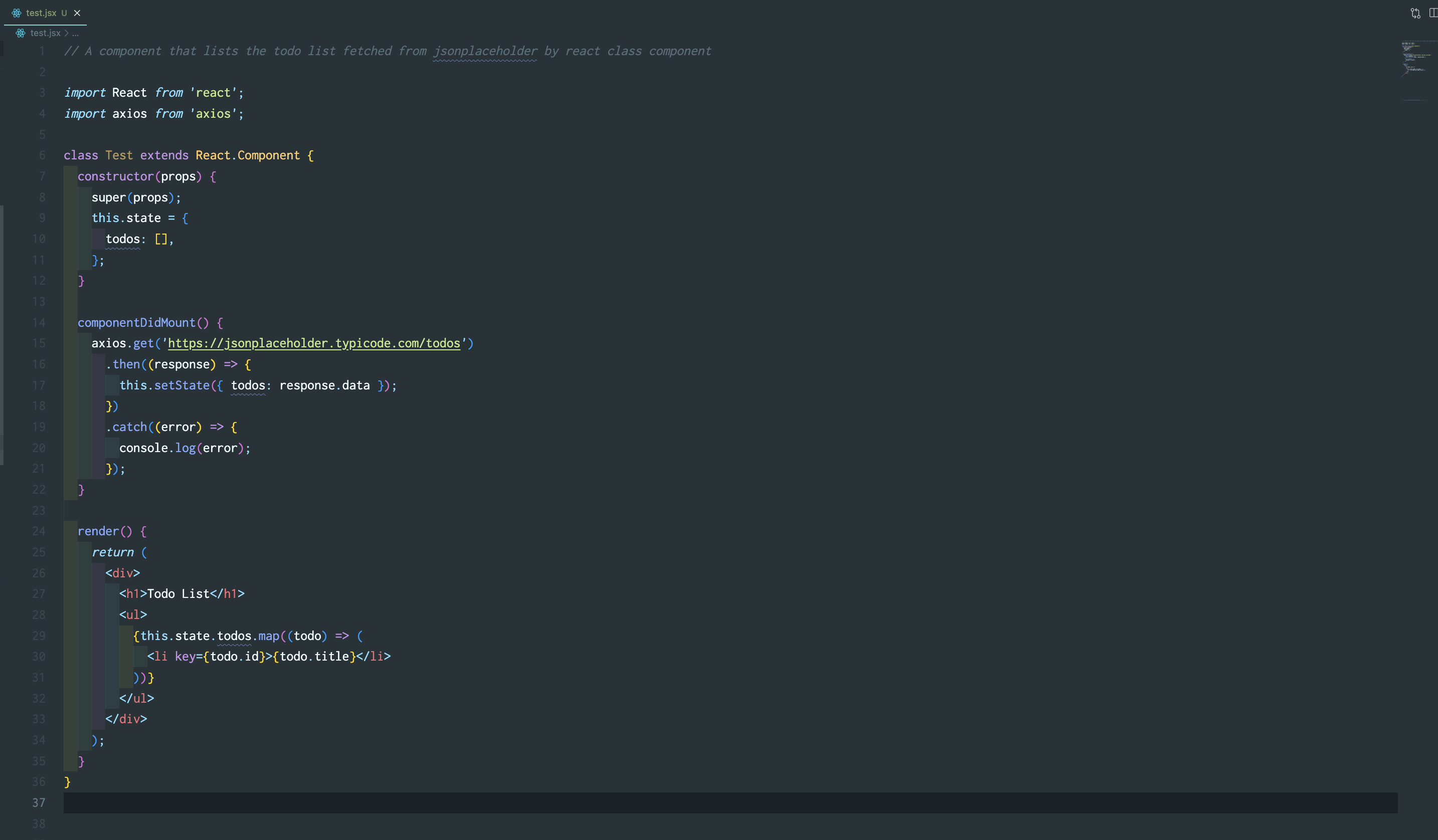
※Reactでクラスコンポーネントで記載したい場合
コメントアウト文でクラスコンポーネントで記載して欲しい旨を書くと、ちゃんとその通り書いてくれます。
使いたいライブラリやコーディングルールをコメントアウトに書くとより自分が求めている理想のソースコードを提案してくれます。

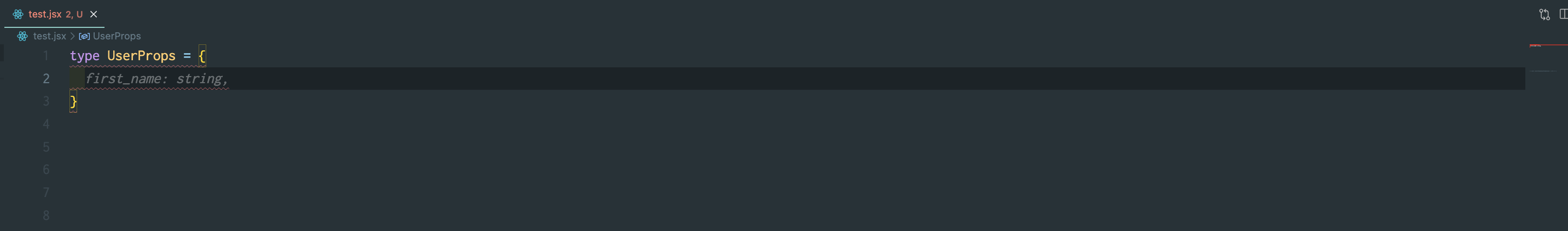
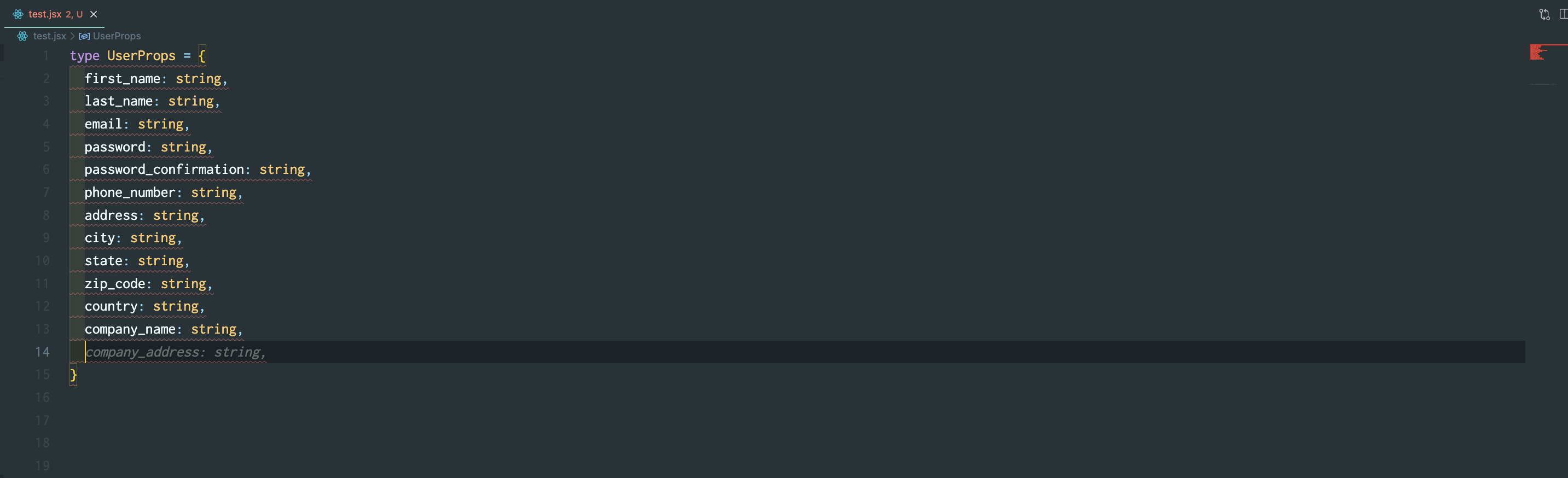
その3、型定義から推論
Userデータのtypeを定義してみるとします。
しばらくtabキーを押して、反映してみるとたくさん出てきました。
ユーザーデータに入ってそうなデータがちゃんと入ってます。

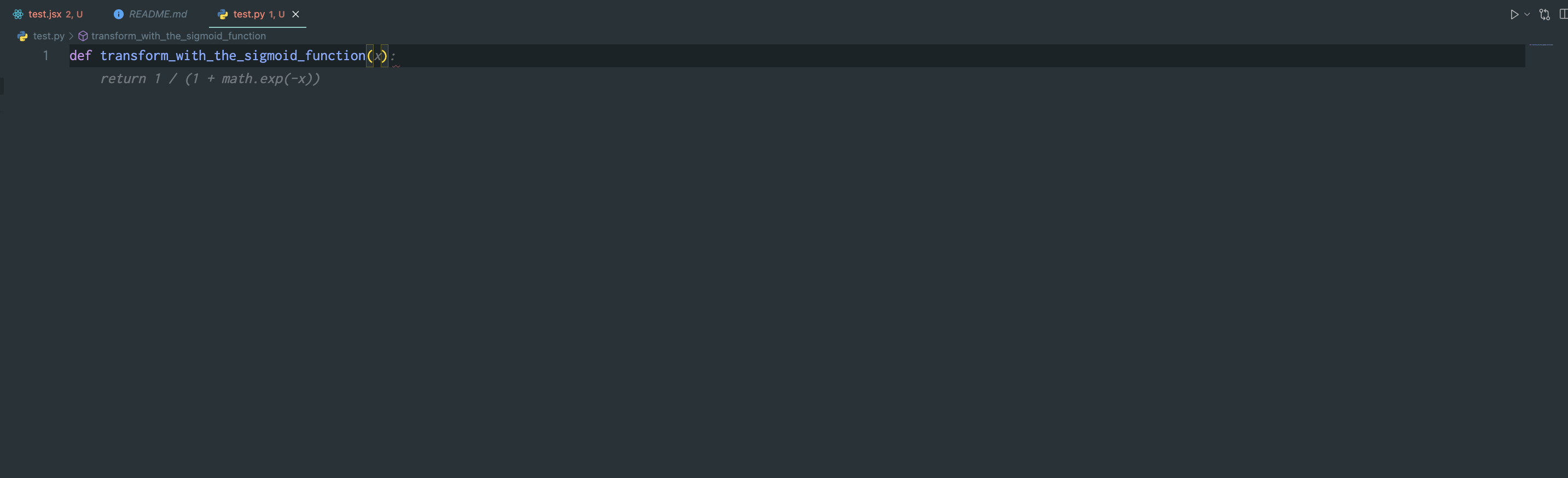
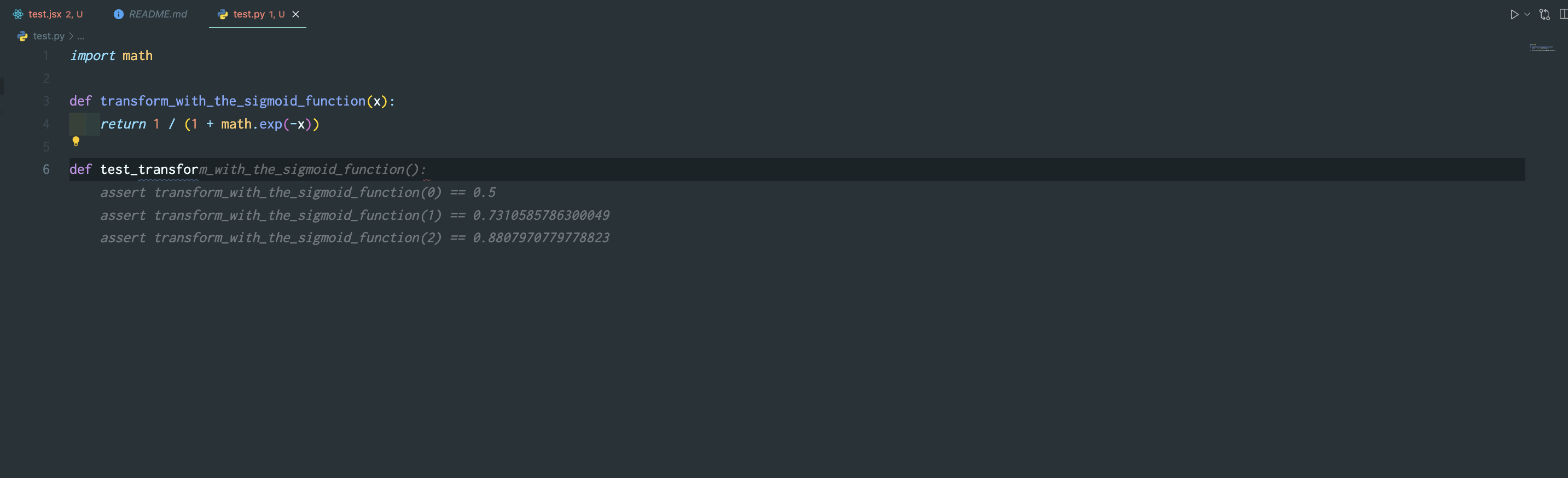
別の言語でも検証(Python)
pythonでは与えられた引数にシグモイド関数を使って変換する関数を書いてもらおうと思います。
使ってみての結論
有償ではあるものの、入れるべきだと思いました。
コーディングが早くなるだけでなく、AIでも判定できるような直感的な関数名を必然的に書くようになるのと、
コメントアウトを入れることで他のエンジニアにも理解できるようになるため、結果的に可読性も上がりコーディング力も上がると思いました。
また、このGitHub Copilotは自分の普段書いているソースコードを参考にして、コードを提案してくれるため、出てきた候補のソースコードも違和感なく採用することができます。
ただ全てが正しいわけでもないので、AIと一緒にコーディングを考えながら進めていくのが大切だと思います。
会社での開発にも全般的に取り入れて、コードの品質が変わったとか、開発スピードが変わったとかを検証してみたいです。