やりたいこと
Next.jsで開発しているWebアプリをAzureのStatic Web Appsにデプロイしたいです。
VS codeからデプロイすることも可能ですが、今回はPipelineを作成してmainブランチにマージされるたびに自動でデプロイできるようにします。
使うサービス・フレームワークなど
1. Next.js
React.jsのフレームワークで、Reactより簡単にルーティング処理を実装できるようになりました。
今回デプロイするアプリもNext.jsで書いてます。
2. Static Web Apps
Azureの無料ホスティングサービスで、ReactやVue、Angularといったクライアント側で動くフレームワーク、HTMLやCSSなどの静的コンテンツのデプロイに使用します。
VercelやNetlifyと似たようなものです。
ただ、サーバー側でのレンダリングを考慮していないので、Next.jsなどでサーバーサイドレンダリングを実装してもStatic Web Appsでは使用されないので注意が必要です。
もし仮に必要な場合はApp Serviceを使ったデプロイになります。
3. Azure DevOps
コードの管理やPipelineの作成はここで行います。
方法
事前準備
・Next.jsで作成したアプリがあること(CSRのみを使ったアプリであること)
・実装したコードをAzure DevopsのReposにPushしていること
その1. Static Web Appsを作成
1 . リソースを作成する、対象のサブスクリプションとリソースグループを選択
2 . アプリの名前を作成
3 . プランを選択
基本Freeプランでいいかなと思います。(文字通り無料なので)
今回はアプリにIP制限をかけたいのでStandardプランにしています。IP制限はFreeプランではできませんので注意。
4 . リージョンを選択
Japanがないので、今回は一番近い
East Asiaにしました。
5 . デプロイの詳細
ここからデプロイの設定もできますが、今回は
その他を選択しています。
その2. Pipelineの作成
1 . Azure Devopsにアクセスして左のサイドバーからPipelinesを選択
2 . New pipelineを選択
3 . コードはReposにあるので、Azure Repos Gitを選択。次の画面で、対象のリポジトリを選択
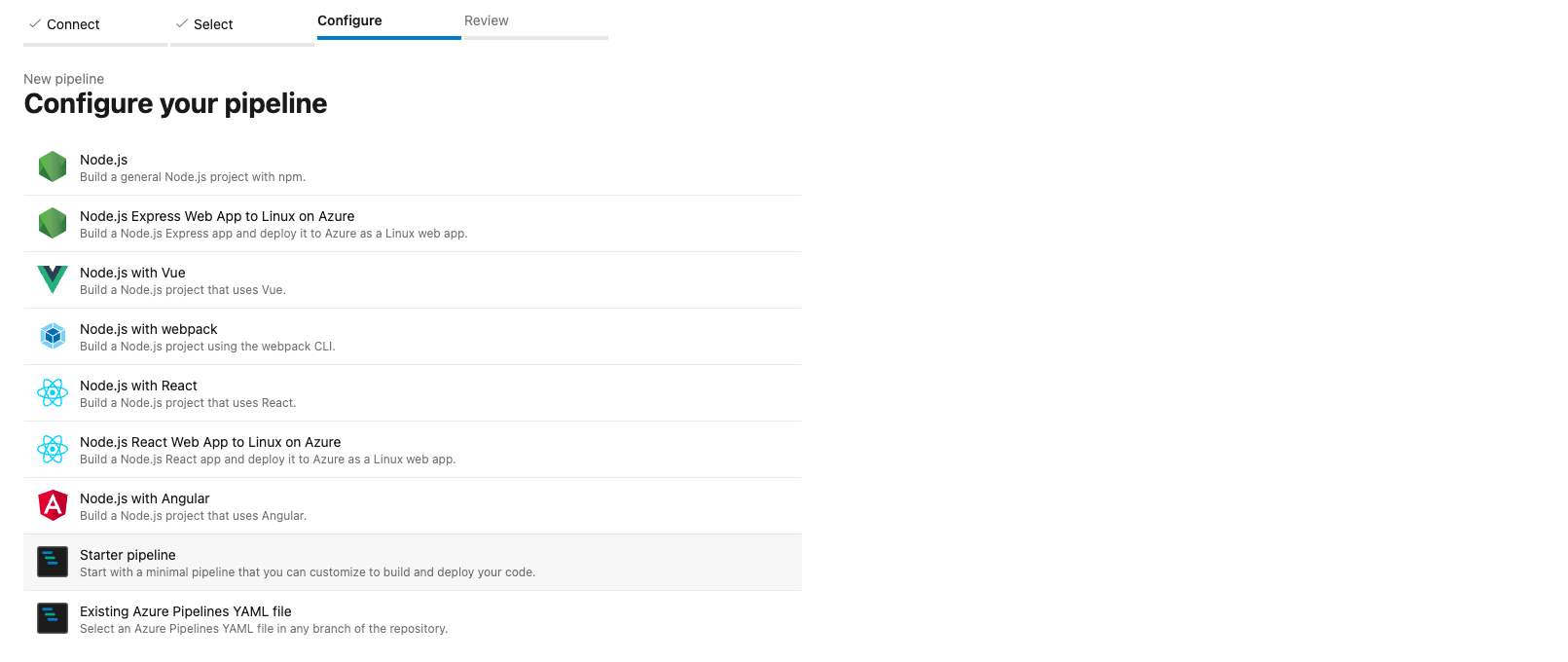
4 . Starter pipeline を選択
5 . azure-pipelines.ymlが作成されるので、以下の内容を記述
# Starter pipeline
# Start with a minimal pipeline that you can customize to build and deploy your code.
# Add steps that build, run tests, deploy, and more:
# https://aka.ms/yaml
trigger:
- main
pool:
vmImage: ubuntu-latest
steps:
- script: echo Hello, world!
displayName: 'Run a one-line script'
- script: |
echo Add other tasks to build, test, and deploy your project.
echo See https://aka.ms/yaml
displayName: 'Run a multi-line script'
- task: AzureStaticWebApp@0
inputs:
app_location: '/'
api_location: ''
output_location: '.next'
env:
azure_static_web_apps_api_token: $(deploy_token)
NEXT_PUBLIC_API_URL: $(api_url)
・triggerは実行を開始するブランチを指定します。「main」と書かれているのでmainブランチにCommitがPushされるたびに実行されます。
もしmainブランチにPushされても自動で実行されて欲しくない場合は「none」と入力してください。
・poolのvmImageはデフォルトで「ubunt-latest」と書かれていて、特に変える必要はないのでこのままです。
・scriptに書かれている内容(Run..とecho..の二つ)はyml作成時にサンプルであるもので、なくて良いです。
・taskから下が新規で記載している箇所になります。「AzureStaticWebApp@0」と入力してください。
ここには対象のリソースなどを記載するので、もしApp Serviceに何か処理を入れたいときは「AzureWebAppContainer@1」と記載します。
・app_locationはコードがある箇所を指定します。リポジトリにはNext.jsで作成したフロントエンド側のプロジェクトしかないので、ルートの「/」を記載します。
・api_locationは何も書く必要ないです。
・output_locationはBuildしたフォルダの格納場所を指定します。ですのでNext.jsだと「.next」になります。
・envには.envファイルに記載している内容や、デプロイをするStatic Web Appsのtokenを記載します。
6 . Azure Portalからdeploy_tokenを取得
7 . envに記載している値をvariablesに登録
varialblesをクリック。

Nameにはdeploy_token、Valueには先ほどコピーしたトークンを貼り付け。

NEXT_PUBLIC_API_URLはアプリ内でAPIコールをするため、エンドポイントを定義していますが、必要ない人は登録しなくて良いです。
実行
「Save and run」をクリック
Pipelineが実行されます。しばし待機..
実際にデプロイできているかAzure PortalからStatic Web Appsにアクセスしてみてください。
これでmainブランチにPush(もしくはマージ)したタイミングで自動でデプロイされるようになりました。