発生した内容
Next.js v14のプロジェクトをGitHub Action経由でAzure Static Web Appsにデプロイしようとしました。
Azure PortalでStatic Web Appsを作成するタイミングでGitHubのリポジトリと連携できて、デプロイ用のymlファイルも作成してくれます。
しかしそのファイルの内容だとエラーになり、デプロイに失敗しました。
その後もエラー内容を元に何回かデプロイを試す必要があったので共有です。
注意
もしかしたらNext.jsのバージョンが12とか13だと発生しないかもしれないです。
先に結論
三つのファイルをいじる必要あり。
1. package.json
まずはpackage.jsonファイルで、nodeのバージョンを指定します。
本来であればLTSの「20.10.0」にしたいところですが、Static Web Appsの方がv18までしか対応してませんでした。
....
"lint": "next lint"
},
"engines": {
"node": "18.17.1" // ←追加
},
"dependencies": {
2. next.config.js
続いては、next.config.jsファイルでimagesの設定とoutputフォルダの指定をします。
/** @type {import('next').NextConfig} */
const nextConfig = {
images: {
unoptimized: true,
},
trailingSlash: true,
output: "export",
};
module.exports = nextConfig;
3. azure-static-web-app.yml
最後に肝心のymlファイルを修正していきます。
デフォルトの状態からnodeのバージョン指定と、キャッシュファイル削除してもらうためのコマンドを追加します。
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- main
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- main
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v3
with:
submodules: true
lfs: false
- uses: actions/setup-node@v4
with:
node-version: ">=18.17.0"
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_DELIGHTFUL_ROCK_099A97200 }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "out" # Built app content directory - optional
app_build_command: "yarn build"
is_static_export: true
api_build_command: "rm -rf ./node_modules/@next/swc-* && rm -rf ./.next/cache"
###### End of Repository/Build Configurations ######
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_DELIGHTFUL_ROCK_099A97200 }}
action: "close"
デプロイできるようになるまで発生したエラー
Azure Portal上でポチポチすればすぐデプロイできるのかと思ってたのですが、一筋縄ではいきませんでした。。。
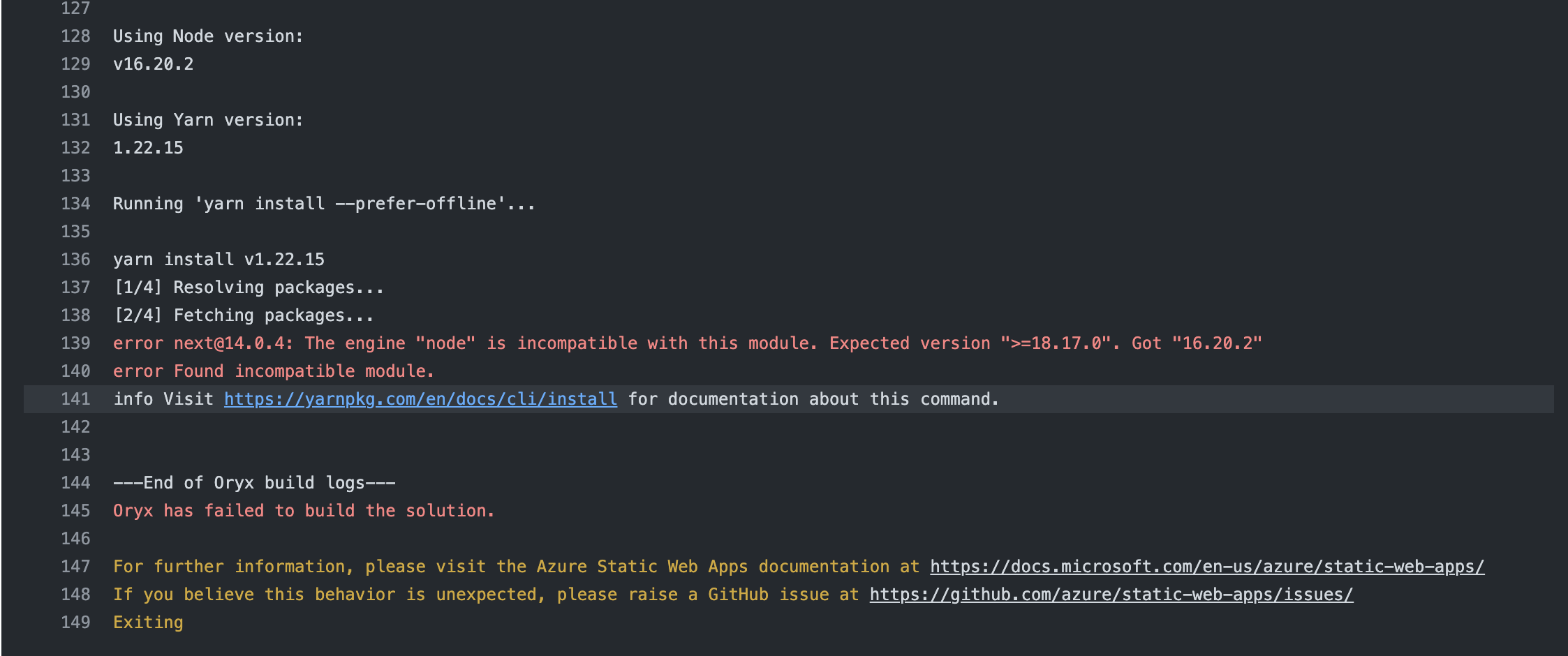
1. nodeのバージョンが古い
nodeのバージョンがデフォルトだと16なのかな?
「v16だとNext.jsのv14では対応していない」とエラーが出ていますので、nodeのバージョンを意図的にあげないといけません。
2. ymlファイルにnodeのバージョンを指定しても反映されない
ymlファイルにnodeのバージョンを指定するフローを追加しました。
steps:
- uses: actions/checkout@v3
with:
submodules: true
lfs: false
- uses: actions/setup-node@v4
with:
node-version: ">=18.17.0" // ←追加
- name: Build And Deploy
...しかし

まだv16を使われてる...
バージョンを指定しても結局上書きされちゃってます。
package.jsonにもバージョン指定を記載する必要があるそうです。
3. static web appsがNode.jsのLTSバージョンを対応していない
サポートしているバージョンを指定すれば良いので、ローカル環境と同じLTSバージョンの「20.10.0」にしてみました。
{
...
"lint": "next lint"
},
"engines": {
"node": "20.10.0" // ←追加
},
}
package.jsonにnodeのバージョンを記載します。
ymlファイルの内容は先ほどのままです。
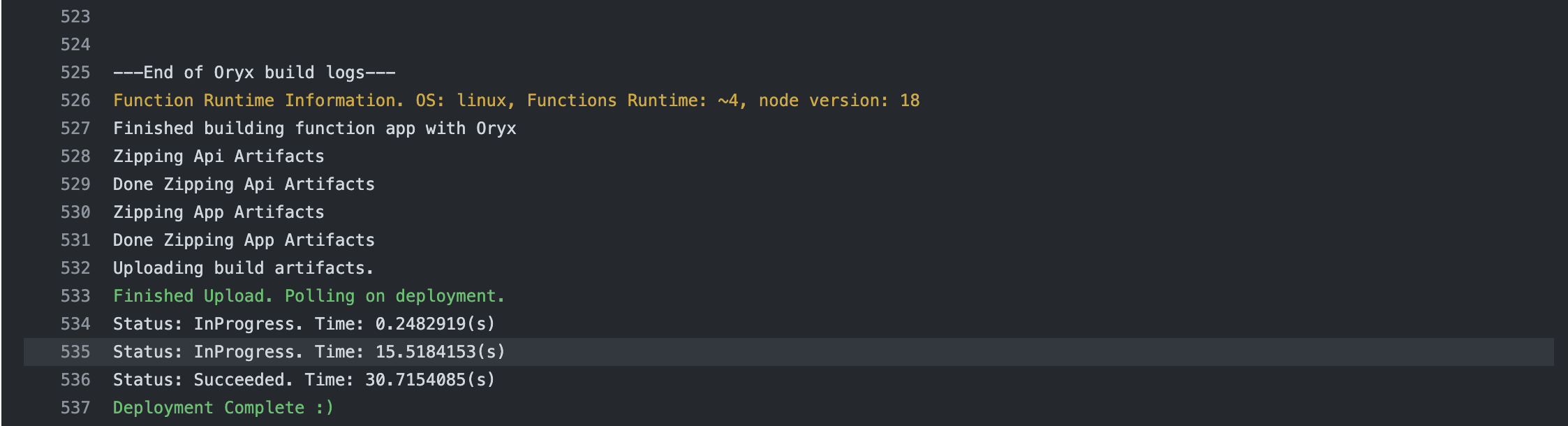
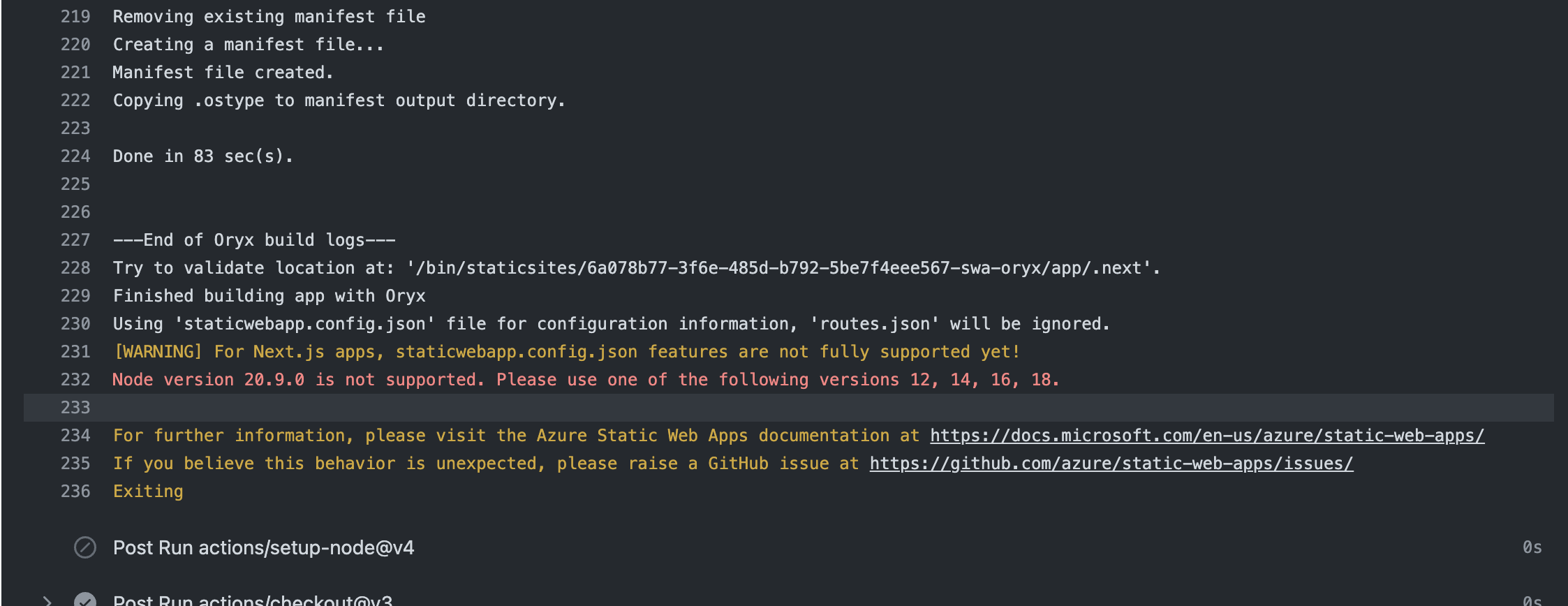
...すると

またエラーが発生。
次は「v20.9.0に対応していない」とのことです。
確かにドキュメントに対応しているバージョンが記載されてました。
見逃してました。
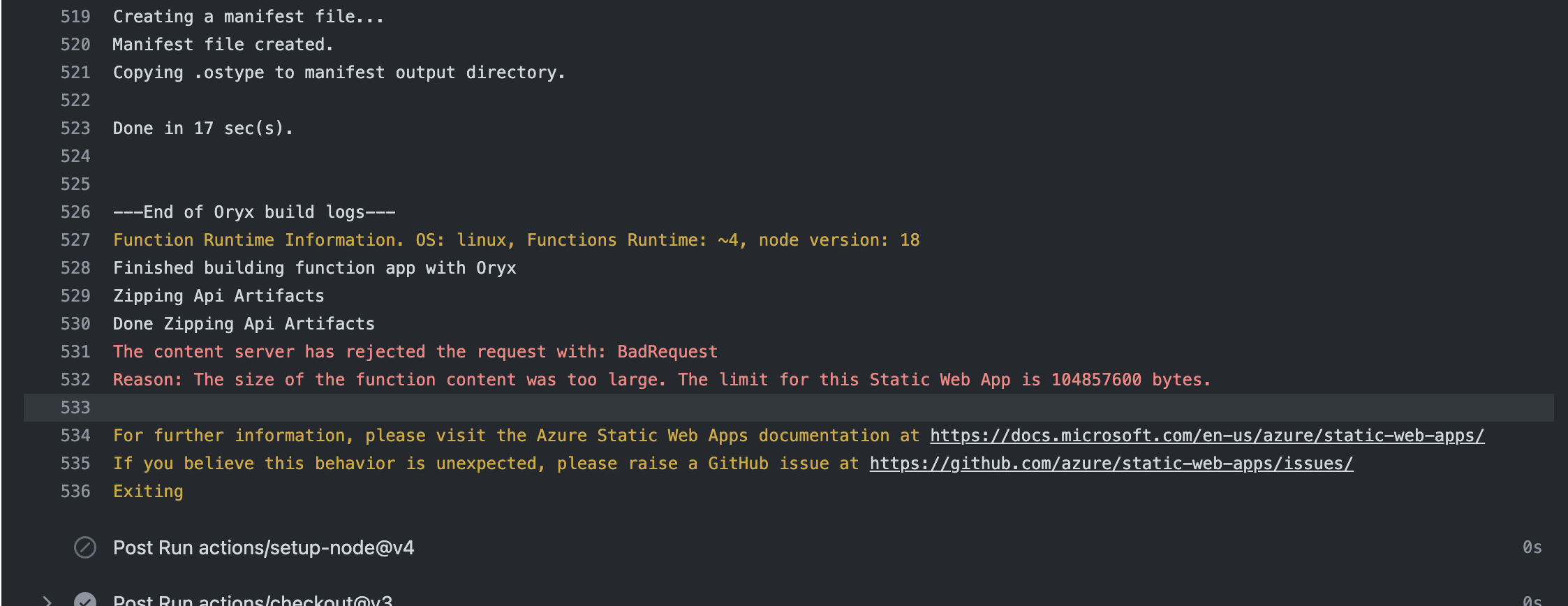
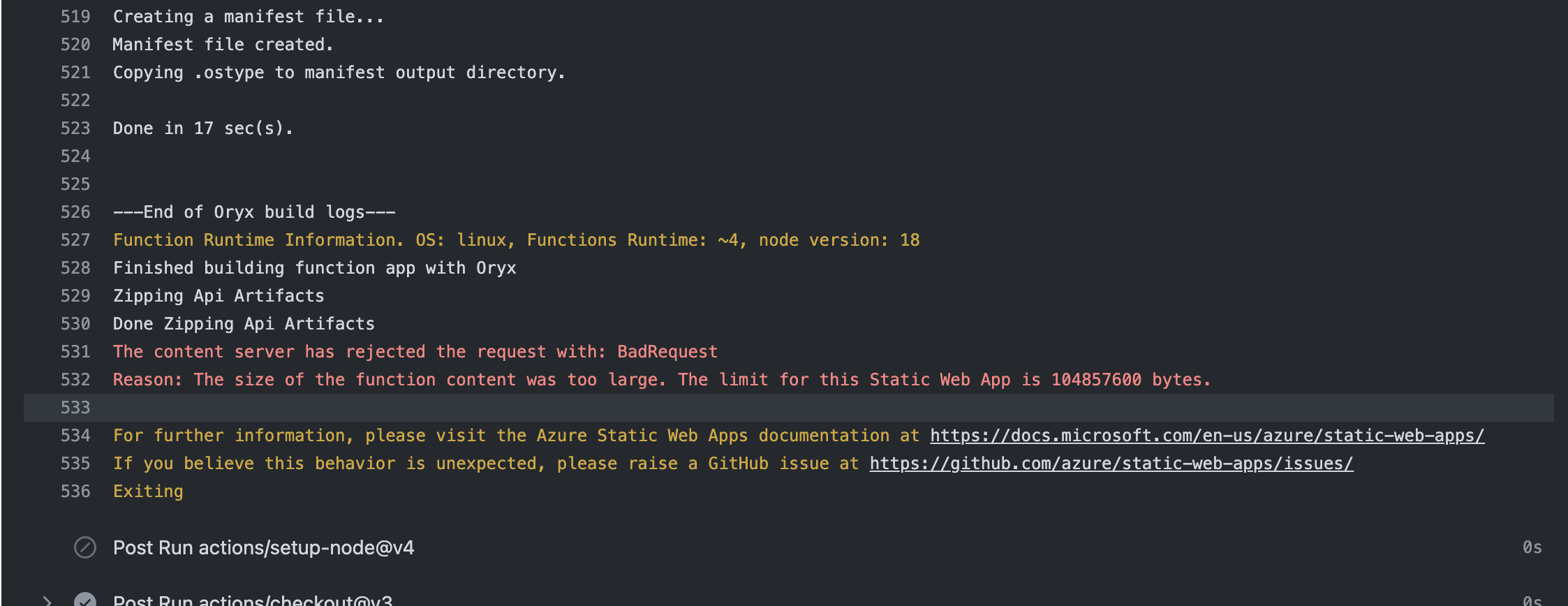
4. ファイルの容量が大きすぎる
バージョンを対応する「18」に下げましたが、また別のエラーが発生しました。

どうやらファイルの容量が大きすぎるとのことです。
...
エラーメッセージをコピペして検索かけてみると、この件について議論しているページがありました。
キャッシュファイルとかを削除するコマンドを指定すればいいとのことです。
ymlファイルの「app_build_command」と「api-build_command」と「is_static_export」を追記します。
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_DELIGHTFUL_ROCK_099A97200 }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "out" # Built app content directory - optional
app_build_command: "yarn build"
is_static_export: true
api_build_command: "rm -rf ./node_modules/@next/swc-* && rm -rf ./.next/cache"
さらにnext.config.jsもそれに合わせて修正します。
const nextConfig = {
images: {
unoptimized: true,
},
trailingSlash: true,
output: "export",
};
module.exports = nextConfig;
...