さて、この記事の続編的なやつです。raspberryPiからawsに動画ぶん投げて閲覧するとこまでやりました。それとは別にarduinoで温度/湿度データをDynamoDbに投げてます。
今回はそれを一緒のページで見ましょうというお話になります。見た目もちゃんとしたいですね。自分で見るだけだけど。
やることはおおよそこちらの内容です。
AWS AppSync + Amplify + Vue.jsでGraphQLをやってみた
cssフレームワークをBuefyにしたいのと、センサーデータをグラフ表示したい。フロントエンド寄りの内容になります。
ここまでのあらすじ
とまあ、他の記事と絡みすぎててこの記事だけ読んでも完結しないので、これまでのあらすじを簡単に書いておきます。
raspberryPiからkinesis video stream
RaspberryPiのUSBカメラでリクガメハウスを撮りつつ、kinesis video streamに垂れ流しています。で、垂れ流した動画をフロントのvue.js+amplify+cognito+labmda+api gatewayみたいなサーバーレス構成で閲覧できるようにしてます。
無駄にいろいろ使ってるけど、サーバーレスで完結したかったので。cognitoの認証後にkinesis video streamのURLをlambdaから引っ張ってきてフロントのvideo.jsにって感じです。
今回はこのフロントにセンサーデータを加えます。
arduinoで温度/湿度データをDynamoDbに投げてます
arduino+DHT22ってセンサーでリクガメハウスの温度とかを図って、aws iotに対してデータを垂れ流してます。iotに入ったデータはdynamodbに連携されてるのでデータはどんどんたまっていきます。(ただTTLは設定してるので2日間以降のデータは消える)
用語解説
あと雑な一言用語解説を。
| 用語 | 一言 |
|---|---|
| GraphQL | Rest APIが進化したやつ。webapiなのにsql的な問い合わせができる |
| aws appSync | awsのマネージドなGraphQL。dynamodbと密につながる |
| aws amplify | awsのリソースをガシガシつかえるjsライブラリ。CLIもあって便利 |
| vue.js | 今時のjsの簡単な方のやつ |
| Buefy | bootstrapみたいなやつ |
| arduino | デバイスというか言語というかもはやIDE |
| dynamodb | 自由で不自由なDB |
| cognito | マネージドなユーザー管理のやつ。便利すぎて怖い |
| リクガメ | 超かわいい |
AWS AppSyncセットアップ
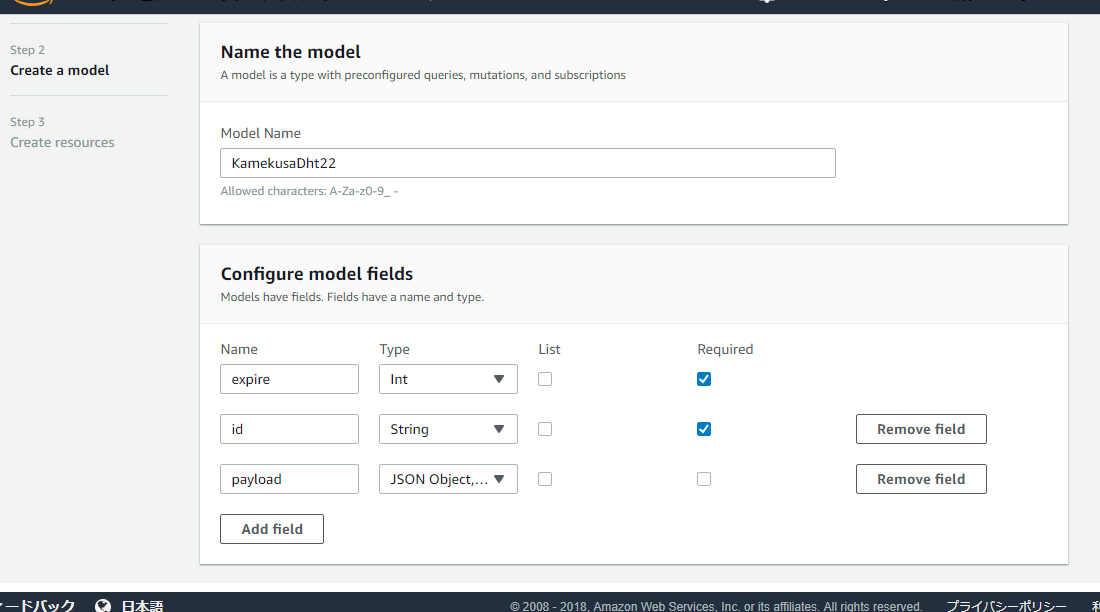
AppSyncのコンソールです。すでに設定済でデータが入っているDynamoがあるのでimport DynamoDbというのを選択して進む。

なんかスキーマの画面になるので自分的に必須なカラムを書いておく。Jsonのデータはどうとれるのかな。

デモ画面。なんか認証にcognitoを使うオプションがあったからそれにしてみると、デモ画面で認証ができるようになった。そこでリストを表示してみる。ちゃんと値とれてます。

query:
# After running createKamekusaDht22, try running the listKamekusaDht22S query.
query listKamekusaDht22S {
listKamekusaDht22S {
items {
expire
id
payload
}
}
}
result:
{
"data": {
"listKamekusaDht22S": {
"items": [
{
"expire": 1546484885,
"id": "id1546312085",
"payload": "{\"expire\":1546484885,\"id\":\"id1546312085\",\"d1\":\"25.40\",\"d2\":\"16.80\"}"
},
{
"expire": 1546431904,
"id": "id1546259104",
...
おそらく設定完了。
buefyとamplify
cognitoとvue.js周りはここですでにやっているのでbuefyを入れる。
buefyのインストールドキュメント見ながらやっていきます。
https://buefy.github.io/documentation/start
まずWebfont(ICON)のCDNのlinkをindex.htmlのhead内に書く。
次は
$ npm install buefy
次にmain.jsに追記。細かい事はわからないからFull Bundleにしました。
import Buefy from 'buefy'
import 'buefy/dist/buefy.css'
Vue.use(Buefy)
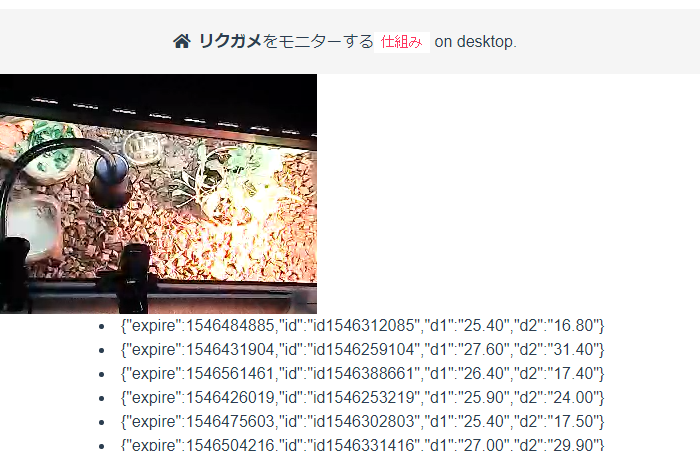
試しに少しApp.vueをいじってみる。
<div class="container">
<div class="notification">
<span class="icon"><i class="fas fa-home"></i></span>
<strong>リクガメ</strong>を<em>モニター</em>する<code>仕組み</code> on desktop.
</div>
</div>
と追記してみました。
詳しい書き方はまだわからないけどとりあえずいけてる。
GraphQLやってみる
amplifyは入れてあるので、そんなに手間じゃないはず。
このあたりを見つつ。https://aws-amplify.github.io/docs/js/api
なんかlambda叩いてる、API.getの併用が難しかったんだけどなんとか動くようにはできました。

いじったのはsrc/awsmobile.js追加とcomponents/VideoStream.vueとsrc/graphql/queries.js、とけっこう少ない。今回はselectに相当するqueryしかいらないからシンプルだというのもあります。
現時点のソースの一部はざっくりこんな感じです。
const awsmobile = {
"aws_project_region": "ap-northeast-1",
"aws_appsync_graphqlEndpoint": 'https://xxxxxxxx.appsync-api.ap-northeast-1.amazonaws.com/graphql',
"aws_appsync_region": "ap-northeast-1",
"aws_appsync_authenticationType": "AMAZON_COGNITO_USER_POOLS",
"aws_appsync_apiKey": null,
};
export default awsmobile;
(templateに)
<li v-for="item in res" v-bind:key="item.id">
{{ item.payload }}
</li>
......
(methodsに)
measurements: async function() {
const self = this
let _res = await API.graphql(graphqlOperation(queries.scanMeasurements))
self.res = _res.data.listKamekusaDht22S.items
}
......
(<script>直下に)
import Amplify, { Auth, Storage, Logger, API, graphqlOperation } from 'aws-amplify'
import aws_exports from '../aws-exports';
import awsmobile from '../awsmobile';
Amplify.configure(awsmobile);
Auth.configure(aws_exports);
API.configure(aws_exports);
import * as queries from '../graphql/queries';
ちょっと苦労したのがAmplifyのconfigureの部分で既存のAPI用のconfigとgraphql用のconfigの両方を生かす事ができなかった。なので試しに全体用の設定をして、AuthとAPIは設定を上書きみたいな感じでやったらちゃんと動いた。
あんまキレイじゃないけど。
C3.js?
グラフはさっくりとライブラリで解決したい。でも何使うのがいいのかわかりません。いや、なんでもいいや。簡単そうなのでC3.jsってやつを使ってみます。
readmeの通りにやってみます。
npm install --save vue-c3
npm install --save c3
おー。すごい簡単。5分で表示できた。
あとはソートとか時間軸とかレイアウトで完了ですかね。
......
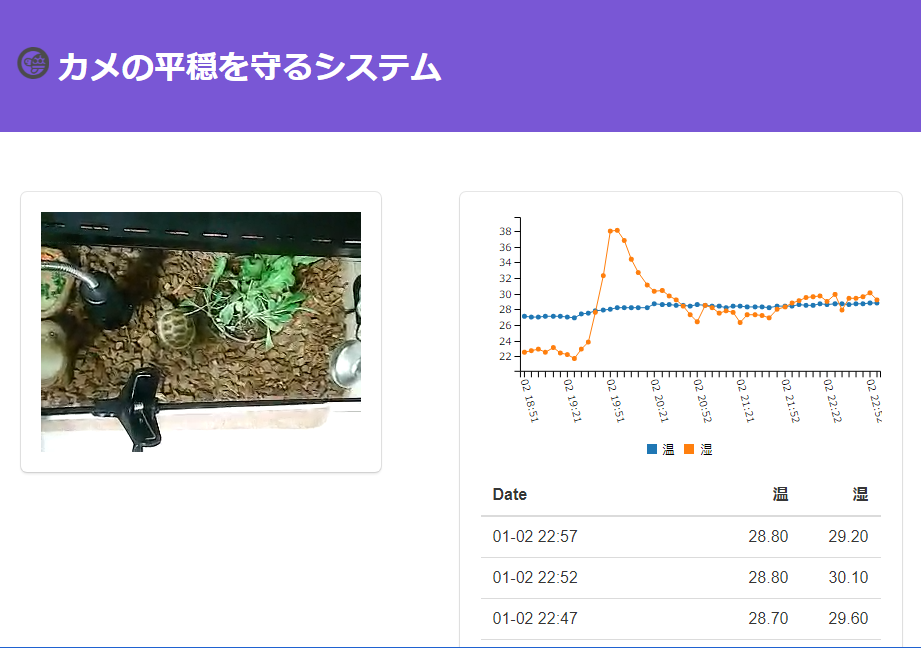
そういうわけでひとまずできました。
ソースっす