やりたいこと
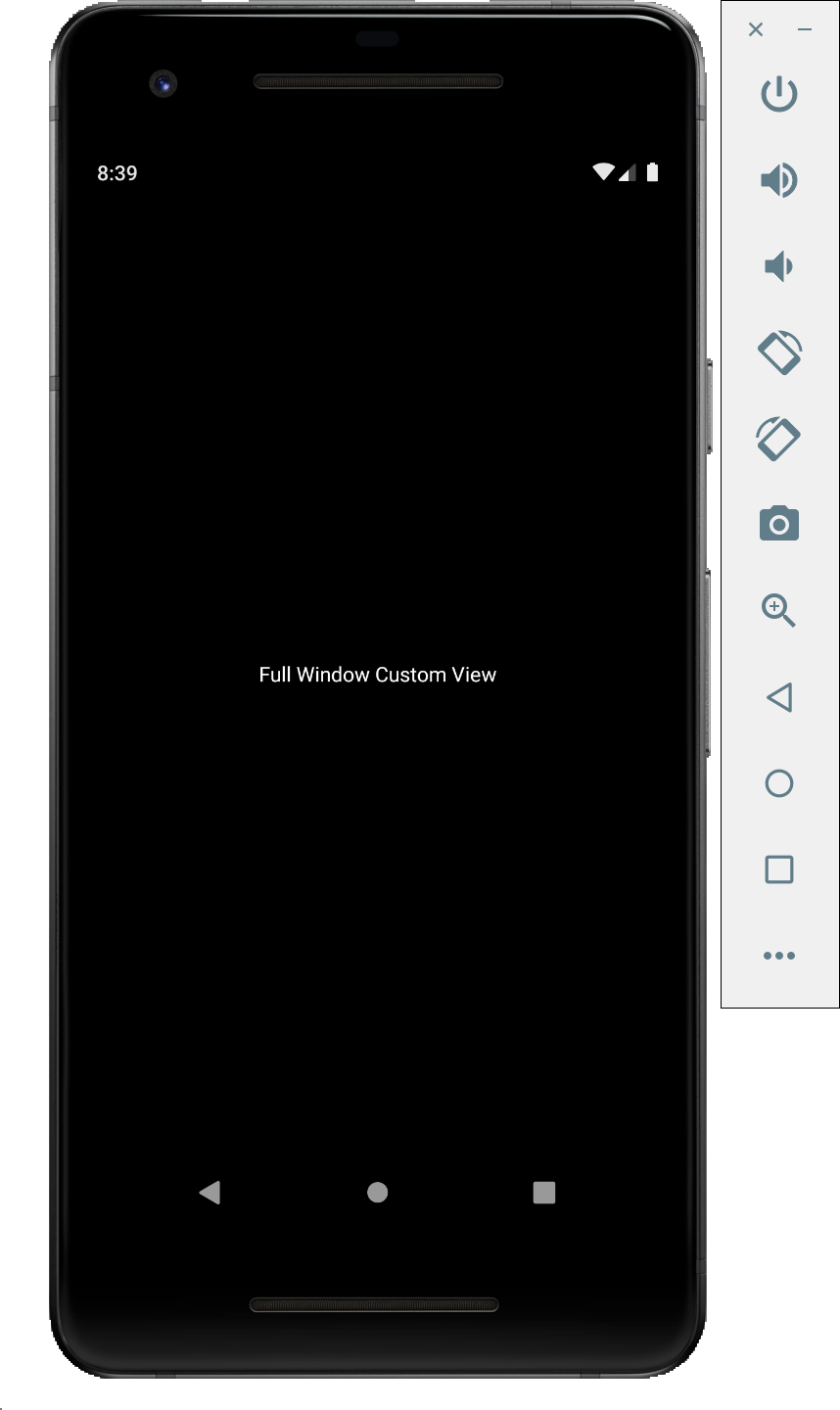
DialogFragmentはデフォルトだと画面いっぱいに表示されない為、画面いっぱいに表示する
実装
MainActivity.kt
class MainActivity {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
override fun onStart() {
super.onStart()
StampDialogFragment().show(supportFragmentManager, StampDialogFragment::class.java.simpleName)
}
}
FullWindowDialogFragment.kt
class FullWindowDialogFragment : DialogFragment() {
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val dialog = Dialog(requireActivity())
dialog.setContentView(R.layout.view_full_window_custom) // custom layout
dialog.window?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT)) // 必要なさそうだが、これがないと全画面にならない
dialog.window?.setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
return dialog
}
}
view_full_window_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Full Window Custom View"
android:textColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</android.support.constraint.ConstraintLayout>
CustomViewにする
FullWindowDialogFragment.kt
class FullWindowDialogFragment : DialogFragment() {
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val dialog = Dialog(requireActivity())
dialog.setContentView(FullWindowCustomView(requireContext())) // custom layout
dialog.window?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT)) // 必要なさそうだが、これがないと前画面にならない
dialog.window?.setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
return dialog
}
// custom view
private class FullWindowCustomView(context: Context) : FrameLayout(context) {
init {
View.inflate(context, R.layout.view_full_window_custom, this)
}
}
}