Merry Xmass!!
最終日の25日はHoudini Engine For Unreal Engineのお話です!
Houdini Engine For Unreal Engine(以降HEUEと略)というのは
文字通りUnrealEngine上で動くHoudiniEngineなんですが
分からない人の為に簡単に言い直すと
Houdiniのいろんな機能をパッケージ化したもの(HDA)がUnrealEngineで動作しますよ
ということです。
大事な条件3つ
1. HEUEはApperenticeのライセンスでは動きません。
2. Indieと商用版のライセンスは混ぜて使えません。
3. Indie版は商用ライセンスの無い、最大3台までのコンピュータ上で動く
こちらのページにこの辺の記載がありますので御覧下さい。
HEUEのインストール方法
- UnrealEngineとHoudiniをインストールする。
- C:\Program Files\Side Effects Software\Houdini 20.0.506\engine\unreal\5.3\HoudiniEngine
を
C:\Program Files\Epic Games\UE_5.3\Engine\Plugins
にコピーする。
※バージョン名は適宜書き換えて下さい。
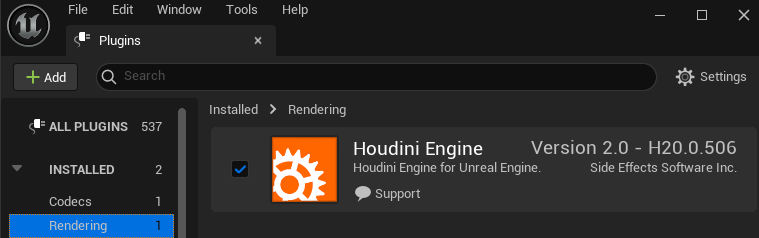
※※ドキュメントに記載はないですがプロジェクトの方のPluginsの方でも大丈夫でしたっけ? - UnrealEngineのEdit -> Plugins でHoudini Engineにチェックを入れる

これでUnrealEngineのコンテンツブラウザにHDAをドラッグ&ドロップ出来る様になりました。
HDAを作ってUE上で動かしてみる
グレイマンでFF14のクガネ登山やエルデンリングの梁渡りみたいなゲームだったら特に
ゲームの処理を書かなくても素のサードパーソンで遊べそうだなーということで
ジャンプして登っていく地形を生成してみようじゃないか。
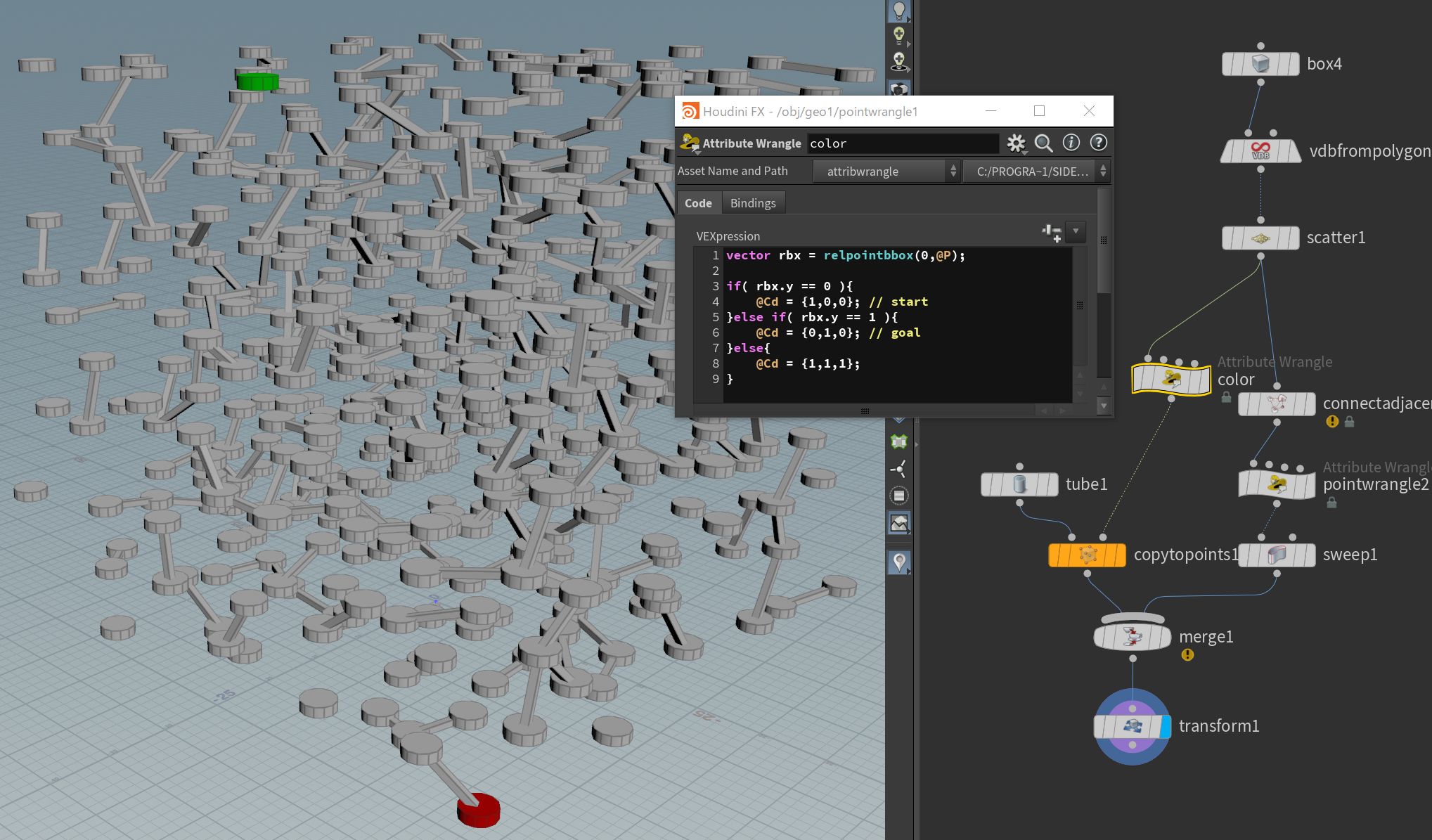
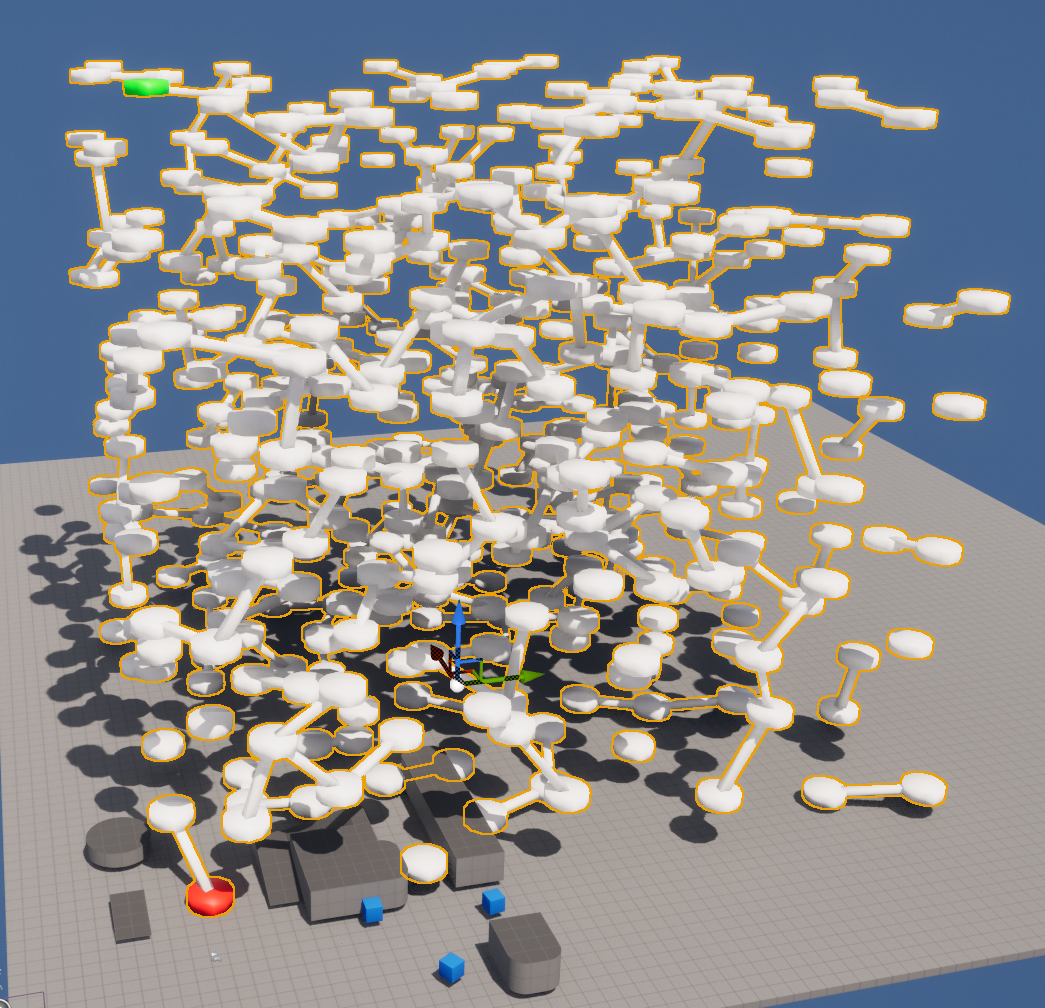
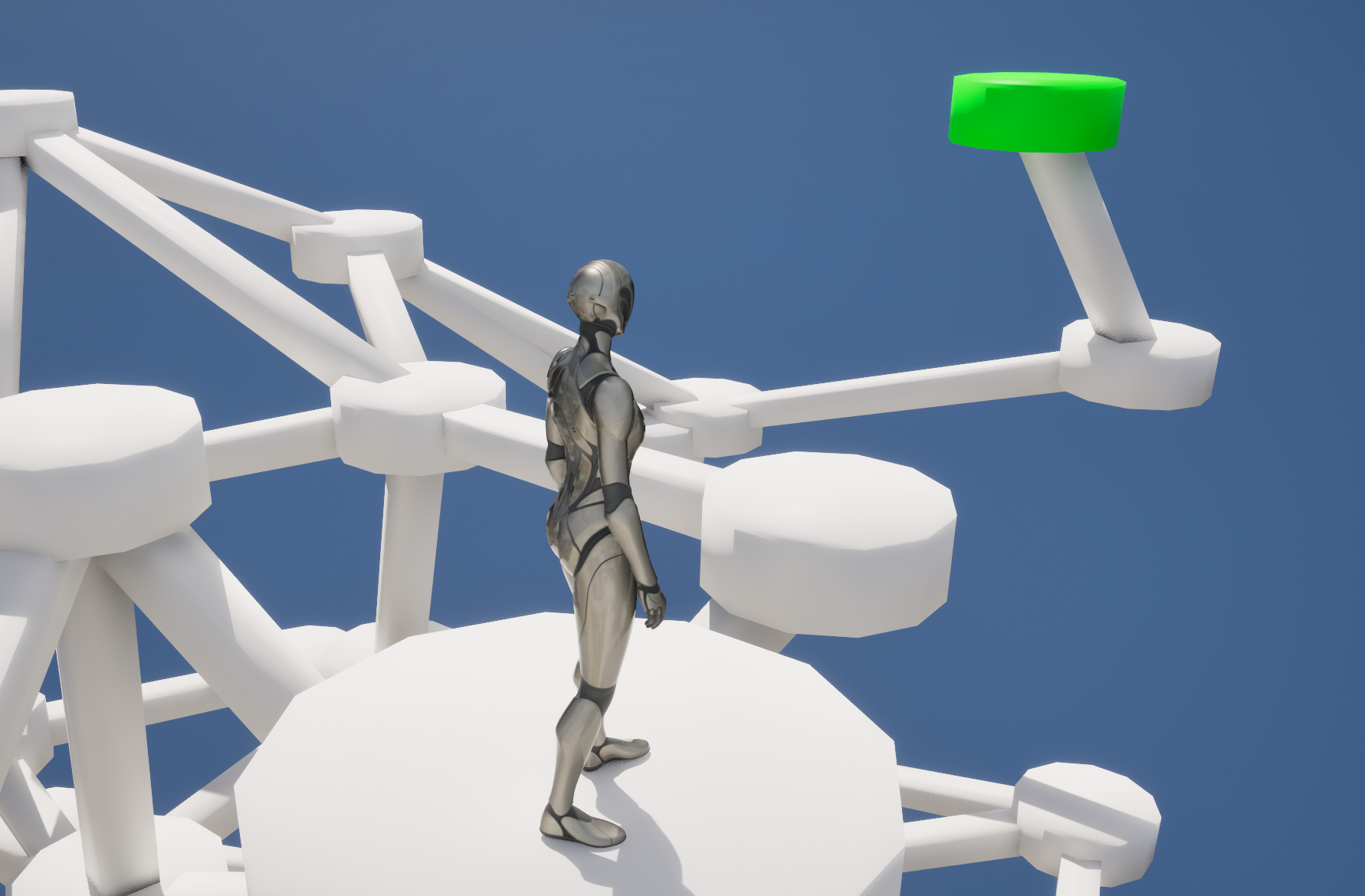
という訳でこの様なシンプルなノードネットワークを組んでみました。
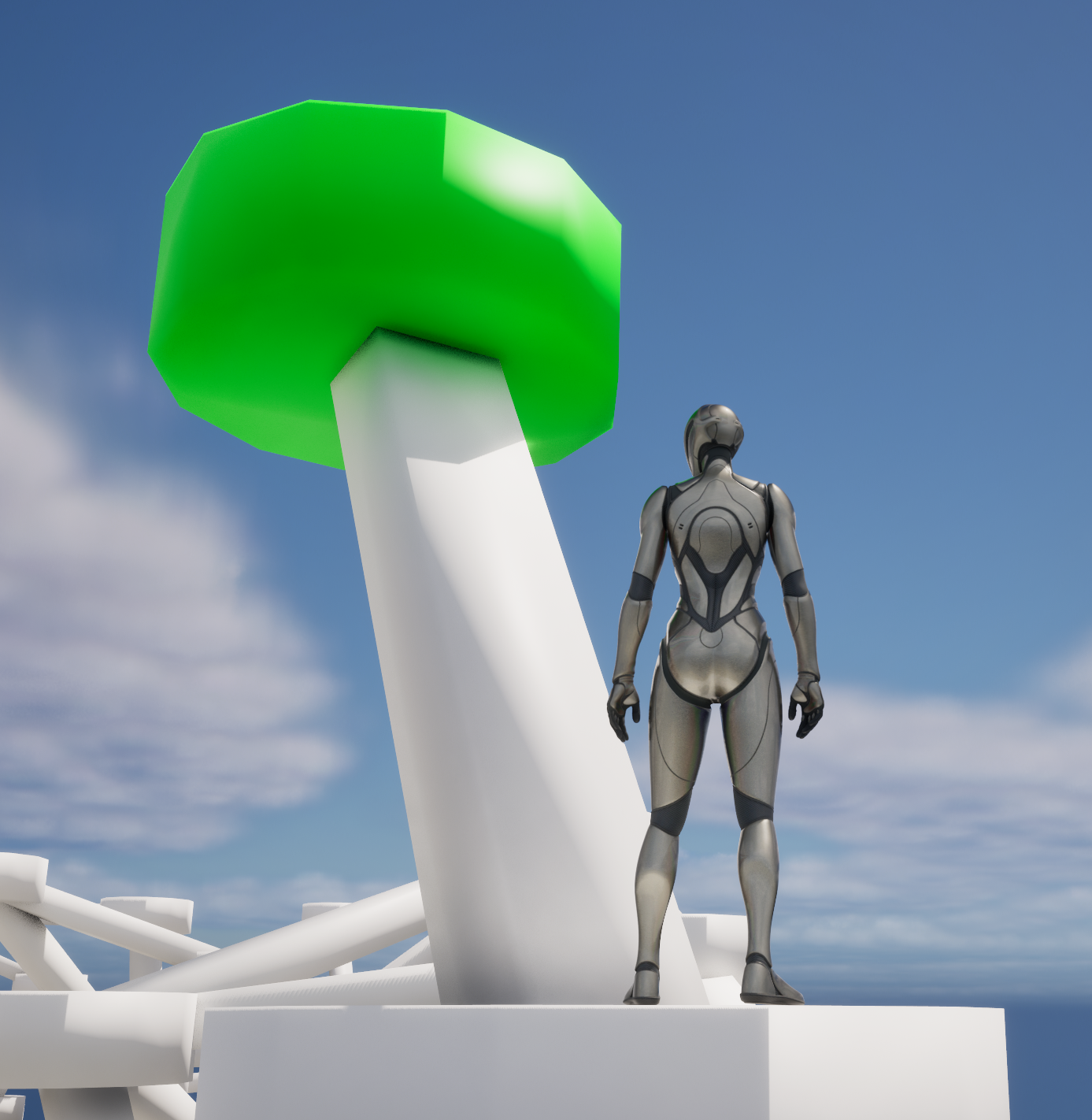
一番下の赤い板から一番上の緑の板まで登り切ったらクリアという地味なルールを設けました。
パラメータ次第でシビアなゲームにもヌルゲーにもなり得ますね。
落ちた時リトライがめんどくさいのでそこに板でも貼っときましょう。
このままだとUnrealEngine上では動かないのでHDA化します。
その為にノード(SOP)を全部選んでShift+Cを押してサブネット化します。

一つにまとまりました。

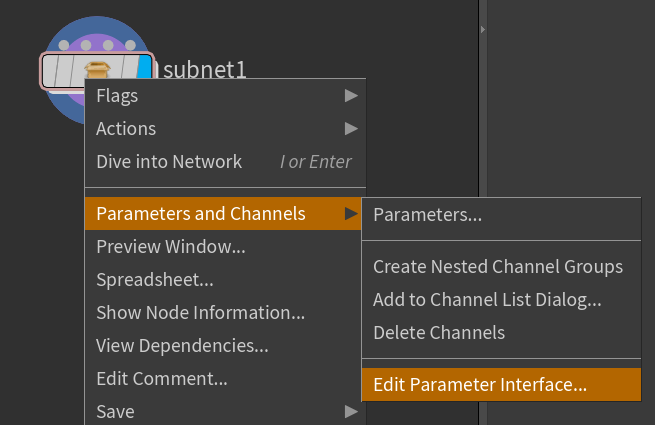
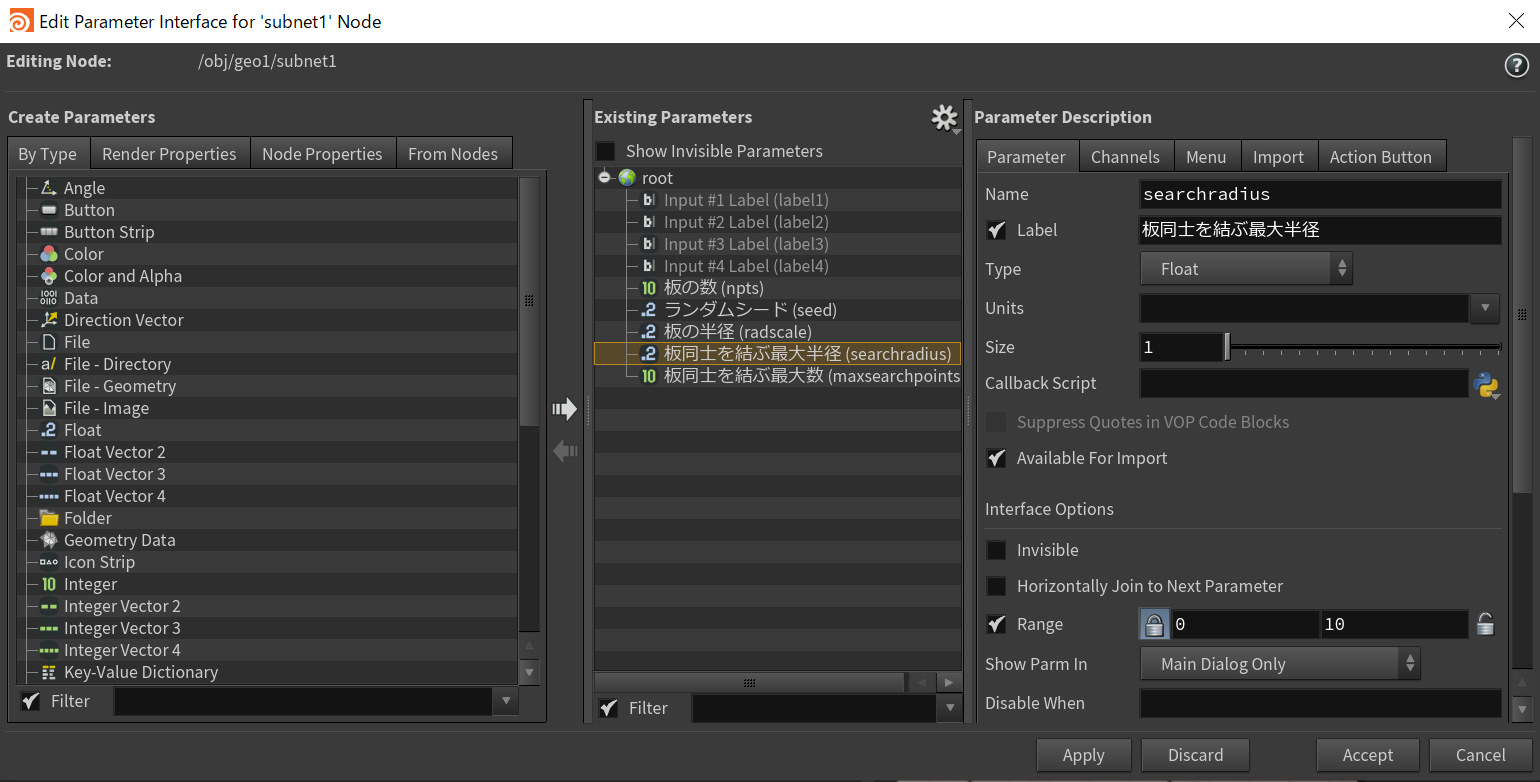
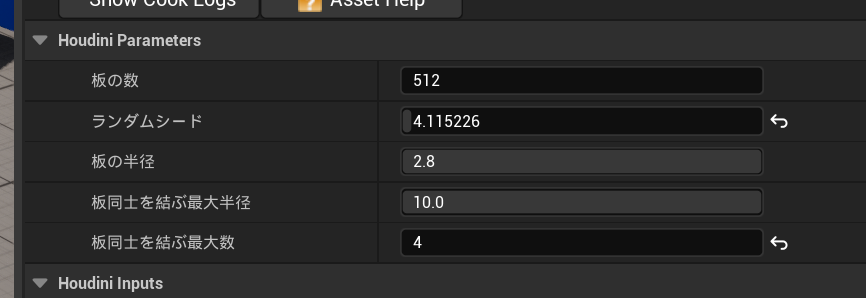
Edit Parameter Interfaceで編集したいパラメータを表に出しておきます。

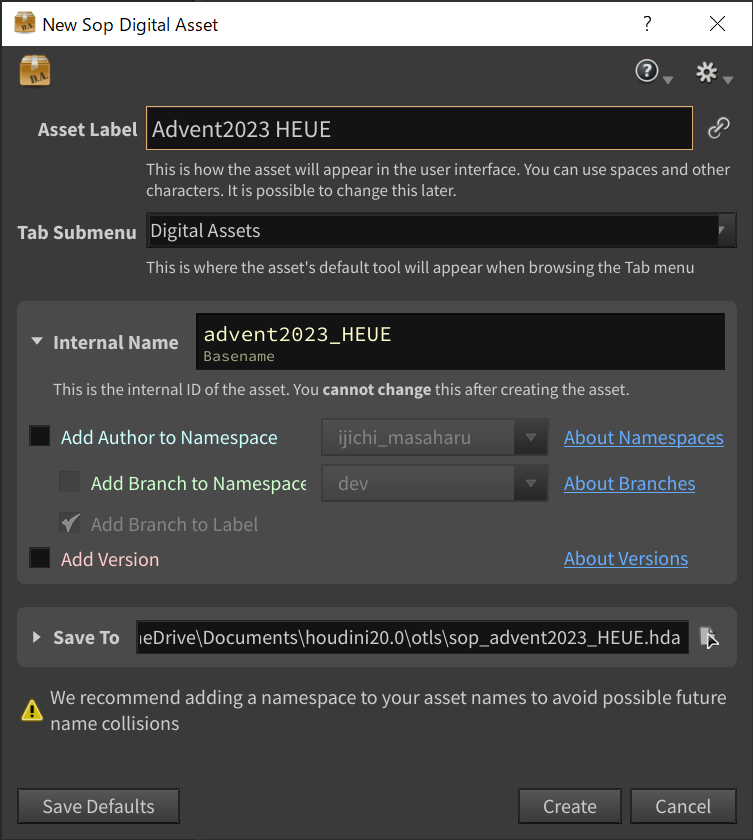
サブネットをリネームしておくとHDAのデフォルトの名前にしておいてくれるのでいい感じにリネームしておき

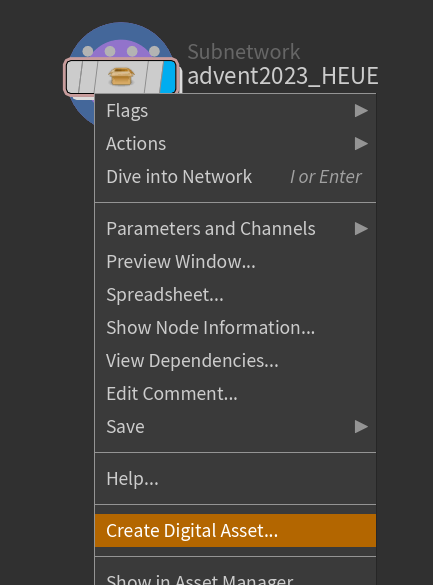
右クリックメニューからCreateDigitalAssetを選びます。

チェックを外しておくとファイル名が短くなりUnreal上での視認性も上がるので
ここではAuthorとVersionのチェックを外しておきCreateボタンを押します。
(自分はお仕事の時はチェック付けてます。)
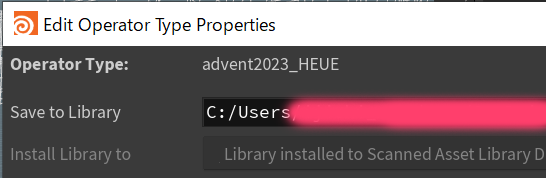
サブネットでちゃんとパラメータを設定してあれば次のEdit Operator Type Properties は
そのままAcceptボタンを押して閉じます。
閉じる前にHDAがどこに保存されたのかだけ確認しておきましょう。

あらかじめサードパーソンプロジェクトを作っておき
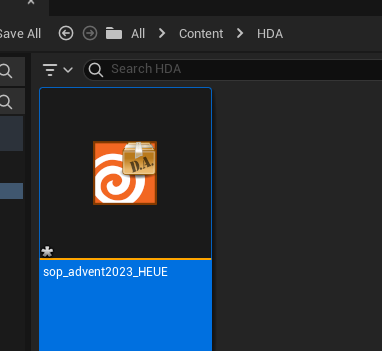
それを開いてUEのコンテンツブラウザにHDAをドラッグすると
Houdiniアイコンのアセットが登録出来ました。
これを更にマップ上にドラッグしてみましょう。

表示されました!
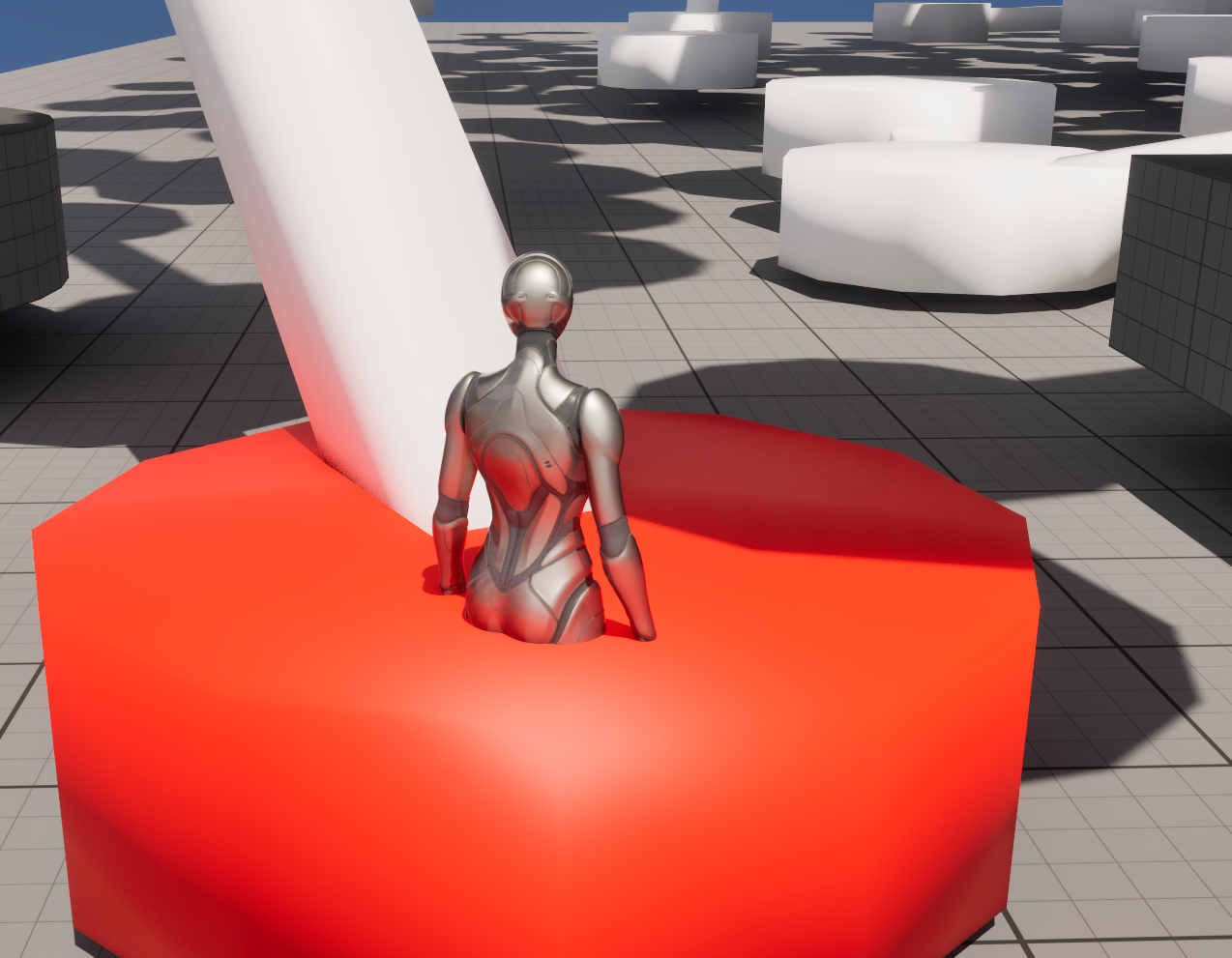
壁を取り払い床の大きさを調整していざプレイボタンを押すと・・・

貫通しています。
これはコリジョンが無いからですね。
コリジョンを設定するにはどうすれば良いでしょうか?
答えはhttps://www.sidefx.com/docs/houdini/unreal/meshes/collisions.htmlに書いてあります。
という訳で一旦Houdiniに戻って

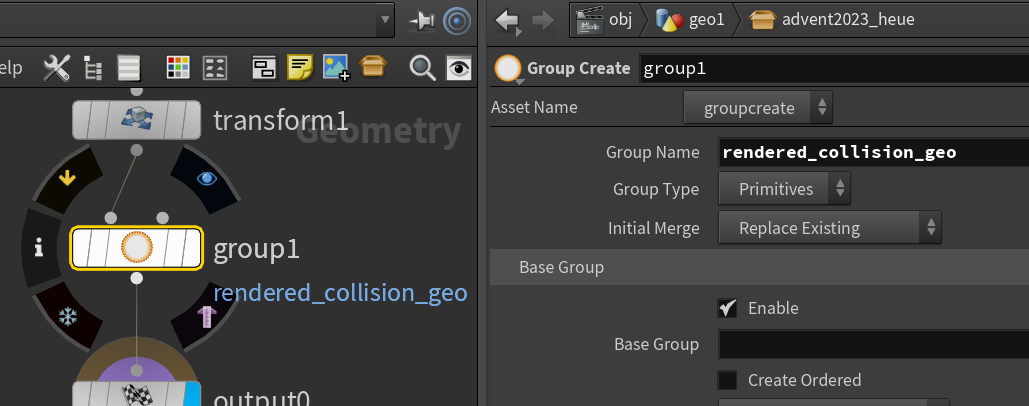
GroupSOPを作り rendered_collision_geo というプリミティブグループを設定します。

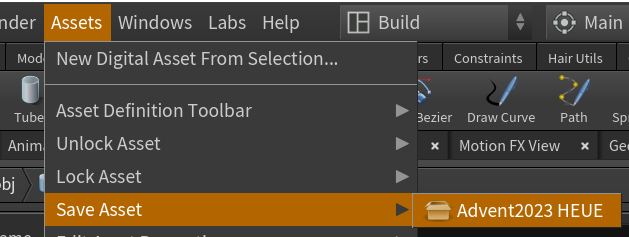
再度HDAをAssetsのSave Assetで保存してUEにドラッグします。

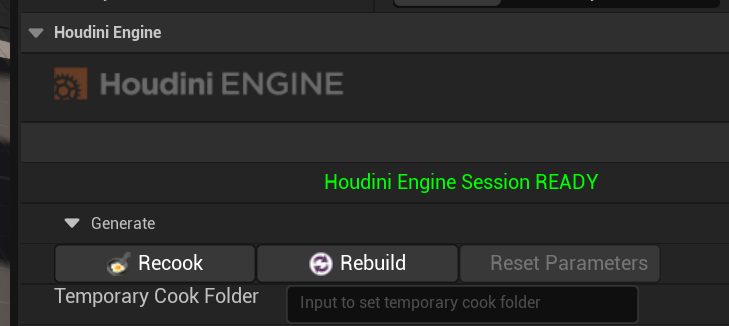
リビルドボタンを押してからシーンを実行すると

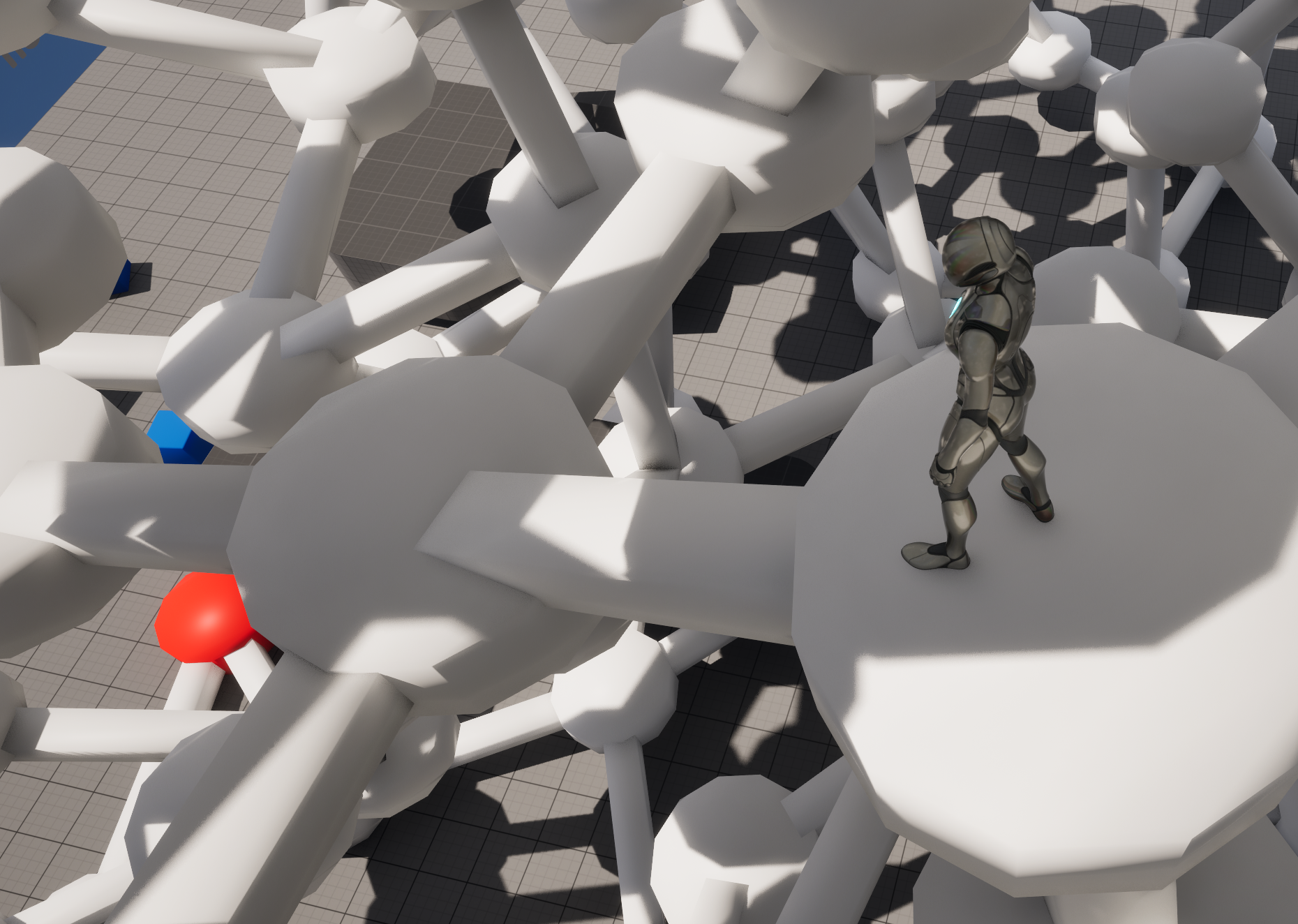
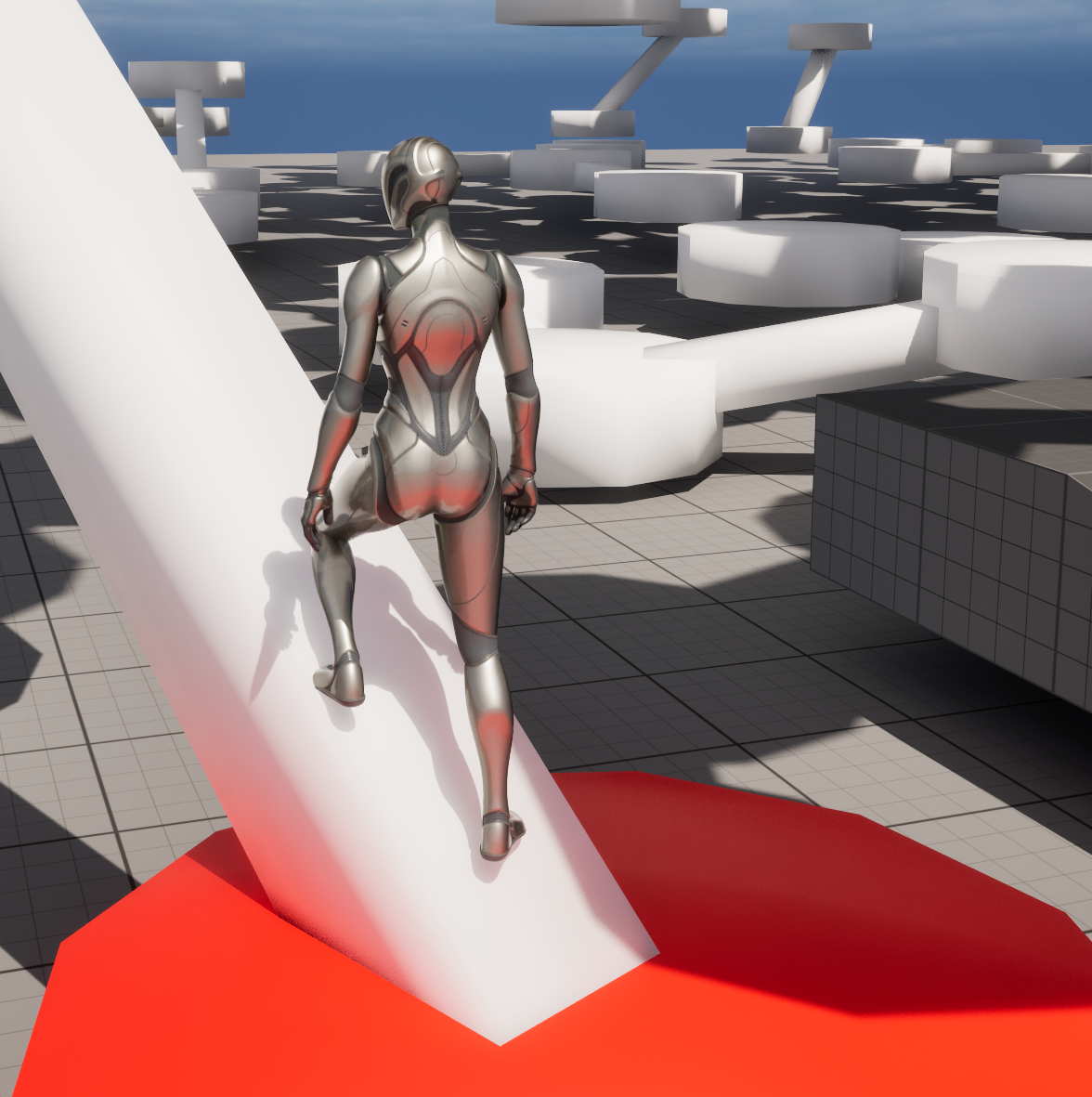
コリジョンが生成されてジャンプして乗ることが出来ました!!
あとはHDAを組み直したりパラメータをいろいろ変えたりしてレベルデザインして見て下さい。

ゴールはどこだ・・・?

あそこか!

案外これ難しいな・・・!

最後の棒が斜面が急過ぎて滑って登れない・・・!
こんなお祈り要素満載のレベルデザインがあってたまるか・・!!w
まとめ
本当はジャンプアクションゲームを作るのであれば
グレイマンのジャンプ能力やパワーアップアイテムなどいろいろ考えて
決めないといけないのでしょうけど
とりあえずHDAだけでここまで簡単に出来ることが分かりました。
この記事がHoudiniEngineForUnrealEngineの
はじめの一歩を踏み出すきっかけにでもなれば幸いです。
良いお年を!
配布物
HDA化する前のhipです。
中のsubnetを右クリックしてCreate DigitalAssetして下さい。