概要
- タイトル通りです。
- Hangouts Chat は ルーム毎に超簡単にwebhook用のURLを払い出すことが出来ます。
- 投稿もとても簡単です。
- なお、Hangouts Chatは、G suite を利用されていればご利用頂けます。
- 社内ツールとしてバンバン活用しましょう!
準備
- webhook の エンドポイントを払い出します。
- 投稿用URLが払い出されるのでメモしておきます。
curl から投稿してみる
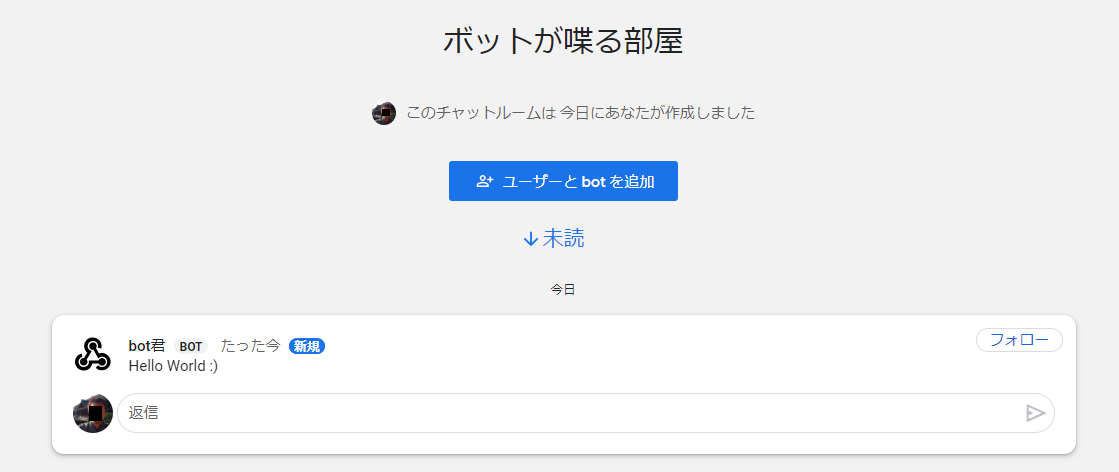
- 簡単なJSON構造をPOSTすることで簡単に投稿出来ます!
sample.sh
curl -H 'Content-Type:application/json' -d '{ "text": "Hello World :)" }' "WebhookのURL"
- か、、簡単!\(^o^)/
php からの投稿
- 簡単なサンプルコードを記載します。
sample.php
<?php
define('WEBHOOK_URL', 'WebhookのURL');
function post_message($text)
{
$content = json_encode(['text' => $text]);
$options = [
'http'=> [
'method' => 'POST',
'header' => "Content-Type: application/json\r\n"
. "Content-Length: " . strlen($content) . "\r\n" ,
'content' => $content
]
];
$context = stream_context_create($options);
$resultJson = file_get_contents(WEBHOOK_URL, FALSE, $context);
if(strpos($http_response_header[0], '200')){
return true;
}
return false;
}
post_message("Hello World :)");
あれこれ
- Webhook の説明はUsing incoming webhooksをご覧ください。簡単な英語です。
- 投稿のフォーマットをもっとリッチにしたいときは、
- 今回使った投稿フォーマットの説明はこちら。太文字や打ち消し線、コードなどに対応しています。
- もっとリッチに画像入れたりする場合は、cardsというフォーマットを見てみましょう。 今回はやりませんでしたが、こちらも比較的簡単に出来ます。
まとめ
- 単純な送信であれば、Webhook のURLに JSONを投げつけるだけで簡単にbot が実装可能です!\(^o^)/
- 「簡単」という単語が本文中に10回出現します。
![s1 [2].jpg](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F21391%2F9ac8d8c8-28d6-ca15-24f9-4835e041bad8.jpeg?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=f8d74375463a568b9b37ea0b773f88a7)
![s2 [2].jpg](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F21391%2F12f24c4f-8571-644a-dff6-3649775aeb65.jpeg?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=bff90e0f48c888509fc3500ec908b921)
![s3 [2].jpg](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F21391%2Fa0a6c00b-fe12-9034-c840-74e84793edda.jpeg?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=95db887a3f28aa01215e21d0b9597a17)