React Hooksを使いチャットボットアプリを作成しています。
この章ではAPIを使いFirestoreにチャットボットアプリで使うデータを保存していきます。
第一章 サービスをデプロイする
第二章 Firestoreにデータを保存する
第三章 Firestoreからデータを取得する
Firestoreにデータを保存する までの流れ
[1. データファイルを作成する](#menu1) [2. Cloud Functionsをインポートして初期化する](#menu2) [3. https関数を作成する](#menu3) [4. デプロイ する](#menu4) [5. APIを叩く](#menu5) [6. まとめ](#menu6)1. データファイルを作成する
json型のデータファイルを生成します。 (jsonファイルの書き方が分からない・・・という場合はこちら参考にしてみてください)私はチャットボットで使う応答内容やユーザーの選択肢などをjson型で作成しました。
2. Cloud Functionsをインポートして初期化する
Cloud Functionsをインポートし、Firebase Admin SDK を初期化します。
こちらを参考にしました。(jsの場合の書き方もありました)
import * as functions from 'firebase-functions';
import * as admin from "firebase-admin";
admin.initializeApp();
const db = admin.firestore();
3. https関数を作成する
APIからのレスポンスを返すための関数を作成します。
response、statusCode、bodyを受け取ります。
const sendResponse = (response: functions.Response, statusCode: number, body: any) => {
response.send({
statusCode,
body: JSON.stringify(body)
})
}
外部から関数を呼び出すため「export」をつけます。
今回はすべて「POST」を使うので、POST以外はエラーになるよう記述します。
export const addDataset = functions.https.onRequest(async(req: any, res:any) => {
if(req.method !== 'POST') {
sendResponse(res, 405, {error: 'Invalid Request'})
} else {
const dataset = req.body
for(const key of Object.keys(dataset)) {
const data = dataset[key]
await db.collection('contents').doc(key).set(data)
//'contents'の部分は任意のcollection名でOKです
}
sendResponse(res, 200, {message: 'Successfully added dataset!'})
}
})
参考:https://firebase.google.com/docs/functions/http-events?hl=ja
余談ですが、collection、document、dataについて曖昧な場合はこちらのページに図で解説があるので見てみてください。
4. デプロイ する
デプロイ コマンドを実行します。$ firebase deploy
デプロイ 完了後、FirebaseのFunctionsに先ほど作成した関数名でデータが生成されます。
「リクエスト」の下に記述されているURLをコピーしておきましょう。(次で使います)
5. APIを叩く
1.で作成したデータファイルがあるディレクトリまで移動します。 移動したら、以下のcurlコマンドでAPIを叩きます。curl -X POST -H "Content-Type:application/json" -d @[作成したデータファイル名].json [先ほどコピーしたURL]
ステータスコード200が返ってくれば成功です。
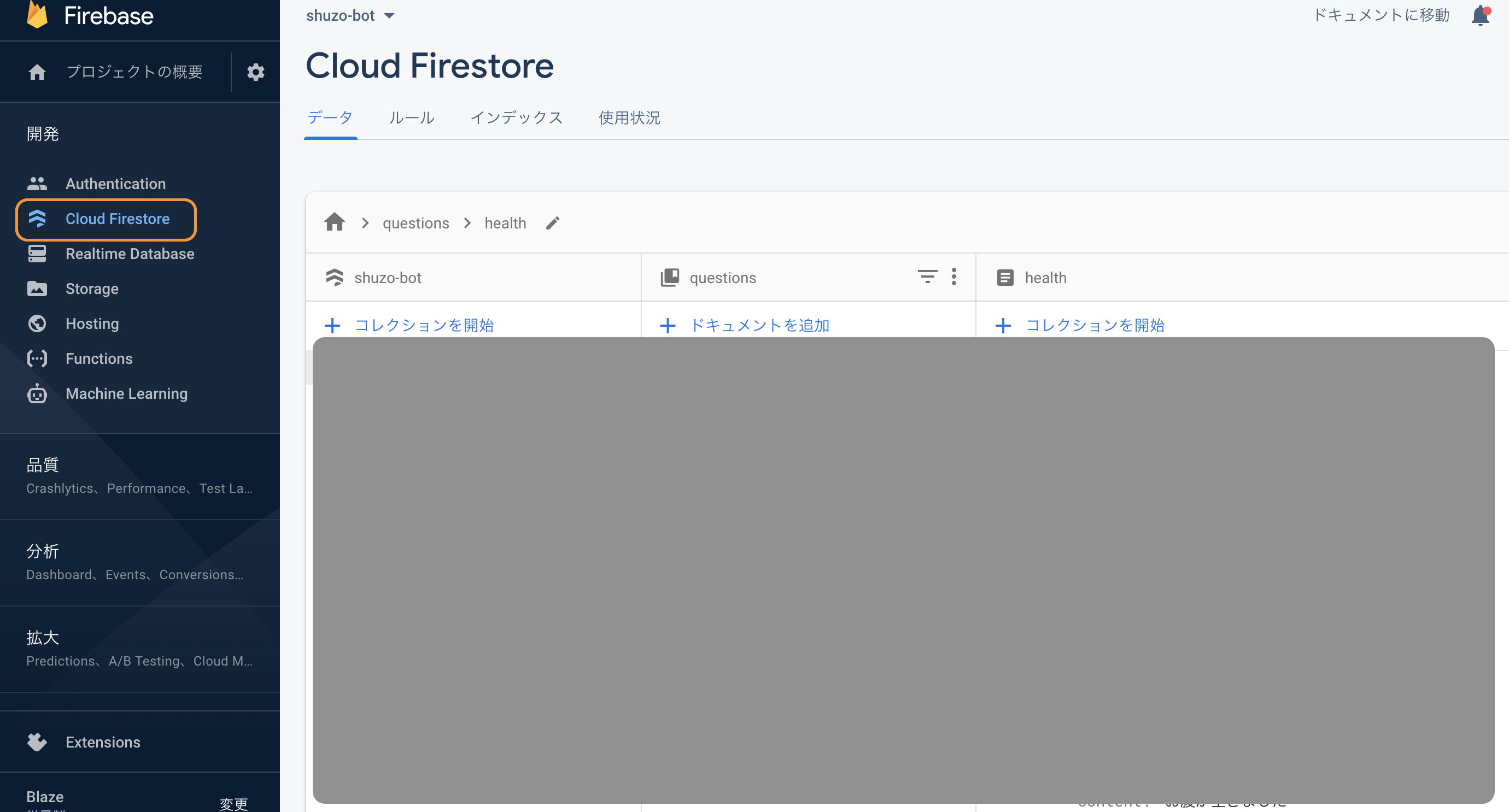
Cloud Firestoreにデータが格納されていることを確認します。

6. まとめ
この章ではFirebaseでプロジェクトを作成し、FirestoreにAPIを使ってデータを格納するところまで行いました。続いてFirestoreに格納したデータを取得して使っていきます。(第三章へ・・・)
