React Hooksを使いチャットボットアプリを作成しています。(その辺の内容はいつかの記事で…)
バックエンド環境はFirebaseを使ってみました。設定内容やデプロイ までの過程を三章構成で記録しておきます。
第一章 サービスをデプロイする
第二章 Firestoreにデータを保存する
第三章 Firestoreからデータを取得する
Firebaseとは
Googleが提供しているBaaS(※) バックエンド側の開発工数を抑え、アプリ側の開発に注力できるのがメリットです。※BaaS:backend as a serviceの略
アプリ開発におけるバックエンド環境を提供してくれるサービス
デプロイ までの流れ
[1. プロジェクトを作成する](#menu1) [2. 諸々設定をする](#menu2) [3. パッケージをインストールする](#menu3) [4. Firebaseにローカル環境を構築する](#menu4) [5. デプロイ する](#menu5)1. プロジェクトを作成する
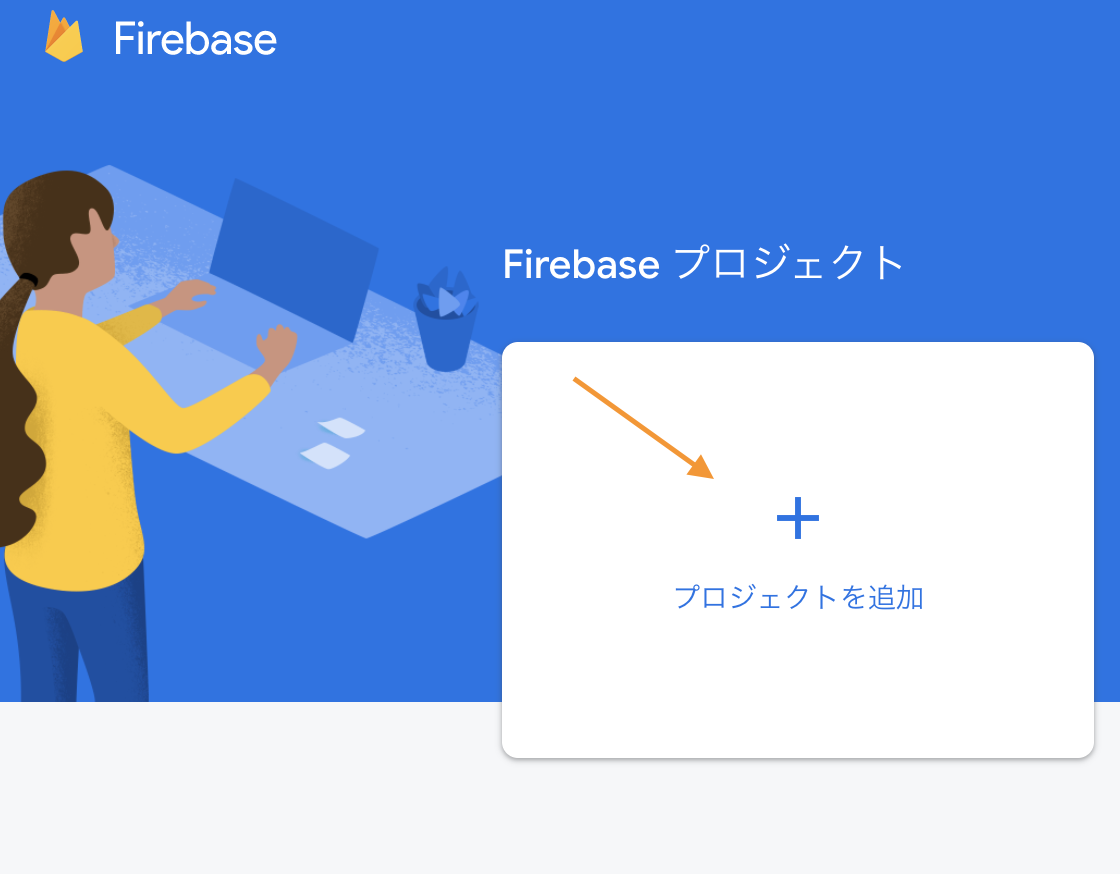
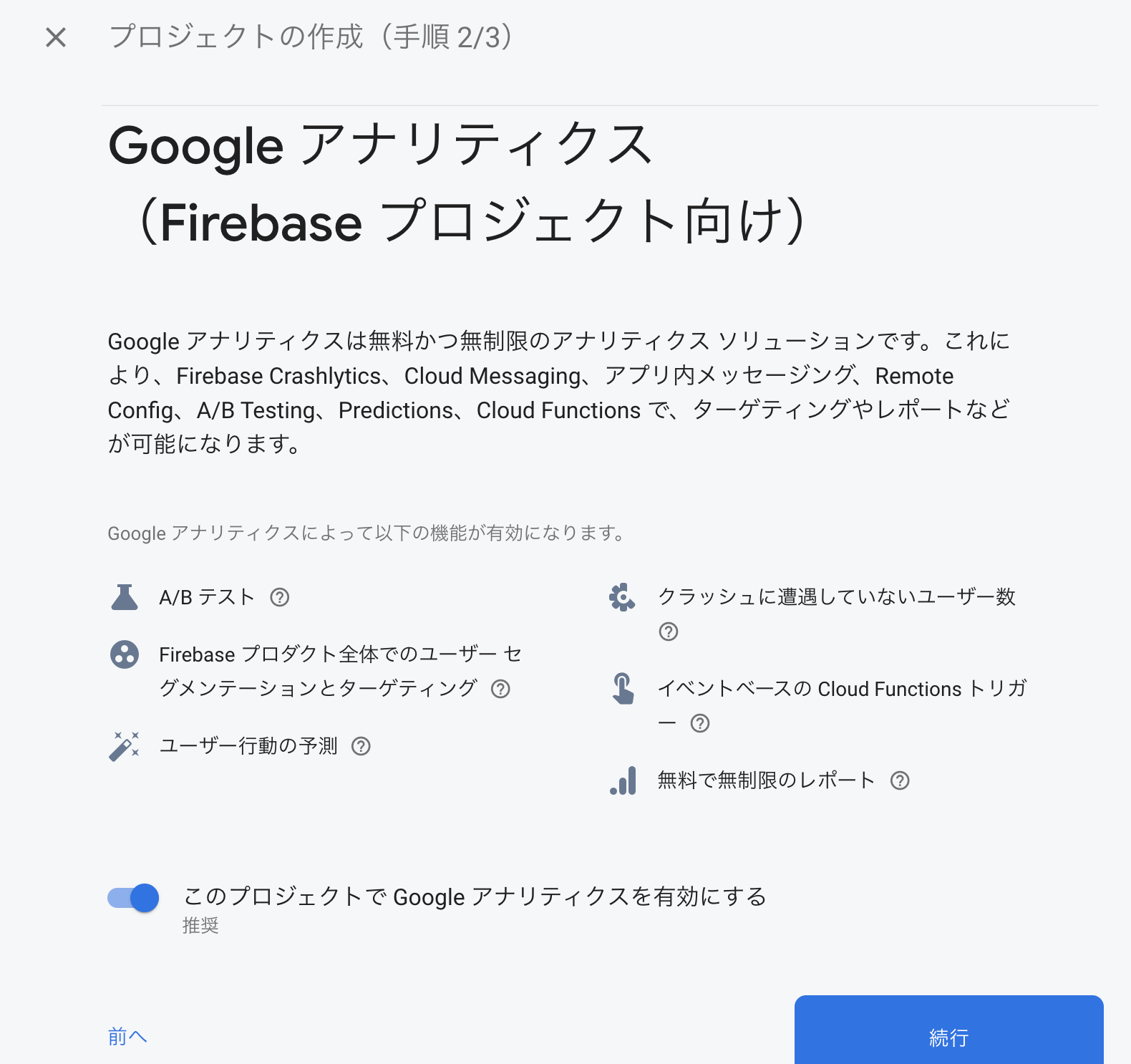
Firebaseにログインしてプロジェクトを作成します。 (Googleアカウントでログイン可能) ここのチェックはどちらでもOKだと思います。(私は一旦つけたままで・・)

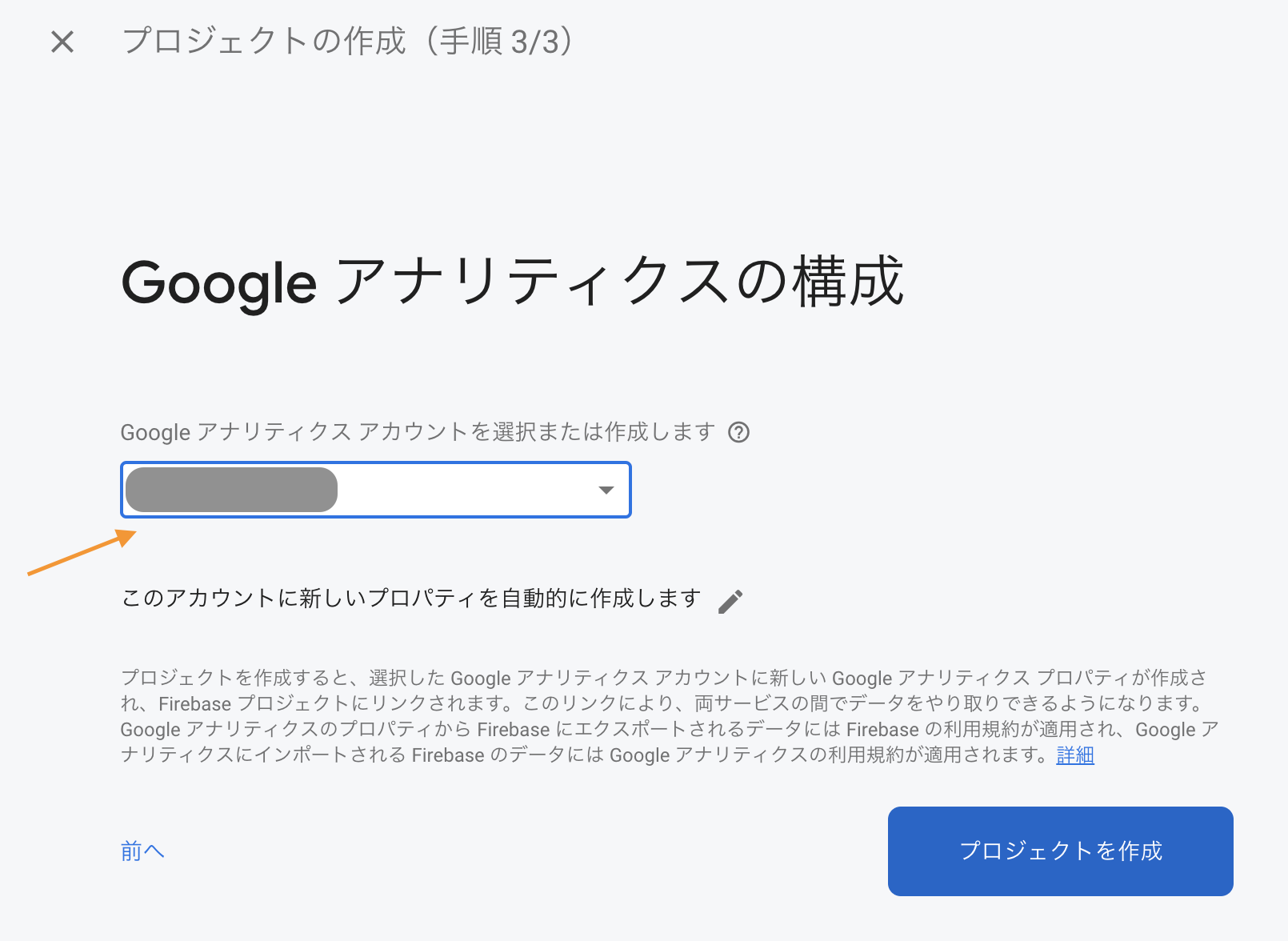
ご自身のアカウントを選択して、「プロジェクト作成」をクリック

しばらくするとプロジェクトが生成されます。
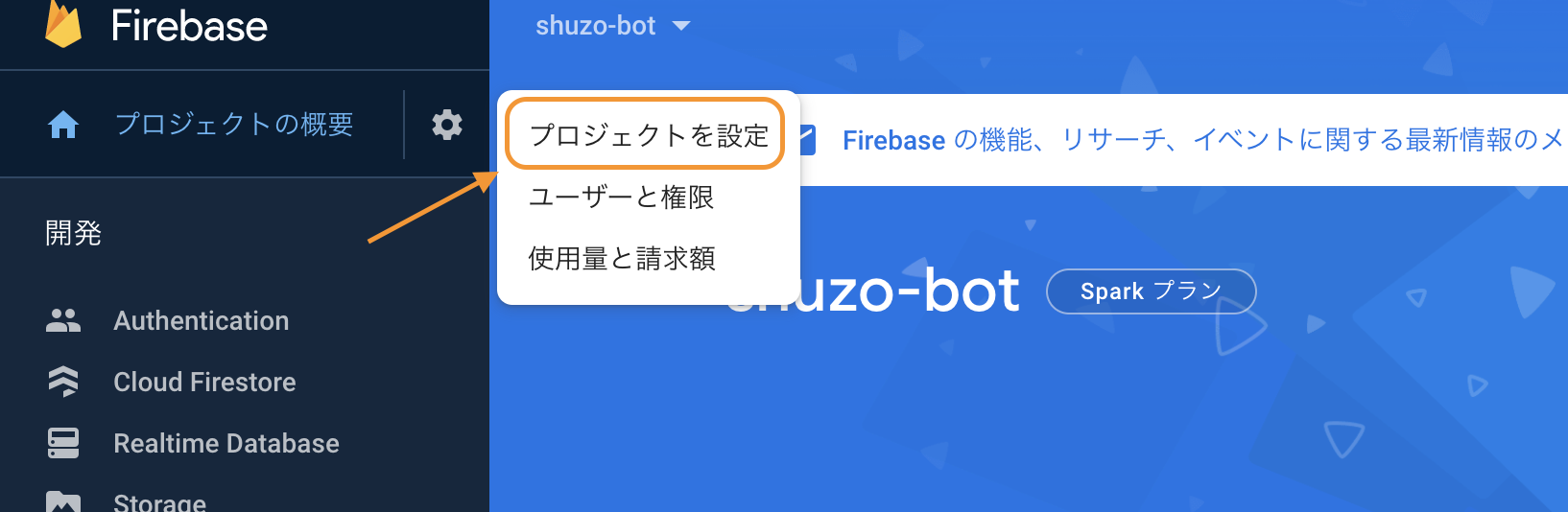
2. 諸々設定をする
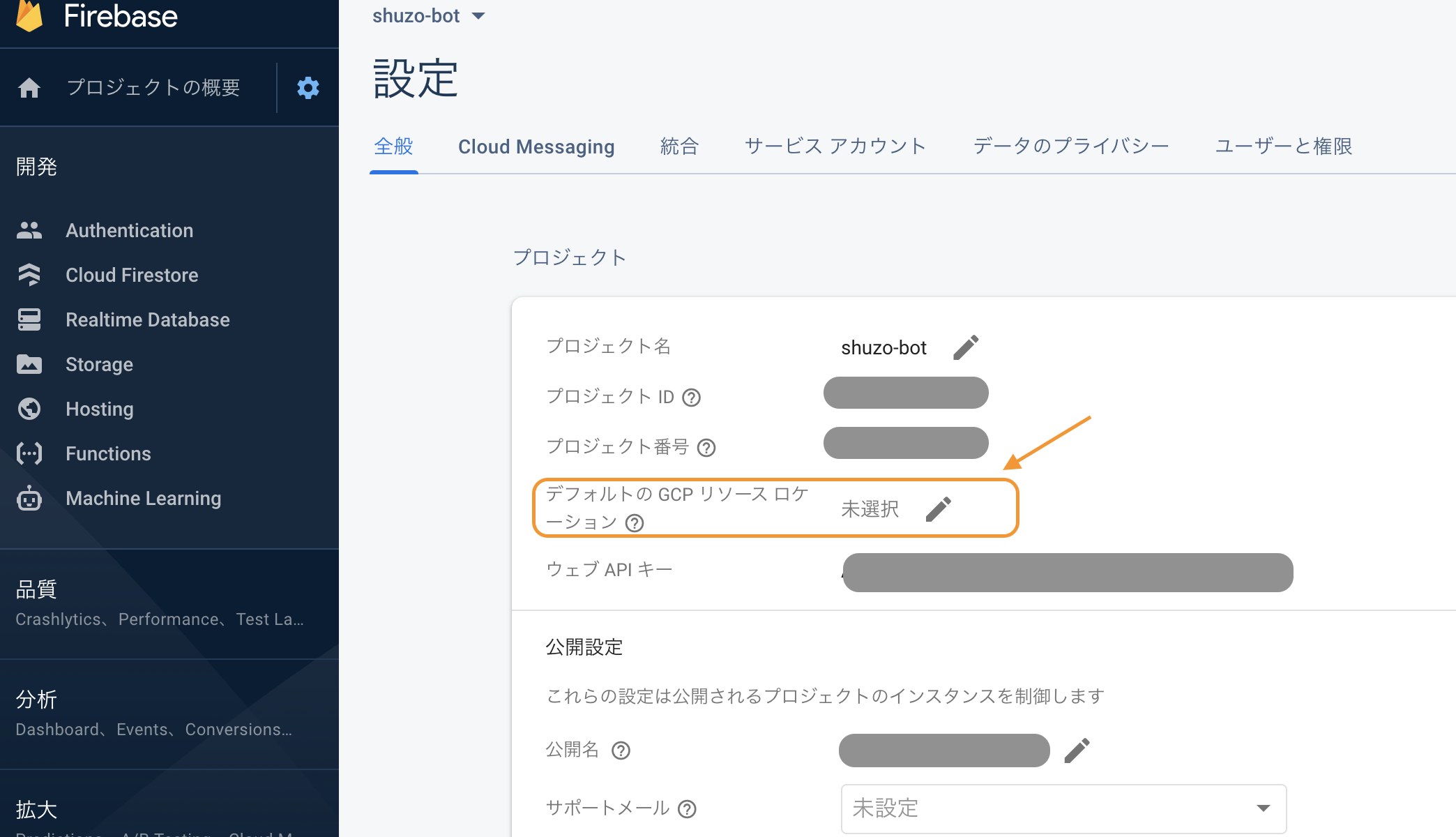
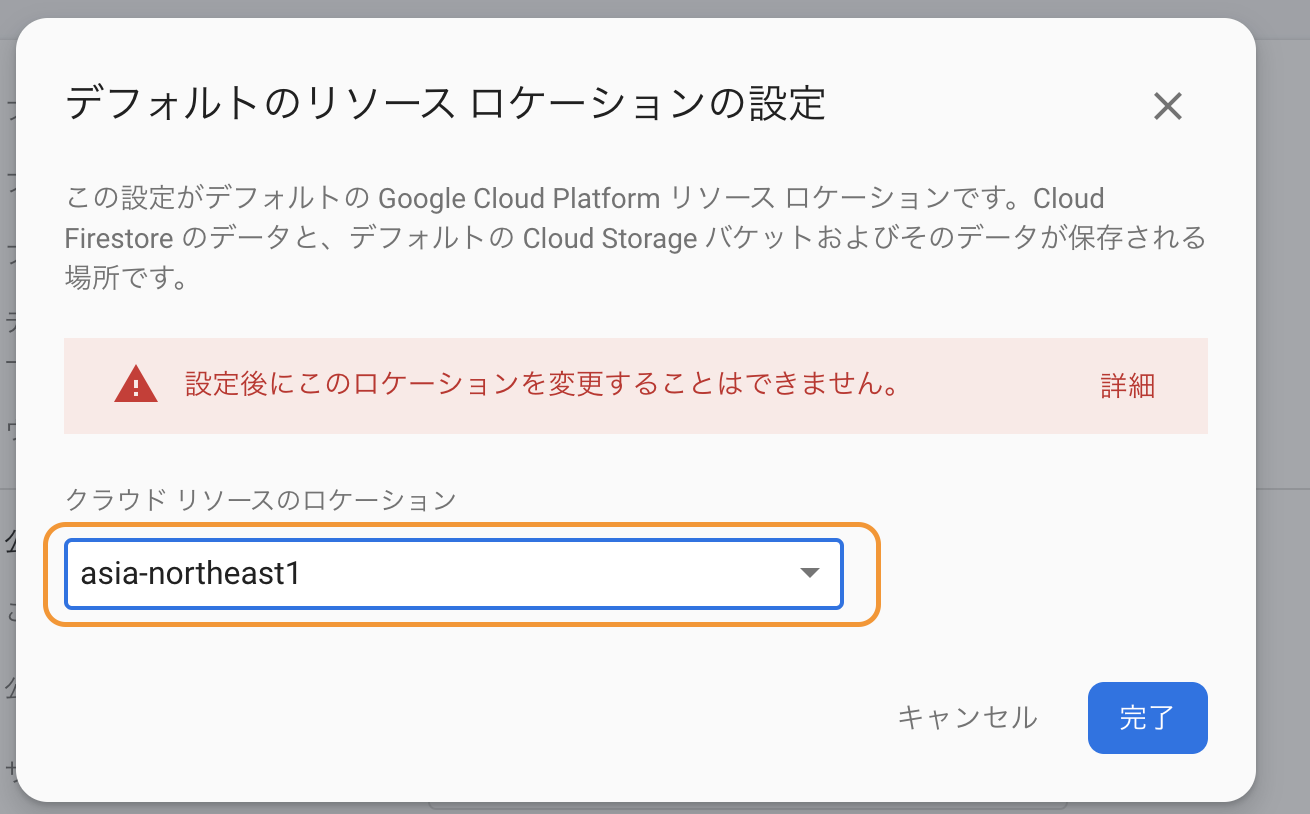
ここから諸々設定していきます。 まず、リソースロケーションの設定を行っていきます。「asia-northeast1」を選択します。
※ここで選択を間違えると後から修正できず面倒なので注意します。

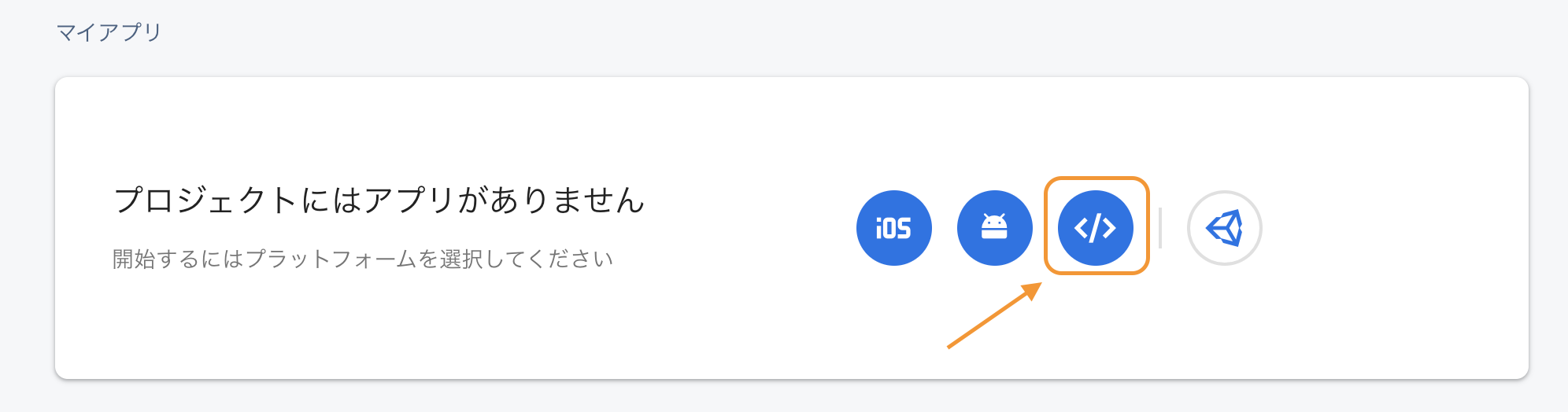
そのまま同じ設定ページの下部にあるマイアプリを選択していきます。
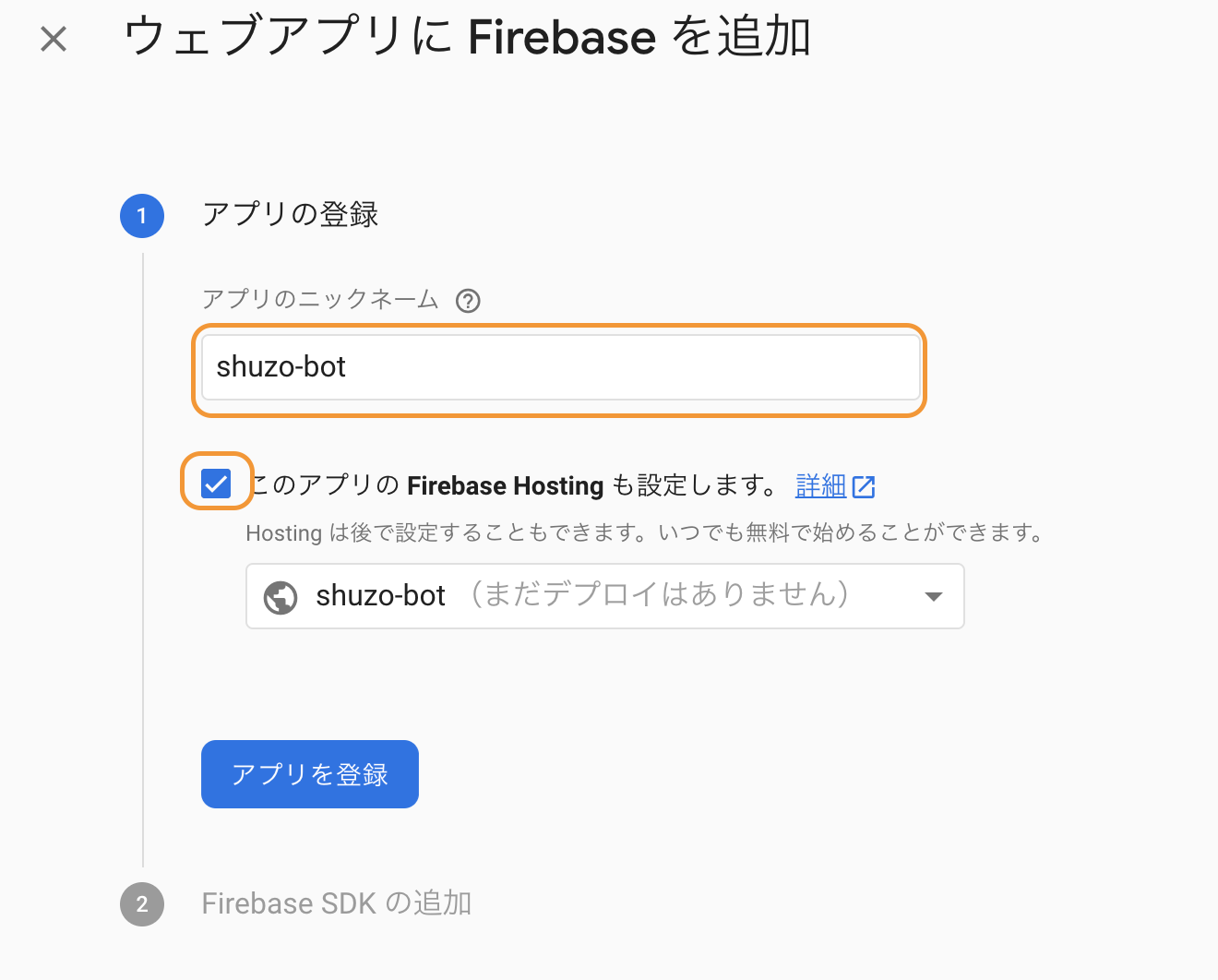
今回はWebアプリを作成したいのでコードマークを選びました。

アプリのニックネーム(プロジェクト名と同じでいいと思います)を入力し、
「このアプリ〜」にチェックを入れて、「アプリを登録」をクリックします。

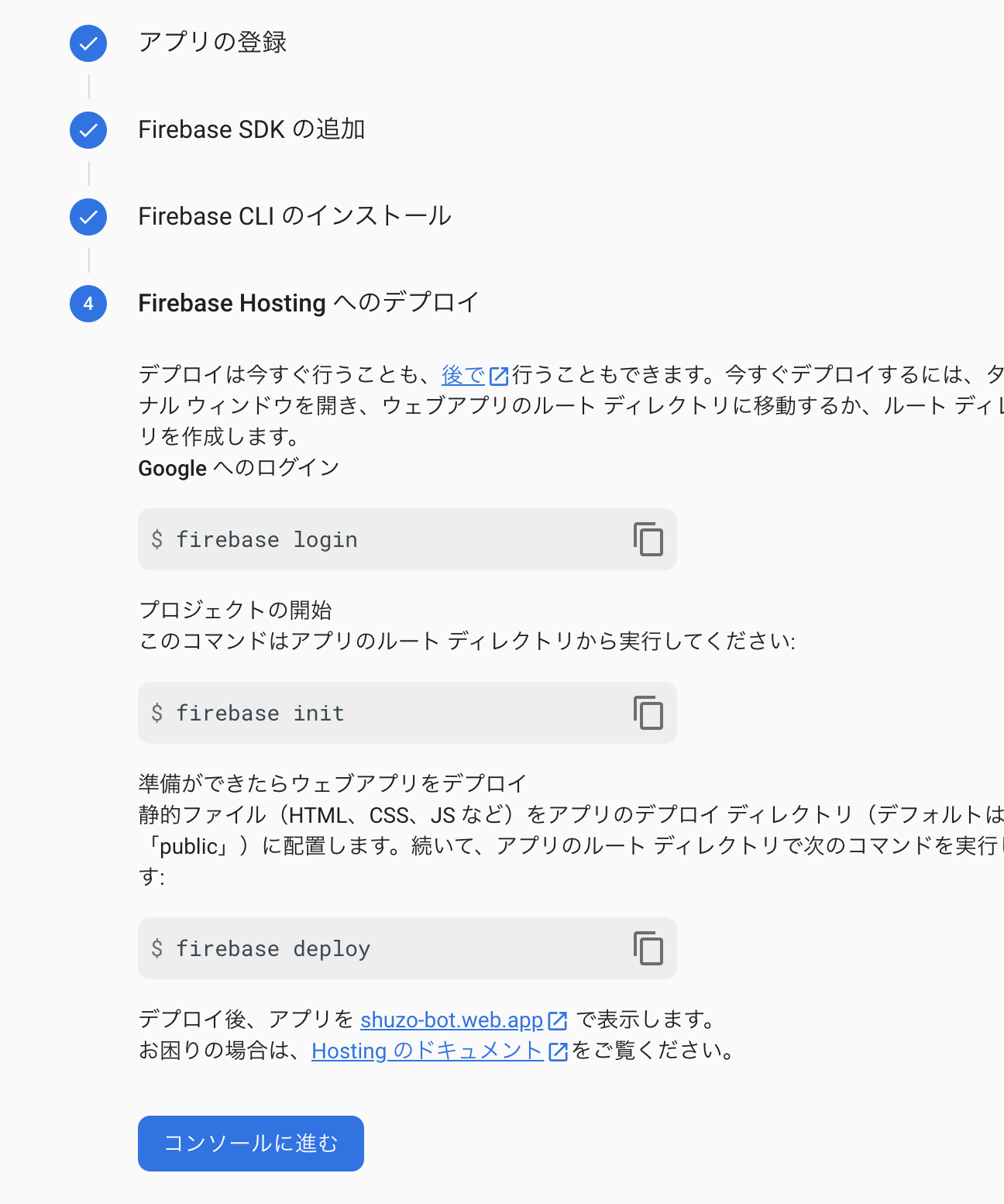
「Firebase SDKの追加」〜など全て「次へ」で遷移をし、最後に「コンソールに進む」を選択します。

3. パッケージをインストールする
firebase-toolsをグローバルインストールします。(すでにインストール済みの場合は対応不要です。)
npm install -g firebase-tools
作業ディレクトリに移動し、以下のコマンドを実行します。
npm install --save firebase
完了後、package.jsonファイルに最新のfirebaseが追加されたことが確認します。
4. Firebaseにローカル環境を構築する
以下のコマンドを実行してFirebaseにログインします。firebase login
以下の内容を聞かれるので、そのままEnterを押して許可します。
その後Firebaseのアクセス許可画面が出力されるので、同じく許可をします。成功画面を確認してターミナルに戻ります。
? Allow Firebase to collect anonymous CLI usage information? (Y/n)
次に以下のコマンドを実行し、先ほど作成したFirebaseの環境へローカルの内容を接続させます。
firebase init
「FIREBASE」の文字が出力されれば成功です。
続いて以下設定をしていきます。
まず1つ目、どのサービスを使うか選択します。
矢印キーで移動、spaceキーで選択、Enterキーで確定できます。
今回私は「Firestore」、「Functions」、「Hosting」の3つを使いました。
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. (Press
<space> to select, <a> to toggle all, <i> to invert selection)
❯◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
◯ Emulators: Set up local emulators for Firebase features
◯ Remote Config: Get, deploy, and rollback configurations for Remote Config
先ほどFirebaseの中でプロジェクトを作成したので、「Use an existing project」を選択、作成したプロジェクト名を選びます。
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
以下質問が続きますが、特にデフォルトで問題ないのでそのままEnterで進みます。
? What file should be used for Firestore Rules? (firestore.rules)
? What file should be used for Firestore indexes? (firestore.indexes.json)
Cloud Functionsをどの言語で作るか聞かれます。使いたい方を選択します。
その後選択した言語により諸々聞かれますがそのままYES(Enter)で進みます。
? What language would you like to use to write Cloud Functions? (Use arrow keys)
❯ JavaScript
TypeScript
本番用のフォルダを聞かれます。デフォルトは「public」ですが、
今回create-react-appで作ったReactのサービスをデプロイ したいので、ここは「build」を入力します。
? What do you want to use as your public directory? (public)
デフォルトはNOですが、今回シングルページ で作成したいのでYESで進みます。
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
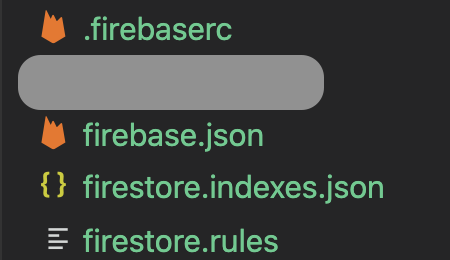
エディタを見てもらうと以下のファイルが生成されていることを確認できます。
以上で構築終了です!
5. デプロイ する
ターミナルで以下コマンドを実行します。
まだビルドしていない場合は先に「$ npm run build」を行い、下記コマンドを実行します。
firebase deploy
完了後、Hosting URLが生成されるのでそちらをブラウザで確認します。
6. まとめ
以上でFirebaseへのサービスデプロイ が完了しました。 いくつかの設定を行うだけで簡単にデプロイ ができました。続いてFirestore(データベース)に使用するデータを保存していきます。(第二章へ・・・)7. APPENDIX
- firestoreのセキュリティを見直す自由に書き込みができないように設定します。詳しいセキュリティ内容は こちらから確認できます。
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read,
allow write: if request.auth.uid != null;
}
}
}