はじめに
HTMLとCSSの基礎を学びおえたので、ためしに明治おいしい牛乳のパッケージを模写してみました。
出典: [明治おいしい牛乳 おいしい暮らし~Natural Taste~ | 株式会社 明治](https://www.meijioishiigyunyu.com/)
おいしい牛乳、略しておい牛です[要出典]。
さて、この円弧状の区切り線をつくるのがむずかしかったので、つくりかたをまとめておこうと思います。
つくりかた
1.
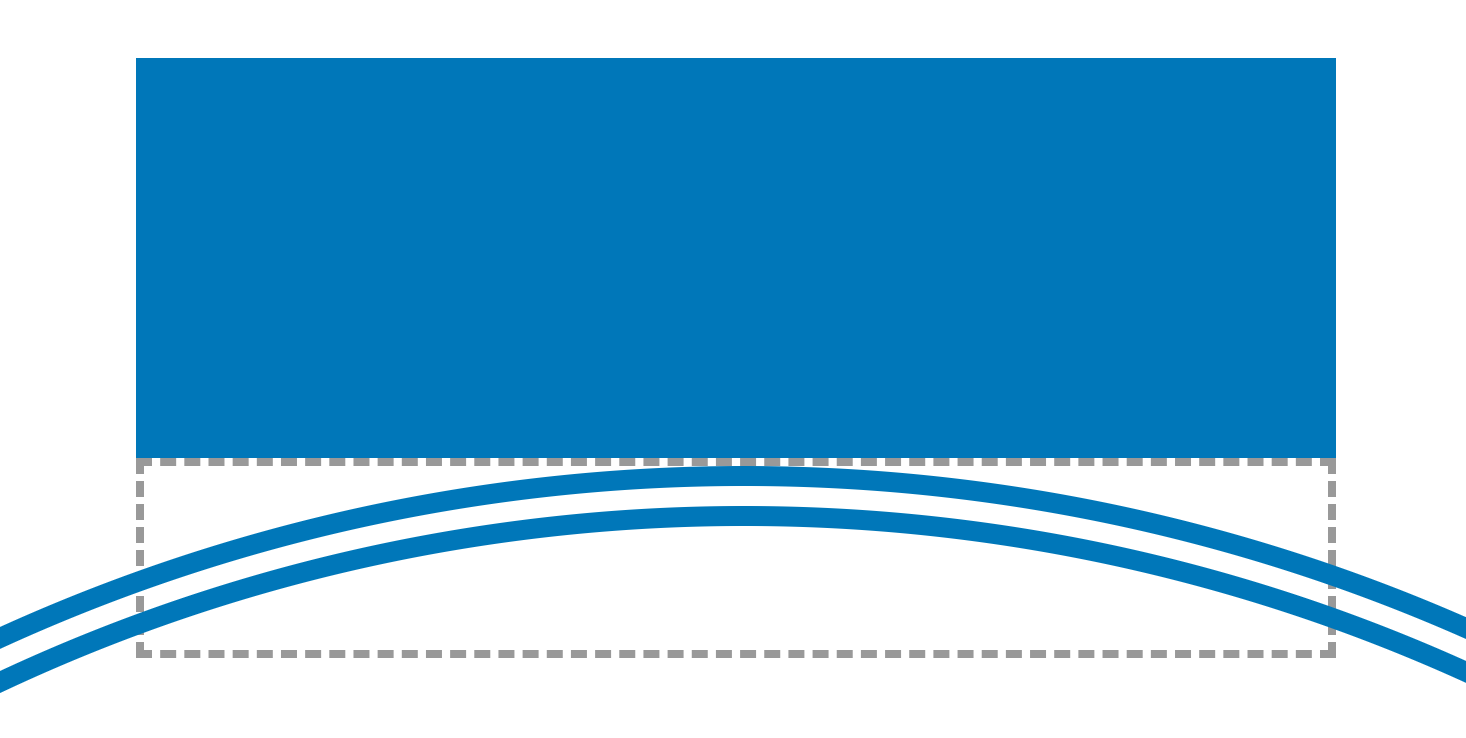
 まず、パーツを用意します。
まず、パーツを用意します。
**コードをみる**
index.html
<div class="upper-box"></div>
<div class="lower-box">
<div class="lower-box-item"></div>
</div>
style.css
.upper-box {
width: 300px;
height: 100px;
background-color: #07b; /*ブルー*/
}
.lower-box {
width: 300px;
height: 50px;
border: 2px dashed #999; /*これらは*/
box-sizing: border-box; /*最後に消します*/
}
.lower-box-item {
position: relative;
left: -300px;
width: 900px;
height: 900px;
border: 15px double #07b; /*ブルー*/
border-radius: 50%;
box-sizing: border-box;
}
 上部にズームインすると、このようになっています。
上部にズームインすると、このようになっています。
2.
 つぎに、点線からはみ出た部分を切りとりましょう(`overflow: hidden`)。
>CSS の overflow プロパティは、要素の内容が多すぎてブロック整形コンテキストに収まらない場合にどうするかを設定します。
>出典: [overflowプロパティ - MDN - Mozilla](https://developer.mozilla.org/ja/docs/Web/CSS/overflow)
つぎに、点線からはみ出た部分を切りとりましょう(`overflow: hidden`)。
>CSS の overflow プロパティは、要素の内容が多すぎてブロック整形コンテキストに収まらない場合にどうするかを設定します。
>出典: [overflowプロパティ - MDN - Mozilla](https://developer.mozilla.org/ja/docs/Web/CSS/overflow)
**コードをみる**
index.html
<!-- 手順1とおなじ -->
style.css
.upper-box {
/* 手順1とおなじ */
}
.lower-box {
/* 手順1とおなじ */
overflow: hidden; /* New! */
}
.lower-box-item {
/* 手順1とおなじ */
}
3.
 点線で囲まれた部分を上にずらしました(`margin-top: -50px`)。
点線で囲まれた部分を上にずらしました(`margin-top: -50px`)。
**コードをみる**
index.html
<!-- 手順2とおなじ -->
style.css
.upper-box {
/* 手順2とおなじ */
}
.lower-box {
margin-top: -50px; /* New! */
/* 手順2とおなじ */
}
.lower-box-item {
/* 手順2とおなじ */
background-color: #fff; /* New! */
}
注意 lower-box-itemに対して、background-color: #fffも追加で指定してください。重なった部分がブルーに塗りつぶされてしまいます。
4.
 最後に、わかりやすくするために付けていた点線を消してあげましょう。
最後に、わかりやすくするために付けていた点線を消してあげましょう。
**完成したコードをみる**
index.html
<div class="upper-box"></div>
<div class="lower-box">
<div class="lower-box-item"></div>
</div>
style.css
.upper-box {
width: 300px;
height: 100px;
background-color: #07b;
}
.lower-box {
margin-top: -50px;
width: 300px;
height: 50px;
overflow: hidden;
}
.lower-box-item {
position: relative;
left: -300px;
width: 900px;
height: 900px;
border: 15px double #07b;
border-radius: 50%;
box-sizing: border-box;
background-color: #fff;
}
これで完成しました。やったね。
おわりに
模写コーディングは時間がかかって大変ですが、とても勉強になります。
HTMLとCSSの基礎を学びおえた方は積極的に取りくんでみましょう。
また「ここはこうしたほうがいいよ」という点がございましたら、ぜひご指摘ください。
よろしくお願いします◎
