タイムラインではレイヤーの管理、アニメーションキーフレームの操作・確認が行えます。
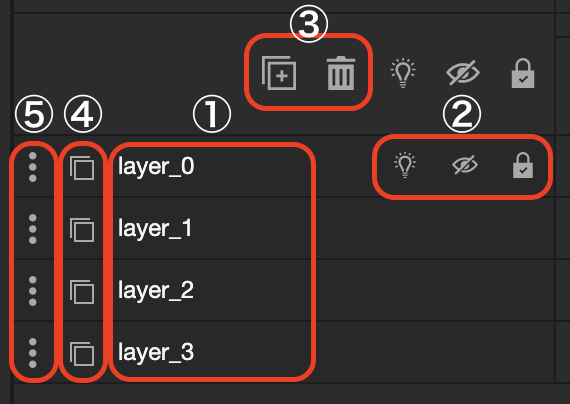
レイヤー操作
レイヤーとは、「階層」を意味する言葉で、上位にあるレイヤーにDisplayObjectを配置した場合、下位のレイヤーよりも前に表示されます。複数のレイヤーを使い分けることで、複雑な動きのアニメーションを作成することができます。
レイヤーの種類は通常レイヤー、マスクレイヤーの2種類があります。

| 番号 | 名前 | 機能 |
|---|---|---|
| ① | レイヤー名 | 自由に変更することができます。 |
| ② | ハイライト | 選択したレイヤーの下部をハイライトします。 |
| ② | 表示・非表示 | レイヤーに含まれるDisplayObjectを表示もしくは非表示に設定します。下位のレイヤーを操作するとき、上位のレイヤーを非表示にすると、効率的に作業ができます。 |
| ② | ロック | 誤操作防止のためのロックです。ロックされたレイヤーには鍵マークが表示されます。マスクレイヤー時はマスク機能のOn/Offに利用します。 |
| ③ | レイヤーの追加 | レイヤーを追加したいときクリックします。最下部にレイヤーが追加されます。 |
| ③ | レイヤーの削除 | 指定したレイヤーを削除したいときにクリックします。 |
| ④ | レイヤーの変更 |
通常レイヤーとマスクレイヤーを切り替える事ができます。 |
| ⑤ | レイヤーの移動 | 指定したレイヤーを任意の場所に移動します。マスクレイヤーにセットするとマスク対象のレイヤーとしてセットされます。 |
レイヤー操作動画
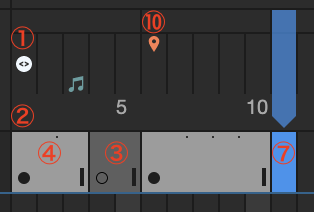
フレーム操作
フレーム(frame)と呼ばれる静止画を複数組み合わせることでアニメーションを作成する事ができます。

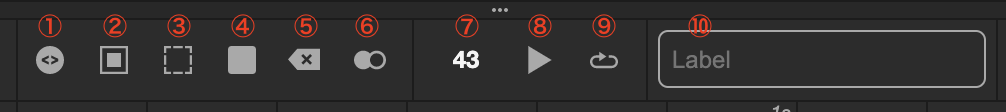
| 番号 | 名前 | 機能 |
|---|---|---|
| ① | JavaScript | マウス・タップアクションにアニメーションやムービーを反応させたり、タイムライン上でオブジェクトを制御させたり様々操作が可能になります。追加フレームのタイムライン上にコードアイコンが表示されます。 |
| ② | キーフレーム | 任意のDisplayObjectの位置を設定したり、アンカーポイント(ラベル)やJavaScript、コメントなどを追加したりできます。 |
| ③ | 空のフレーム | 空のフレームを追加できます。 |
| ④ | フレームの追加 | キーフレーム及び、空のキーフレームのフレーム情報を延長します。 |
| ⑤ | フレームの削除 | 任意にフレーム情報削除・初期化します。 |
| ⑥ | オニオンスキン | 指定したフレーム以外のフレームアニメーションを半透明で表示します。前後のアニメーションの動きを確認するのに便利です。 |
| ⑦ | フレーム | 現在指定しているフレーム番号が表示されます。 |
| ⑧ | プレイボタン | 指定のフレームから最終フレームまでを順番にアニメーション再生します。プレビューとは異なり、指定したMovieClipだけを再生します。 |
| ⑨ | ループ設定 | 再生方法を設定できます。ループをオンにすると停止ボタンを押下するまでループ再生します。 |
| ⑩ | ラベル | フレームにアンカー情報を追加できます。JavaScriptでフレーム制御する際のキーとして利用が可能です。 |
表示箇所
フレーム操作動画
キーフレーム操作動画
マスクレイヤー操作動画
Tween
トゥイーン(tween)とは、between(中間)に由来する言葉で、2つのイラストが変化しながら繋がるアニメーションのことを「トゥイーンアニメーション」といいます。
モーショントゥイーンを使うと、イラストの位置や大きさを変化させたり、角度を変えたり、または消すといったアニメーションをスムーズに行うことができます。
トゥイーン可能なDisplayObjectのプロパティは以下のとおりです。
- x、yの座標位置
- 回転
- xScale、yScaleの伸縮
- アルファ(透明度)、明度、濃淡のカラー設定
- フィルターの各種プロパティ
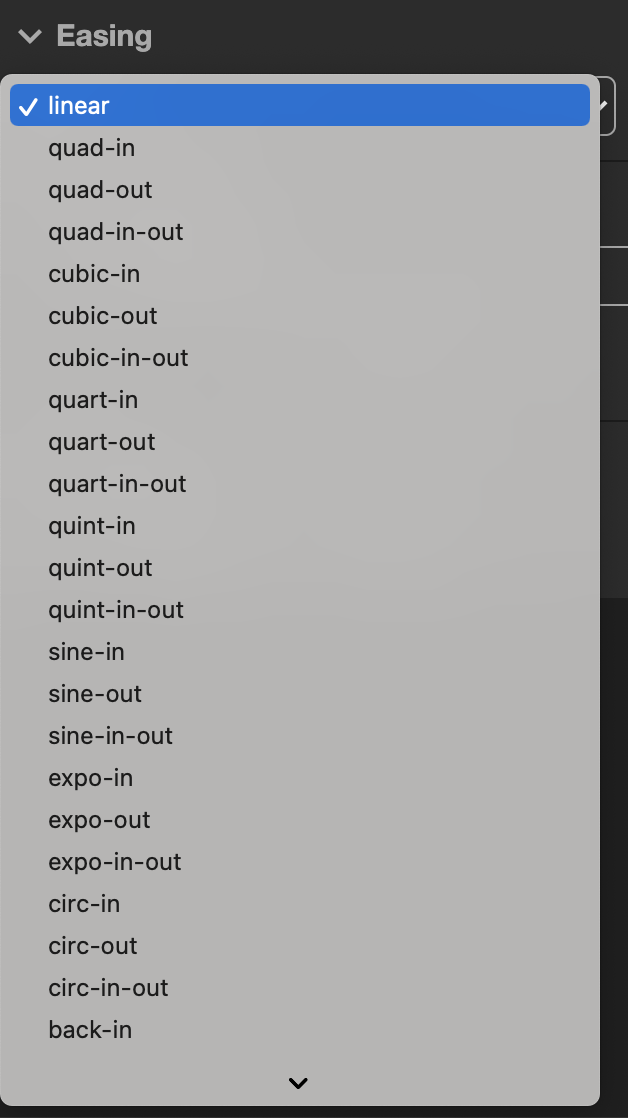
イージング
イージングとは、アニメーション中に徐々に速度を上げたり下げたりすることです。これによって、トゥイーンをより現実的または自然に見せることができます。

Tweenに設定したレイヤーのDisplayObjectを指定するとController Areaにイージング設定が表示されます。

各イージングの動きのイメージは下記のサイトが大変参考になります。
イージング関数チートシート
Tween操作動画
如何だったでしょうか?
もし、この記事を見て、興味が出た方はこちらか動作確認ができます。
NoCode Tool
明日はJavaScriptを使用した制御機能の紹介ができればと思います。