Loaderクラスは動的にJSONと画像ファイル(JPEG、PNG、GIF)を読み込み、任意のDisplayObjectContainerに追加する事ができます。また、Loaderクラス自体がDisplayObjectContainerのサブクラスでもあります。
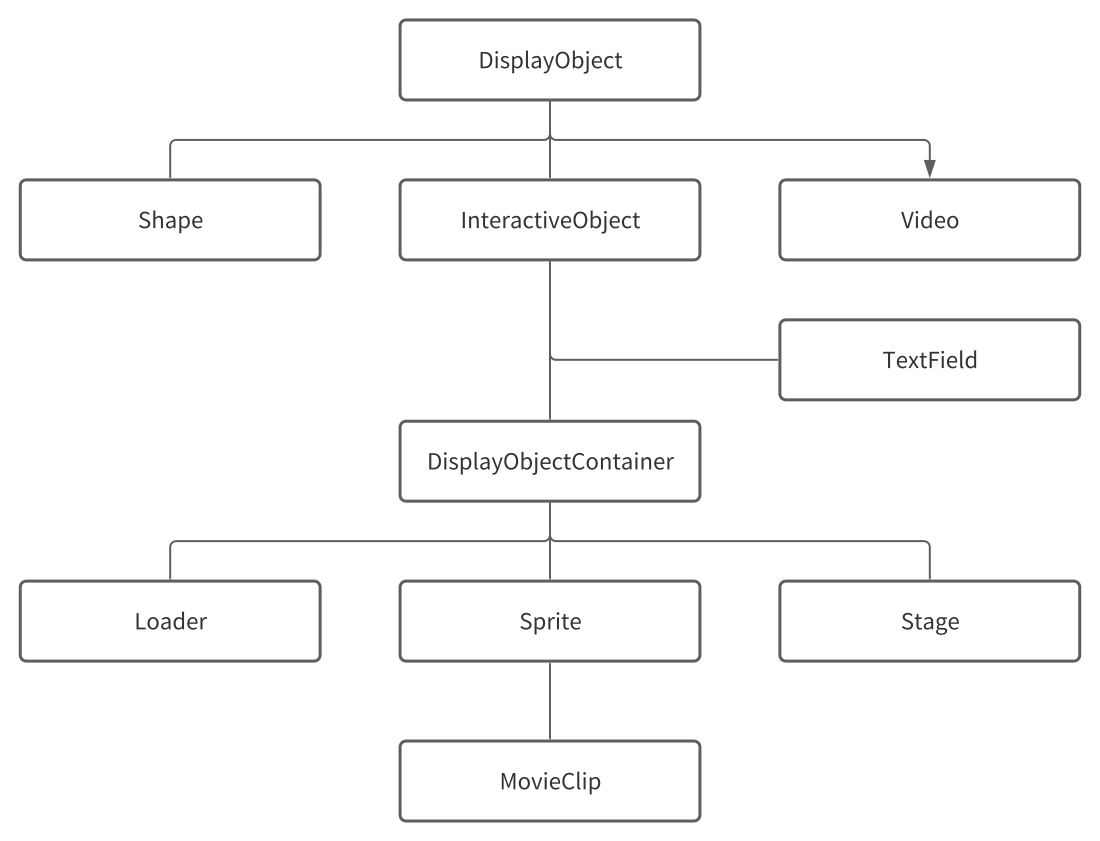
DisplayObjectの継承図

Loader.load() / Loader.loadImage()
Loader.load()関数とLoader.loadImage()での読み込み処理は非同期に処理が行われます。ファイルの読み込み状況はLoader.contentLoaderInfoで取得できるLoaderInfoオブジェクトでイベント監視が可能です。
URLRequest
Loader.load()関数、Loader.loadImage()関数の第一引数にはURLRequestオブジェクトをセットする必要があります。
URLRequestはリクエストに関する各種情報をまとめて格納するオブジェクトです。
リクエストで設定できるプロパティは以下となります。
| プロパティ | 型 | デフォルト値 | 説明 |
|---|---|---|---|
| contentType | string | application/json | dataプロパティのMIMEコンテンツタイプです。 |
| data | string/object | null | リクエストで送信されるデータを含むオブジェクトです。 |
| method | string | URLRequestMethod.GET | リクエストメソッド |
| requestHeaders | array | [] | リクエストヘッダーの配列がをリクエストに追加します。 |
| url | string | empty | リクエストを行うURL |
| responseDataFormat | string | URLLoaderDataFormat.JSON | レスポンスのデータフォーマットを指定します。 |
DisplayObjectContainer.addChild
Loader.load()関数もLoader.loadImage()関数もファイルを読み込むだけでは描画は行われません。読み込みが完了すると、Loader.contentLoaderInfo.contentにオブジェクトが格納されるので(Loader.contentでもアクセス可能です。)DisplayObjectContainer.addChild関数で表示リストに追加する事で描画が開始されます。
サンプルコード
const { Loader } = next2d.display;
const { URLRequest } = next2d.net;
const { Event } = next2d.events;
// RootのMovieClipを作成
const root = next2d.createRootMovieClip(240, 240, 12, {
"base": "https://next2d-demonstration.herokuapp.com",
"tagId": "container",
"fullScreen": true
});
const completeEvent = (event) =>
{
const { MouseEvent } = next2d.events;
const content = root.addChild(event.currentTarget.content);
content.buttonMode = true;
content.addEventListener(MouseEvent.MOUSE_DOWN, (event) =>
{
event.currentTarget.startDrag();
});
content.addEventListener(MouseEvent.MOUSE_UP, (event) =>
{
event.currentTarget.stopDrag();
});
}
const loader = new Loader();
loader
.contentLoaderInfo
.addEventListener(Event.COMPLETE, (event) =>
{
const { MouseEvent } = next2d.events;
const { Sprite } = next2d.display;
const sprite = root.addChild(new Sprite());
sprite.addChild(event.currentTarget.content);
sprite.scaleX = sprite.scaleY = 0.5;
sprite.x = (240 - sprite.width) / 2;
sprite.y = (240 - sprite.height) / 2;
sprite.buttonMode = true;
sprite.addEventListener(MouseEvent.MOUSE_UP, (event) =>
{
const { Loader } = next2d.display;
const { URLRequest } = next2d.net;
const { Event } = next2d.events;
const loader = new Loader();
loader
.contentLoaderInfo
.addEventListener(
Event.COMPLETE,
(event) => { completeEvent(event) }
);
const request = new URLRequest("json/wave_a_hand.json");
loader.load(request);
});
});
const request = new URLRequest("image/logo.png");
loader.loadImage(request);
See the Pen [ Next2D Player] Loader Sample by Next2D (@next2d) on CodePen.
最初にNext2Dのロゴを読み込みボタン化してます。
ロゴをクリックもしくはタップすると、キャラクターが読み込まれるので、読み込まれたキャラクターを好きな場所に移動してみてください。ロゴのボタンは無限にキャラクターを読み込む事が可能です。連打も可能なので、描画速度が遅くなるまで読み込むなどして遊んでみてください。
明日は、動的な描画ができるGraphicsクラスを紹介できればと思います。