はじめに
Vue.jsでFacebookログインとGoogleログインを作る開発過程で、開発環境にHTTPSが必要となった。
その開発環境構築のメモ書きです。
結論
「yarn serve --https」で「 https://localhost:8080 」で開発ができます。
HTTPSが必要になった経緯~Facebookログイン開発
開発の問題点
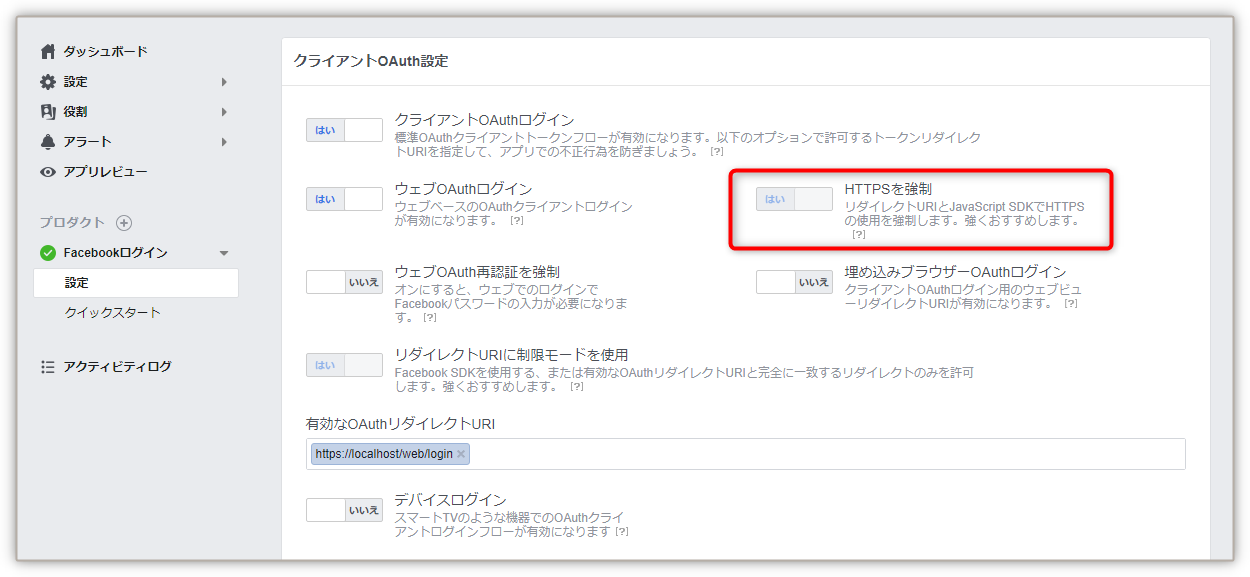
Facebookログインを使う場合は、「HTTPSを強制」が必須です。
以下はFacebookログインの設定画面です。「HTTPSを強制」が「はい」の状態で変更ができません。

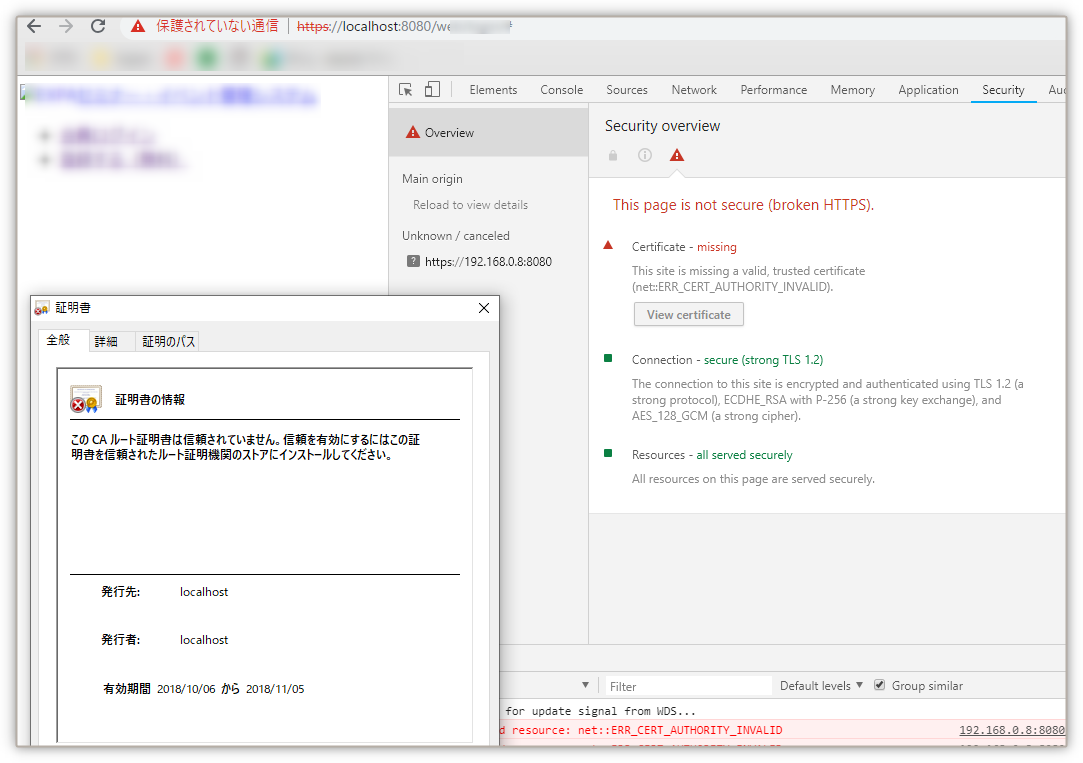
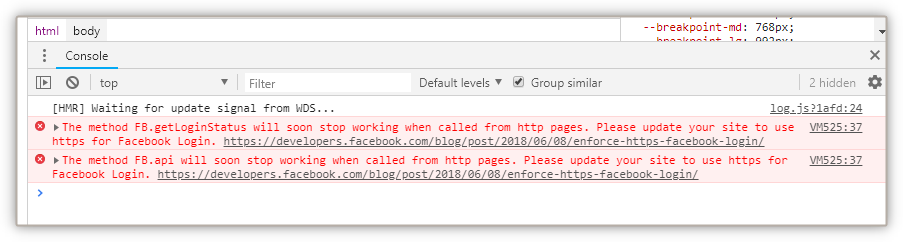
普通にVue.jsで「yarn serve」すると、「http://localhost:8080」で開発サーバが起動するので、Facebook SDKが以下のようなエラーを吐いて動きません。

解決方法
Vue Cli 3にはHTTPSが準備されていました。
Usage: vue-cli-service serve [options] [entry]
Options:
--open open browser on server start
--copy copy url to clipboard on server start
--mode specify env mode (default: development)
--host specify host (default: 0.0.0.0)
--port specify port (default: 8080)
--https use https (default: false)
実際に動かして見ると、HTTPSで起動しました。
PS D:\dev\xbc> yarn serve --https
yarn run v1.10.1
warning ..\package.json: No license field
$ vue-cli-service serve --https
INFO Starting development server...
10% build 10% build 11% build 11% build 11% 13% build 13% 51% b 51% b 51% b 98% after emitting CopyPlugin
DONE Compiled successfully in 4507ms 10:54:43
App running at:
- Local: https://localhost:8080/
- Network: https://192.168.0.8:8080/
Note that the development build is not optimized.
To create a production build, run yarn build.
補足
Facebookログインには、https://github.com/iliran11/facebook-login-vue を参考にさせていただきました。
ログインするだけなら、こちらのコンポーネントを導入するとよいと思います。