実現したいこと
Vuetifyでテキストボックスとボタンを横並びにしたい。
ちょっと実現したいデザインは違うけど、フォームの構成としては、以下の検索窓のような感じです。
テキストボックスに入力後、ルーペアイコンのボタンをクリックして検索するというパターンです。
実現方法
入力欄に使用するv-text-fieldのappendスロットを使うと実現できました。
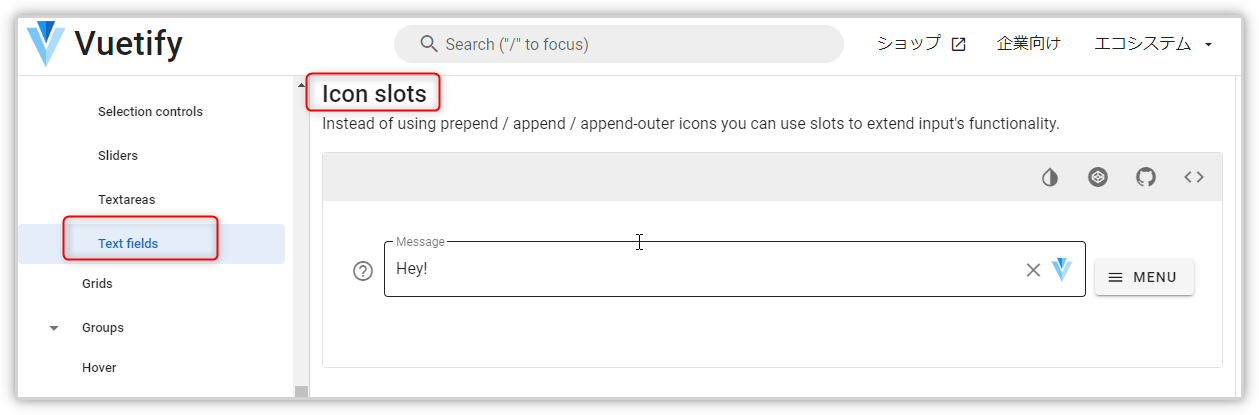
vuetifyの公式ドキュメントでは、Icon slotsとして紹介されています。
スロットのappend-outerを使って、以下のようにフォームを作成します。
<v-text-field
v-model="message"
label="Message"
type="text"
>
<template v-slot:append-outer>
<v-btn color="primary">検索</v-btn>
</template>
</v-text-field>
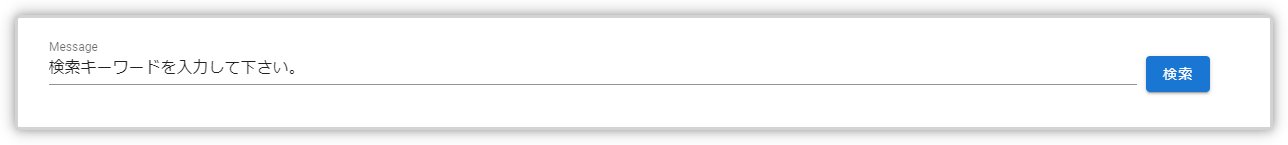
こんな感じになります。
codepenでサンプルを作成しました。
こちらは、スロットのappendも記述して、append-outerと比較しています。
冒頭の検索窓のように、テキストの中にボタンがあるパターンですと、appendスロットを指定する方が合います。テキストとボタンを並べる場合は、append-outerがよいですね。
See the Pen Vuetify Example Pen by Shigehiro IDANI (@1da2) on CodePen.
まとめ
公式ドキュメントのコンポーネントを眺めていても、組み合わせ方とかは、ある程度の経験が必要になってきます。
このタイプも、知っていれば簡単なのですが、知らないと、ズバリが見つけられなくて時間がかかるパターンでした。