はじめに
これはプッシュ通知について私的なメモレベルです。
ブラウザについて
httpsでないと動作しない
開発環境も自己署名のHTTPS環境なので検証ができてないけど、httpsじゃないと表示されないらしい。
ローカルで開発する場合は、自己証明書を作成する必要があります。
以下を参考にして作成してください。
- https://qiita.com/t-kuni/items/d3d72f429273cf0ee31e
- https://stackoverflow.com/questions/43665243/invalid-self-signed-ssl-cert-subject-alternative-name-missing
Chromeにルート証明書をインポートする場合ですが、インポート後に、一度Chromeを再起動した方が良さそうです。再起動しないと、証明書のエラーが消えませんでしたので、インポートだけだと反映されないように思いました。
chrome
開発する場合は、通常モードで行ってください。
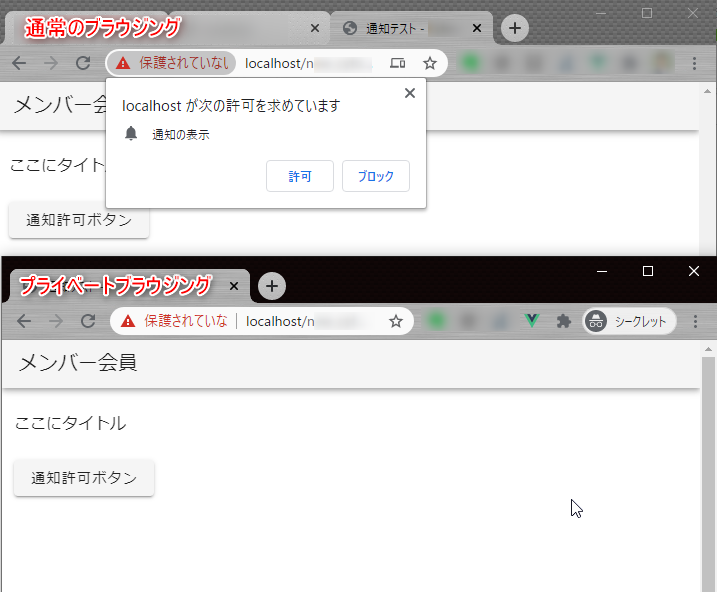
Chromeのプライベートブラウジングでは、プッシュつ通知の許可を得るためのNotification.requestPermissionは、必ずdenyが返ってくる。
Chromeはプッシュ通知を許可するサイトを記録しています。プライベートブラウジングの目的上、プッシュ通知を受けるということはしないようです。
これに気づかなくて、時間を無駄にしました。。。。
また、一度、プッシュ通知を許可すると、許可が永続されるため、許可登録のテストする場合は、その都度、登録情報の削除が必要となります。
firefox
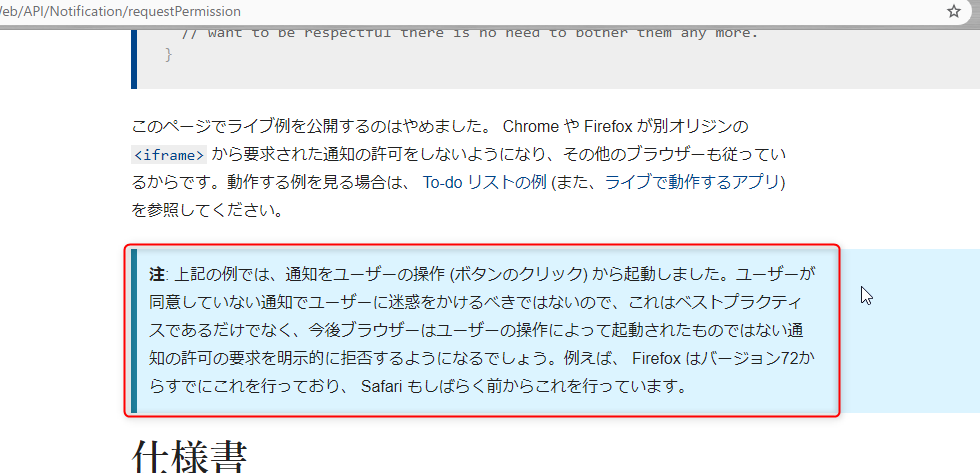
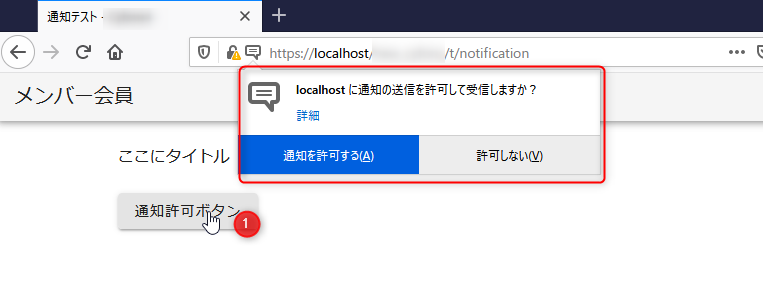
Notification.requestPermissionは、Chromeではリクエストするタイミングに制限はないのですが、firefoxはユーザ起点(例えばボタンクリックなど)でないと動作しないようになっているようです。
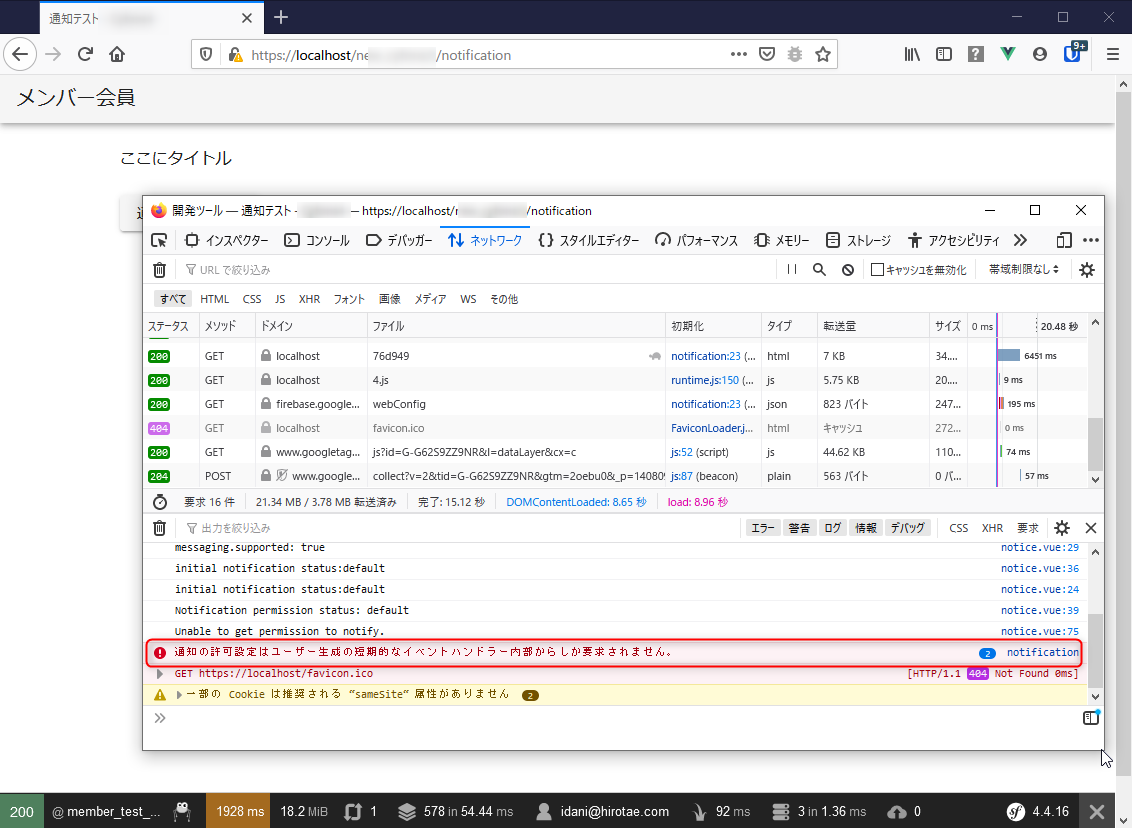
chromeの場合は、コンテンツを読み込んで自動的に実行されるJS内で、Notification.requestPermission()を実行した時に表示されたプッシュ通知の確認ダイアログが、firefoxでは表示されません。

開発者ツールで確認すると、
通知の許可設定はユーザー生成の短期的なイベントハンドラー内部からしか要求されません
とエラーが表示さます。
ボタンのクリックでイベントで実行すると確認ダイアログが表示されます。

chromeのプッシュ通知の解除
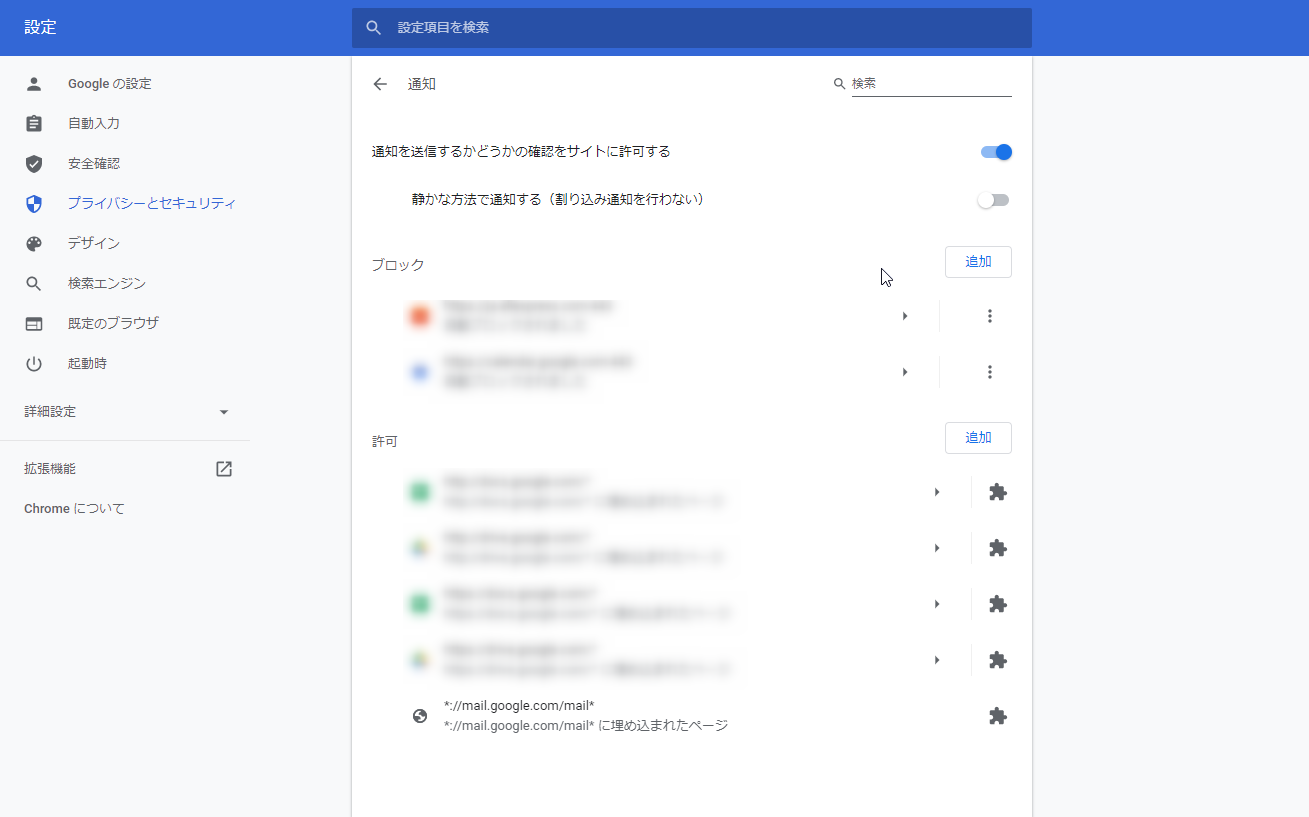
URL欄にchrome://settings/content/notificationsを入力すると通知設定画面を表示します。
以下のようにメニューをたどってもいけます。
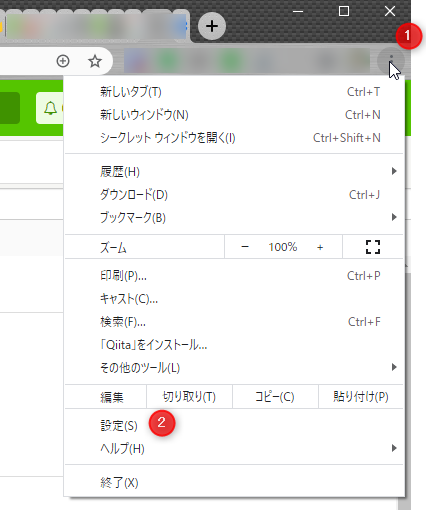
右上隅の○が縦3つ並んでいるアイコンをクリックするとメニューが表示されます。そのメニューの下の方の設定をクリックします。

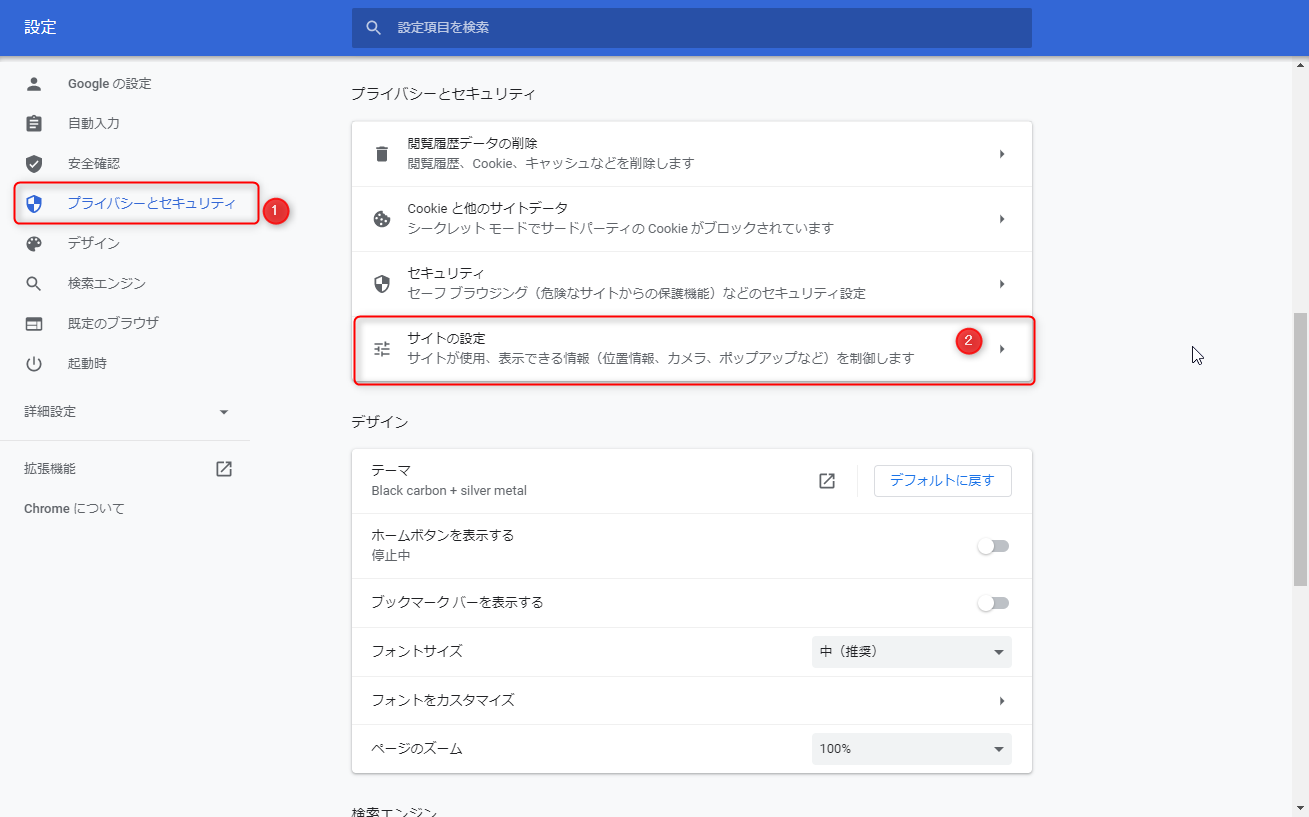
設定画面が表示されたら、左サイドメニューのプライバシーとセキュリティをクリックして、中央に表示されているサイトの設定をクリックします。

通知メニューで、許可サイト、ブロックサイトが表示されますので、該当するURLを削除します。
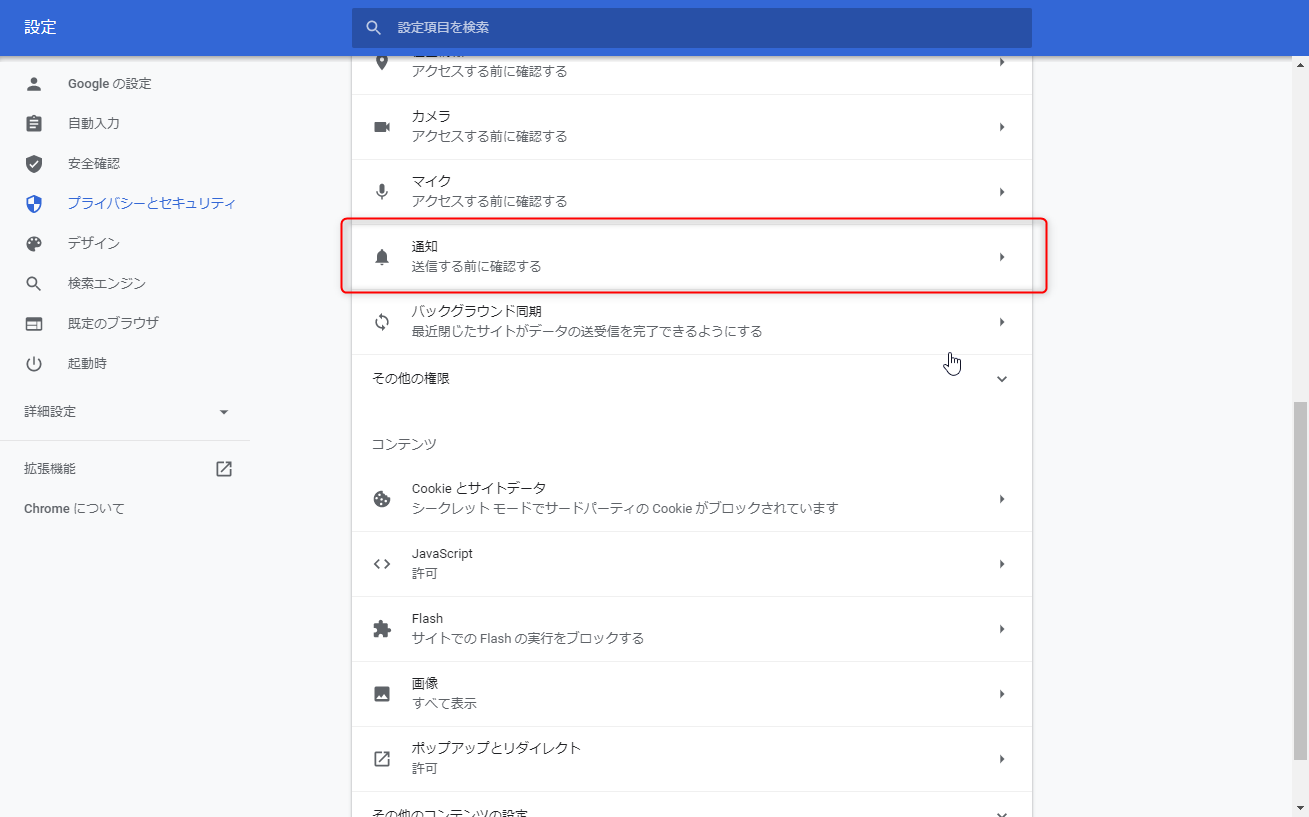
中央のメニューの内容が入れ替わり、下の方へスクロールすると、通知がでてきます。こちらをクリックします。

firefoxのプッシュ通知の解除
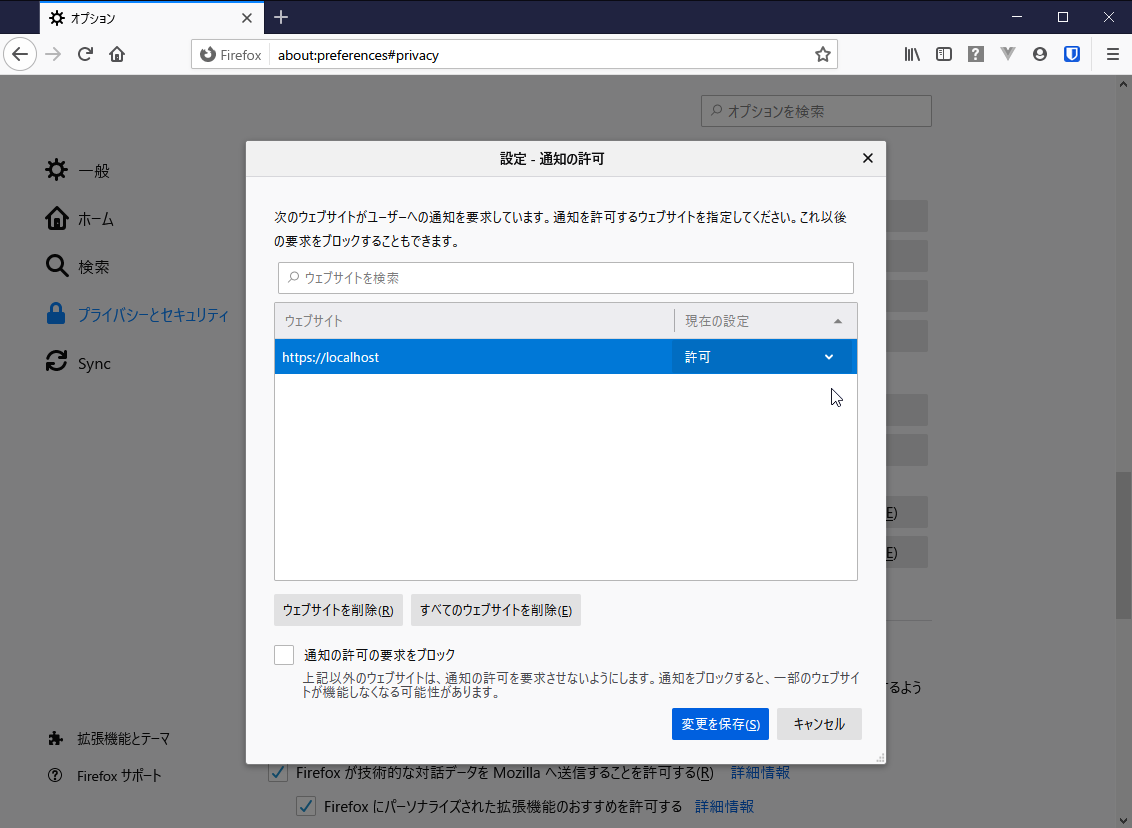
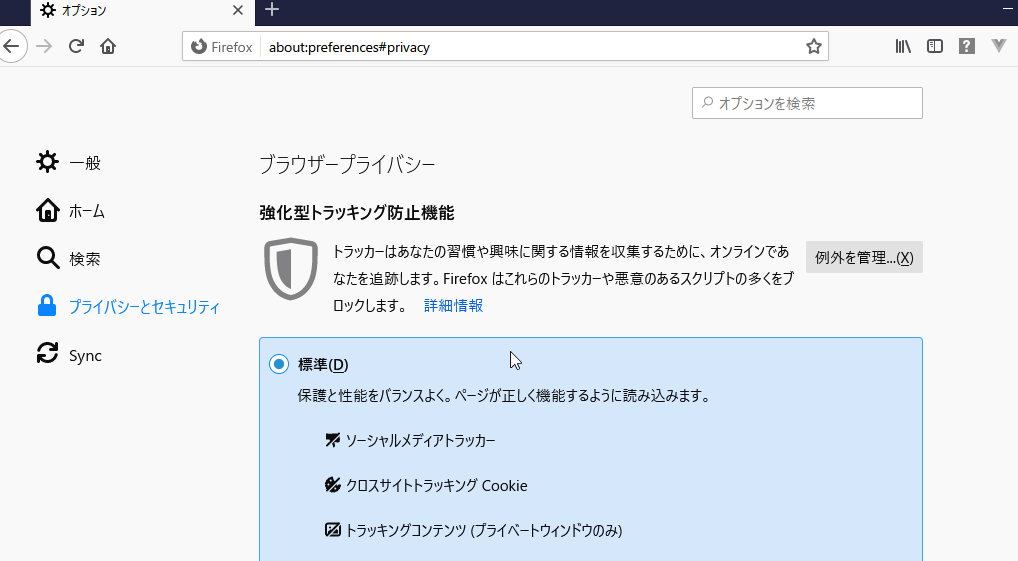
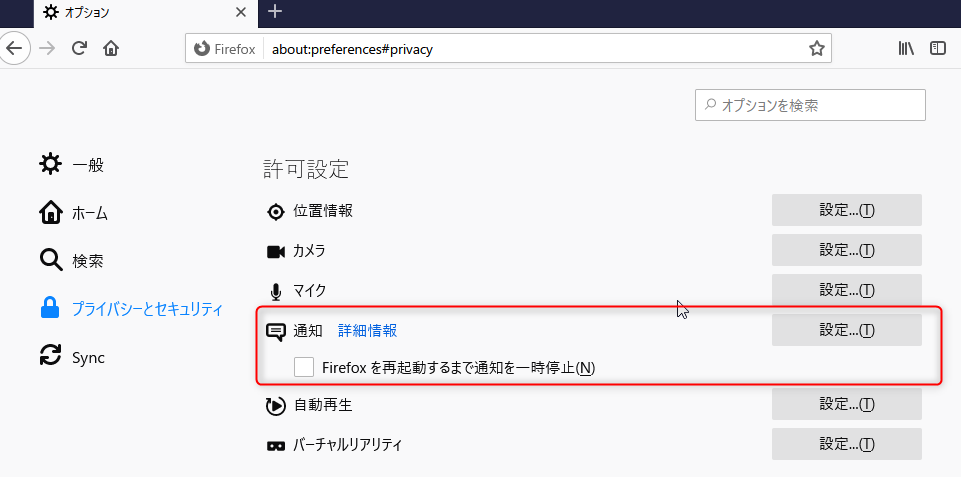
URL欄にabout:preferences#privacyを入力すると多少、ショートカットができます。
以下のようにメニューからたどってもできます。
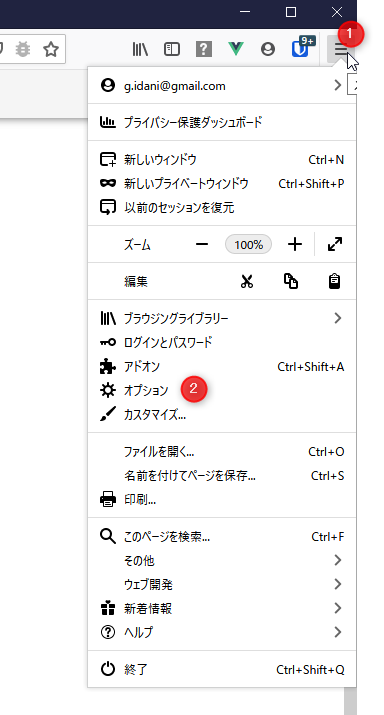
右上隅の3本バーのアイコンをクリックします。表示されるメニューのオプションをクリックします。

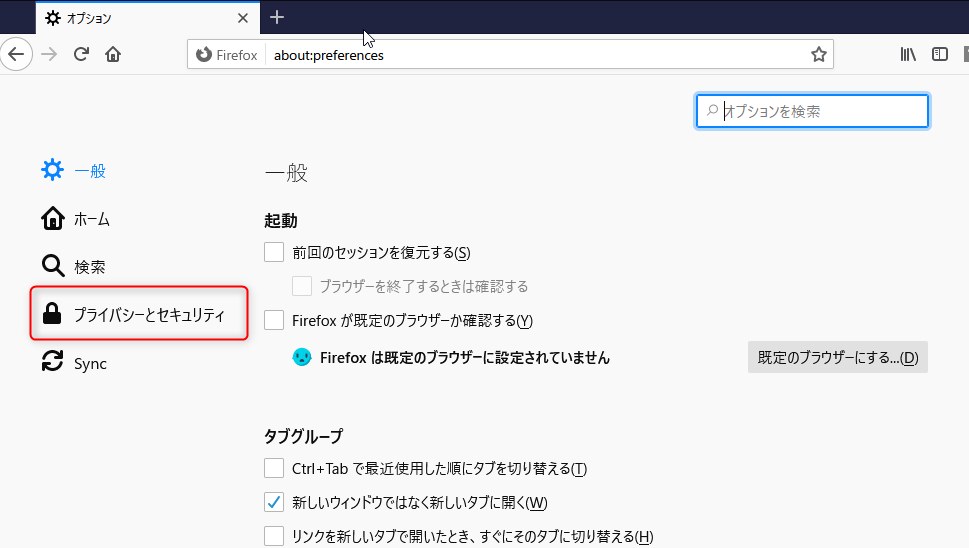
左サイドメニューのプライバシーとセキュリティをクリックします。

許可設定の項目に通知がでてきますので、ここの設定をクリックします。

ダイアログがポップアップして、プッシュ通知の許可済みのサイトが表示されます。ここでウェブサイトを選択して削除したり、ブロックしたりすることができます。