Firebaseのライブラリを利用した
FCM(Firebase Cloud Messaging)からブラウザへのWeb Pushについて、
記事を書かせて頂きます。
まずは受信側の設定までになります。
Web Pushとは何か
簡単に言うとモバイル端末にあるPush通知の機能がブラウザでもできるという機能です。
ブラウザにServiceWorkerというバックグラウンド処理の機能が追加され、
その機能を利用してPush通知をWebブラウザで受け取れるようになりました。
Firebase登録
Firebaseのライブラリ及びFCMを使うにあたって、
Firebaseのプロジェクト、アプリの登録をしてきます。
プロジェクト登録
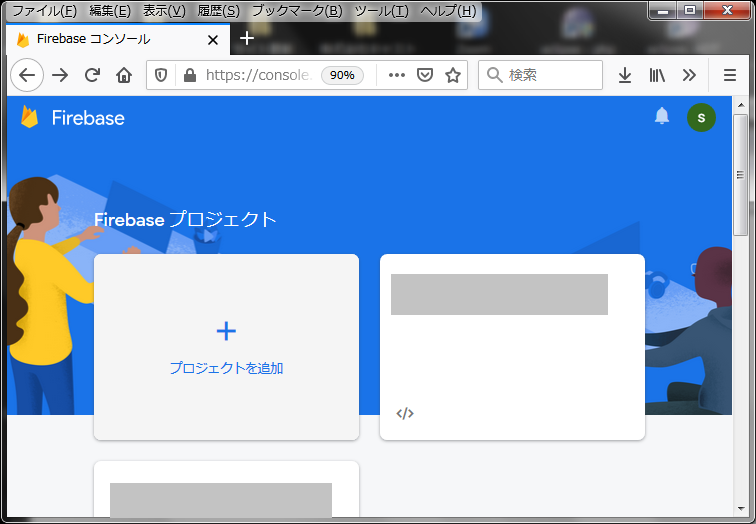
Firebaseコンソールからプロジェクトを追加を押してプロジェクトを登録していきます。

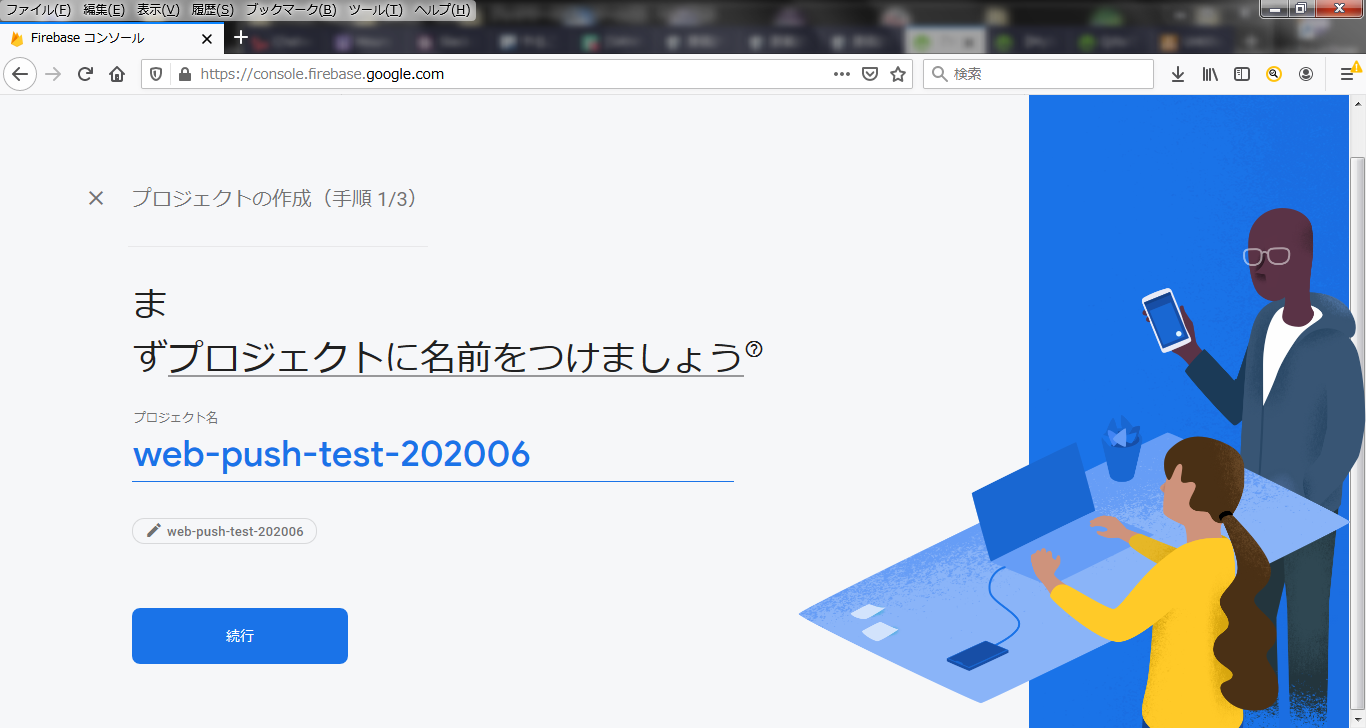
今回はweb-push-test-202006という名前でプロジェクトを作成。

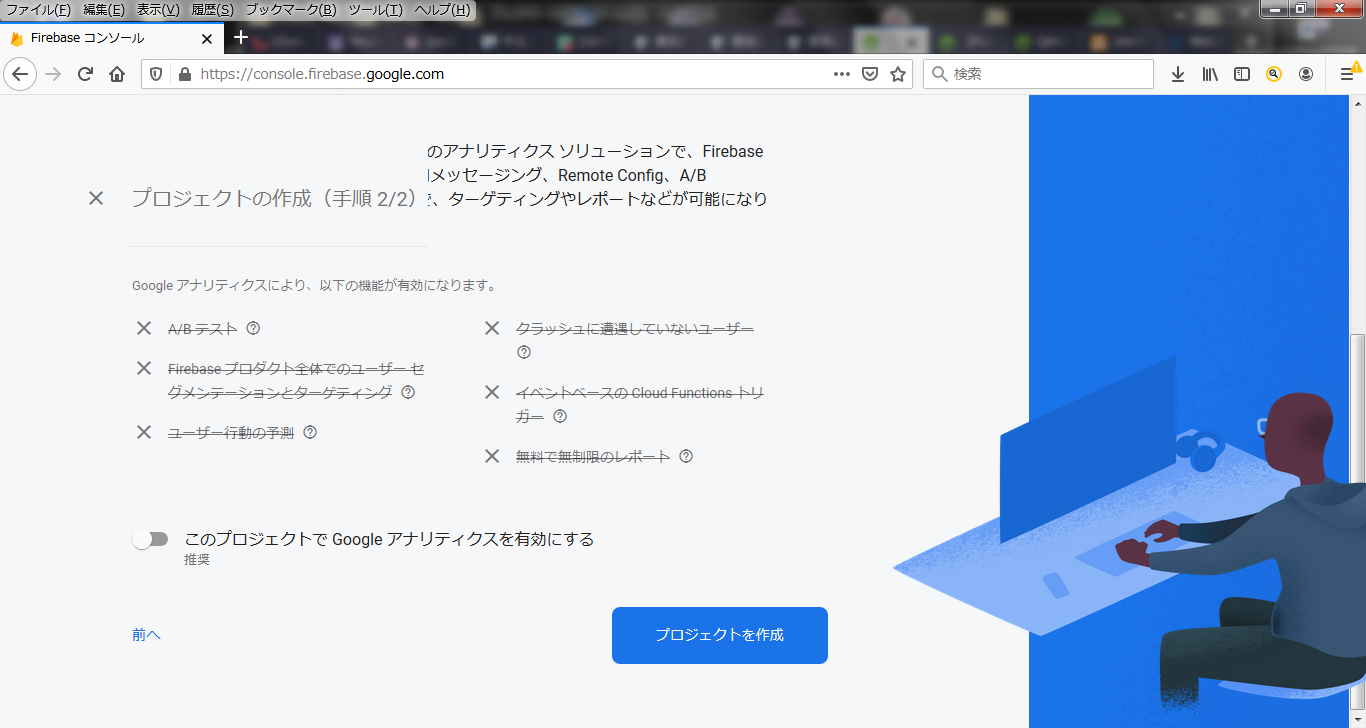
アナリティクスは今回不要なのでオフ、
プロジェクトを作成押下でしばらく待つとプロジェクトが作成されます。

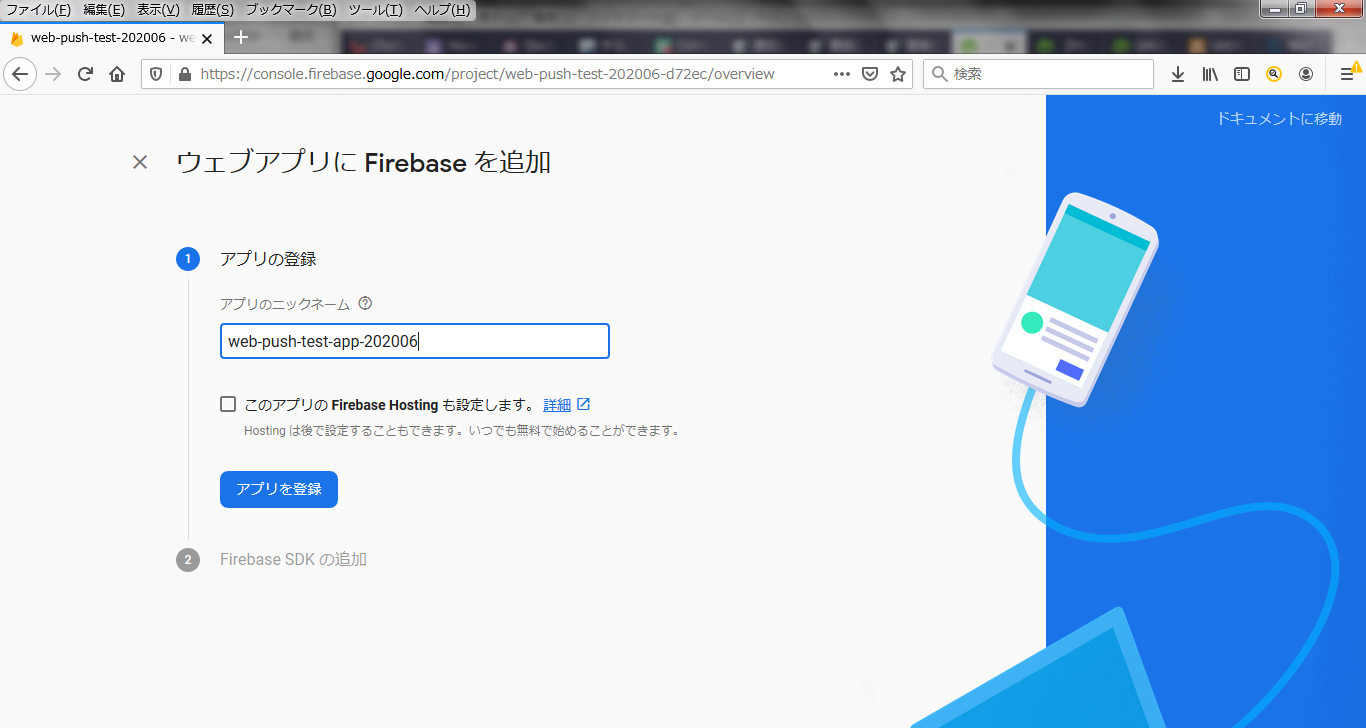
アプリ登録
今回はweb-push-test-app-202006という名前でアプリの登録

Firebaseの登録は以上となります。
Web Pushの実装
Firebaseの初期化
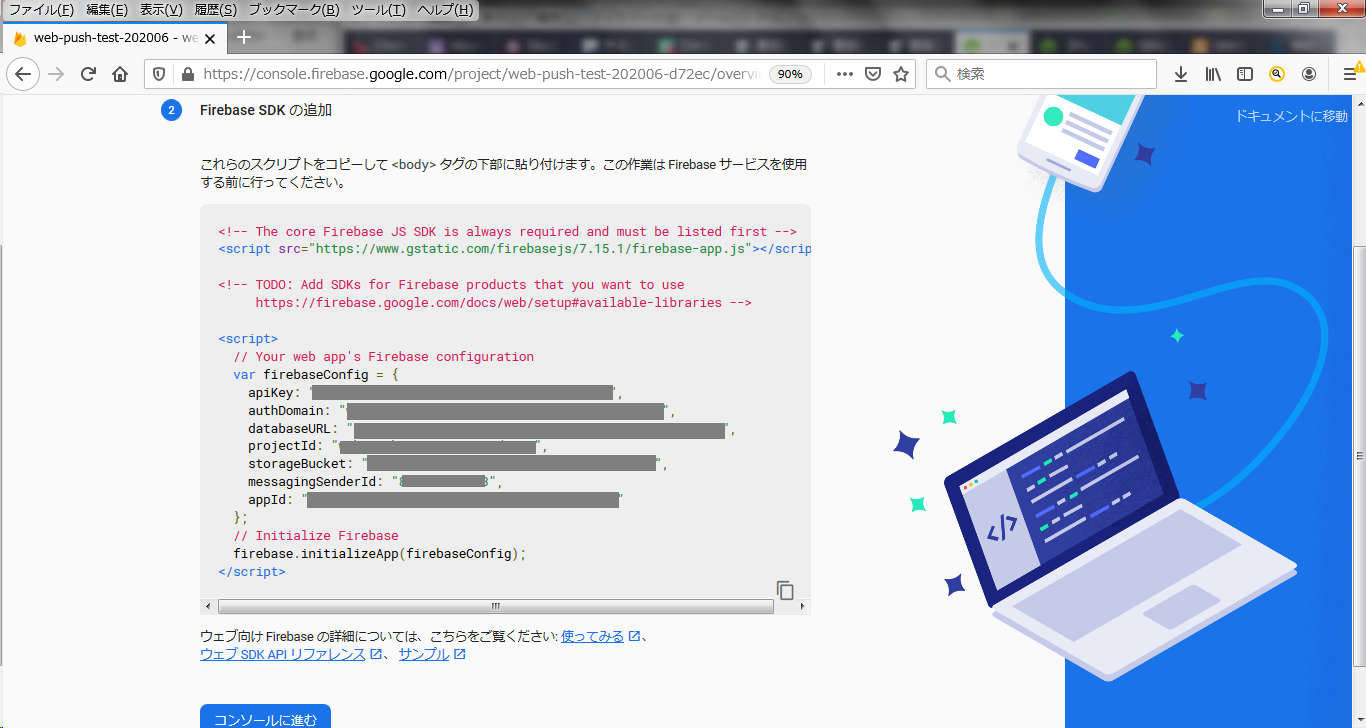
Firebaseにアプリ登録時表示されたコードを貼り付けます。
また、今回はFCMも使うので、firebase-messaging.jsの読み込みも追加します。
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/7.14.4/firebase-app.js"></script>
<!-- FCMの読込 -->
<script src="https://www.gstatic.com/firebasejs/7.14.4/firebase-messaging.js"></script>
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "Firebaseアプリ登録時の値を貼り付け",
authDomain: "Firebaseアプリ登録時の値を貼り付け",
databaseURL: "Firebaseアプリ登録時の値を貼り付け",
projectId: "Firebaseアプリ登録時の値を貼り付け",
storageBucket: "Firebaseアプリ登録時の値を貼り付け",
messagingSenderId: "Firebaseアプリ登録時の値を貼り付け",
appId: "Firebaseアプリ登録時の値を貼り付け",
measurementId: "Firebaseアプリ登録時の値を貼り付け",
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
Push許可
Web Pushを送るにあたって、
ユーザーにブラウザがそのサイトからの通知表示を許可するかどうかを確認する。
ユーザーが許可をしない限り、Web Pushの機能は動きません。
Notification.requestPermission().then((permission) => {
if (permission === 'granted') {
// 通知を許可した場合
console.log('Notification permission granted.');
} else {
// 通知を拒否した場合
console.log('Unable to get permission to notify.');
}
});
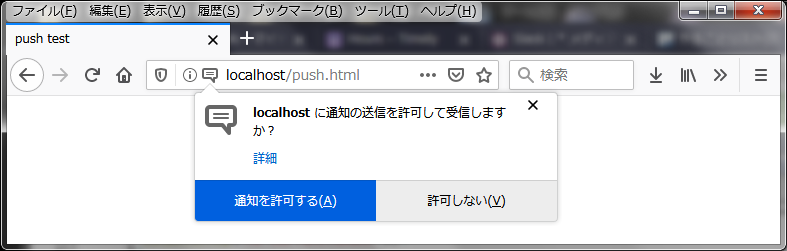
FireFoxのブラウザで確認するとURL部分にPushマークが表示され、
クリックすると許可するか確認が出てきます。

FCMの登録トークンの取得
push許可で通知を許可された場合の記述にトークン取得を追記します。
const messaging = firebase.messaging();
Notification.requestPermission().then((permission) => {
if (permission === 'granted') {
// 通知を許可した場合
console.log('Notification permission granted.');
messaging.getToken().then((currentToken) => {
if (currentToken) {
// トークン取得成功
console.log("currentToken:");
console.log(currentToken);
} else {
// トークン取得失敗
}
});
} else {
// 通知を拒否した場合
console.log('Unable to get permission to notify.');
}
});
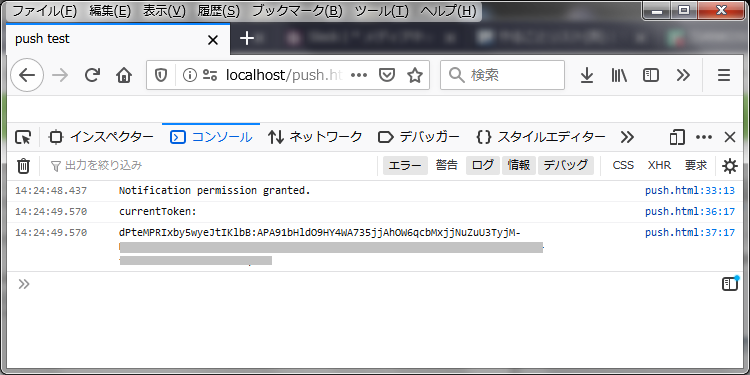
push許可した後確認すると、登録トークンが取得できていることが確認できます。

ServiceWorkerの登録
ServiceWorkerにPush通知を受け取ったら何をするかを記載していきます。
Firebaseの場合はhtml側のjavascriptにServiceWorkerの登録を明記する必要がありません。
ドメインのルートにfirebase-messaging-sw.jsを置くことで
自動的にServiceWorkerを取得して登録します。
// Push通知を受け取ると呼ばれる
self.addEventListener('push', function (event) {
// メッセージを表示する
var data = {};
if (event.data) {
data = event.data.json();
}
var title = data.notification.title || "無題";
var message = data.notification.body || "メッセージが届いています。";
event.waitUntil(
self.registration.showNotification(title, {
'body': message
})
);
});
pushのイベントは通知を受け取った際の挙動になります。
self.registration.showNotificationで通知を表示します。
ServiceWorkerのデバッグ
ServiceWorkerはバックグラウンドで起動している為、開発時に動作確認が難しいかと思います。
Google Chromeのブラウザでは下記方法でデバッグができます。
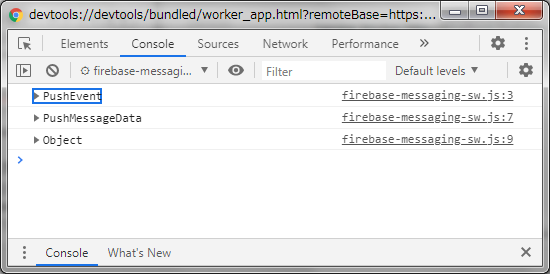
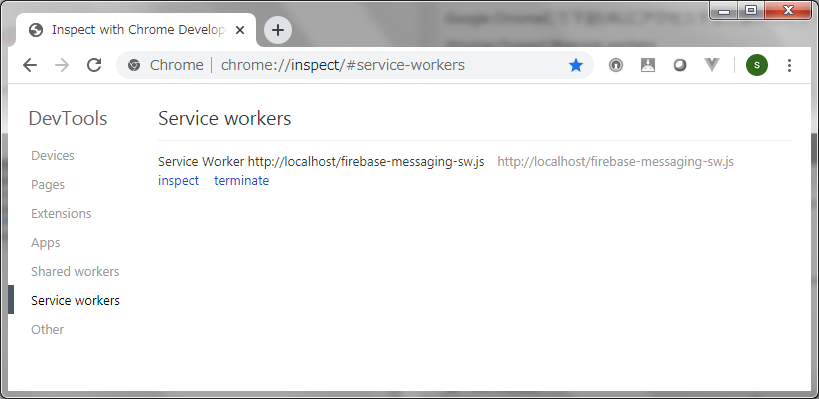
Google Chromeにて下記URLにアクセスすると動作したサービスワーカーの出力等が確認できます。
chrome://inspect/#service-workers
inspectをクリックするとfirebase-messaging-sw.jsでconsole.logなどの結果が表示されます。