メリークリスマス。フレンズのいない家でファミチキを一人食べる寂しさに怯えてはいませんか?
フレンズは待っていてもやってきません!外に出てフレンズを捕まえよう!そう思い立ち開発されたのが今回紹介するクソアプリ、「けものぷよ」です。
たのしいしくみ
- 外に出る
- 手持ちの携帯でフレンズを取る
- フレンズが落ちてくる
- フレンズが3つそろうと消える
- たのしー!
(きえてしまってはフレンズが集まらないのでは・・・という指摘は受け付けません。かれらは夢のパークへいったのだと思います)。
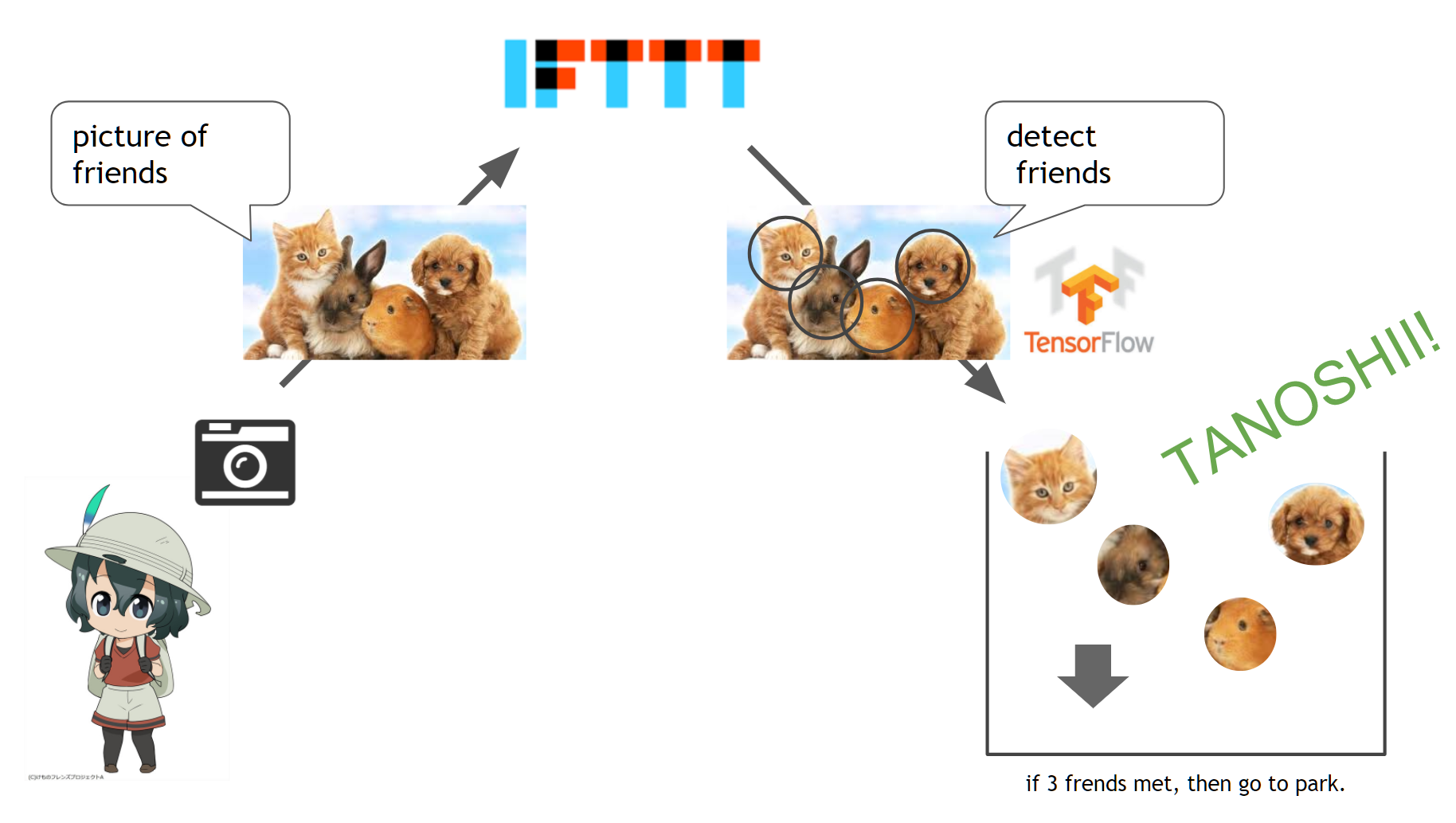
たのしいアーキテクチャ
- 写真を撮る
- IFTTTで画像を転送
- TensorFlow Object Detection APIでフレンズを発見する
- 物理エンジンでフレンズが落ちてくる
- たのしー!
たのしいを実現するフレンズ
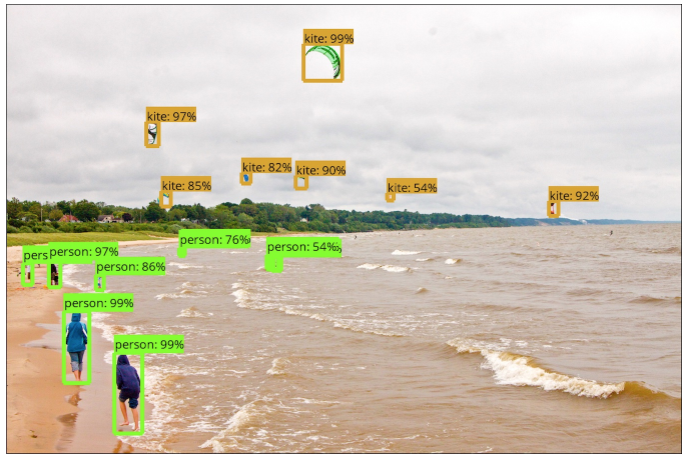
TensorFlow Object Detection API
TensorFlowでは、物体認識のための学習済みモデルが提供されています。それが、Object Detection APIになります。
こちらを利用すれば、すぐにフレンズを見つけることができます。最初はDarkNetのYOLOを使おうかなと思ったんですが、Pythonとの親和性に難がある印象だったので、こちらに切り替えました。Jupyter Notebookのチュートリアルを改造し、WebAPIとして使えるようTornadoアプリケーションの中に組み込んでいます。物体検知のAPIを作って利用したいというシーンはそれなりにあるかもしれないので、実装が参考になれば幸いです。
https://github.com/icoxfog417/kemono_puyo
(Starをいただければクソアプリを生む励みになります m(_ _)m)
IFTTT
デバイスで撮影された写真をWebAPIへ飛ばすのに、今回はIFTTTを使用しました。
既にご存知の方も多いかもしれませんが、IFTTTは「xxしたらyyする」という連携処理を簡単に実装することができます。今回は、「iPhoneで撮影したら」「アプリにリクエストを飛ばす」という形で実装しました。通常リクエストを飛ばすには当然グローバルなアドレスが必要ですが、ngrokを使用することでlocalhostでも受信が可能になります。
Matter.js
Matter.jsは、JavaScript製の物理エンジンです。こちらを利用することで、すでにあるオブジェクトとの衝突判定や、ぶつかった際の動きなどを表現することができます。
Matter.jsについて書かれた記事は少なく、またあっても内容が古かったりして結構実装に苦労しました。公開後頂いたコメントではp2.jsの方がいいというものもありました(Matter.jsの方がメジャーそうではありますが)。
AITalk
無音だとすごい悲しい気分になったので、フレンズが来るたびに鳴き声がでるようにしました。また、消える時に「たのしー!」というようにしています。以下の動画で音声を確認できます。
音声には、AITalkを使っている・・・のですが、実はハッカソンでの特別対応として、個別に声を作っていただきました(神対応)。その時のwavファイルで音声を出しています。
「たのしー!」の再現度はなかなかのものだと思います。すごいぞAITalk!(お世話になったので宣伝)。
なお、動画では「これの何がおもしろいのか・・・」というコメントをいただきましたが、それこそクソアプリにとって最高の褒め言葉です。ユーザー様のエクスペリエンスなんざ知りません。オレ自身がたのしー!こと。それがクソアプリにとって一番必要なことです。
おわりに
このアプリは、ハッカソンで審査員をやっている時に作ったものです。ハッカソンでは技術サポートに徹して何か物を作るのは控えようと思っていたのですが、やはりハッカソンの熱にあてられると何か作らずにはいられませんでした。
おおがきロボット×AI ハッカソン予選 #MA_2017 AI・ロボットで作る未来のライフスタイル
ハッカソンは最近多くの場所で開催されていて、個人的には何を目的にして、受賞後どうサポートすべきなのかといった「種を蒔いた後」の話も必要なのではないかと思っています。
ただ、難しいことは抜きにして、限られた時間内で自分/自分達がいい!すげー!と思える物を作るのはエンジニアにとって最高に刺激的な体験です。それが体験できる場所が多くなることは、とても良いことだと思います。
ハッカソンに参加したことがないという方は、ぜひ一度参加してみることをお勧めします。きっと多くのたのしー!フレンズに出会えると思います。彼/彼女らは、3つそろっても消えることがないので安心してください(うまくまとめた)。