こんばんは。ちょっとしたTipsでござる。
今回はPWAを更にネイティブアプリにすべくアプリショートカットを導入しましょう。
App-Shortcutとはアプリを長押ししてら出てくるやつのことです。
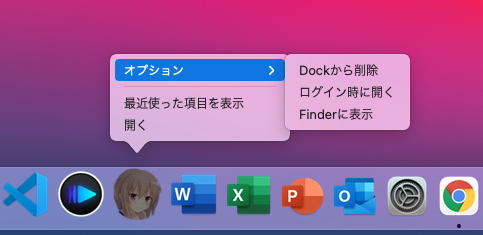
↓こんなやつ

アプリショートカットはChrome84からPWAでも使えるようになりました。
超簡単にユーザーの生産性向上につながると思うので実装したほうが良いかも知れませんってことでやりましょう。
今回は私のブログで導入してみました。
事前事項
詳細な仕様などは公式サイトを見てください。
※PWA系の記事で毎回書いてるんですけどSSL対応が必須です。テストでやりたいならGitHub Pagesとかを使うといいかも知れません。
対応状況
対応しているプラットフォームは以下のとおりです。(2021/05/03現在)
| プラットフォーム | 是非 |
|---|---|
| Windows | ○(Chrome85およびEdge85) |
| MacOS | × |
| Android | ○(Chrome85) |
| iOS | × |
| ChromeOS | △(記事下部参照) |
Apple系がまだ非対応ですね。
導入方法
導入はとてもかんたんでmanifest.jsonにshortcuts配列を追加するだけです。ServiceWorkerの変更とかも不要です。
{
"name": "Player FM",
"start_url": "https://hoge.com",
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
名前とURLだけは必須です。アイコン等はアプションですが設定しとくといいでしょう。
※アイコンには現時点ではSVGファイルはサポートされていません。代わりにPNGを使用してください。
動作確認
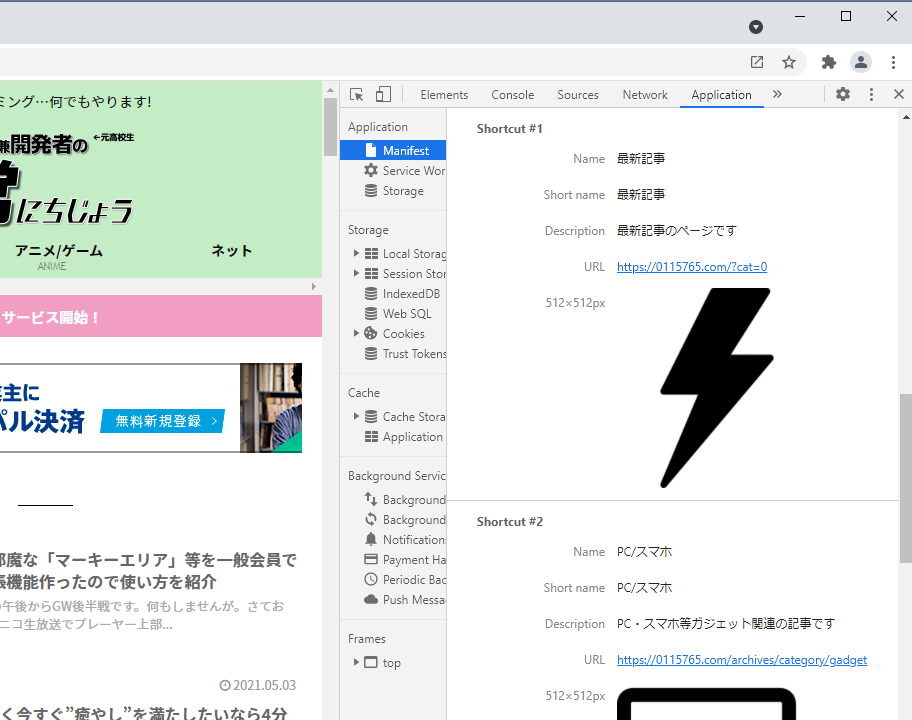
ブラウザで確認
ちゃんと反映されてるか確認したい場合、ブラウザの開発者モードのApplicationタブでチェックで来ます。

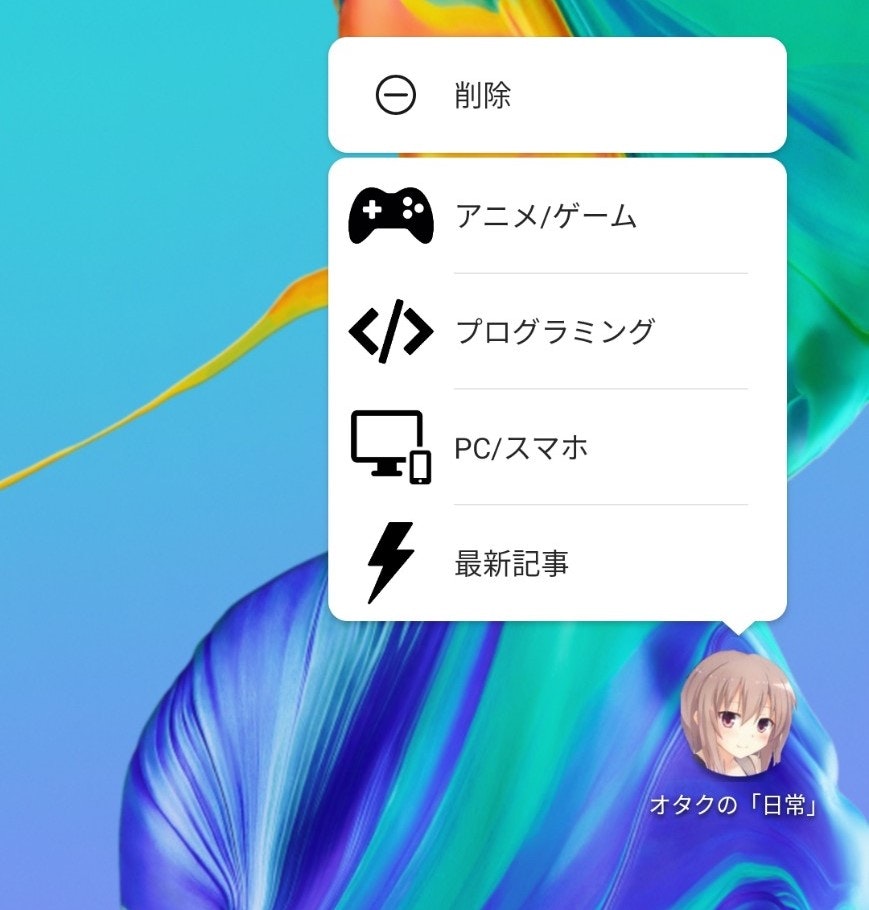
Android
Androidではネイティブアプリと同様に長押しで表示できます。設定したアイコンと名前、リンク先が反映されています。

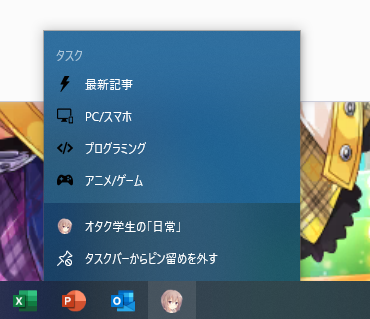
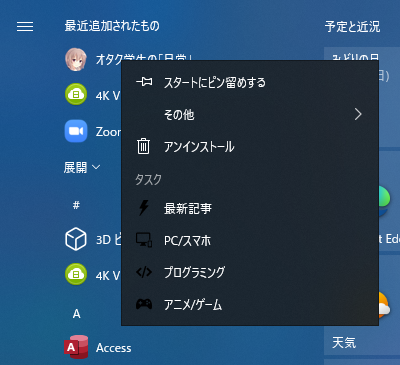
Windows
Windowsの場合はスタートメニューを右クリックもしくはタスクバーのアイコンを右クリックで表示できます。


MacOS
ChromeOS
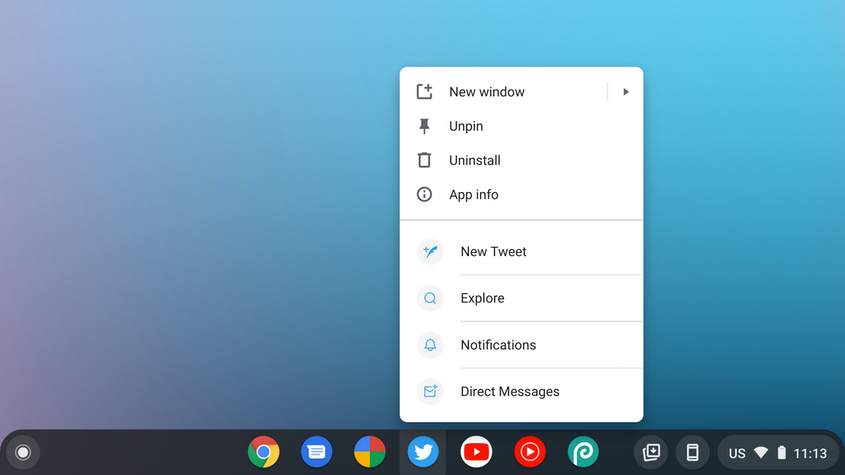
ChromeOSではChrome 92以降の実験機能で利用できるそうです。
chrome://flags/#enable-desktop-pwas-app-icon-shortcuts-menu-uiをONにするだけでできます。
公式より↓

かんたんなので皆さんも是非お試しあれ。
【ブログ】https://0115765.com/
【Twitter】@tomox0115