Googleアドセンスを遅延読み込みさせるコードの生成ツールを公開して実際にどれ位高速化したのか検証しました。
結論の通り40点もLighthouseのモバイルスコアが上昇しました
ツール概要
Webサービスを収益化しようとした際に必ず直面するのがGoogle AdSenseを使うとPagespeed InsightsやLighthouseのモバイルのスコアが露骨に激落ちする問題。

一応 AdSenseコードにもasync属性がついており非同期で読み込むようになっていますが、如何せんスクリプトが肥大化しているため、パフォーマンス低下の要因となります。
別にInsightsやLighthouseのスコアが直接SEOに関係するわけではないのですがページの読み込みは遅いより早い方がもちろんSEO的にも有利です。
そこで今回作ってみたわけです。
使い方
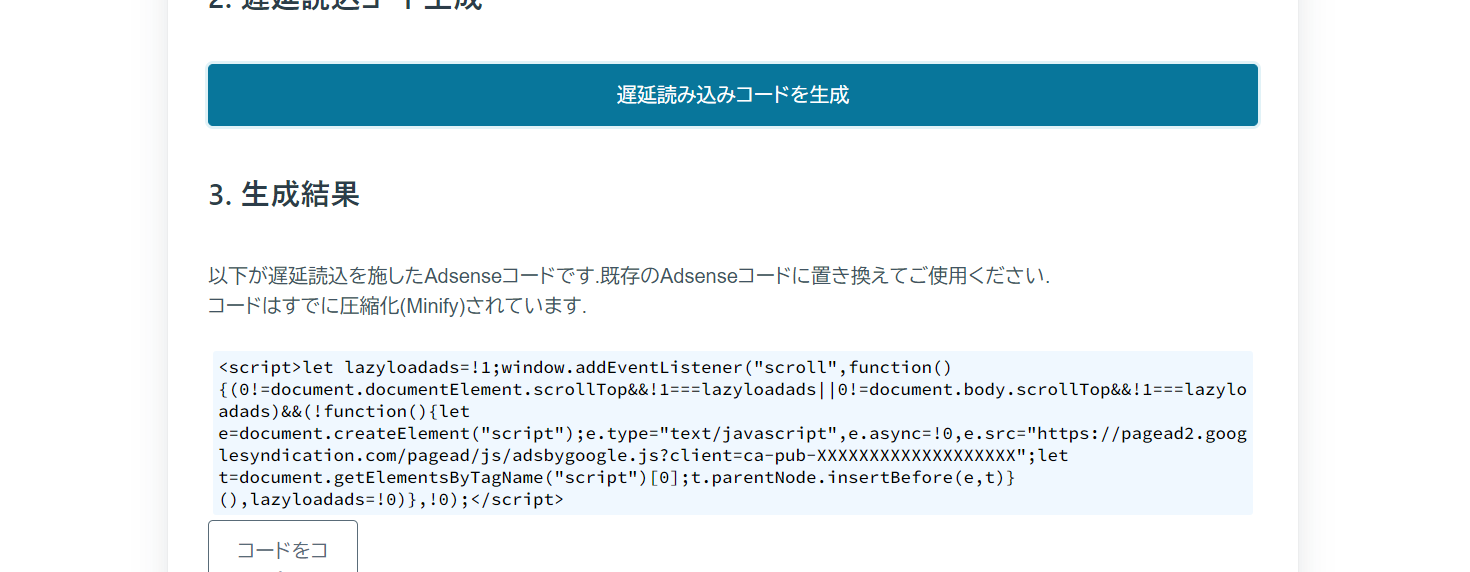
AdSenseの設定画面で取得できる自動広告コードを貼り付けるだけ。
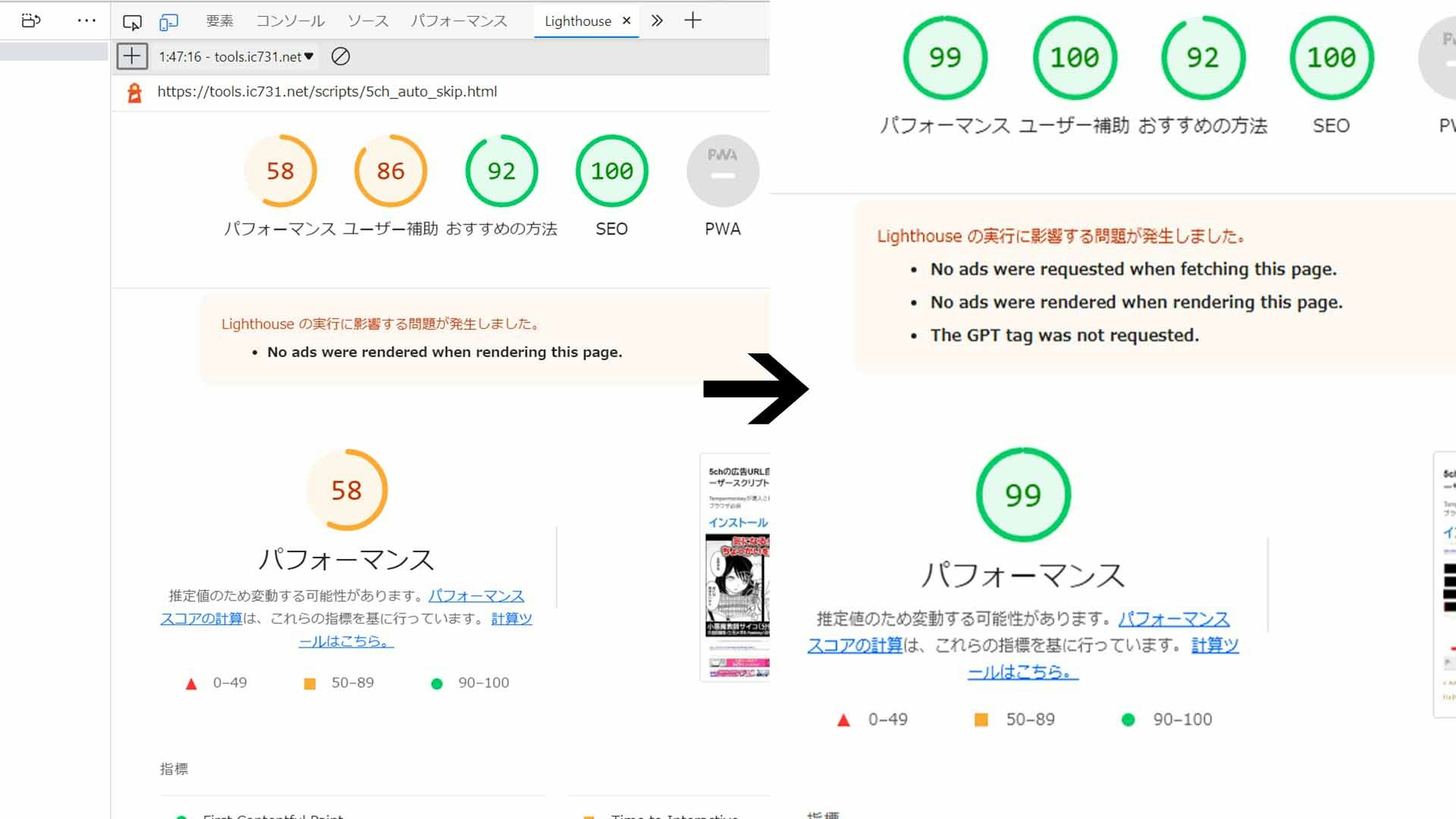
Lighthouseスコアが58点→99点に
実際に遅延読み込みコードを入れる前と後でどれくらいLighthouseスコアが変わったかを調査しました。
結果は58点から99点と、41点ほどの大幅な速度向上実現できました。
配置している広告の数やタイプによって大きく変わります。自動広告を1・2個程度しか挿入していない場合58点程にはなりません。精々70点くらいです。
編集時点で気づいたのですが画像のWebP置換も行っていたので正確な値ではないですごめんなさい
遅延させる仕組み
遅延させるコードと手法自体は真新しいものではなく、2019年頃からあり結構有名です。今回公開した物はそれらの操作を超簡単に行うためのツールという位置づけです。
仕組みとしては以下のとおり
- DOMを構築させる(通常だとここで読込開始)
- DOM構築完了(まだ読み込まない)
- ユーザーがページをスクロールさせる(この時点で読み込み開始)
- 0.5〜1秒後に広告が表示される
DevToolで見ると分かりやすい
ChromeのDevToolのネットワークタブを一緒に見ると読み込みの様子がよく分かると思います。以外録画した映像
見れば分かる通りユーザーがスクロールイベントを行ったタイミングでAdSenseが読み込まれます。
勿論、モバイル全画面広告やアンカー広告も問題なく表示できています。
※このツールでは以下のブログのコードを一部改修して利用しています。
(おまけ)使用技術等
さいごにおまけですがツール開発に使ったものを羅列
- FW: Vue.js 2
- CSS FW: PicoCSS ←これ超おすすめ。NoClassで綺麗に作れる
VueはCDNで読み込んで使いました。なんせ仕組みも簡単だしミニツールなのでわざわざVue-Cliでプロジェクト作って…といった面倒なことは勘弁(´・ω・`)
v2なので従来のOptions APIです(Composition APIってReact Hooksのパチモンってイメージ…好きだけど)
以上。良いAdSenseライフをお過ごし下さい!