この記事は学生エンジニア Advent Calendar 23日目の記事です。
冬休みの自由工作。
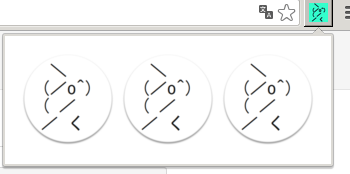
できたもの
ポップアップを開いて画像クリックでurlをクリップボードにコピー。
slackとかに適当にガンガン貼り付けましょう。
コード
github に置いてあるので、もし興味があれば煮るなり焼くなり好きに使ってください!
こまかいところとか
特別な点はありませんが、せっかくなので今回やった部分でchrome extension固有な部分をざっくり書いていきます。
chrome extension開発の基本的な部分は、わかりやすく書いてくださっている記事がたくさんありますので、今回は触れません。
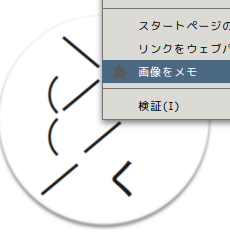
context menuの表示
・・・
"background": {
"scripts":[・・・, "context_menu.js"]
},
"permissions":[・・・, "contextMenus", ・・・]
・・・
chrome.contextMenus.create({
"title" : "画像をメモ",
"type" : "normal",
"contexts" : ["image"],
"onclick":function(info){
addImageUrl(info.srcUrl);
}
});
"contexts" : ["image"] とすることで、画像を右クリックしたときのみメニューに表示させます。
参考: https://developer.chrome.com/extensions/contextMenus
popup
{
・・・
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
・・・
}
とすると、アドレスバーの横あたりにアイコンが表示されて、押すとpopup.htmlが表示されます。
参考: https://developer.chrome.com/extensions/browserAction
clipboardに書き込み
"permissions":["clipboardWrite", ・・・]
function writeToClipboard(str) {
var textArea = document.createElement("textarea");
document.body.appendChild(textArea);
textArea.value = str;
textArea.select();
document.execCommand("copy");
document.body.removeChild(textArea);
}
少し面倒くさい。もっとシンプルにかけるのかもしれない。
参考: https://developers.google.com/web/updates/2015/04/cut-and-copy-commands
storageの読み書き
"permissions":[・・・, "storage"]
function getImageUrls(callback) {
chrome.storage.sync.get('urls', function(items) {
urls = items['urls'];
if(!urls) {
urls = [];
}
callback(urls);
});
}
function addImageUrl(url) {
urls = getImageUrls(function(urls){
urls.push(url);
chrome.storage.sync.set({'urls': urls});
});
}
storageAreaはsyncの他にもlocalやmanagedがあり、用途に応じて変更すると良いと思います。
参考: https://developer.chrome.com/extensions/storage
本当はやりたかったこと
ポップアップの画像を投稿枠にドラッグしたらアップロードできるようにしたかった。(twitter用)
js詳しくないので、どう変えたらいいのかわかる人おしえてください!!
というかtwitterさん普通に外部の画像も表示して欲しい・・・。
まとめ
twitterに貼りたい