はじめに
こんにちは。
最近、新規事業系の部署から異動して朝デジ事業センターCX(カスタマーエクスペリエンス)部に所属している市野です。今は週刊英字新聞Asahi Weeklyのデジタル版であるAsahi Weekly DIGITAL(以下、AWD)の開発をしています。
AWDではHTMLのaudioタグを使って英語音声を再生できるようにしています。ただ、このaudioタグがなかなかの曲者、、、OSやブラウザによって見た目が異なることに加えて、レスポンシブの仕様が異なります。そこで今回はこの仕様について簡単にまとめてみます。
※本記事の内容はは全て執筆時点(2023/12/08)のものです。
Audioタグのcontrols属性
Audioタグは contorols属性を付加することで、ユーザーに再生・一時停止・速度調整など音声操作機能を提供するパネルを表示できます。ここでは、この属性を有効化した状態で話を進めます。
比較対象
OS
- Windows
- Mac
ブラウザ
- Chrome
- Safari
- Firefox
UIの比較
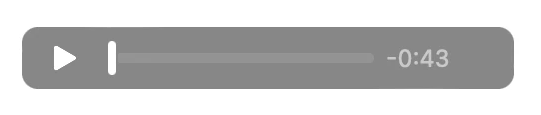
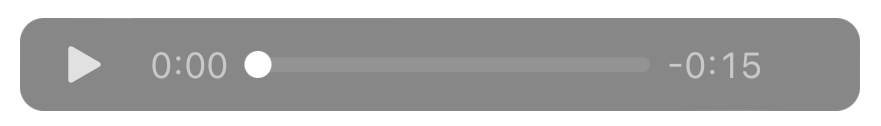
横幅約280pxでのスクショとなります。
ブラウザによって見た目が異なることがわかります。
横幅による挙動
| Chrome | Safari | Firefox | |
|---|---|---|---|
| 横幅が小さいときの操作パネルの表示 | 3点リーダーから操作可能 | 消えるため操作不可。ズームすると表示される。 | 再生速度アイコンが消えるが、右クリックで変更可能 |
横幅に関わらずChromeは3点リーダーから操作することが可能でした。癖があるのはSafariとFirefox。これらは横幅が短くなると操作アイコンが消えてしまい、Chromeのように3点リーダーが表示されることもありませんでした。そのため、ユーザーにとってはそもそも操作ができないと勘違いする可能性があります。Firefoxの右クリックで再生速度を変更できる仕様もなかなか気付きにくい印象。
終わりに
今回は簡単にaudioタグのUIとレスポンシブ仕様について整理してみました。本来、公式から詳細の仕様についてドキュメント等が出ていれば嬉しいのですが、見つけられず。(あったらぜひ教えてください🙇♂️)