はじめに
最近、Qiitaへの投稿が多くなった分、個人ブログへの投稿が少なくなってしまいました。
(QiitaだとブログよりもPV数が多くてコメントも付きやすい。楽しい!)
そのため、ブログをチェックしてくれている知人からは「ブログが更新されてない。投稿したものがまとまっていたら何やってるかわかりやすいのに…」と言われ。
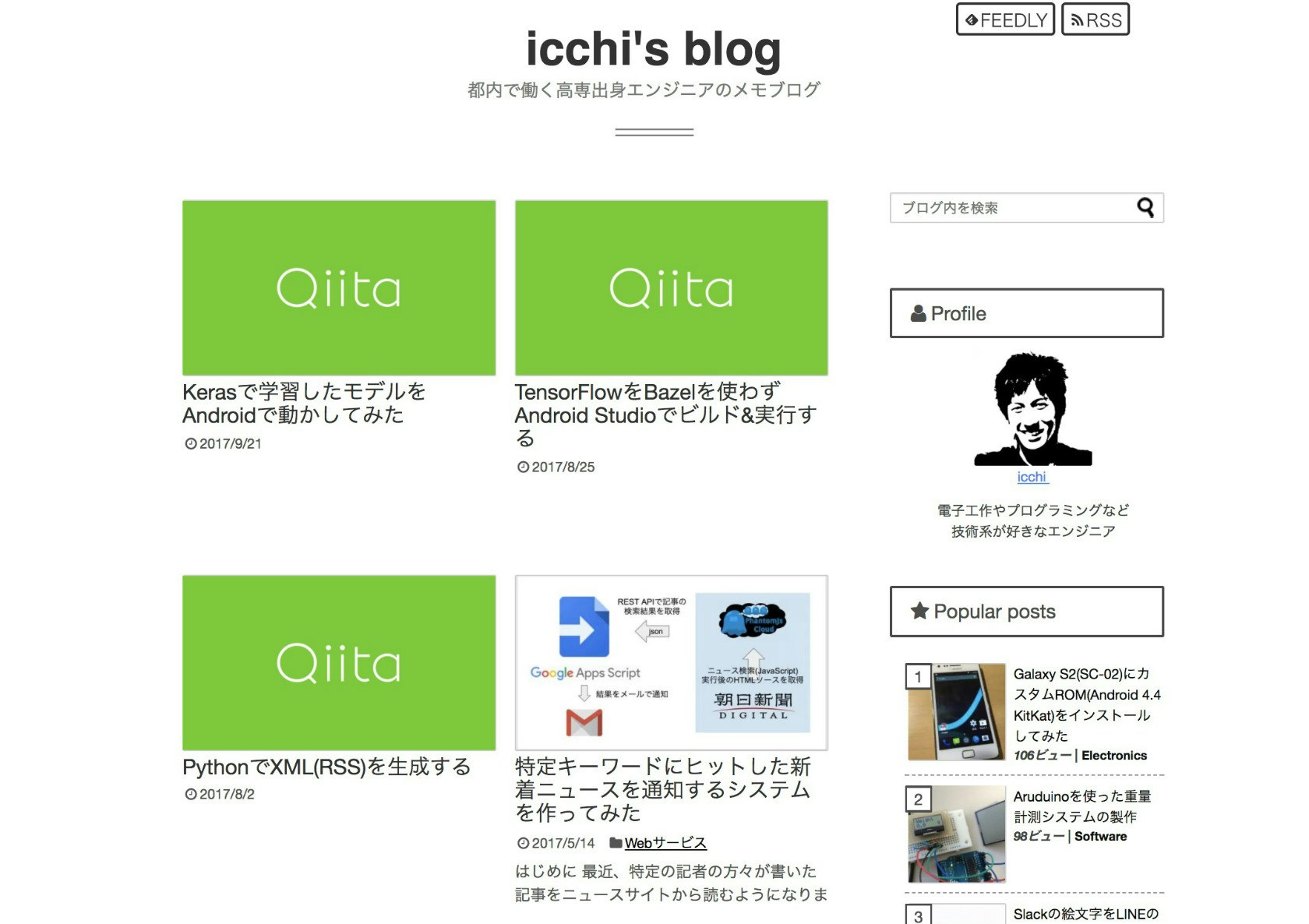
この機会にQiitaの記事をブログ(WordPress)に同期できる仕組みを作ってみました。
主な特徴は次の2つ。
- Qiitaに投稿した記事は自動でブログのトップページ(記事一覧)に反映
- ブログでQiita記事をクリックするとQiitaへジャンプするように
Qiita記事だとわかりやすいように、Qiita記事のサムネイルではなくQiitaロゴ画像をサムネイルにしました。
以下は、やり方の説明です。
1. Qiita記事をWordPressのDBへ同期
いろいろ調査した結果、RSS Feedの内容をWordPressに同期してくれるプラグインFeedWordPressがいい感じでした。Feedの内容をそっくりコピー、またはリンクにするなど、いろいろ高性能です。
設定は次のサイトを参考。
http://it-tantou.com/361/
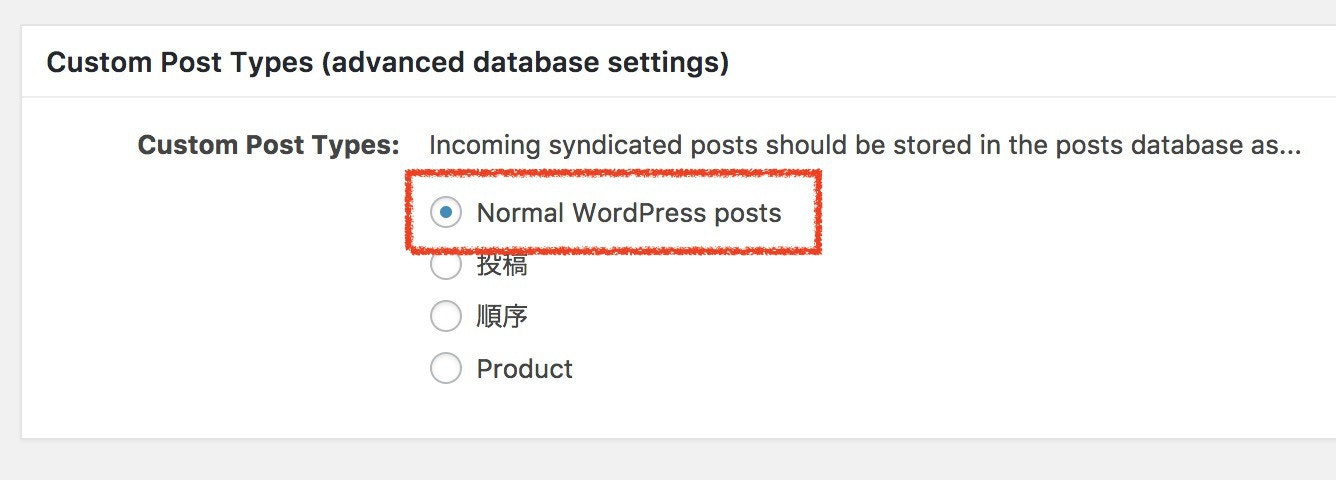
基本的には、デフォルトの設定で利用できるはず。ただ、「Custom Post Type」でデフォルトと異なる項目を選択すると、投稿の種類が一般記事と異なるため、同期されたQiita記事がブログのトップ画面に表示されません。「Normal WordPress posts」を選択するようにしましょう。

【注意点】 WP Qiitaを利用してる場合
次の記事で紹介されているQiitaとWordPressを連携するプラグインWP Qiitaを利用している場合は要注意。
https://qiita.com/ka215/items/5112a76df0426a5b0af1
QiitaとWordPressを連携してくれるありがたいプラグインなのですが、このプラグインで同期するとWordPressのDBにQiita記事用テーブルが作られます。このテーブルがあるとFeedWordPressの挙動がおかしくなり、ブログのトップ画面にQiita記事が表示されない場合があります。
私は場合は、WP Qiitaをアンインストールしても、FeedWordPressを再インストールしてもダメでした。結局、DBを直接操作して、既に入ってしまったQiita記事を全て削除しました。その後、FeedWordPressで再同期するとうまくいきました。
2. Qiita記事のサムネイル設定
デフォルトの設定では、Qiita記事に画像が入っている場合、その画像がサムネイルとして扱われます。ただし、それだと、通常のブログ記事とQiita記事の区別がつきません。
今回は、Qiita記事には専用のサムネイル画像を表示するようにしました。
以下はSimplicityというWordPressテーマにおける変更点です。
Simplicityの場合、トップ画面の各記事表示はentry-card.phpで行われています。各記事のサムネイル表示部分を以下のように変更。
<?php else: //大きなサムネイルカードの場合 ?>
<?php if(strpos(get_permalink(),'qiita.com') !== false): // Qiita記事の場合 ?>
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><img src="http://blog.icchi.me/wp-content/uploads/2017/10/qiita-logo-640.png" width="320px" alt="Qiita" class="entry-thumnail" /></a>
<?php else: // Qiita記事でない場合 ?>
<?php if ( has_post_thumbnail() ): // サムネイルを持っているとき
//サムネイル画像の縦横比を保存するかどうかで取得するサムネイルを変化
$thumb = ( is_list_style_tile_thumb_cards_raw() ? 'thumb320_raw' : 'thumb320') ?>
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><?php the_post_thumbnail($thumb , array('class' => 'entry-thumnail', 'alt' => '') ); ?></a>
<?php else: // サムネイルを持っていないとき ?>
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/no-image-320.png" alt="NO IMAGE" class="entry-thumnail no-image list-no-image" /></a>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
現状の問題点
- 同期したQiita記事にはカテゴリが設定できない
- 記事の概要は取得できるもののHTMLタグが含まれているため非表示
- phpの取り除き関数でうまく処理できない
価値がありそうなら、いつかアップデートしてみます。