個人のブログで細々と記事を書いていてもなかなかPVが増えないし、記事の拡散力も弱い。
各種SNSを利用して拡散を図っても、技術系の記事はなかなか一般ウケしないので、埋もれてしまったり、流れてしまったり…と、色々と四苦八苦することが多いのではないだろうか(私もその一人だ)。その一方で、Qiitaにのみ書いていた記事がバズって、Qiitaでのフォロー数やシェア数(Qiitaではストック数)が増えたりすると、なんか切ない気分になる…(笑)。
Qiitaと個人ブログの悩ましい関係
Qiitaは、今や日本のIT関連エンジニアなら知らない人がいない程の知名度があり、事実、有益なTIPSも多いので、記事を書けば多くの人に見てもらえるという環境だ。…なのだが、いかんせんそこからの自分の個人ブログへの導線が薄くて、なかなか個人ブログの活性化にまで繋がる程のPV流入効果が見込めない。
つまりは、Qiitaと個人ブログの相互活性化という構図はなかなか難しいというのが現状だ。
──そんな中、世の技術系ブロガーのみなさんは、Qiitaとどういう風に付き合っているのだろうか…。
調べてみると、私と同じように苦悩している方がけっこういる。
「事実」はQiitaに投稿し、「意見」「考え」は個人ブログに投稿する
出展: [個人ブログとQiitaの使い分け方について考えてみたよ](http://kadoppe.com/archives/2013/03/blog-vs-qiita.html)
自分の作ったものの紹介は自分のブログに書く、承認やコミュニケーションを求めている場合はQiitaを選ぶ
出展: [Qiitaとブログの使い分け](http://post.tetsuji.jp/2014/03/use-qiita-and-blog/)
情報は人の目にとまってなんぼ。
出展: [自分のブログではなくQiitaで書いた方がいい3つの理由](http://growsic.com/blog/writearticleatqiita/)
読者のことを考えた上で書き分ける
出展: [Oiitaと技術系ブログを書き分けることにした理由](http://blog.eiel.info/blog/2014/12/24/reason-for-written-qiita/)
技術的な情報共有を行いたい場合は、Qiitaに書いたほうが見てもらえる可能性が高くなり、体験談などはブログとして書いたほうが反応してくれる可能性が高くなる
出展: [Qiitaとブログの使い分け方を考えてみた](http://colorful-pico.hatenablog.jp/entry/20150128/1422452231)
みんな同じように悩んでいるんだなぁ…と共感させられる。
この議題、結論は出ていないし、ベストプラクティスと云えるものも導き出すのが難しいけど、みんな自分なりのルールを決めてQiitaと個人ブログとに記事を書いているというのがわかった。まぁ、とりあえず悩んだら、どっちにも記事書いておけばいいのかもしれない…(安直)
でも、そこで終わってしまってはなんとも切ないままなので、なんとかQiitaと個人ブログを密接に連携させられる方法はないものかと考えてみた。最終的に私が導き出した方法は、QiitaをSNS的に使えるようするということだ。
SNS的に…って何よ?
まぁ、私が思いついたのは単純に個人ブログ(WordPress)側にQiitaのウィジェット簡単に設置できるようにすることで、個人ブログとQiitaとの垣根をもうちょっと低くできるんじゃないか…ということだ。
幸いにもQiitaにはWebAPIが準備されているので、このAPIを利用して色々と面白いことができるんじゃないかなぁ──という純粋な開発欲求に刺激された部分も大きいんだが。
実際に、既にQiitaウィジェットを作られている方もいるんだが、私はWordPresserなので、WordPress用のQiitaプラグインを自作してみることにした。目指すのはfacebook的なウィジェットだ(笑)
──という経緯で、開発したのがWordPressのプラグイン「WP Qiita」(直球すぎるネーミング…)である。
まだやりたい機能のすべてを入れ切っていないけど、とりあえず基本機能が実装できたので、バージョン1として公開してみた(現在、公式リポジトリで公開中)。
WP Qiita - version 1
本当はこのプラグイン、11月頭のWordCamp Tokyo までに作り切りたいと思ってたんだが、その時点ではQiita API v2でのOAuth認証までしか出来ていなかった。というのも、Qiita APIのバージョン2について記事書いている人がほとんどいなくて、ネットで収集できるソースコードも全部バージョン1ばかり…結局、公式のドキュメント見ながら手探りで実装することになった(何気にQiita側にアプリケーション登録させてから、WordPress側で認証するアクティベーション部分が一番苦労したのかもしれない)。
その後は、自分のサイトのリニューアル作業に追われて手がつかず、12月に入ってからようやく開発再開した次第。まぁ、再開してしまえば早いもので、1週間もかからずに何とか完成まで漕ぎつけられた。
──で、肝心のプラグインのバージョン1では何ができるのか…と言うと、
- QiitaのプロフィールをWordPress側に同期できる
- Qiitaの記事をWordPress側に同期できる(スケジュール決めて自動同期も可能)
- Qiitaのロゴフォントを使える(ロゴフォントは自作した)
- Qiitaの記事についてのいくつかの情報をショートコードで取得できる
- Qiitaの記事についてのサマリー情報をウィジェットで表示できる(私的にこれが欲しかった)
まずはこれだけ。
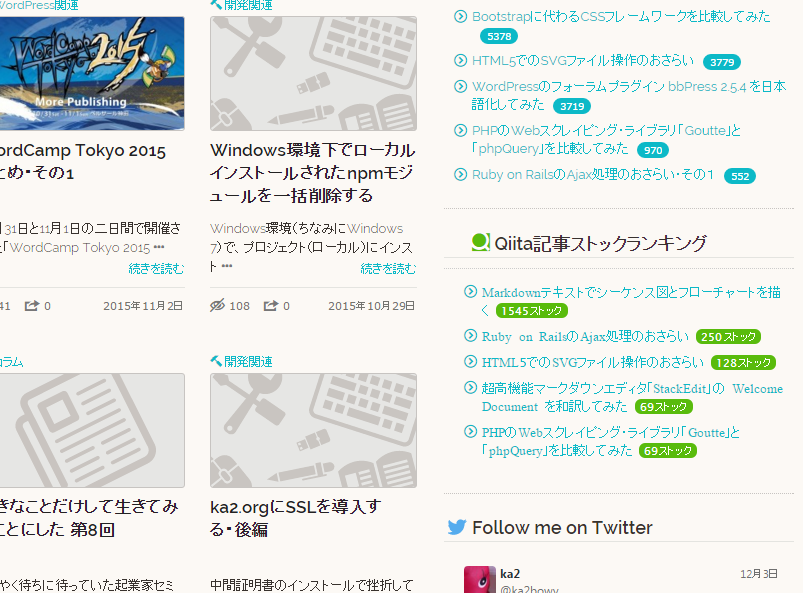
実際にWordPressサイトにどんな感じのウィジェットが表示されるかというと、私のサイトの例で恐縮だが、
こんな感じだ(ウィジェットのCSSは自分のサイト用にカスタマイズしている)。
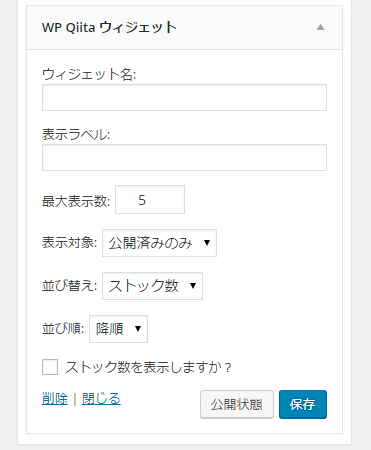
ついでにウィジェット管理画面も紹介しておこう。プラグインでQiitaの記事を同期した後なら、下記のような設定画面からウィジェットを編集できる。
本当は、WordPress側からQiitaへ記事投稿したり、フォローしたり、コメントしたり…みたいなことも考えていたんだが、まだそこまでの機能は実装できていない。今は基本的にQiita側からは取得するのみで、Qiitaの記事が消えちゃった~とかいうことは起こりえないので、ひとまずは安心だ。
今後、機能強化をして行くつもりだが、Qiita側の更新系処理が入ってくるとテストがやっかいそうではある…。
ま、とりあえず、今は私のサイトにインストールして、試験運用中というステータスだ。
自動同期とかの処理部分に、微妙に不安が残っているんだが、まぁ、今のところ特に問題なく動いてはいるようだ…。
なお、この記事書いている途中に公式リポジトリ登録の審査が通ったので、WordPress利用している方はプラグイン管理画面から「WP Qiita」で検索してもらえればインストールできるかと。もしくはGithubからzipファイルを取得してもOK。もし使ってみたいという方がいましたら、どうぞお試しくださいませ。
そのうち、詳しい操作マニュアルを私のサイトに公開する予定。
P.S.
自分の作成したものの宣伝としてQiitaに記事投稿するのはちょいと抵抗があったんだけど、今回開発したのはどうやってもQiitaと切り離せないブツでもあったので、Qiita側にも記事を載せてみた次第。
年が明けたら、このプラグインの開発過程で知りえた「Qiita API v2」のノウハウでも寄稿しようかなぁ…と。
いやぁ、久々にQiitaに投稿したなぁ…(笑)