やりたいこと
- IBM Cloudを使いたい
- Angular CLIを使ってアプリケーションを作りたい
- DevOps的な事をしたい
色々実験した結果、IBM Cloudのツールチェーンを使えば実現できたようなので、その忘備録になります。もっと、良いやり方があるかもしれませんが、取り敢えずは一本通ったという事で。下記の記事を大いに参考にさせていただいています。
-
Bluemix DevOps で Angular をデプロイする
私が試している中、幾つか、異なる作業があったので、「 ハマりポイント」として記述しています。
ハマりポイント」として記述しています。
開発環境
- Mac OS
- 10.13.6
- Node:
- 10.8.0
- Angular CLI
- 6.1.3
- Git
- 2.16.2
- IBM CloudのGitにssh公開鍵を登録して、SSH接続が出来るように設定しておく
全体の流れ
- IBM Cloudで、Node.jsのCloud Foundry アプリの構築
- IBM Cloudで、ツールチェーンの構築
- IBM Cloudで、Delivery pipelineの構成
- Angular CLIを使ってアプリケーションを作成
- アプリケーションをリモートにプッシュする
- アプリケーションを確認
1. IBM Cloudで、Node.jsのCloud Foundry アプリの構築
IBM Cloudにログイン
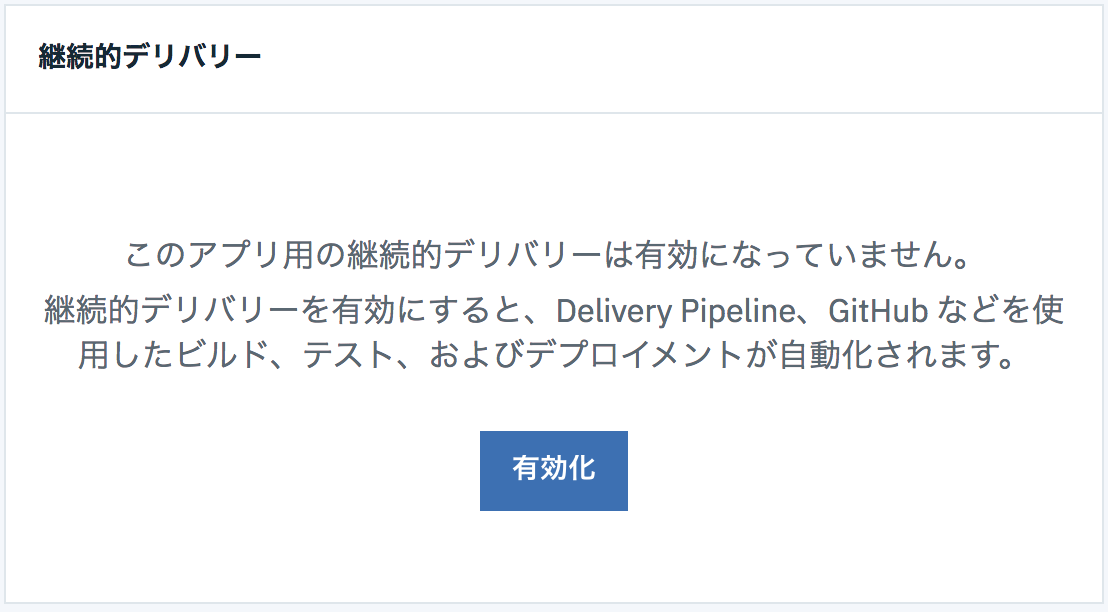
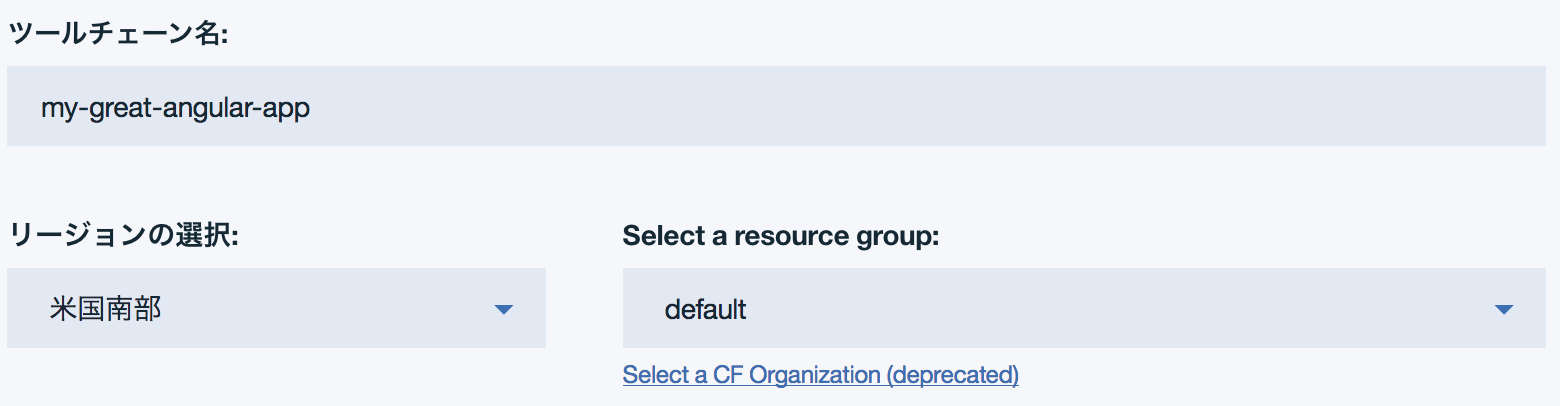
2. IBM Cloudで、ツールチェーンの構築
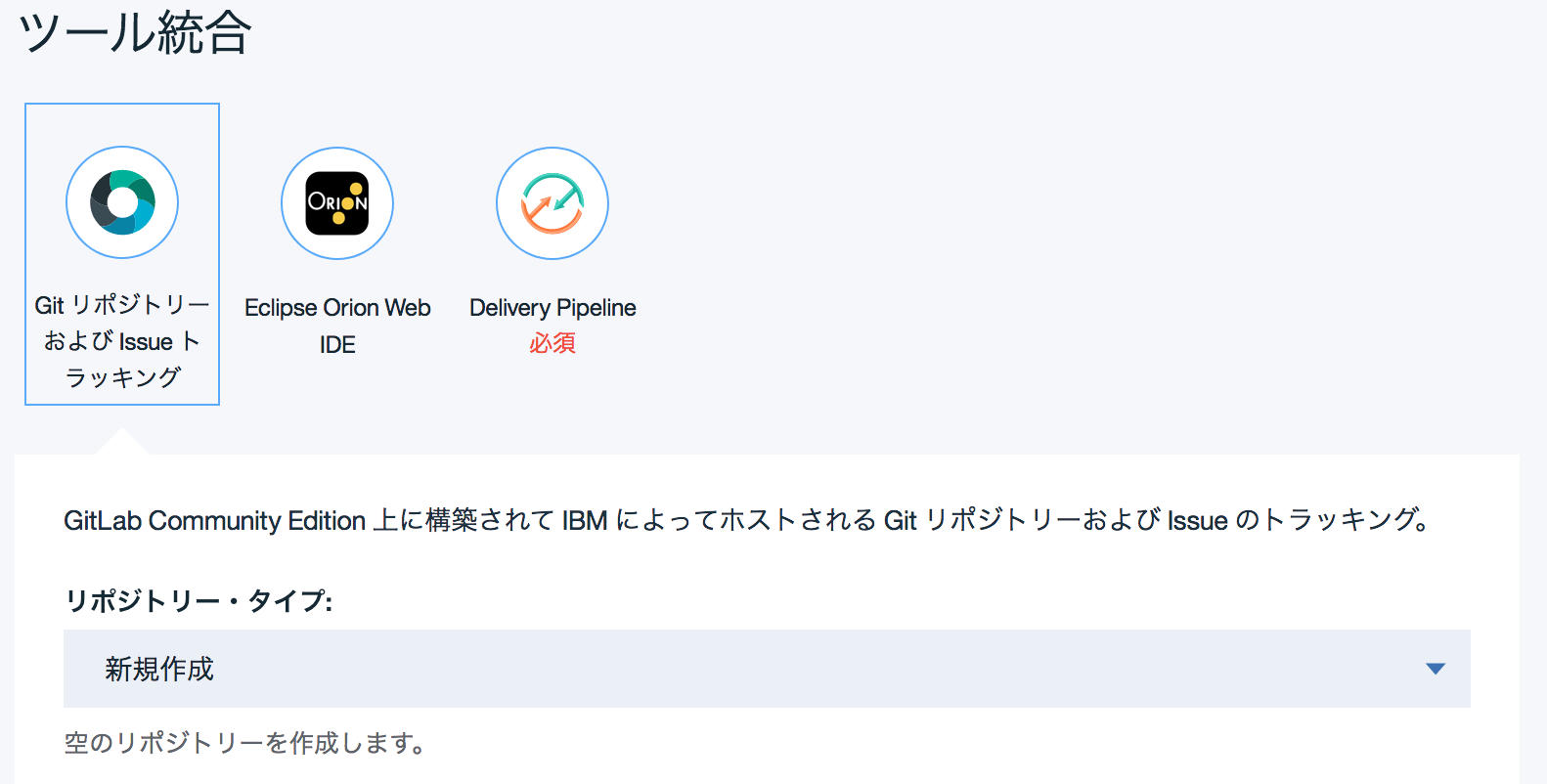
「ツール統合」の「GitリポジトリーおよびIssueトラッキング」では、「リポシトリー・タイプ」に「新規作成」を選択

「Delivery Pipeline」も設定して、「作成」を押下
3. IBM Cloudで、Delivery pipelineの構成
新しいタブで、ツールチェーンが表示されるので、「Delivery pipeline」のアイコンを押して、Delivery pipelineを開く

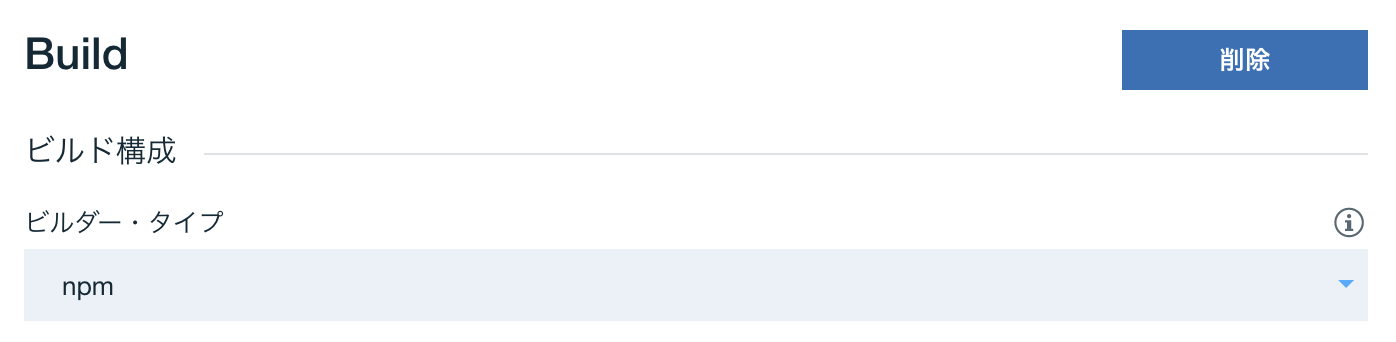
ビルダー・タイプにnpmを選択する

ビルドスクリプトに以下を入力する。
![]() ハマりポイント NODE_VERSIONは8.10以上とのエラーメッセージがでたので、8.10を指定しています。
ハマりポイント NODE_VERSIONは8.10以上とのエラーメッセージがでたので、8.10を指定しています。
# !/bin/bash
export NVM_DIR=/home/pipeline/nvm
export NODE_VERSION=8.10
export NVM_VERSION=0.33.2
npm config delete prefix \
&& curl https://raw.githubusercontent.com/creationix/nvm/v${NVM_VERSION}/install.sh | sh \
&& . $NVM_DIR/nvm.sh \
&& nvm install $NODE_VERSION \
&& nvm alias default $NODE_VERSION \
&& nvm use default \
&& node -v \
&& npm -v
npm install -g @angular/cli
npm install
ng build --prod --aot
rm -rf node_modules/
4. Angular CLIを使ってアプリケーションを作成
新しい雛形を作成
ng new my-great-angular-app
フォルダに移動
cd my-great-angular-app/
app.jsファイルを、以下の内容で、プロジェクトのルートに、新規に作成。
![]() ハマりポイント app.useの引数の部分は/dist/my-great-angular-appと生成物のフォルダまで含めないと動きませんでした。
ハマりポイント app.useの引数の部分は/dist/my-great-angular-appと生成物のフォルダまで含めないと動きませんでした。
// This application uses express as its web server
// for more info, see: http://expressjs.com
var express = require('express');
// cfenv provides access to your Cloud Foundry environment
// for more info, see: https://www.npmjs.com/package/cfenv
var cfenv = require('cfenv');
// create a new express server
var app = express();
app.use(express.static(__dirname + '/dist/my-great-angular-app'));
// get the app environment from Cloud Foundry
var appEnv = cfenv.getAppEnv();
// start server on the specified port and binding host
app.listen(appEnv.port, '0.0.0.0', function() {
// print a message when the server starts listening
console.log("server starting on " + appEnv.url);
});
manifest.ymlを以下の内容で新規に作成。こちらも、場所はプロジェクトのルート。
![]() ハマりポイント domainはアプリケーションを作成した時のリージョンに応じて変更する必要があります。参照:dw Answers
ハマりポイント domainはアプリケーションを作成した時のリージョンに応じて変更する必要があります。参照:dw Answers
applications:
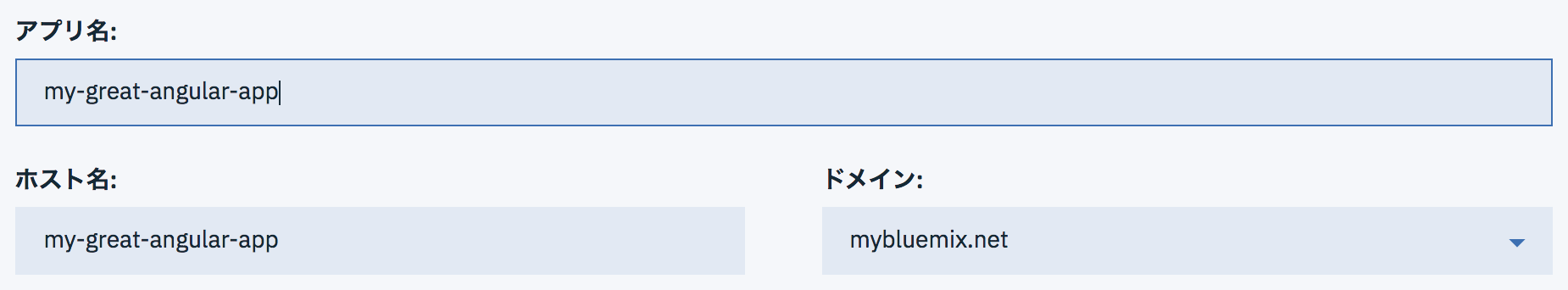
- name: my-great-angular-app
memory: 128M
buildpack: sdk-for-nodejs
host: my-great-angular-app
domain: mybluemix.net
package.jsonに、expressとcfenvを追加する
npm install express cfenv --save
package.jsonのstartの部分を編集する
"start": "node app.js"
5. アプリケーションをリモートにプッシュする
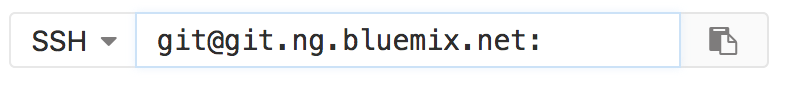
ツールチェーンに戻り、「Git」のアイコンを押して、Gitを開く

上記のSSH接続情報を使って、push
git remote rename origin old-origin
git remote add origin git@git.ng.bluemix.net:user_name/my-great-angular-app.git
git push -u origin --all
git push -u origin --tags
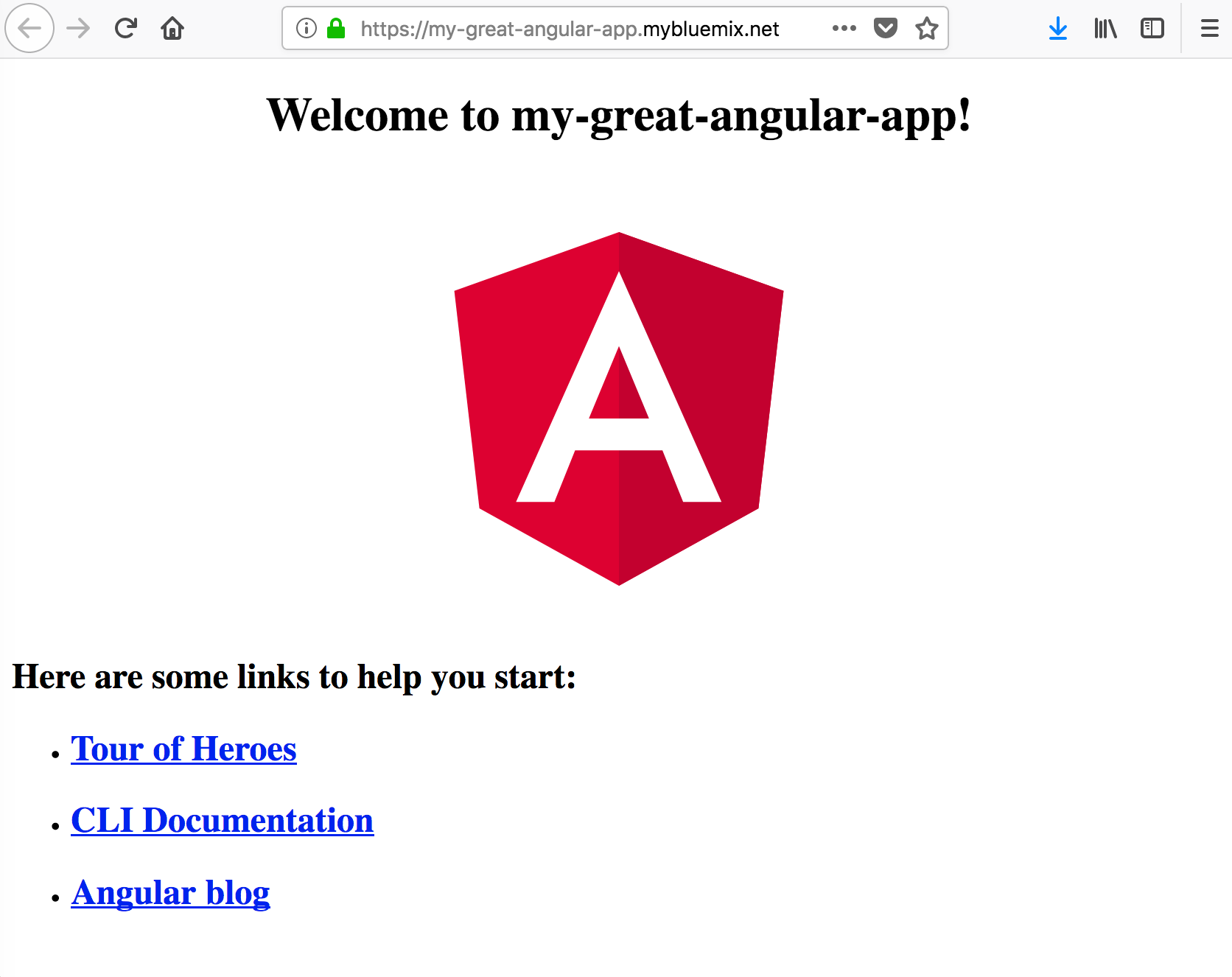
6. アプリケーションを確認

まとめ
IBM Cloudのツールチェーンを使って、DevOps的なアプリケーションを開発できるようになりました。コードを変更して、リモートにプッシュすると、それがトリガーになり、デプロイされているアプリケーションも更新されます。