概要
- Arduino+GPSモジュールでGPSデータを取得した。
- GPS生データだけだと面白くないので、GoogleMapに表示したくなってGoogleMapsApi調べた
- JavaScriptでGoogleMapsAPIを使えるようになった(Mapを表示、任意の座標にマーカーを置く)
- 将来的にGPSモジュールで取得したデータをGoogleMapに自動出力するよう連携したいなぁ(願望)
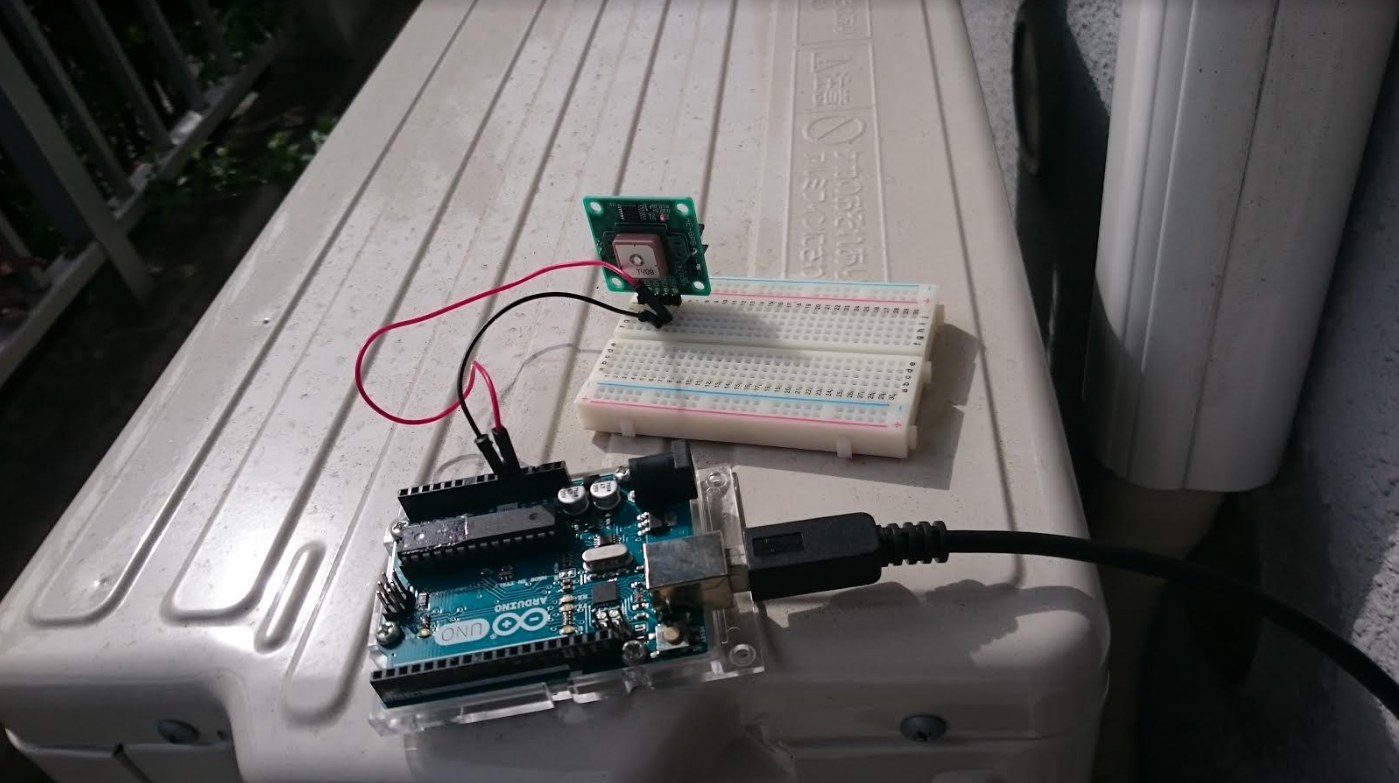
GPSモジュールから座標を取得する
-
これを買った
- 半田して組み立てる(ボタン電池も入れる)
- 5V電源(Arduinoから供給でOK)をつなぐと赤LEDがつくので、屋外に置く(衛星と通信させる)
- 数分待つと赤LEDが点滅に変わるので15分程放置(衛星からのGPS信号でキャリブレーション)
- データが整うまではシリアルつないでも有効な緯度経度が出力されない(返事は返ってくる)
- ここを参考にArduino Unoとシリアルでつないだら一発でデータが取れた
- NMEAという形式のデータが返ってくる。読み方はこっちを参考
- たくさんデータはあるがとりあえずGPRMCの緯度・経度だけ読めばOK
- 緯度:3541.1493なら35までが度、41.1493は分の表記。
- GoogleMAPには度数で入れるので、分を60で割って度数に直して、元の度に加える。
- 上の例なら35+(41.1493/60)。経度も同様
- 取れた緯度・経度を手動でGoogleMAPに入れるとほぼ正確な座標が出た。(家バレしてしまうので画像載せられないがその時の位置ズレは5m以内だった)
- 面白い
GoogleMapsAPIを触ってみる
- こちらを参考にGoogleMAP APIを使う
APIキーを取得
- ここ
- 「キーを取得」を押すとキーが得られる
- 「To improve your app's security, restrict this key's usage in the API Console.」とでるのでAPI Consoleに進む(参考サイトのものから画面遷移が変わった様子)
- HTTP リファラー(ウェブサイト)のチェックボックスにチェックを入れて「保存」
html上にGoogleMapを召喚
- テキストエディタで新規テキストを作って、以下をコピペ
- さっきメモったAPIキーを置換
- 拡張子をhtmlに変えて開くとGoogleMapがブラウザに表示される
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル(東京)</title>
</head>
<body>
<p>座標を東京駅にしてみた</p>
<div id="map" style="width:620px; height:400px"></div>
<script type="text/javascript">
function initMap() {
var opts = {
zoom: 15,
center: new google.maps.LatLng(35.681298, 139.766247)
};
var map = new google.maps.Map(document.getElementById("map"), opts);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=※※※ここをAPIキーで置換※※※&callback=initMap">
</script>
</body>
</html>
-
center: new google.maps.LatLng(35.6813023,139.7640582)のところが表示されるMapの中心座標になる。 - 緯度経度を書き換えるとそこに座標が移るので、試してみるのも面白い
- 緯度経度はGeocordingで任意の場所を名前で検索する出てくる
- 例(東京駅で検索):http://www.geocoding.jp/?q=%E6%9D%B1%E4%BA%AC%E9%A7%85
markerを置いてみる
- こちらを参考にMap上にマーカーを置いてみる
- 地図の上に何かを置くのをオーバーレイと呼ぶらしい(アイコン、線、吹き出しなど)
- さっきと同じく以下をコピペしてブラウザで開けばマーカーが乗ったMapが出力される
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル(東京)</title>
</head>
<body>
<p>マーカーを東京駅に置いてみた</p>
<div id="map" style="width:620px; height:400px"></div>
<script type="text/javascript">
var map,marker
function initMap() {
var options = {
zoom: 15,
center: new google.maps.LatLng(35.681298, 139.766247),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map"), options);
marker = new google.maps.Marker({
position: new google.maps.LatLng(35.681298, 139.766247),
title:"東京駅"
});
marker.setMap(map);
}
function showOverlays(){
marker.setMap(map);
}
function clearOverlays(){
marker.setMap(null);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=※※※ここをAPIキーで置換※※※&callback=initMap">
</script>
<h3>オーバーレイの削除</h3>
<p>
下記のボタンをクリックすると、地図上のマーカーを表示・非表示・削除します。
<p>
<input id="btn_show" type="button" value="オーバーレイを表示" onclick="showOverlays()"/>
<input id="btn_clear" type="button" value="オーバーレイを隠す" onclick="clearOverlays()"/>
</p>
</body>
</html>
- それっぽくなってきた
- 他、線を引いたり、吹き出しを出したりするAPIもあるがここで力尽きたのでまたの機会に
- GPSモジュールから上がってきた座標データを自動でMap上にプロットする、、、とかしたい
最後に
- 単純にGPSログを取りたいだけならスマホでOKである
- こういうのがあるのは知ってた
- GPSとGoogleMapを連動させて面白いことしたくなったときにきっと使える。たぶん。