目次
(1) 環境構築編(この記事)
(2) アプリ構築・設定編
(3) アプリ実装編 part1
(4) アプリ実装編 part2
(5) ユニットテスト編
一連のソースは GitHub で公開しています。
前置き
昨今の一般的な Web システムの開発者の皆さんにおかれましては今更かよとおっしゃる向きもあるかも知れませんが、kintone カスタマイズ界隈でも Vue.js とか React などのフロントエンドフレームワークが採用されている事例が増えて来ているかと思います。
公式の GitHub でも様々な言語向けに開発キットが公開されており、特に kintone が主戦場とする JavaScript / TypeScript 回りでは多くの便利なツール類が利用可能になっています。
kintone は公式の開発者向けドキュメントがけっこう充実しているものの、公式以外の(Qiita やはてなのような)ユーザー発信の技術記事ってそれほど多くない気がします。
そう言う背景もあり、一般的には広く採用され市民権を得ているフレームワークやトレンドの類が kintone カスタマイズ界隈に広まるまでタイムラグがあると言うか、情報の成熟が遅いように感じます。
と言うわけで、この記事では kintone カスタマイズにもモダンな開発手法を導入する手順を解説していきます。
前提
以下の環境で作業しています。
- macOS Catalina
- Homebrew 2.1.16
- Node.js 13.1.0
- VisualStudio Code 1.40.1
もう少し古い環境(Node.js 10.x とか)でもほとんど変わらないかと思いますし、Windows だって別に構いません。
未だに生の JavaScript を書く文化のカスタマイズをやっているような開発者の皆さんも割と多いと思われますが、Node.js くらいはなんとか自前で用意してください。
今回のゴール
上述の「モダンな開発手法」と言うのは、具体的には以下の通りです。
- Vue.js (フロントエンドフレームワーク)
- TypeScript (静的型付け・クラスベースの開発言語)
- Prettier (コードフォーマッタ)
- ESLint (静的コード検証)
- Sass / SCSS (CSSプリプロセッサ)
- Pug (HTMLプリプロセッサ)
- Jest (単体テストツール)
- Babel (トランスパイラ)
- Webpack (モジュールバンドラ)
これらを利用して kintone カスタマイズの開発を便利に進め、かつ高品質な開発成果を出せるような環境を構築するのがこの記事の目的です。
フロントエンド界隈でバリバリやってる人たちにとっては今更そんな話?と言うレベルかも知れませんが。
それぞれがどのようなものかと言うのは省くか最低限の説明に留めます。
他所様に素晴らしい記事がたくさんありますので。
記事分量が多くなりそうなので、回数を分けて書いていきたいと思います。
今回は
-
Vue CLIをインストール -
Vue CLIでプロジェクトを作る -
Pugをインストール - デフォルトのコンテンツを
Pugで書き直してみる
までを説明します。
この記事ではまだ kintone 関係ないですね。
(1) 環境構築編
Vue CLI をインストールする
上記のツール類を 1 つ 1 つ準備していくのは大変面倒なので、コマンド一発でよしなにしてくれる Vue CLI を利用します。
執筆時点の最新バージョンは Vue CLI 4.0.5 です。
少し前までは 3.x でしたが、今のところ大きな違いは実感していません。
インストールは公式で説明されている手順通りにやるだけです。
ターミナル(Windows の人ならコマンドプロンプトなり PowerShell なり Git Bash なり)で作業します。
% yarn global add @vue/cli
正しくインストールされたかどうかは以下のコマンドで確認できます。
% vue --version
@vue/cli 4.0.5
正しく 4.0.5 がインストールされました。
Vue プロジェクトを作成する
これも公式の説明通りです。
Vue UI はちゃんと使えば便利なのかも知れませんがコマンドで事足りるしなーとは思っています。
% vue create (プロジェクト名)
言わずもがなですが、カレントディレクトリにプロジェクトが作成されます。
今回は kintone-vue-ts と言うプロジェクトを作ることにしましょう。
なお、プロジェクト名には大文字を使う事はできません。単語区切りはハイフンかアンダースコアを用いれば良いでしょう。
% vue create kintone-vue-ts
ここからウィザード形式でいろいろ訊かれていきます。
以下では筆者がよく使う設定で進めますが、組織やチームの方針で定めがあればそれに従うべきです。
ソロ活動ならお好みで。
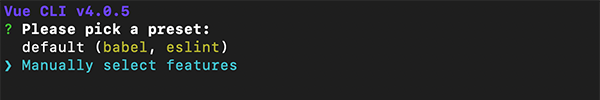
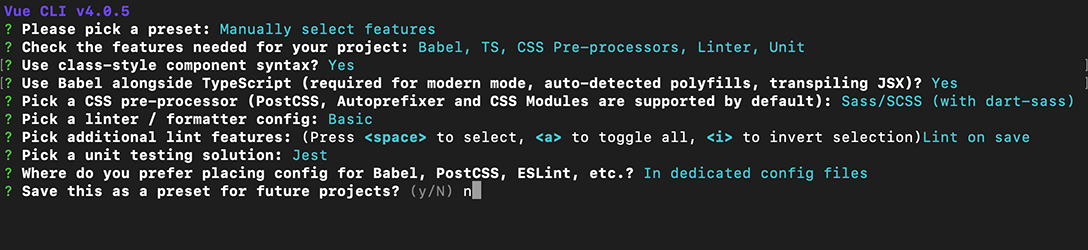
Please pick a preset:
プリセットに沿ってプロジェクトを作るか、アラカルト的に機能を選んでいくかを選択します。
Manually select features を選択して(下キーでフォーカスを移動して) Enter します。

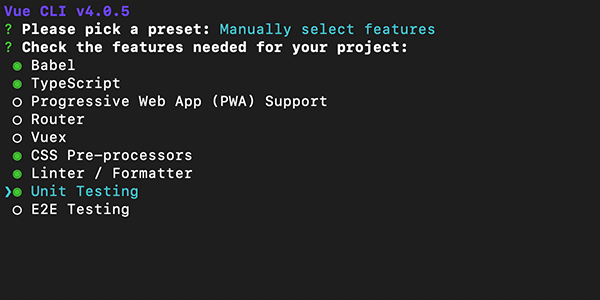
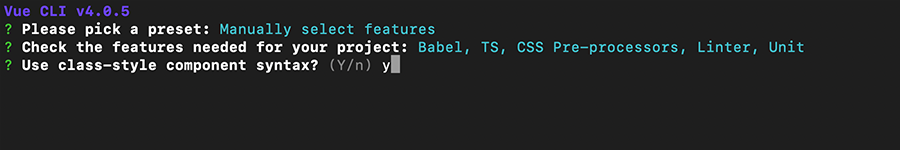
Check the features needed for your project:
利用する機能を選択します。
下キーでカーソルを移動させ、スペースでオン/オフを切り替えられます。(緑がオン)
今回は
- Babel
- TypeScript
- CSS Pre-processors
- Linter / Formatter
- Unit Testing
Use class-style component syntax?
TypeScript でクラス形式の記法を使用するかどうかの選択です。
Y として次に進みます。

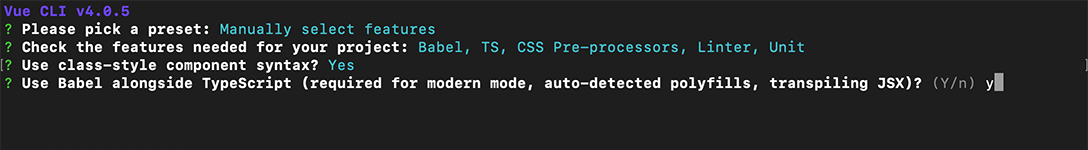
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)?
TypeScript はそれ自体に JavaScript へのコンパイラが含まれていますが、Babel でトランスパイルを担当させるかどうかを選択します。
Y として次に進みます。

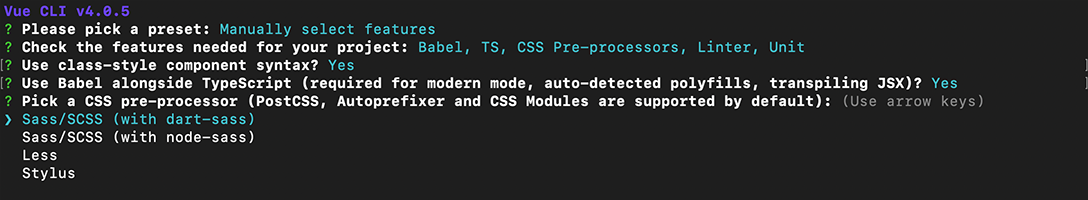
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
CSS プリプロセッサとして何を使用するかの選択です。
初期値の Sass/SCSS (with dart-sass) のまま次に進みます。

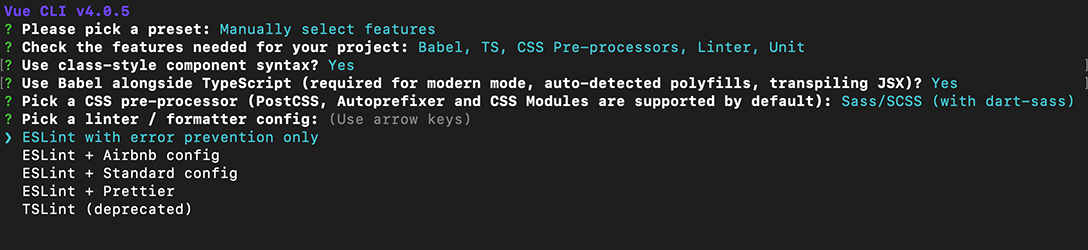
Pick a linter / formatter config:
コードの静的解析とフォーマッタとして何を使用するかの選択です。
ここでは初期値の ESLint with error prevention only のまま次に進みますが、ここは地味に組織やチームの方針が影響するところかと思います。

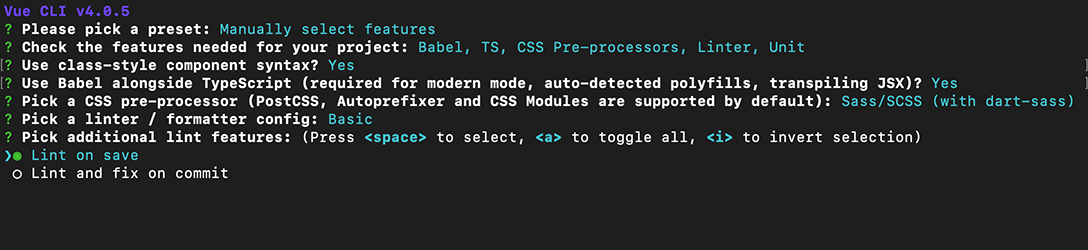
Pick additional lint features:
自動的なコードの静的解析・フォーマット処理をどのタイミングでやるかの選択です。
最初の選択は保存時に実行、2 つ目の選択肢はコミット時に実行です。
保存時の自動補正はして欲しいがコミット時にコードをいじられるのは嫌なので、(初期値の)1 つ目だけにチェックを入れた状態で次に進みます。

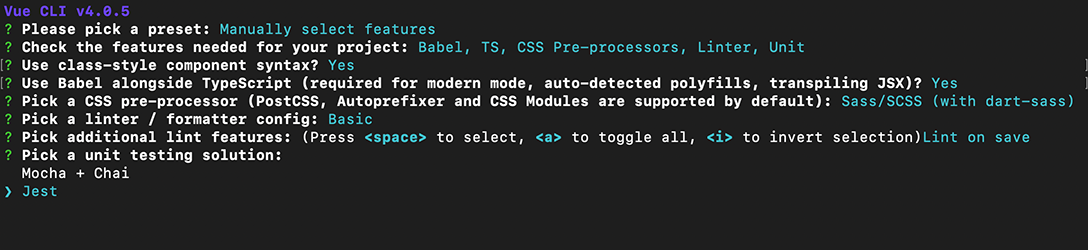
Pick a unit testing solution:
単体テストツールとして何を使用するかの選択です。
Jest を選択して次に進みます。

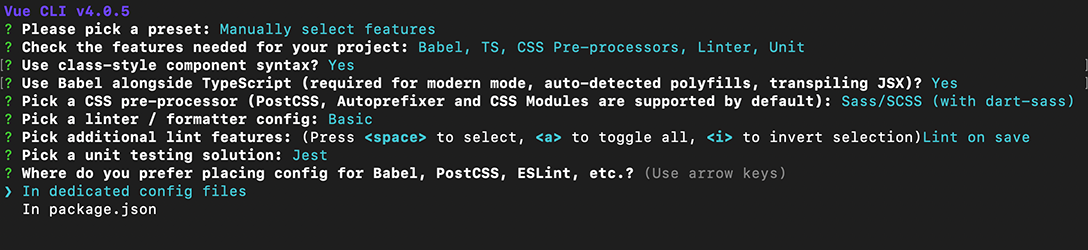
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
Babel や ESLint などの設定を package.json に持たせるか、個別の設定ファイルとして持たせるかの選択です。
package.json に設定を記述していくとぐちゃぐちゃのスパゲティになるのは目に見えているので初期値の In dedicated config files を選択したまま次に進みます。

Save this as a preset for future projects?
今回作成した一連の設定をプリセットとして保存するかどうかの選択です。
今回は N として保存せずに進めますが、同じ設定でプロジェクトを開始する事が見込まれるなら分かりやすい名前をつけて保存しても良いでしょう。

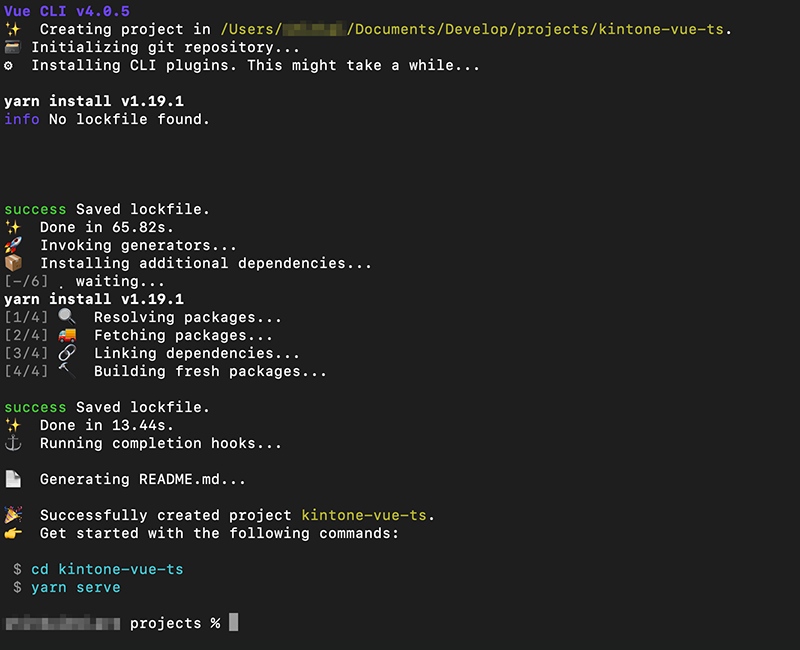
選択はこれで終了です。
設定に応じて関連ライブラリ等がまとめてインストールされ、初期設定まで勝手にやってくれます。便利ですね!

プロジェクトを実行してみる
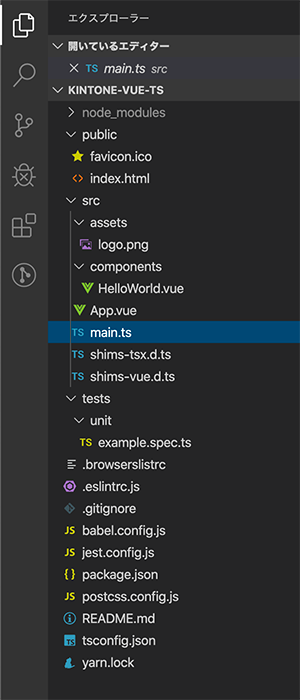
カレントディレクトリの下に、今作成したプロジェクト kintone-vue-ts のフォルダができています。
これを VS Code で開いてみます。

この状態で、既に動作確認ができます。
VS Code 上で新しいターミナルを開いて、以下のようにしてみましょう。
% yarn serve
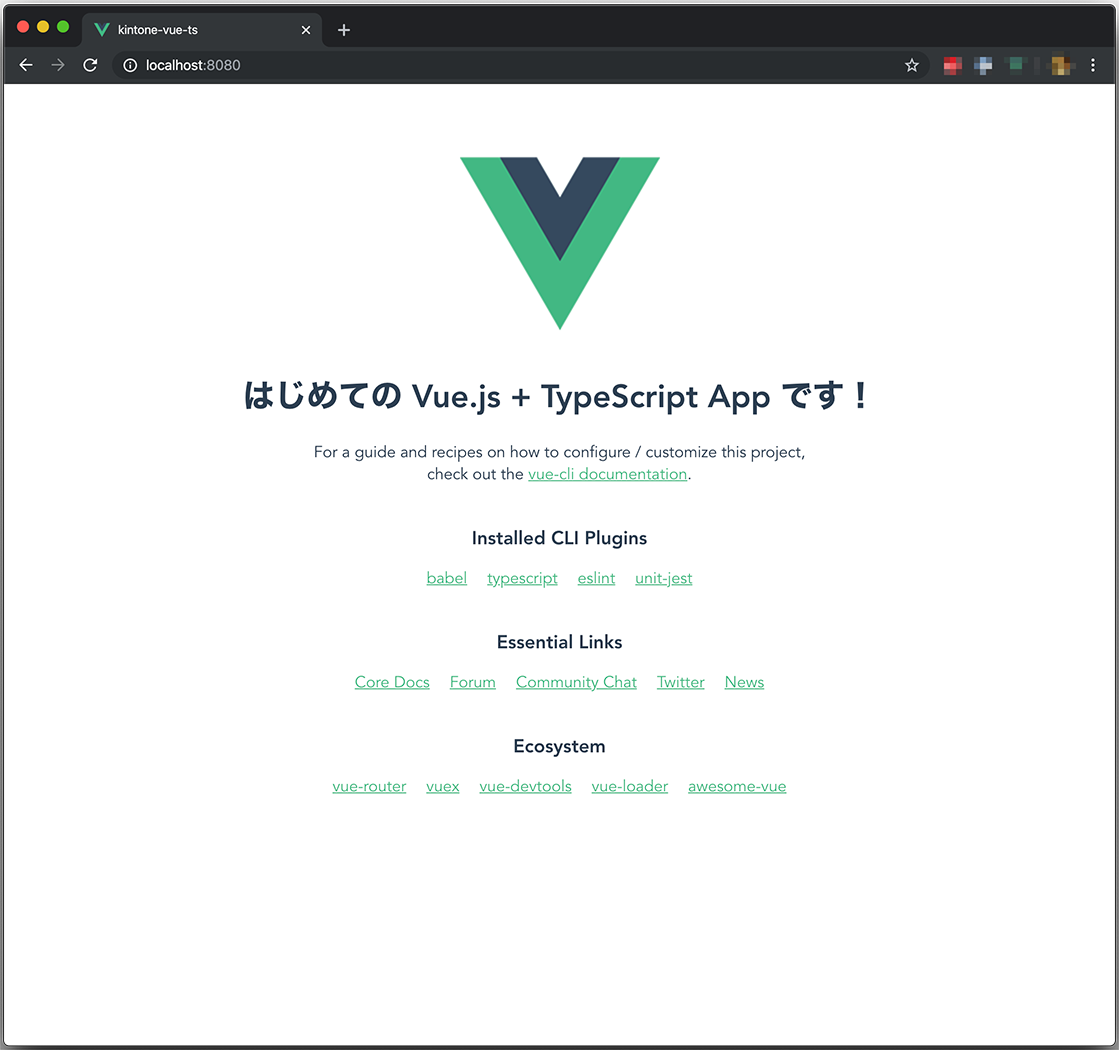
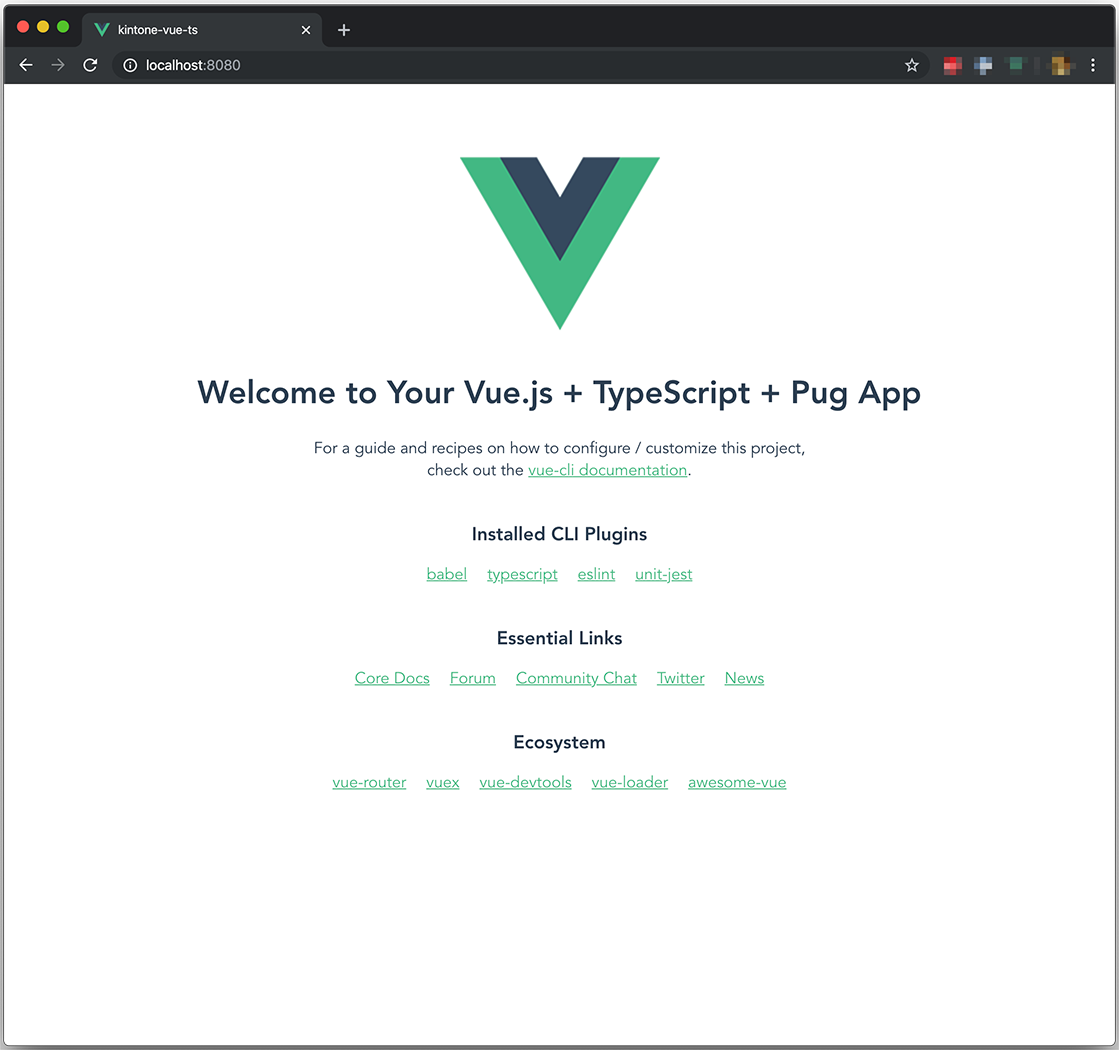
ブラウザで http://localhost:8080/ を開くとビルドされた内容が確認できます。

また、この状態ではソースの変更にリアルタイムに追従してコンテンツがリフレッシュされます。
試しに App.vue の4行目の HelloWorld に渡している msg 属性の値を、
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="はじめての Vue.js + TypeScript App です!"/>
</div>
</template>
ブラウザが自動的にリロードされて変更点が反映されます。すごいですね!
プロジェクトを紐解く
いろいろファイルが作成されていますが、触っていくのは基本的に src フォルダの中のファイルが中心です。
(そのほかのファイルは必要に応じて触れていきます)
エントリポイントになるファイルが main.ts です。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
同じフォルダの App.vue と言うファイルをインポートして、レンダリングしたものを #app と言う要素にマウントしますぜ、と言う記述です。
次にその App.vue を見てみます。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js + TypeScript App"/>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import HelloWorld from './components/HelloWorld.vue';
@Component({
components: {
HelloWorld,
},
})
export default class App extends Vue {}
</script>
<style lang="scss">
# app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
コードの細かい解説はしませんが、1 つの .vue ファイル内に見慣れた HTML ソースと TypeScript のスクリプトと CSS が混在して 1 つの コンポーネント を構成しているのが分かると思います。
また、ソース中程では ./components/HelloWorld.vue と言うファイルをインポートしているのも確認できます。
インポートした HelloWorld コンポーネントは HTML の 4 行目で msg と言う属性を渡しつつ使用されています。
Vue.js ではこんな風に構成要素をコンポーネントとして分割して独立性を高めた形で実装していきます。
Pug を導入する
HTML を簡単に書くためのプリプロセッサである Pug を導入します。
Vue CLI のプラグインとして導入するのが簡単です。
% vue add pug
最終的に以下のように出れば OK です。
📦 Installing vue-cli-plugin-pug...
yarn add v1.19.1
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Saved lockfile.
success Saved 31 new dependencies.
info Direct dependencies
└─ vue-cli-plugin-pug@1.0.7
info All dependencies
(中略)
✨ Done in 15.92s.
✔ Successfully installed plugin: vue-cli-plugin-pug
この後に
ERROR Error: Plugin vue-cli-plugin-pug does not have a generator.
と出ることもあるかもですが、とりあえずインストール自体はできているので大丈夫です。
それでは、App.vue の HTML 部分を Pug で書き直してみましょう。
変更前のコードはこうですが、
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js + TypeScript App"/>
</div>
</template>
Pug で書き換えるとこうなります。
<template lang="pug">
#app
img(alt="Vue logo" src="./assets/logo.png")
HelloWorld(msg="Welcome to Your Vue.js + TypeScript App")
</template>
template タグに対して属性 lang="pug" と書くことで、 Pug による記述であることを明示します。
ざっくり Pug の記法を説明すると、
- タグは <> で囲わずにそのまま書く
- タグの階層構造はインデントで記述する
-
divは省略できる -
id="hoge"は#hogeと記述する -
class="fuga"は.fugaと記述する - クラスが複数ある場合(
class="fuga piyo")は.fuga.piyoと記述する - 属性はカッコで囲って記述する
- 終了タグは不要
と言う感じです。
この程度の短いコードだと Pug の導入効果は今ひとつ実感しづらいですが、数 10 行とか 100 行レベルのコードになると特に終了タグが不要と言う特性が格段に効いて来ます。
次回は
とりあえず今回は下準備と言う事でここまで。kintone の話ほんと全然出て来ませんでしたすみません。
次回はいよいよこう言うモダンな開発環境をどう kintone にはめていくかをお話ししたいと思います。