はじめに
皆さん、テレワークやってますか?
うちはノート PC と WiMax 支給だからどこでだって仕事できるぜ。昼間は優雅にオサレなカフェで、夜は落ち着いた行きつけの隠れ家的なバーでブランデーを片手にバリバリコード書いてるぜ。と言う貴族みたいな人もおられるかも知れませんが、自宅の PC から VPN で職場のネットワークに繋いで RDP でうにゃうにゃとか、VDI 環境があってそこに繋いでどうこうとか、そう言うスタイルでお仕事されている方も多いのではないかと思います。
こう言うパターンだと、
- ローカル PC に VPN 環境をセットアップ
- VPN で社内に接続
- RDP クライアントで社用 PC に接続
- エディタで開発
と言う形になるかと思います。
RDP による画面転送での作業は社内にいて PC の前に座って作業するのとほぼ同様の形態となりますが、画面表示の遅延、キーボード・マウス操作のもたつきなど、ネットワーク環境に由来するレスポンスの悪さは如何ともし難いものがあります。
そこで出て来るのがみんな大好き VS Code 。
VS Code には Remote Development と言う機能とそのサブ機能の Remote SSH と言うものあり、ネットワークの向こう側にあるリソースに対して自宅などローカル PC 側から SSH 接続することで直接編集・開発が行えます。(すごくざっくりした説明です。ちゃんと解説している記事はたくさん見つかるのでもっと詳しく知りたい方は 参考 にあるリンクを確認してみて下さい。)
今回は、これを駆使して、リモート開発のし辛さをどうにかしようと言う話題です。
この記事で対象にする環境
- ローカル PC(自宅 PC など。接続する方)は macOS
- ローカル PC から社内ネットワークには VPN でアクセス
- リモート PC(接続される方) は Windows 10
Remote Development には Remote WSL と言うサブ機能があって、ローカル PC が Windows でローカルにインストールした WSL 環境に接続するのであればこれを利用する方がすんなり行きます。そしてそのやり方で解説している記事もたくさんあります。
しかしながら、接続したい相手はローカルの WSL 環境ではなく別な PC なので(そもそも Remote WSL は macOS では動作しない)、違うアプローチを取らざるを得ません。
この記事ではそこらへんを解説していきます。
なお、ローカル PC については macOS であろうが Windows であろうが特に手順に変わりはありません。
Remote Development 環境を作る
大まかな手順
- リモート PC (接続される方)に OpenSSH サーバをセットアップする
- リモート PC に WSL および Ubuntu をセットアップする
- ローカル PC(接続する方) の VS Code に Remote Development 拡張機能をインストールする
- リモート PC に Remote SSH で接続して開発する
リモート PC に OpenSSH サーバをセットアップする
まずはリモート PC(社内 PC など、リモート接続される方)に対する作業です。
社内で作業するか、社外からなら従来通り VPN → RDP で作業します。
(もちろん接続したい PC がグローバル IP を持っているなら直接繋いでも良いわけですが)
詳しい手順は別な記事で解説しています。
Windows 10 に OpenSSH サーバをインストールする
→ この時点で SSH 接続した状態のシェルは コマンドプロンプト です。
リモート PC に WSL および Ubuntu をセットアップする
今更説明するまでもないかも知れませんが、 WSL(Windows Subsystem for Linux) とは、Linux のシステムコールを Windows 上でネイティブ実行するための互換レイヤー機能で、 Windows 10 1709 以降のバージョンで標準搭載されています。
なお、最新の 2004 では仮想化環境ベースとなる WSL2 が搭載されています。
今回の目的である VS Code の Remote Development (Remote SSH)機能は、接続先サーバのシェルが bash、zsh など Unix シェルである必要があります。
しかしながら、上述通り Windows 標準のシェルはコマンドプロンプトであるため、このままでは Remote Development 機能が使えません。
そのため、リモート接続時のデフォルトシェルを Unix シェルにしてやる必要があります。
それを実現するために WSL が必要となるわけです。
WSL のセットアップ
具体的な手順は以下の記事に詳しいです。
【WSL 入門】第 1 回 Windows 10 標準 Linux 環境 WSL を始めよう
参考記事の中ほどあたりからの解説にある通りです。
ざっくり言えば、「コントロールパネル」→「プログラム」→「Windows の機能の有効化または無効化」とクリックし、ウィンドウの後半の「Windows Subsystem for Linux」にチェックを入れて「OK」をクリックすると言う手順です。
再起動が要求されたら再起動して下さい。
Ubuntu 18.04 LTS のセットアップ
WSL で動作する Linux ディストリビューションは Microsoft Store で入手できます。
現時点で、無料のものとして
- Ubuntu
- Debian
- SUSE Linux
- OpenSUSE
- Alpine
等が用意されています。
今回はこれらのうち Ubuntu を選択します。
入手可能なバージョンはいくつかあり、WSL 1 で動作するものでバージョンが新しいのは Ubuntu 18.04 LTS となるので、これをインストールしましょう。
WSL 2 環境(Windows 10 バージョン 2004 環境)なら最新の Ubuntu 20.04 LTS を使えば良いのではないかと思います。
Windows のスタートメニューから Microsoft Store アプリを起動し、右上の検索で「Ubuntu」と検索すれば候補が表示されます。
検索結果から Ubuntu 18.04 LTS をクリックし(他のものを選ばないよう要注意)、「入手」をクリックします。
途中で失敗する事もあるかもですが、そこはなんとかして下さいとしか。
インストールが終わったら、Ubuntu を起動します。
Windows のスタートメニューに Ubuntu 18.04 LTS が出ているはずなので、これをクリックすると起動します。
初回起動にはしばらく掛かります。
Ubuntu のコンソールが立ち上がったら、最初にユーザーの作成を求められますので、指示に従います。
ユーザー名にはアルファベットと数字しか使えません。
その上、ここで作成するユーザーは今回のように VS Code から接続するだけしかやらないのであれば特にこのあと意識しなくなります。
正しくユーザーの作成が終われば、 Ubuntu のコンソールは exit で終了して OK です。

次に、コマンドプロンプトを立ち上げ、以下のように実行します。
where bash
これで以下のような結果が返って来れば OK。
C:\Windows\System32\bash.exe
ここまで来るとコマンドプロンプトで bash と実行すれば WSL(Ubuntu) の bash 環境を使えるようになります。
SSH 接続時のデフォルトシェルを bash に切り替える
bash のセットアップができたので、SSH 接続時のデフォルトシェルを bash に切り替えます。
PowerShell を 管理者モード で起動し、以下のように実行します。
改行を入れずに 1 行で実行して下さい。
New-ItemProperty -Path "HKLM:\SOFTWARE\OpenSSH" -Name DefaultShell -Value "C:\Windows\System32\bash.exe" -PropertyType String -Force
以下のような返却があれば OK。
DefaultShell : C:\Windows\System32\bash.exe
PSPath : Microsoft.PowerShell.Core\Registry::HKEY_LOCAL_MACHINE\SOFTWARE\OpenSSH
PSParentPath : Microsoft.PowerShell.Core\Registry::HKEY_LOCAL_MACHINE\SOFTWARE
PSChildName : OpenSSH
PSDrive : HKLM
PSProvider : Microsoft.PowerShell.Core\Registry
SSH 接続確認
この状態で、PC に SSH ログインした際にシェルが bash になるか確認しましょう。
PuTTY や Tera Term で、localhost:22 に接続します。(コマンドプロンプトで ssh localhost でも良いです)
この際のユーザー名とパスワードは、 Windows の実ユーザー名(C:¥Users¥???? の ???? の部分)と そのユーザーで Windows にログインするときのパスワード です。
先ほど Ubuntu 起動時に作成したユーザーとパスワードではありません。
正しくログインが行えたら、以下のコマンドを実行しましょう。
cat /etc/os-release
以下のように返却されれば OK です。
NAME="Ubuntu"
VERSION="18.04.4 LTS (Bionic Beaver)"
ID=ubuntu
ID_LIKE=debian
PRETTY_NAME="Ubuntu 18.04.4 LTS"
VERSION_ID="18.04"
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
VERSION_CODENAME=bionic
UBUNTU_CODENAME=bionic
これで、サーバー側(リモート接続される方)の作業は完了です。
ローカル PC の VS Code に Remote Development 拡張機能をインストールする
ここからはクライアント(リモート接続する側=自宅 PC など)の作業です。
前提として、当該 PC に VPN の設定が終わっており、 VPN 経由で社内リソースにアクセスできる状況である事が必要です。
(もちろんリモート PC がグローバル IP 以下略)
VS Code の拡張機能で Remote Development と検索し、検索結果から「インストール」を行います。
今回の要件だけなら Remote - SSH のみのインストールでも構いません。

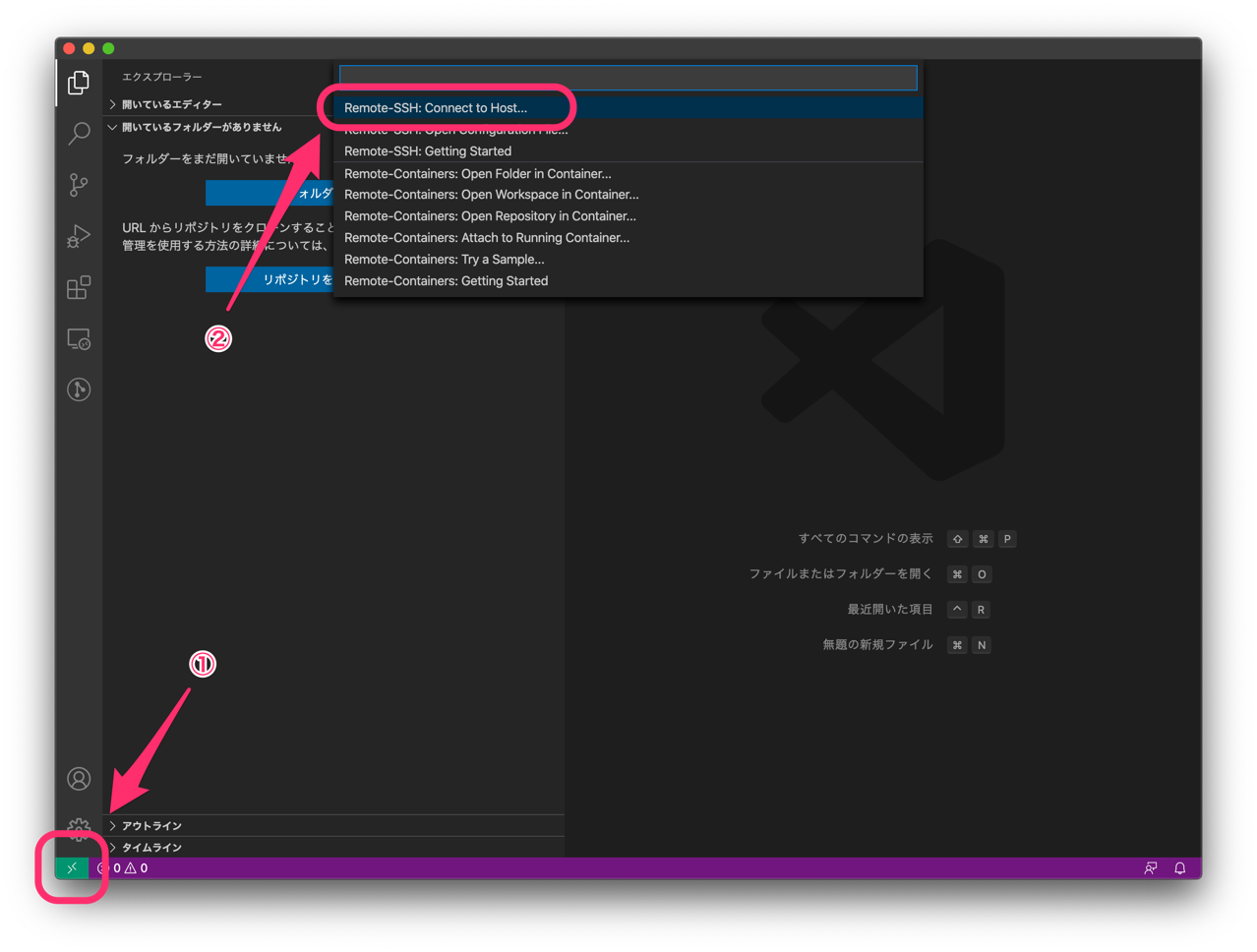
拡張機能をインストールするとウィンドウ左下に >< と言う感じのアイコンが表示されるので、これをクリックするとRemote SSH の設定メニューが出ます。
リストから Remote-SSH: Connect to Host... をクリック、次いで Add New SSH Host... をクリックします。

SSH の接続コマンドが要求されますので、
ssh (ユーザー名)@(接続先ホスト)
その後設定をどこに保存するか訊かれます。初期値のままでも良いでしょうし、好きなところに保存するでも良いでしょう。
ちなみに SSH の設定ファイルについては以下が詳しいです。
~/.ssh/config について
この手順で リモートエクスプローラー のリストの中に項目が追加されました。

これで準備は一通り完了です。
リモート PC に Remote SSH で接続して開発する
では、いざリモート PC に接続してみましょう。
リモートエクスプローラーのリストから接続したい項目を右クリックして、Connect To Host in New Window をクリックします。(Current でも良い)
パスワードの入力が求められるので入力。
Select the platform of the remote host ******** と求められたら、リストから Linux を選択。

初回接続時はこの後しばらく待たされます。
このタイミングでリモート PC 側では VS Code Server がセットアップされています。

接続が完了すると、リモートエクスプローラーでは緑のチェックマークが付きます。

あとはエクスプローラー(ファイルのアイコン)を開き、フォルダーを開く をクリックしてリモート PC 側のしかるべきフォルダを開けば OK です。
Windows の C ドライブは WSL 上では /mnt/c にマウントされています。

これでお家にいながらおシゴト場の PC のファイルを直接編集できます。お疲れ様でした。
あとがき
と言うわけで、ローカル PC から Windows 10 環境のリモート PC に SSH で接続して VS Code で開発を進める手順について説明しました。
この手順のキモとなるのはリモート PC のデフォルトシェルを bash に切り替える部分で、それを WSL のインストールで実現している部分です。
他の部分はもっと参考になる記事がいっぱいありますのでね。
時節柄おシゴト場のネットワークに VPN でリモート接続して開発をしたいが、私用 PC に業務データを置くことは禁止、と言うポリシーを敷いている組織はそれなりにあるかと思います。
この方法であればローカル側には業務データは残らないので、安心しておシゴトに取り組むことができるでしょう。
同じような環境で困っている方の助けになれば幸いです。
と言うわけで、どちら様も良き VS Code ライフを!
参考
VS Code Remote Development
Visual Studio Code 1.35 安定版リリース。リモート開発を可能にする「Remote Development」拡張機能が利用可能に
Visual Studio Code Remote Development のメモ
VSCode の Remote Development を使ってみる
