概要
Visual Studio Code 1.35より正式に利用できるようになったRemote Developmentのセットアップとリモート(WSL、Dockerコンテナ、AWSのEC2)へ接続する方法を確認した時のメモです。
また、リモート開発の感触を確かめるため、リモート側にPythonをインストールしVS Codeでサンプルコードを書いて実行するというところまでやってみました。
環境
- Windows 10 Professional 1903
- Visual Studio Code 1.35.1 (system setup)
- Remote Development Extension Pack 0.15.0
参考
- [VS Code Remote Development] (https://code.visualstudio.com/docs/remote/remote-overview)
- [Remote Development Tips and Tricks] (https://code.visualstudio.com/docs/remote/troubleshooting#_installing-a-supported-ssh-client)
Remote Development
インストール
マーケットプレースからRemote Development Extension Packを検索してインストールします。これをインストールするとRemote - WSL、Remote - Containers、Remote - SSHなどがインストールされます。

インストールが終わると、サイドバーにRemote-SSHのアイコンと、ステータスバーの左端に図のRemote Developmentのアイコンが追加されます。

Remote WSL
Remote WSLを利用してWSL(Windows Subsystem for Linux)にインストールしたUbuntu 18.04に接続します。
Ubuntu 18.04の準備
Microsoft storeからUbuntu 18.04をインストールします。
$ cat /etc/os-release
NAME="Ubuntu"
VERSION="18.04.2 LTS (Bionic Beaver)"
ID=ubuntu
ID_LIKE=debian
PRETTY_NAME="Ubuntu 18.04.2 LTS"
VERSION_ID="18.04"
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
VERSION_CODENAME=bionic
UBUNTU_CODENAME=bionic
Ubuntu 18.04をインストールした後に、WSLのUbuntu環境を日本語化するを参考に日本語化します。
Pythonのインストール
Python3はすでにインストールされている状態でした。
$ python3 --version
Python 3.6.8
pipはインストールされていなかったので下記のコマンドでインストールしました。
$ sudo apt install python3-pip
$ sudo -H pip3 install --upgrade pip
$ pip --version
pip 19.1.1 from /usr/local/lib/python3.6/dist-packages/pip (python 3.6)
接続する
ステータスバーのRemote Developmentアイコンをクリックするか、Ctrl + Shift + Pから"remote-wsl"と入力し、Remote-WSL: New Windowを選択します。
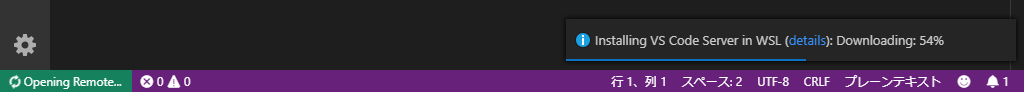
新しいVS Codeが立ち上がり、接続が開始されるとUbuntuにVS Codeの拡張機能がインストールされます。

接続が完了するとステータスバーの表記が><から>< WSLに変わります。

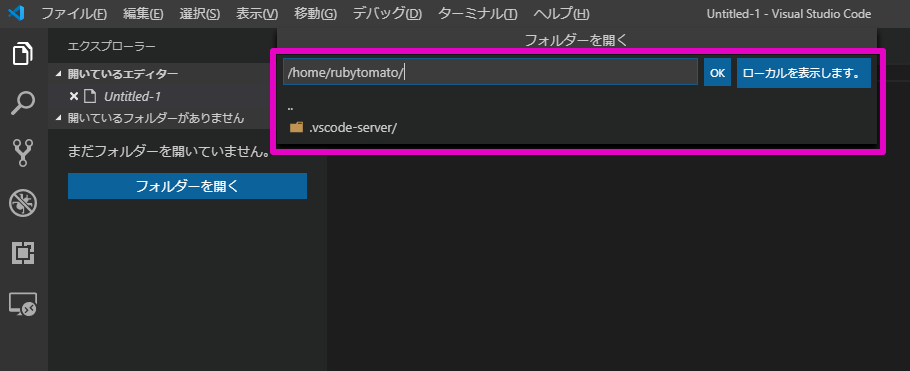
エクスプローラで"フォルダーを開く"
"フォルダーを開く"をクリックするとUbuntuのディレクトリが表示されます。デフォルトでユーザーのホームディレクトリが選択候補に表示されていますが、階層を移動して別のディレクトリを開くこともできます。ここではそのままOKボタンを押してユーザーホームディレクトリを開きました。

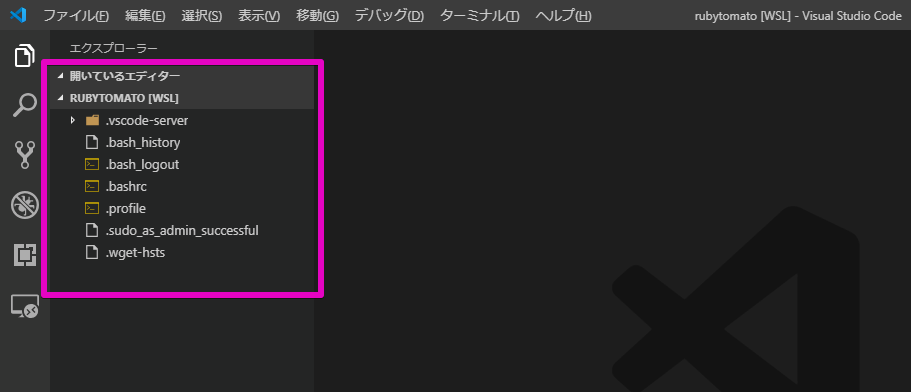
ユーザのホームディレクトリを開いた状態です。ちなみにWSLのコンソールからファイルやディレクトリを変更(作成や削除)すると、それが即座にVS Codeの表示に反映されます。

拡張機能
Ubuntu上でPythonのコードを書くためにPythonの拡張機能のインストールしてみます。
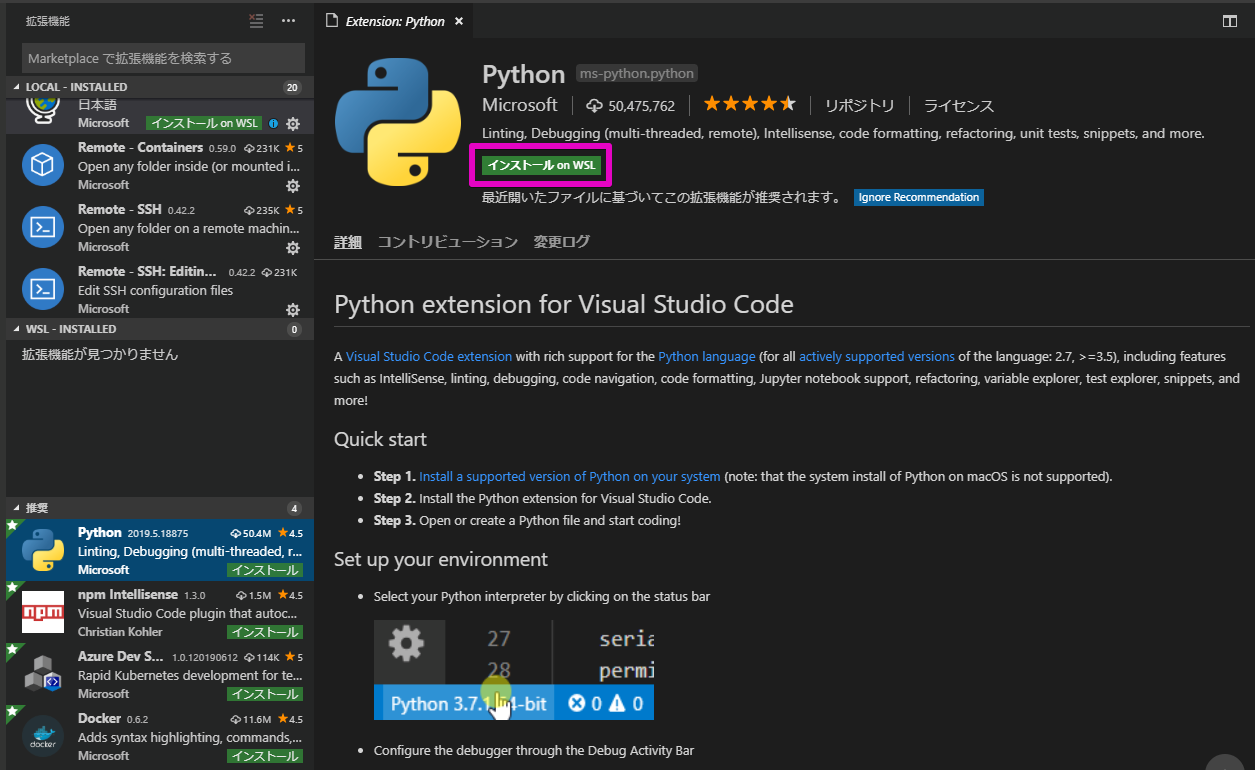
Pythonの拡張機能をインストール
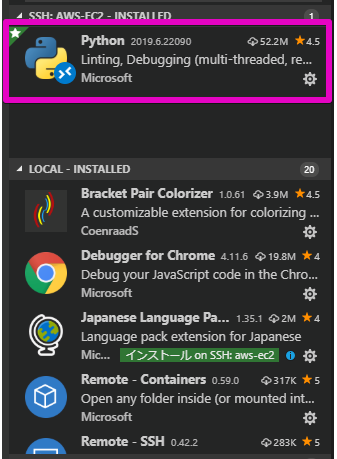
WSLに接続しているVS CodeでPythonの拡張機能をインストールすると、図のようにインストール先がWSL(インストール on WSL)になります。(必ずしもWSLにインストールされるわけではなく、拡張機能によってインストールできる先が決まっているようです)

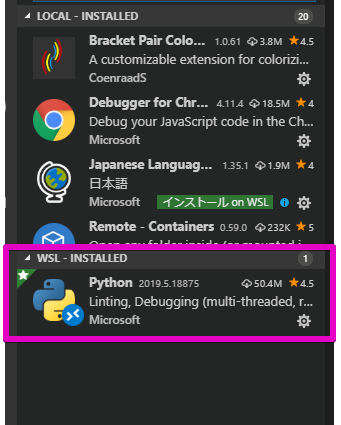
サイドバーを見るとインストール先がLocalとRemote(WSL, Container, SSH)で分かれており、Pythonの拡張機能はWSLにインストールされたことが分かります。もしLocal(Windows)上でもPythonのプログラムを書くときは、別途Localへもインストールする必要があります。

pylintのインストール
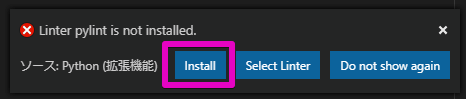
拡張子がpyというファイルを作成しエディタ画面で開くと、Linterが1つもインストールされていない場合、ダイアログウィンドウが表示されLinterをインストールするか選択する画面が表示されます。

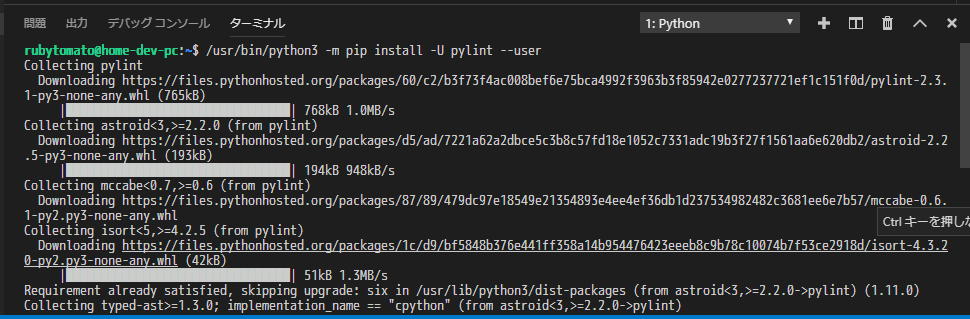
Installボタンを押してインストールするとpipコマンドでpylintのインストールが始まり、その経過がVS Codeのターミナルで確認できます。

WSLのコンソールでパッケージを確認すると、このようにpylintがインストールされたことが分かります。
$ pip show pylint
Name: pylint
Version: 2.3.1
Summary: python code static checker
Home-page: https://github.com/PyCQA/pylint
Author: Python Code Quality Authority
Author-email: code-quality@python.org
License: GPL
Location: /home/rubytomato/.local/lib/python3.6/site-packages
Requires: isort, mccabe, astroid
Required-by:
サンプルコード
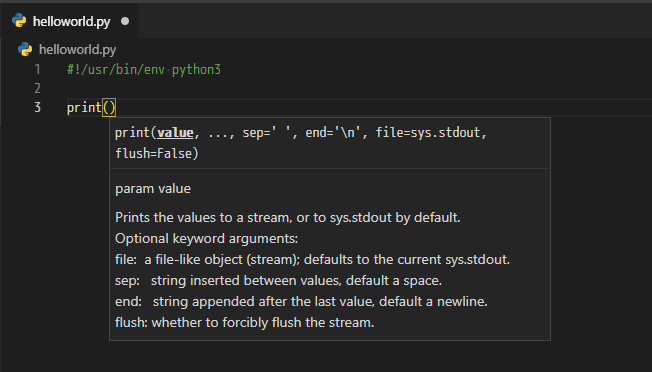
helloworld.pyというファイルを作成し、"Hello World!"を表示するコードを書いて実行してみます。
コードを書くときは図のようにコードアシストが機能します。

サンプルコードを実行するには、マウスを右クリックしてメニューからRun Python File in TerminalかCtrl + Shift + Pから"Python: Run Python File in Terminal"を選択します。
# !/usr/bin/env python3
from datetime import datetime
print("Hello World!")
print(datetime.now().strftime("%Y-%m-%d (%a) %H:%M:%S"))
Remote Containers
Remote Containersを利用してDocker Desktop for WindowsとUbuntuオフィシャルイメージで作成したUbuntuコンテナに接続します。
起動済みのコンテナに接続するという方法の他に、Dockerfileやdocker-compose.ymlからコンテナを作成して接続するという方法もあるようですが、今回は試していません。
Ubuntuコンテナの準備
オフィシャルイメージのバージョン18.10を利用しました。
PS> docker image pull ubuntu:18.10
PS> docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
ubuntu 18.10 6f73120de66c 10 days ago 67.3MB
docker4w/nsenter-dockerd latest 2f1c802f322f 8 months ago 187kB
コンテナを起動します。
PS> docker run --name my-ubuntu -it ubuntu:18.10 bash
root@e12e8ae607ee:/# cat /etc/os-release
NAME="Ubuntu"
VERSION="18.10 (Cosmic Cuttlefish)"
ID=ubuntu
ID_LIKE=debian
PRETTY_NAME="Ubuntu 18.10"
VERSION_ID="18.10"
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
VERSION_CODENAME=cosmic
UBUNTU_CODENAME=cosmic
初期設定として、パッケージの更新と以下のコマンドを続けて実行しました。
root@e12e8ae607ee:/# apt update
root@e12e8ae607ee:/# apt upgrade -y
日本語化パックのインストール
root@e12e8ae607ee:/# apt install -y language-pack-ja
vimのインストール
root@e12e8ae607ee:/# apt install -y vim
LANGの設定
root@e12e8ae607ee:/# export LANG=ja_JP.UTF-8
.bashrcの編集
LANG=ja_JP.utf8
export LANG
タイムゾーンの設定
root@e12e8ae607ee:/# apt install -y tzdata
Pythonのインストール
下記のコマンドでPythonとpipをインストールしました。
root@e12e8ae607ee:/# apt install -y python3
root@e12e8ae607ee:/# apt install -y python3-pip
root@e12e8ae607ee:/# pip3 install --upgrade pip
root@e12e8ae607ee:/# pip --version
pip 19.1.1 from /usr/local/lib/python3.6/dist-packages/pip (python 3.6)
pylintのインストール
root@e12e8ae607ee:/# pip install pylint
root@e12e8ae607ee:/# pylint --version
pylint 2.3.1
astroid 2.2.5
Python 3.6.8 (default, Apr 9 2019, 04:59:38)
[GCC 8.3.0]
接続する
ステータスバーのRemote Developmentアイコンをクリックするか、Ctrl + Shift + Pから"remote-wsl"と入力し、Remote-Containers: Attach to Running Container...を選択します。
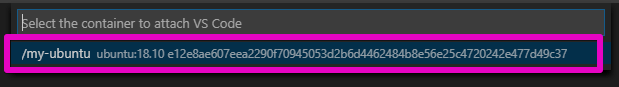
アタッチできるコンテナが自動的に表示されるので接続したいコンテナを選択します。

新しいVS Codeが立ち上がり、接続が開始されるとコンテナにVS Codeの拡張機能がインストールされます。

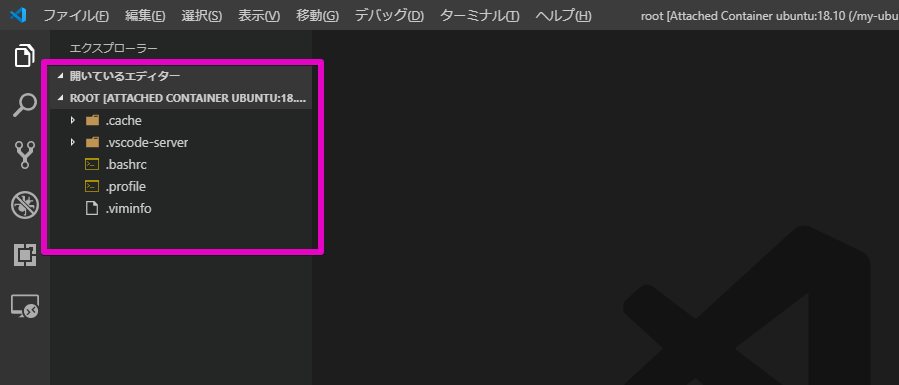
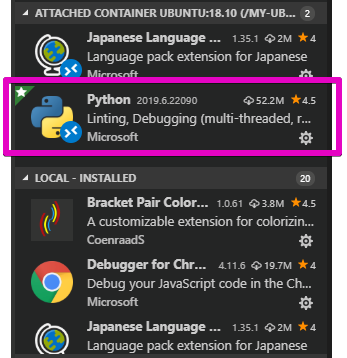
接続が完了するとステータスバーの表記が><から>< Attached Container ubuntu:18.10 (/my-ubuntu)に変わります。

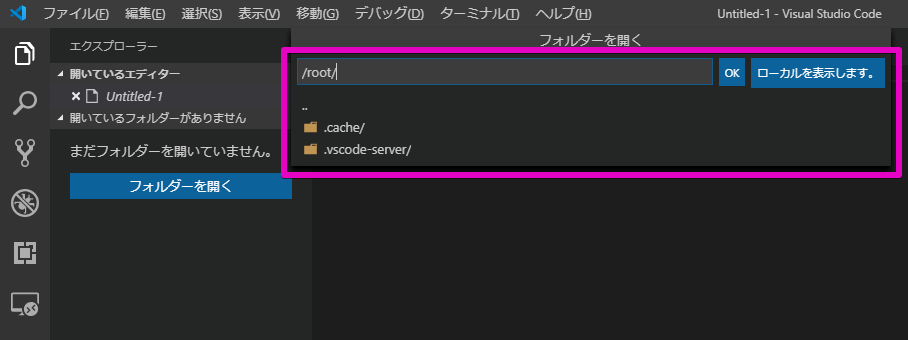
エクスプローラで"フォルダーを開く"
拡張機能
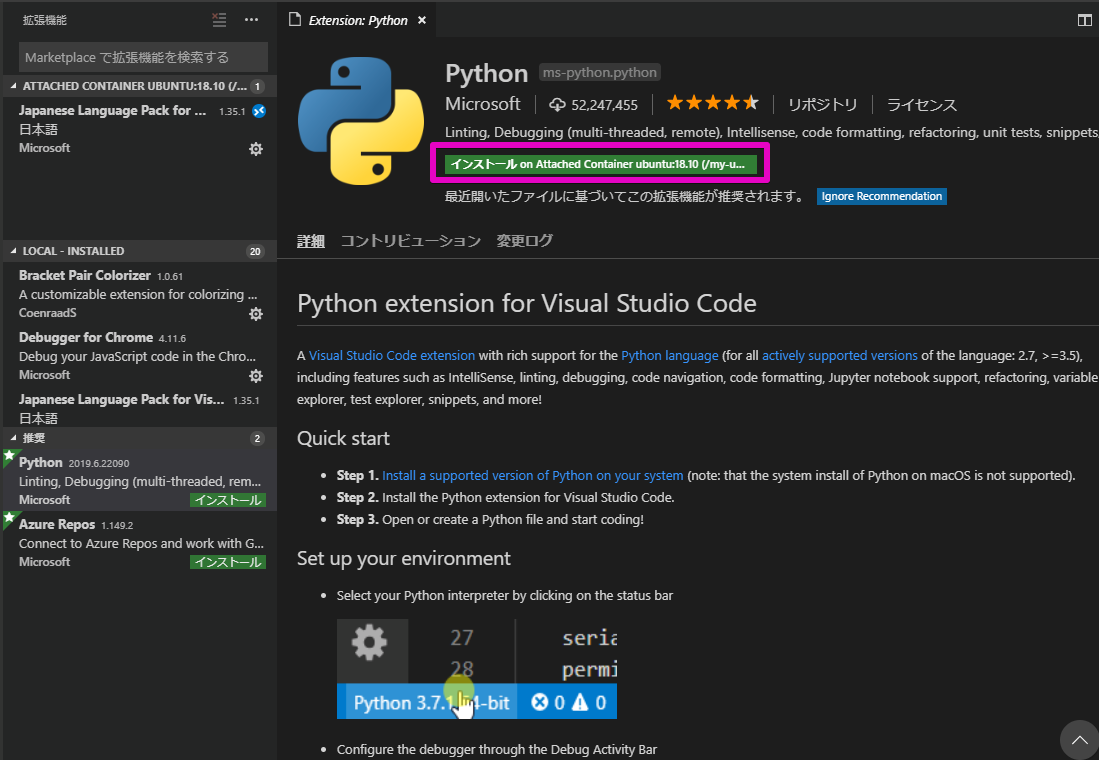
コンテナ上でPythonのコードを書くためにPythonの拡張機能のインストールしてみます。以下Remote WSLと同じ操作になりますので説明は省略します。
Pythonの拡張機能をインストール
サンプルコード
helloworld.pyというファイルを作成し、"Hello World!"を表示するコードを書いて実行してみます。事前にpylintをインストールしているのでVS Code上でインストールするか確認されることはありません。
# !/usr/bin/env python3
from datetime import datetime
print("Hello World!")
print(datetime.now().strftime("%Y-%m-%d (%a) %H:%M:%S"))
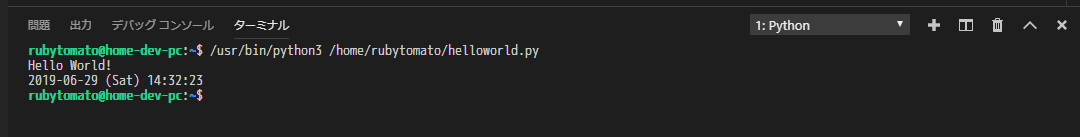
WSLのときと同じように実行してみます。Dockerコンテナでも実行結果がVS Codeのターミナルに表示されました。

Remote SSH
Remote SSHを利用してAWSのEC2に接続します。
SSHクライアントのインストール
SSHはWindows OpenSSH Clientを利用します。インストールの仕方は[Windows Server 2019 および Windows 10 の OpenSSH のインストール] (https://docs.microsoft.com/ja-jp/windows-server/administration/openssh/openssh_install_firstuse)を参考にしました。
PowerShellを管理者権限で起動し下記のコマンドを実行します。インストールが出来ていると次のように表示されます。
PS> Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
Name : OpenSSH.Client~~~~0.0.1.0
State : Installed
Name : OpenSSH.Server~~~~0.0.1.0
State : NotPresent
EC2の準備
SSH接続に必要なキーペアとSSH接続可能なEC2インスタンを作成します。作成の手順などは割愛します。
Pythonのインストール
EC2の準備ができたらTeraTermなどのターミナルソフトで接続し、下記のコマンドでPythonをインストールしました。
$ sudo yum install -y python3
$ sudo -H pip3 install --upgrade pip
$ python3 --version
Python 3.7.3
$ pip --version
pip 19.1.1 from /usr/local/lib/python3.7/site-packages/pip (python 3.7)
.ssh/configの編集
AWSコンソールでキーペアを作成したときにダウンロードした秘密鍵(.pem)をユーザホームディレクトリの.sshに配置し、configファイルを編集して接続先を設定します。接続先ホスト名はaws-ec2としました。
Host aws-ec2
HostName ec2-xxx-xxx-xxx-xxx.ap-northeast-1.compute.amazonaws.com
User ec2-user
Port 22
IdentityFile "/path/to/***.pem"
OpenSSHクライアントで接続できるか確認します。
> where ssh
C:\Windows\System32\OpenSSH\ssh.exe
> ssh aws-ec2
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/
[ec2-user@ip-172-30-0-205 ~]$
接続する
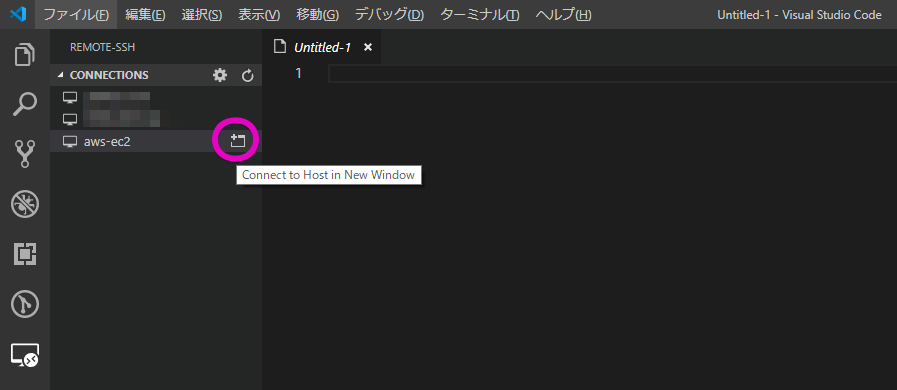
サイドバーのRemote-SSHのアイコンをクリックするとconfigに記述した接続先ホスト名が表示されます。
追加したaws-ec2の右側に表示されているアイコン(Connect to Host in New Window)をクリックします。

新しいVS Codeが立ち上がり、接続が開始されるとEC2インスタンスにVS Codeの拡張機能がインストールされます。

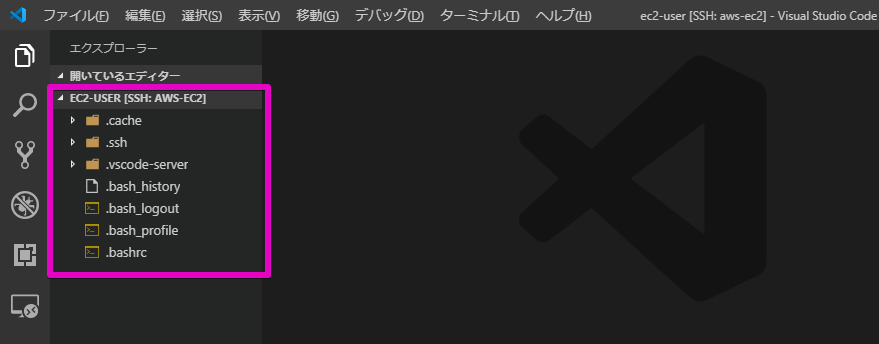
接続が完了するとステータスバーの表記が><から>< SSH:aws-ec2に変わります。

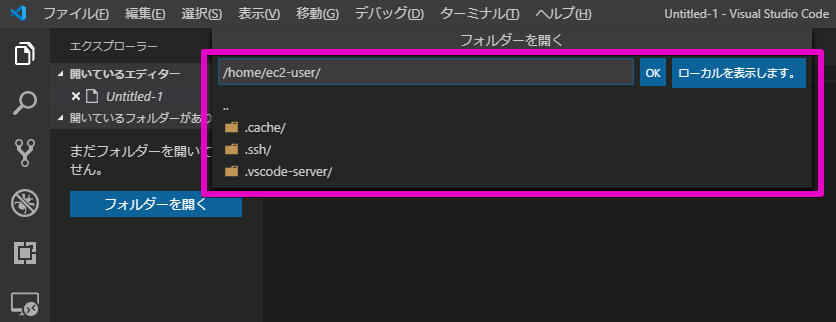
エクスプローラで"フォルダーを開く"
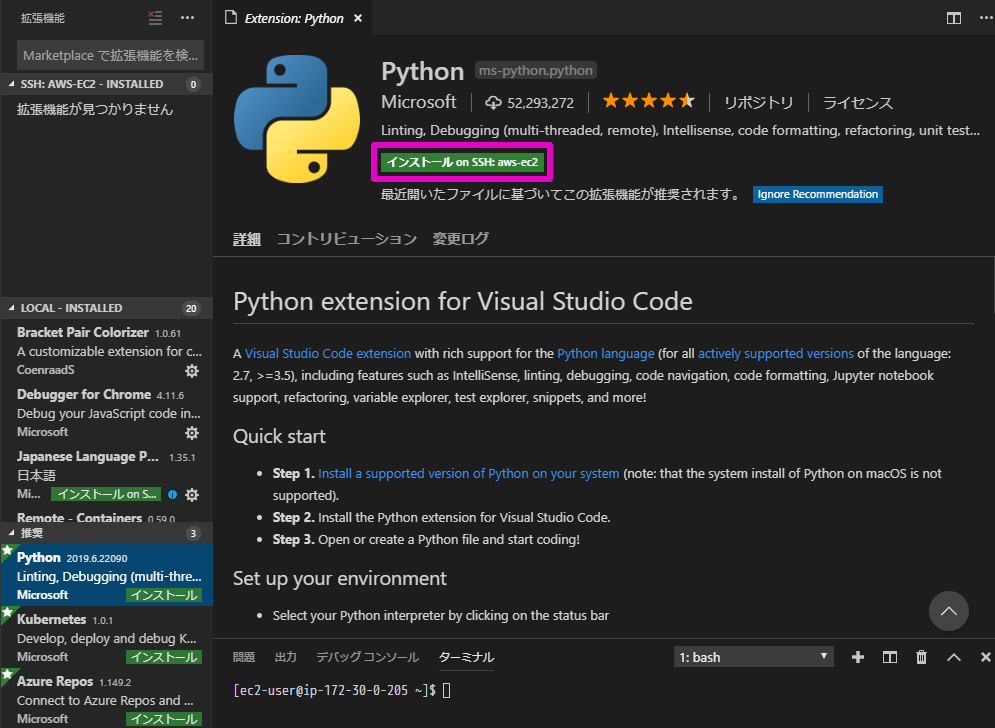
拡張機能
EC2インスタンス上でPythonのコードを書くためにPythonの拡張機能のインストールしてみます。以下Remote WSLと同じ操作になりますので説明は省略します。