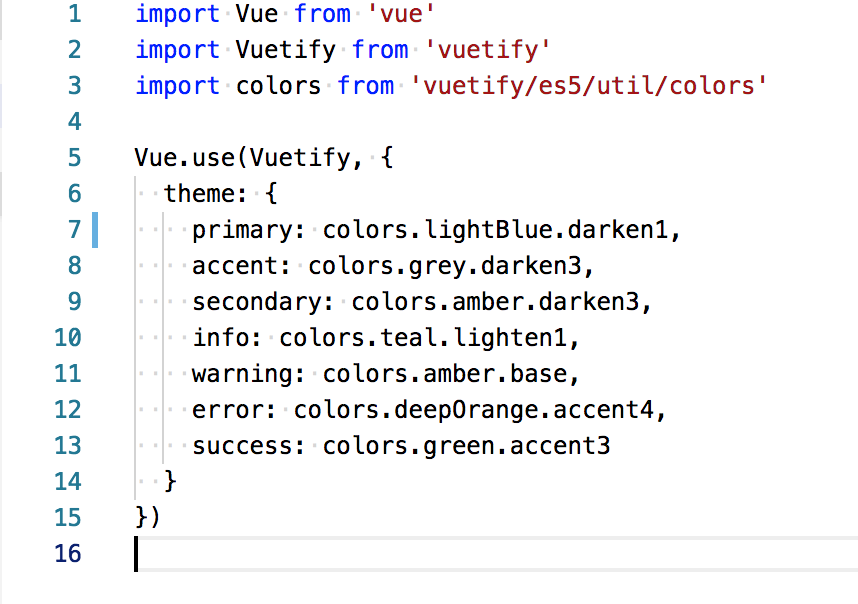
ドキュメント『こんな風にjsからthemeの色指定できるで!☺️』
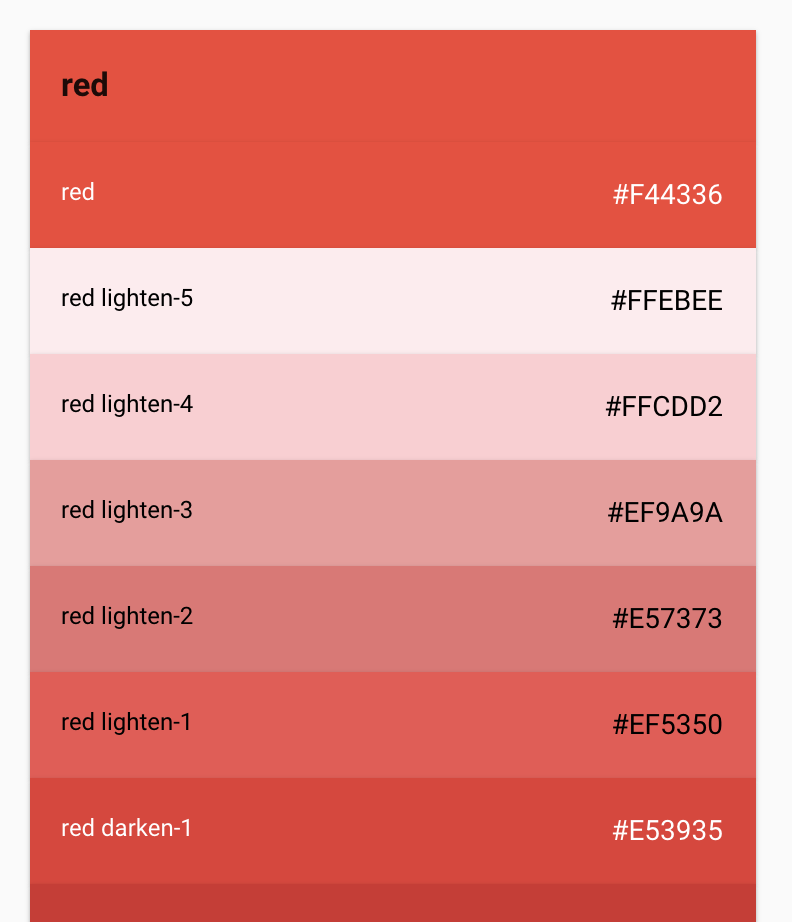
https://vuetifyjs.com/en/style/colors
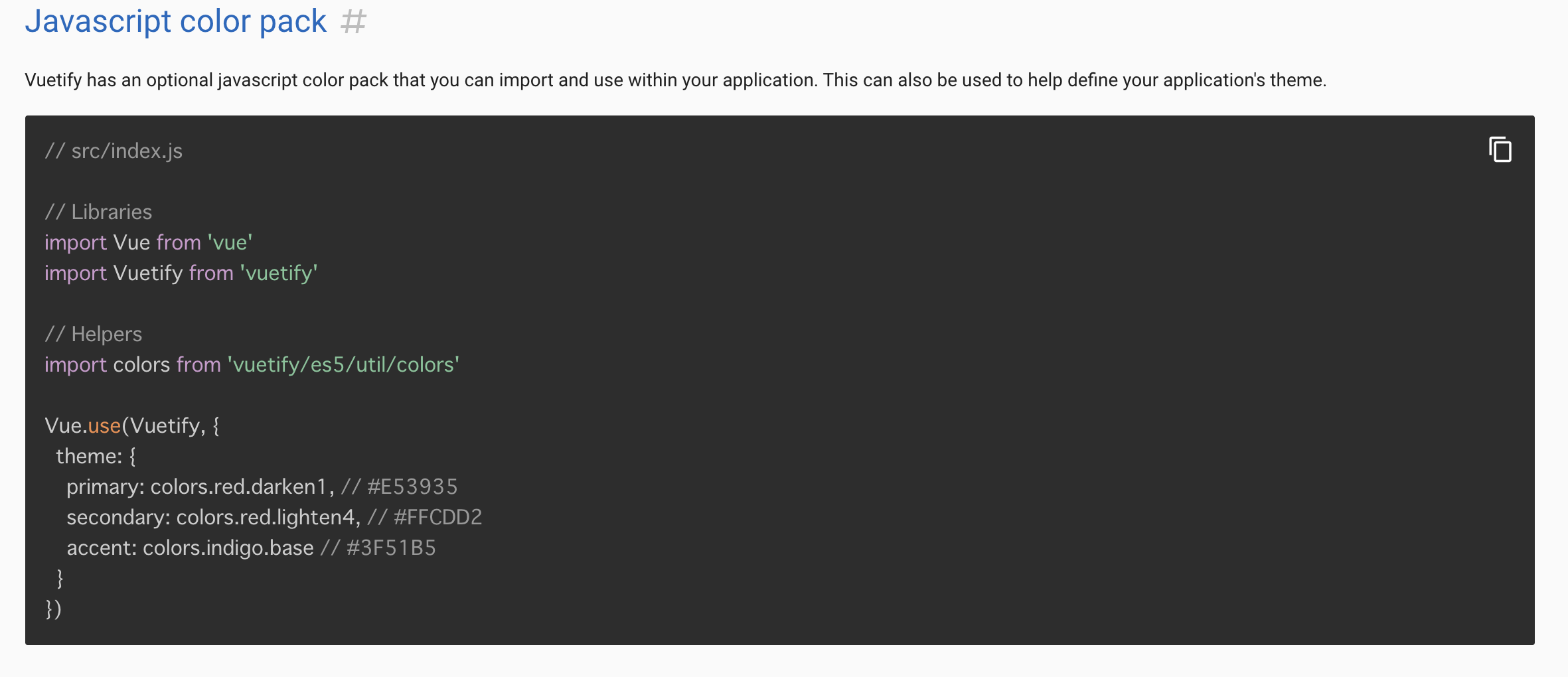
https://vuetifyjs.com/en/style/theme
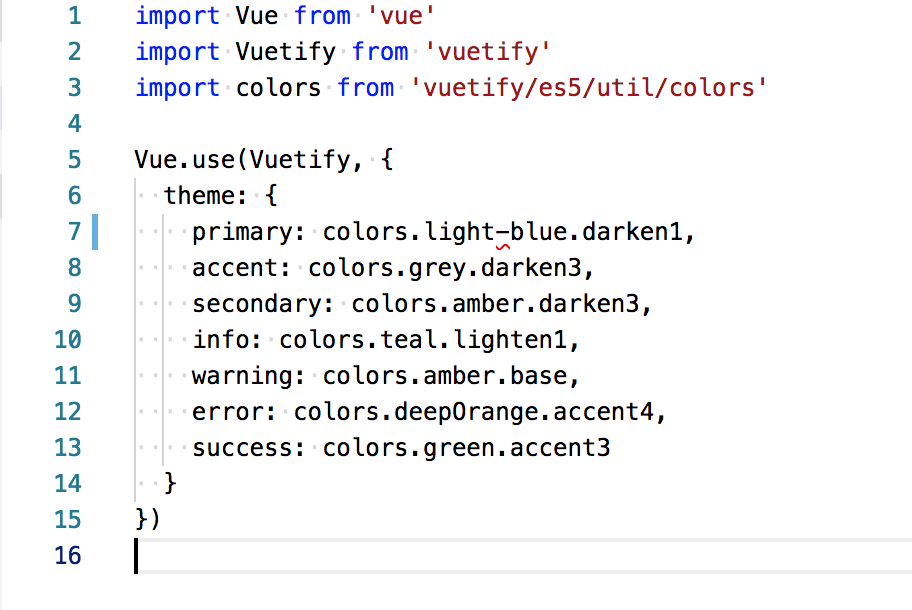
😳(light-blueに指定したいな……)
→ 動かない
特段ドキュメントに何も書いてなかったので、GitHubのソース見たら
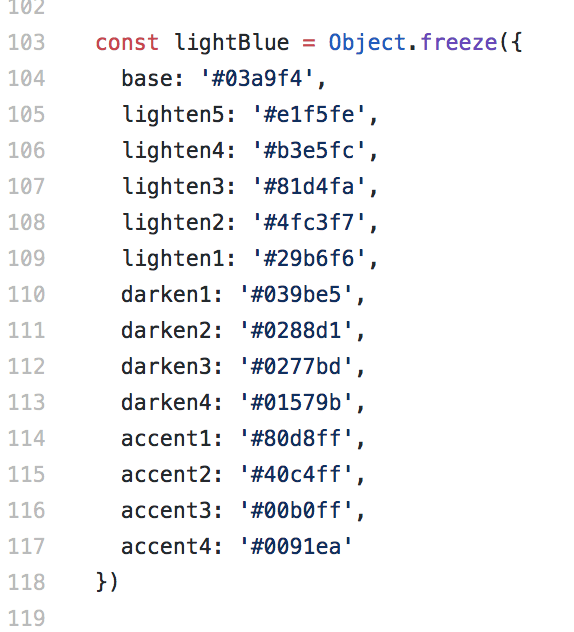
https://github.com/vuetifyjs/vuetify/blob/master/packages/vuetify/src/util/colors.ts
- light-blue
- light-green
- deep-purple
- deep-orange
- blue-grey
などのハイフンがつく色はそれぞれ、
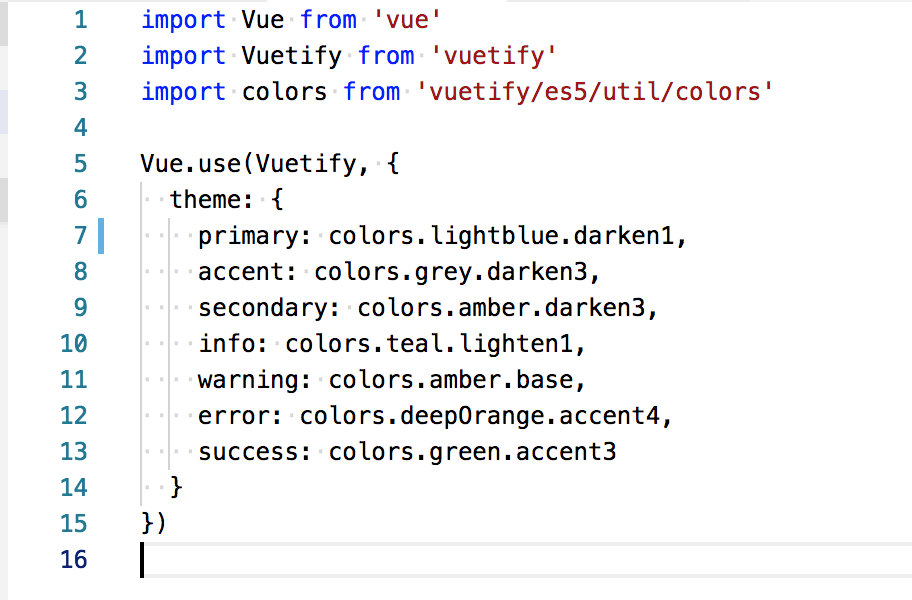
- lightBlue
- lightGreen
- deepPurple
- deepOrange
- blueGrey
みたいにキャメルケースで定義されていた。
→ 動いた😀