モチベーション
「このページってAMPページなのかな」って調べることが多く、面倒だった。
手作業の場合
- 適当なURLを開く
- デベロッパーツール
- Elements
- Command + f「amphtml」
- 見つかった。-> URLをコピペして貼り付け
- なかった。。。 -> 終了。。。
このなかった場合が、けっこう意気消沈するので、その辺りもなんとかなれば。
機能(できたもの)
機能1. 拡張機能のバッジでAMPページの有無を確認できる。
| AMPページあり | AMPページなし |
|---|---|
 |
 |
| Amp Project News | Google Developers Blog |
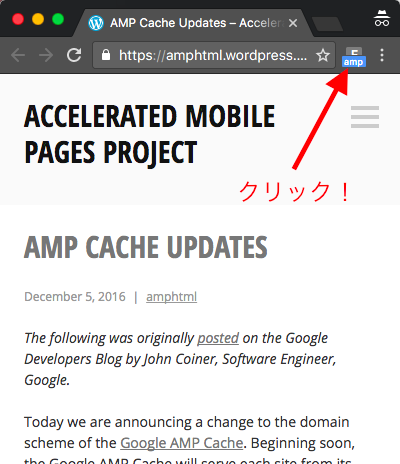
機能2. バッジクリックで、AMPページを新規タブで表示
| クリック前 | クリック後 |
|---|---|
 |
 |
| クリック前:https://amphtml.wordpress.com/2016/12/05/amp-cache-updates/ | |
| クリック後:https://amphtml.wordpress.com/2016/12/05/amp-cache-updates/amp/ |
Wordpressのampプラグインは末尾に「amp/」がつくので、上記のような形になります。
公開について
はじめて拡張機能を作ってみましたが、公開の仕方がイマイチ分からなかったので、また時間があるときに調べてみます。
あと、ちょっと機能的に微妙な箇所と無駄なコードがいろいろあるきがするので、当面は自分のchromeのみで仕事で使おうと思います。
作り方
機能と参考URLだけ紹介。
・link rel="amphtml"からhref=""の中身を取得
javascript:正規化された(canonical)URLを取得する
・background.jsとmyscript.jsのデータの受け渡し
Chrome機能拡張のイベントページについて
- 今回はmyscript.jsでamphtmlのhrefを取得して、background.jsにhrefの値を送った。
・chrome.tabs.onUpdated.addListener
- タブが更新されるたびにbackground.js起動
・chrome.browserAction.onClicked.addListener
- 右上の拡張機能ボタンクリックでURLを新規タブで開く
・chrome.browserAction.setBadgeText
- バッジに「AMP」と表示
いろいろ整理したら、またちゃんと紹介します!
最後に
だいぶハマって寝るのが遅くなりましたが、とても勉強になったのと、AMPの拡張機能を作れてとても嬉しいです。
また、改良して公開できるようにしたいです。
そもそも公式のプラグインがありました。
(追記:2016年12月30日金曜日)
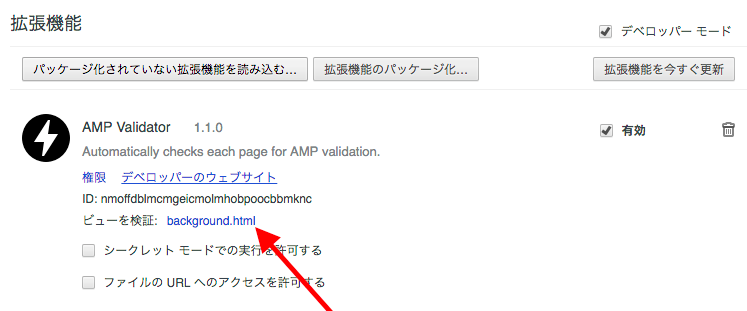
AMPページがしっかりと機能しているかどうかを判断するために、前々からAMP validatorの拡張機能は入れていたのですが、このプラグインにそもそも、自分が欲している機能があることに今気づきました。
なので、今回、上で取り上げたプラグインを使いたい方は、公式のAMP validatorプラグインを利用することをオススメします。
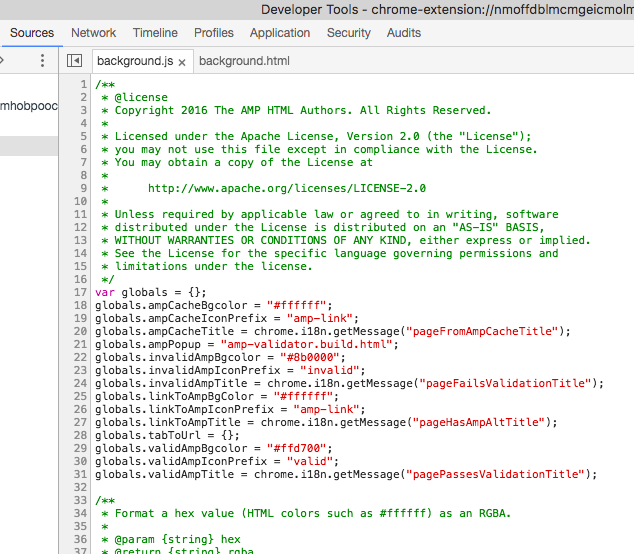
ちなみに公式の拡張機能のbackground.jsがどのように動いているかは、chromeの拡張機能の管理から確認することができるので、詳しい仕様を知りたい方はこちらを確認するのがお勧めです。
便利