おなじみAMPページに関する投稿です。
一応おさらいとしてAMPページに対応すると、こんな感じで検索結果にAMPラベルが付与されます。
そのメリットはなにより"スピード"でして、とにかくクリックした後のページの表示速度が爆速です。
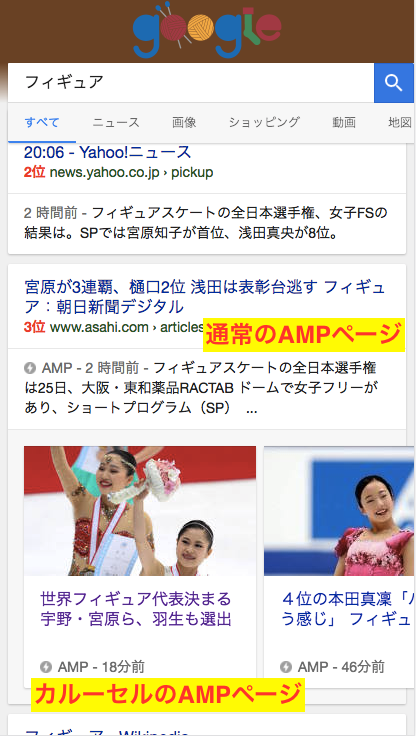
そんなAMPページですが、今回の写真のようにカルーセルのものとそうではないものがあります。
上に表示されているのが通常のAMPページで、下に表示されているものがカルーセルのAMPページになります。
どうせならカルーセル形式で表示されたい。
カルーセルで表示されるメリット主に次の2つ
- 画像やその企業のロゴが表示されるため、クリックされなくても、認知される可能性が高い
- 画像表示によりクリック率の上昇が期待できる。
そのため、やはりカルーセル形式で表示されたいと思います。
カルーセル形式で表示してもらう方法について
実はカルーセル形式で検索結果に表示してもらうには最低限必要なことがあります。
それが構造化データの実装です。
まず、Articleで推奨されている構造化データについて、json-ld形式のものを1つ例としてschema.orgから引用します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"author": "John Doe",
"interactionStatistic": [
{
"@type": "InteractionCounter",
"interactionService": {
"@type": "Website",
"name": "Twitter",
"url": "http://www.twitter.com"
},
"interactionType": "http://schema.org/ShareAction",
"userInteractionCount": "1203"
},
{
"@type": "InteractionCounter",
"interactionType": "http://schema.org/CommentAction",
"userInteractionCount": "78"
}
],
"name": "How to Tie a Reef Knot"
}
</script>
(指摘いただき修正)
ざっくりと上から、コンテンツのタイプ、著者情報、などなどいろいろあるのですが、たくさんあって、これらって全部必要なの?という疑問を抱くと思います。
というのもサイトによっては、全部用意できないかもしれません。
っとその前に、、、
実はAMPページに構造化データは必須ではありません。
Googleの公式サイトによると、次のようになっています。
AMP pages that have structured data can appear in a carousel of stories in search results. Without structured data, AMP pages can appear only as standard blue links in Google Search results.
ざっくり訳すと、、、
構造化データを含むAMPページは検索結果のカルーセルに表示することが可能です。また構造化データを含まないAMPページの場合、検索結果において通常のリンクと同じように扱われます。
といった感じ。つまり、構造化データはAMPページとしてGoogleの検索結果に表示されるのに必要な条件ではありません。(以前は必要でした)
なのでまとめると、
検索結果でAMPページを表示させたい場合:構造化データは必要ない。
検索結果のカルーセルでAMPページを表示させたい場合:構造化データは必要。
では、実際にどの構造化データが必要なのかを詳しく見ていきます。
というのも、全ての構造化データを準備してくださいというものではなく、必須条件のものだけ用意すればカルーセルでの表示は可能です。
また、構造化データのプロパティを全て紹介してもあれなので、準備難易度を設けて紹介します。
| プロパティ | 必須か推奨か | 準備難易度 |
|---|---|---|
| mainEntityOfPage | 推奨 | 低 |
| headline | 必須 | 低 |
| image *1 | 必須 | 中 |
| image.url *1 | 必須 | 中 |
| image.height | 必須 | 低 |
| image.width | 必須 | 低 |
| publisher.name | 必須 | 低 |
| publisher.logo | 必須 | 低 |
| publisher.logo.height | 必須 | 低 |
| publisher.logo.width | 必須 | 低 |
| datePublished *2 | 必須 | 高 |
| dateModified *2 | 推奨 | 高 |
| author.name | 必須 | 低 |
| description | 推奨 | 低 |
難易度が高くて必須のもの関連だとポイントは2つ。
*1: 画像
*2: 記事公開日
もう一度カルーセルの検索結果をもってくるとよくわかると思いますが、カルーセルの検索結果はこんな感じ。
そこには、朝日新聞という出版社の名前とロゴ、そして、記事に関連した画像、記事タイトル、記事公開日になります。
で、ロゴと記事タイトルは基本的に通常のサイトでも準備されているので、用意は簡単です。
一方で、先ほどの画像と記事公開日については、画像がない場合どうするのか、記事公開日のデータはどうやって取得してくるのか、という2点がカルーセル表示でのネックとなります。
一応、それぞれについて、簡単な解決策を下に記します。
画像がない場合はロゴを表示する。
これは、東京新聞の事例ですが、このように記事の画像がない場合はロゴを表示するようになっています。この方法でも大丈夫です。
記事公開日はISO 8601に準拠する必要があり。
2016-12-25T10:04:27+00:00
こちら、例ですが必要な情報は
「年、日付、時間、秒」
です。
何がネックというかと言うと、基本的にAMPページはAMPページだけ作れば良いのですが、こちらについては、PCページからデータを取得する必要があります。
この時に、上の情報をPCページから出力できないとなると、カルーセルでの表示は少し難しくなってしまいます。
なので、ここでサイトに合わせた調整が必要となります。
サイト次第なので、画像の時みたいにこの方法やればOKというものはありませんが、AMPページのカルーセル表示をしたい場合は、ここが大きなネックになるだろうことだけ、知っといてもらえると何よりです。
まとめ
- AMPページの検索結果表示に構造化データは必要ない。
- ただし、カルーセルでの表示を目指す場合は一部の構造家データが必須。
- 特にその中でもdataPublishedのプロパティの用意が大変。
- 画像がない場合はロゴでもOK。