タイトル読んでもなんのことか分かりにくいですね。。。
とりあえず、Before Afterをみてください。
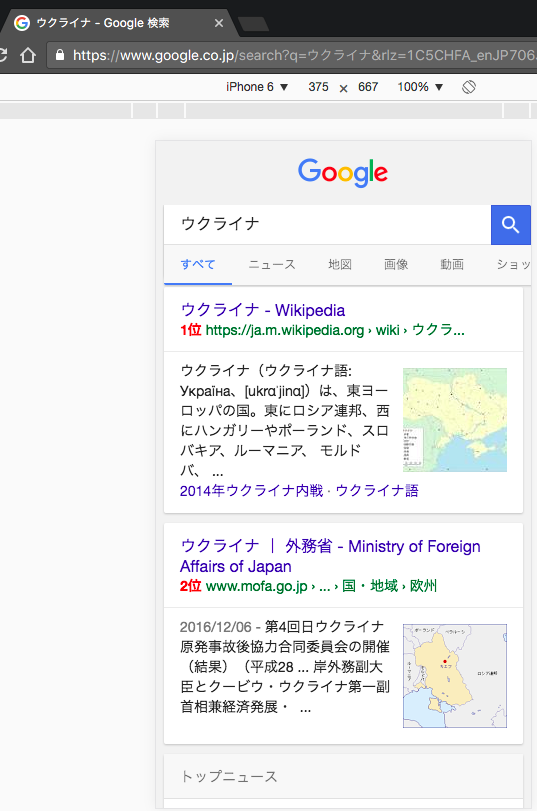
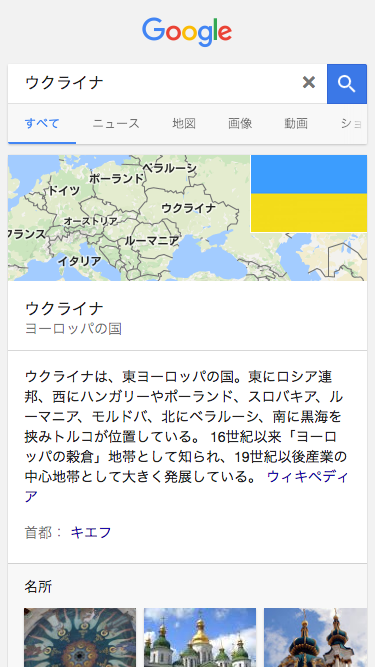
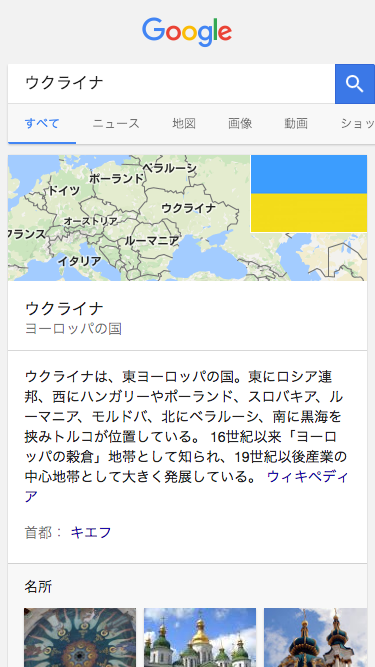
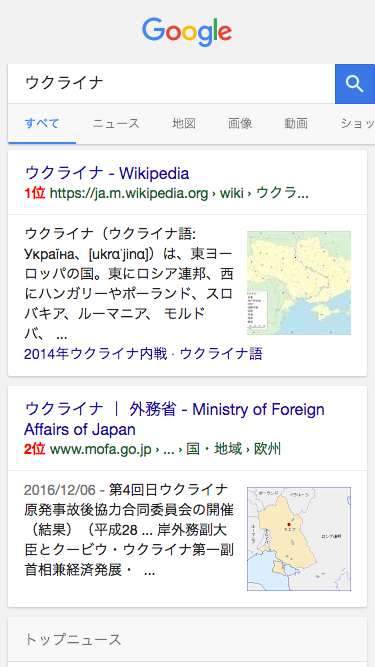
「ウクライナ」の検索結果
| Before | After |
|---|---|
 |
 |
はい、一緒ですね。。。笑
これだとダメですね、では、次に1ページ分下にスクロールします。
| Before | After |
|---|---|
 |
 |
地味だからか、ちょっと分かりにくいですかね。。
Afterは、検索結果に順位が表示されて、かつ、Googleのロゴと検索バーが一緒にくっついてきます。
メリット
一人で仕事をしている時には、あんまり効果は発揮しません。
ですが、自分の検索結果を相手に伝える時は、とても便利です。
というのも、検索結果において重要なのは次の3つ。
- 検索キーワード
- 検索順位
- 検索結果(title, description, so on...)
上の2つは、検索した本人はわかります。
ですが、例えば、画像だけ共有された相手には3.は分かるけど、1.と2.はわかりません。
検索結果を相手に伝える時のベストなスクショ
こんな感じでしょうか?
こうすることでさらに次のこともわかります。
- パーソナライズのありなし(chromeだと標準でシークレットモードがウィンドウがダークなので)
- URL
導入方法について
僕が大好きなstylishというchromeプラグインを利用しています。
- stylishのインストール
- インストール済みのスタイルを管理
- 新しいスタイルを作成
- コードを入力(下に載せておきます)
- 適用先:ドメイン上のURL google.co.jp
- 適当なファイル名で保存(僕はMobile Search Result Optimizationと命名)
CSS
/* 順位表示カウンター設置 */
body {
counter-reset: result !important;
}
/* Google 順位表示 */
cite._Rm:before {
content: counter(result) "位 " !important;
counter-increment: result !important;
font-size: 14px !important;
color: red !important;
font-weight: bold !important;
}
/* Google 検索窓の固定 Desktop */
.srp #searchform {
position: fixed !important;
}
/* Google 検索窓の固定 Mobile */
div#qslc {
position: fixed !important;
background: #f2f2f2;
z-index: 102;
}
div#sfcnt {
position: fixed !important;
top: 64px;
}
div#gsr {
top: 154px;
position: relative;
}
button.lsbb {
position: fixed;
top: 64px;
}
特に説明はしませんが、ポイントは
- counter-incrementによる、要素の個数を数えること
- position: fixed; でヘッダーを固定
といったところです。
色とかは好きなように調整するといいです。
ちなみに、上でも紹介しましたが、僕はこれを、モバイル検索結果最適化(MSRO)と呼んでいます。
Mobile Search Result Optimization
検索エンジンの最適化も重要ですが、検索結果を最適化させることで日頃の業務を最適化できます。