1. はじめに
最近はC#でのWindowsツール開発ばっかりだったので、Webについてももっと勉強したいと思い、Node.jsについてまとめることにしました。

2. Node.jsとは
一言で言うとサーバサイドJavaScriptになります。
もうちょっと言うとサーバサイドでJavaScriptを実行できるようにしてくれるプラットフォームになります。
言語自身がWebサーバの役割を持っているため、ApacheなどのWebサーバを必要としません。
[2018/07/21 追記]
セキュリティ面を考慮した場合等があるため、「Apacheが一切不要」というわけではないです。
コメントにて@inductor 様よりご指摘を頂きました。
3. Node.jsの特徴
3-1. JavaScriptだけで書ける
クライアント側とサーバ側、同じJavaScriptだけでコードを書くことができます。
単純な話なんですが、でかいですよね。
JacaScriptに慣れ親しんだフロントエンドエンジニアの方もサーバ側へ入りやすいかと思います。
3-2. パッケージが豊富
Node.jsにはたくさんの便利パッケージが存在します。
以下の記事がとても参考になるかと思います。
良く使うnpmパッケージの紹介
※npmについては「5. npm(Node Package Manager)とは」で触れています。
3-3. 大量のリクエストを処理することができる
このメリットを理解する前に、まずスレッドモデルとイベントループについて触れてみましょう。
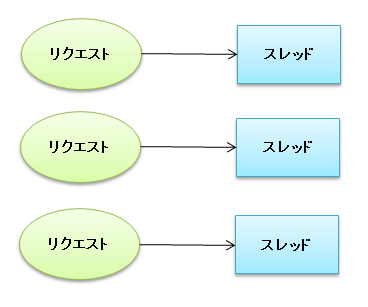
スレッドモデル
Apacheで採用されている仕組みです。
複数のリクエストがとんでくると、その分スレッドを立ち上げることになります。
つまり、スレッド立ち上げた分メモリを消費することになります。
メモリには上限があるので、たくさんのリクエストがとんでくると待ち状態になってしまいます。
スマホが普及した今、大きいサービスだとスレッドモデルで対応するのは難しくなっています。

[2018/07/20 追記]
必ずしも「Apache=スレッドモデル」となるわけではないようです。
コメントにて@c-yan 様よりご指摘を頂きました。
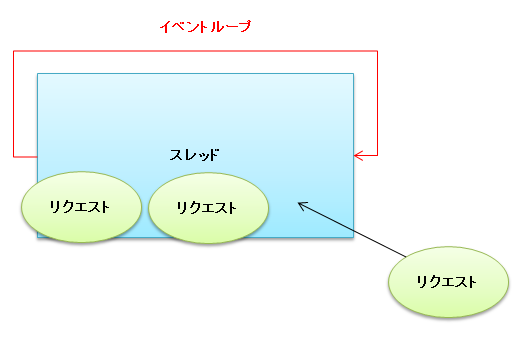
イベントループ
Node.jsで採用されている仕組みです。
Node.jsのメインスレッドにて、イベントループと言われるものがくるくる回っています。
複数のリクエストがとんでくると、まずはメインスレッドのキューに次々と登録されます。
イベントループの際にキューにリクエストが登録されているのを見つけたら、順番にバックグラウンドの処理に回します。
この方式だと、新しくスレッドを立ち上げずにリクエストを処理することができます。
しかし、イベントループでは「イベントが終わったら次のイベント」というように処理が行われるので、重い処理が入ってきた場合等、イベントが止まってしまいます。
これを解決するのが次で触れるノンブロッキングI/Oです。
ノンブロッキングI/O
前の処理結果を待たずに他の処理を進めることができる仕組みです。
つまり、非同期にどんどんリクエストを受け付けていきます。
処理結果の受け取りは、コールバックを使って実現します。
その結果、Node.jsではApache等に比べ、大量のリクエストを処理することが可能です。
このことから、「LINE」「Twitter」「Instagram」等でもNode.jsが採用されているみたいです。

- ノンブロッキングな書き方例
setTimeout(() => {
console.log("Hello");
}, 1000);
console.log("World");
// -- 実行結果 --
// World
// Hello
Helloの出力を待たずにWorldが出力されます。
4. Node.jsの環境構築
環境構築はとても簡単で、以下の手順で行います。
-
Node.js公式サイトにアクセスする。
-
Node.jsのインストーラーをダウンロードする。
-
インストーラーを実行し、インストール。
-
コマンドプロンプトを起動し、「node -v」。
-
node.jsのバージョンが表示されればOK。
5. npm(Node Package Manager)とは
Node.jsには便利なパッケージがたくさんあって、そのパッケージを管理するツールがnpmになります。
npmはNode.jsをインストールすることで自動的にインストールされます。
コマンドプロンプト等で、以下のようにコマンドを叩いて使用します。
- npmのバージョンを確認
npm -v
- npm自体のバージョンを更新
npm install -g npm
- パッケージをインストール
npm install <パッケージ名>
- パッケージをアンインストール
npm remove <パッケージ名>
- パッケージのアップデート
npm update
- インストール済みパッケージの確認
npm ls
[2018/07/25 追記]
最近では、npmよりもYarnの方が高性能のためおすすめのようです。
◆参考記事
そろそろYarnを使ってもいいんじゃない?
npmから乗り換えてわかったYarnの4つのメリット
コメントにて@tomohisaota 様より情報を頂きました。
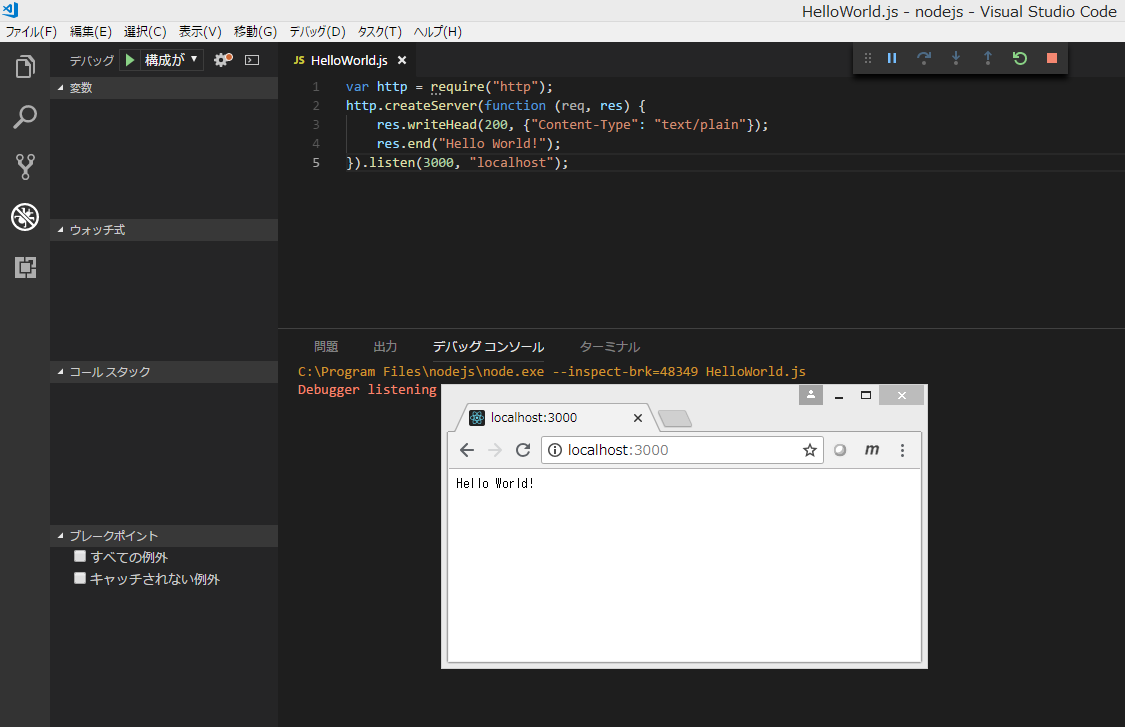
6. IDE
Node.jsを使うにあたり、最も使われているIDEはVisual Studio Codeになります。(2018.7時点)
環境構築やデバッグも簡単に行え、無料で使えるため人気のようです。迷ったらVisual Studio Codeでよいかと思います。まぁこの辺は好みになりますね。
7. おわりに
やっぱり実際にモノを作ってみるのが一番の勉強になるので、
Node.js + Visual Studio Codeでチャットアプリあたりを作ってみたいと思います。
次回はReact、Vue.jsにも触れていきたいと思います。