環境
Xcode 14.2
iOS 16.2
まとめ
SwiftUIで作成したカスタムビューに対し、Stringではなく LocalizedStringKeyで受け取ることで多言語対応が可能になります。
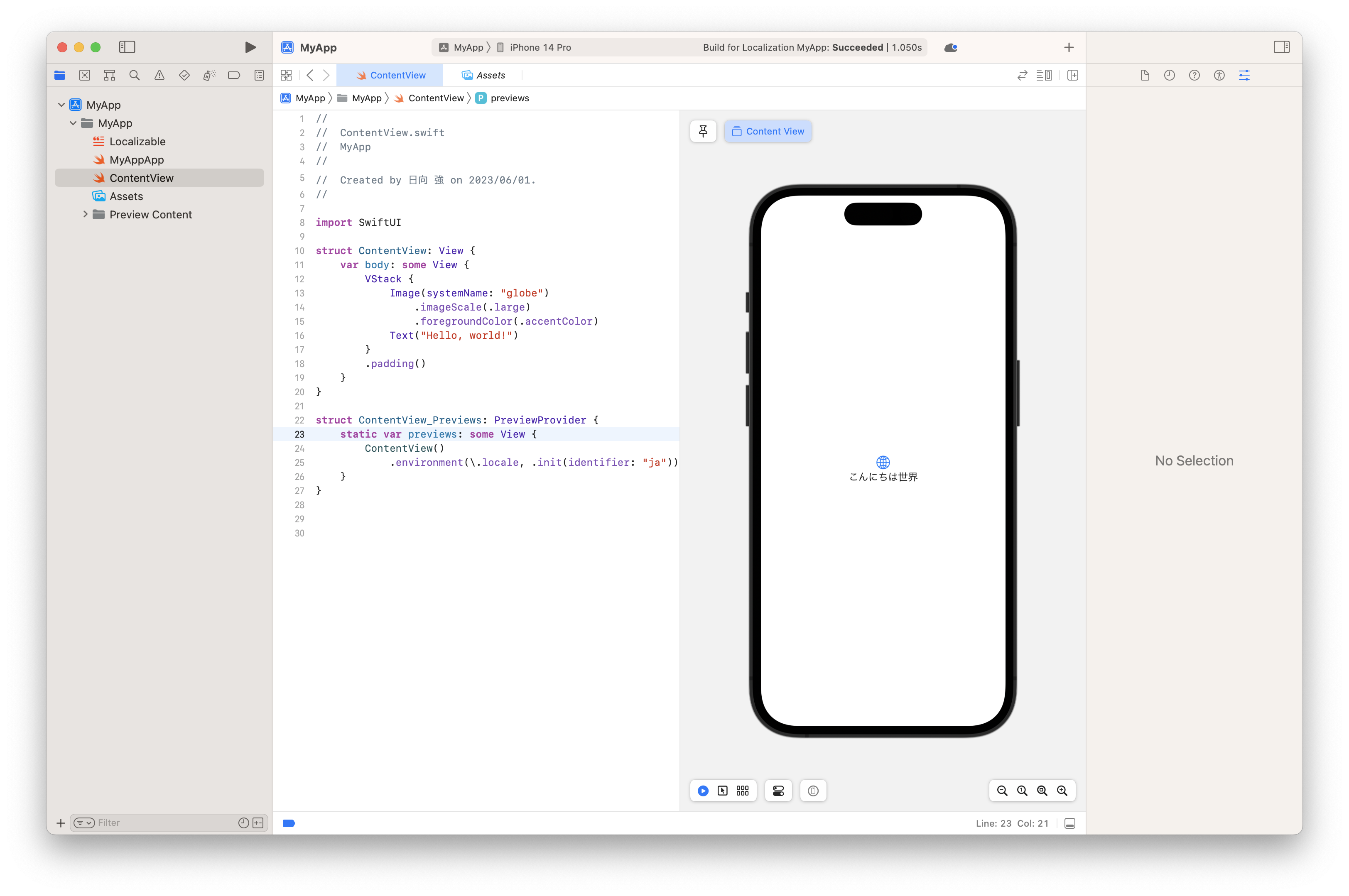
SwiftUIの標準Viewの多言語対応
TextなどのSwiftUIコンポーネントに関しては、渡している文字列に対しLocalizable.stringsで対応を行えば多言語対応になります。
この場合、日本語のLocalizable.stringsに Hello, world!" = "こんにちは世界"; と記述しておくことで日本語への対応が可能になります。
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
}
}
カスタムビューも多言語対応されるようにする
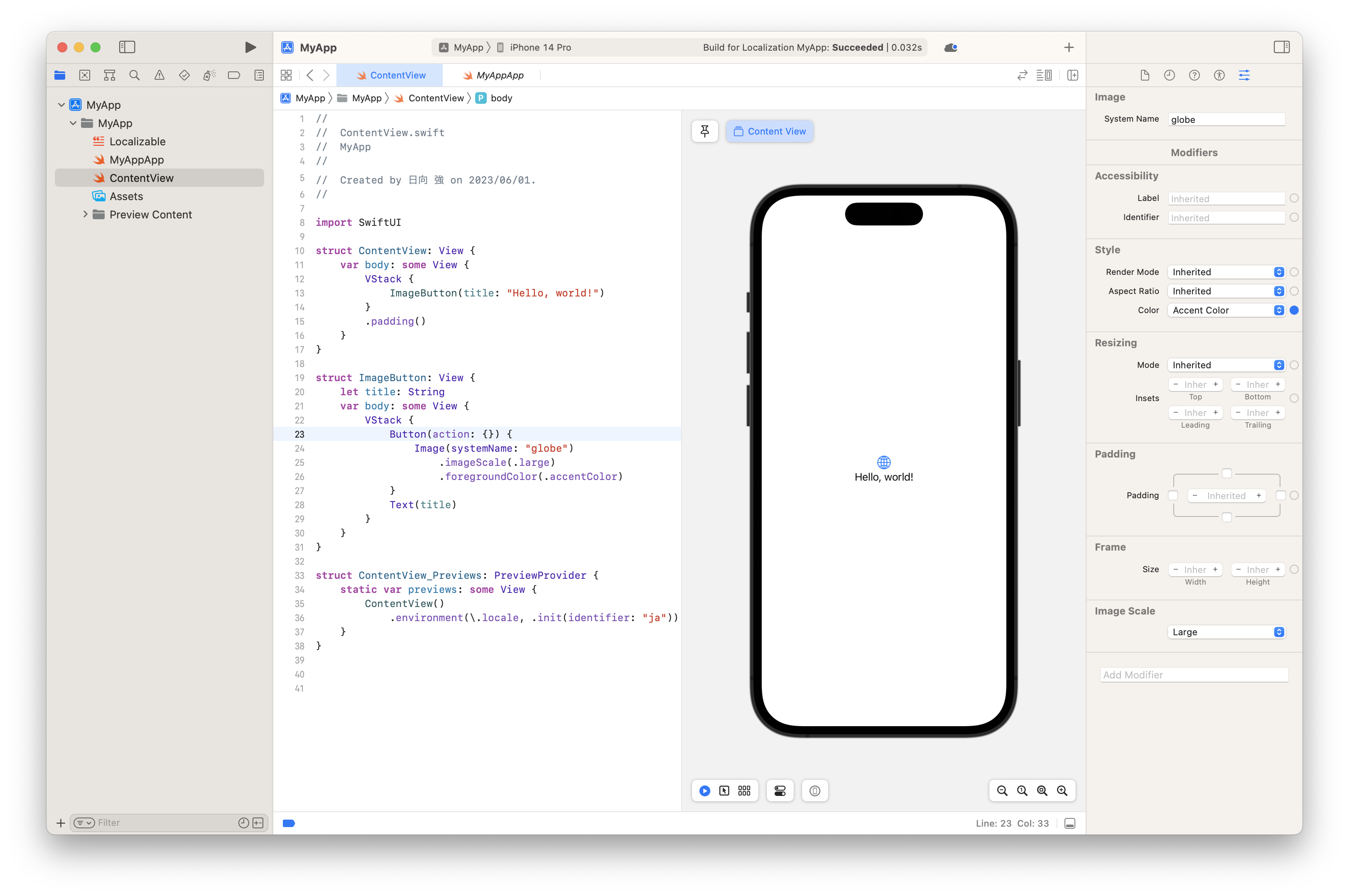
翻訳されないパターン
しかし、カスタムビューを作成し、文字列を受け取るようなとき、以下のパターンでは翻訳されません。ここでは、テキストと画像を出力するボタン ImageButton を作成しています。
struct ContentView: View {
var body: some View {
VStack {
ImageButton(title: "Hello, world!")
}
.padding()
}
}
struct ImageButton: View {
let title: String
var body: some View {
VStack {
Button(action: {}) {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
}
Text(title)
}
}
}
上記のコードだと、Hello, world!のまま文字列が出力されます。
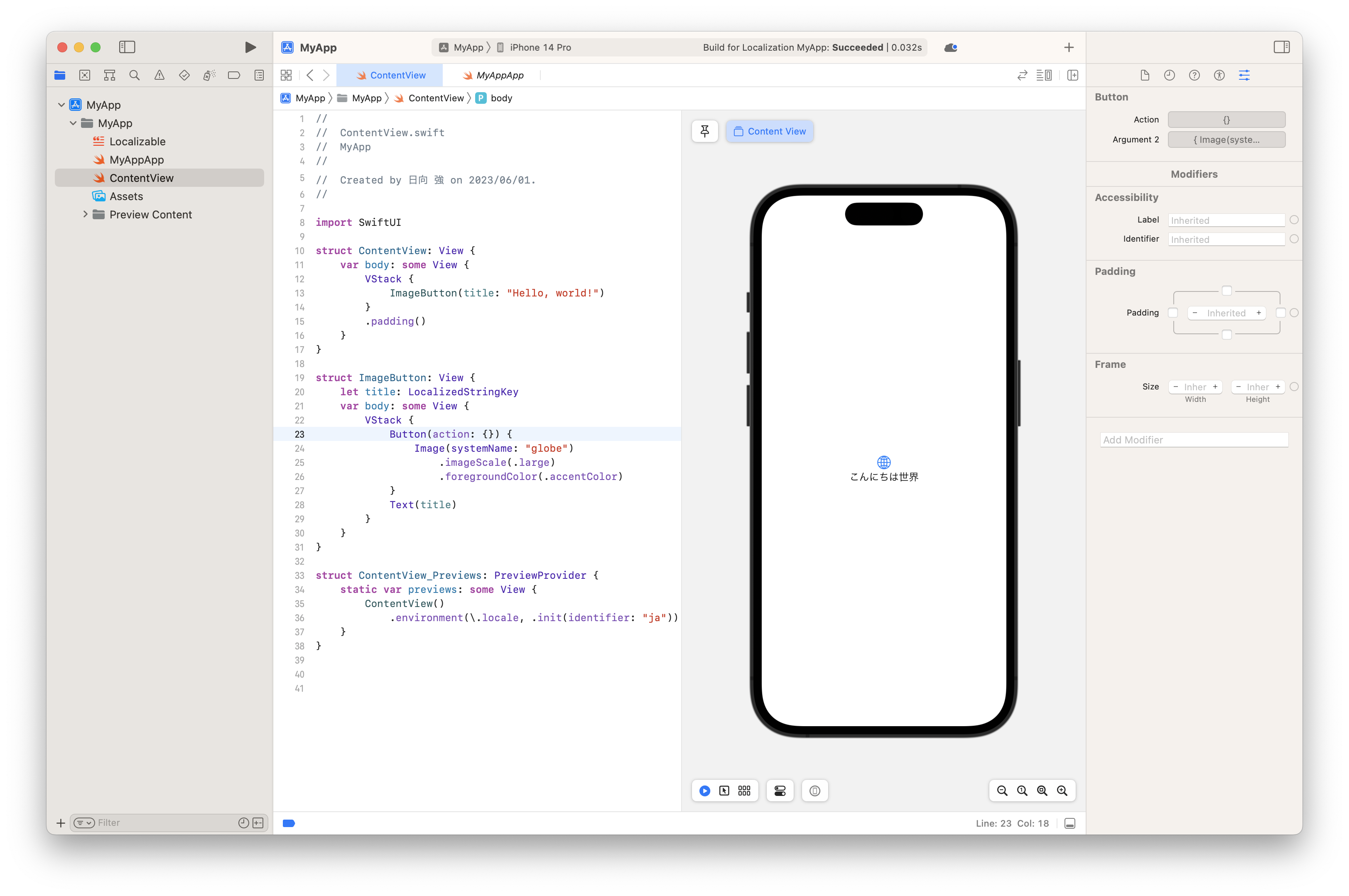
翻訳されるようにする
カスタムビューの引数をString→LocalizedStringKeyに変更することで、今まで通り日本語化されるようになります。
struct ContentView: View {
var body: some View {
VStack {
ImageButton(title: "Hello, world!")
}
.padding()
}
}
struct ImageButton: View {
let title: LocalizedStringKey // ←変更点
var body: some View {
VStack {
Button(action: {}) {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
}
Text(title)
}
}
}
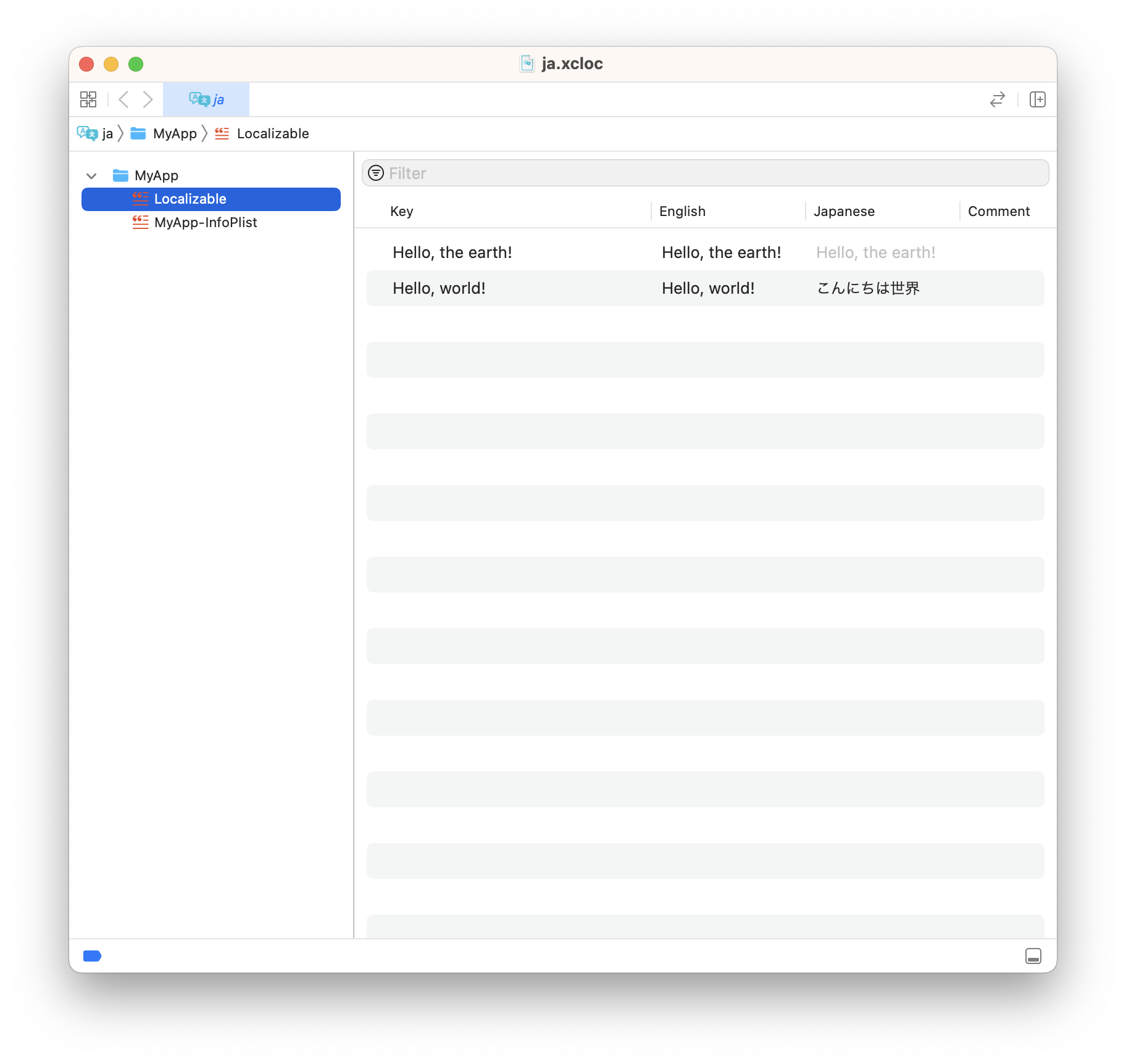
LocalizedStringKeyに変えることで、XcodeからツールバーのProduct→Export Localizations...でxclocファイルを出力したとき、カスタムViewに与えている文字列も翻訳対象と検知されます。
以下は新たな文字列のImageButtonを追加していますが、xclocファイル出力時に追従されています。
struct ContentView: View {
var body: some View {
VStack {
ImageButton(title: "Hello, world!")
ImageButton(title: "Hello, the earth!")
}
.padding()
}
}
struct ImageButton: View {
let title: LocalizedStringKey
var body: some View {
VStack {
Button(action: {}) {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
}
Text(title)
}
}
}