前回に引き続きAutolayoutの説明です。
今回は、Alignmentに対するConstraintsの設定手順を説明していきます。
-
プロジェクトを作成し、Main.storyboardを開く。
UIViewを下画像のように置き,grayViewと名付け、背景色をLight Gray Colorに設定しておく。 -
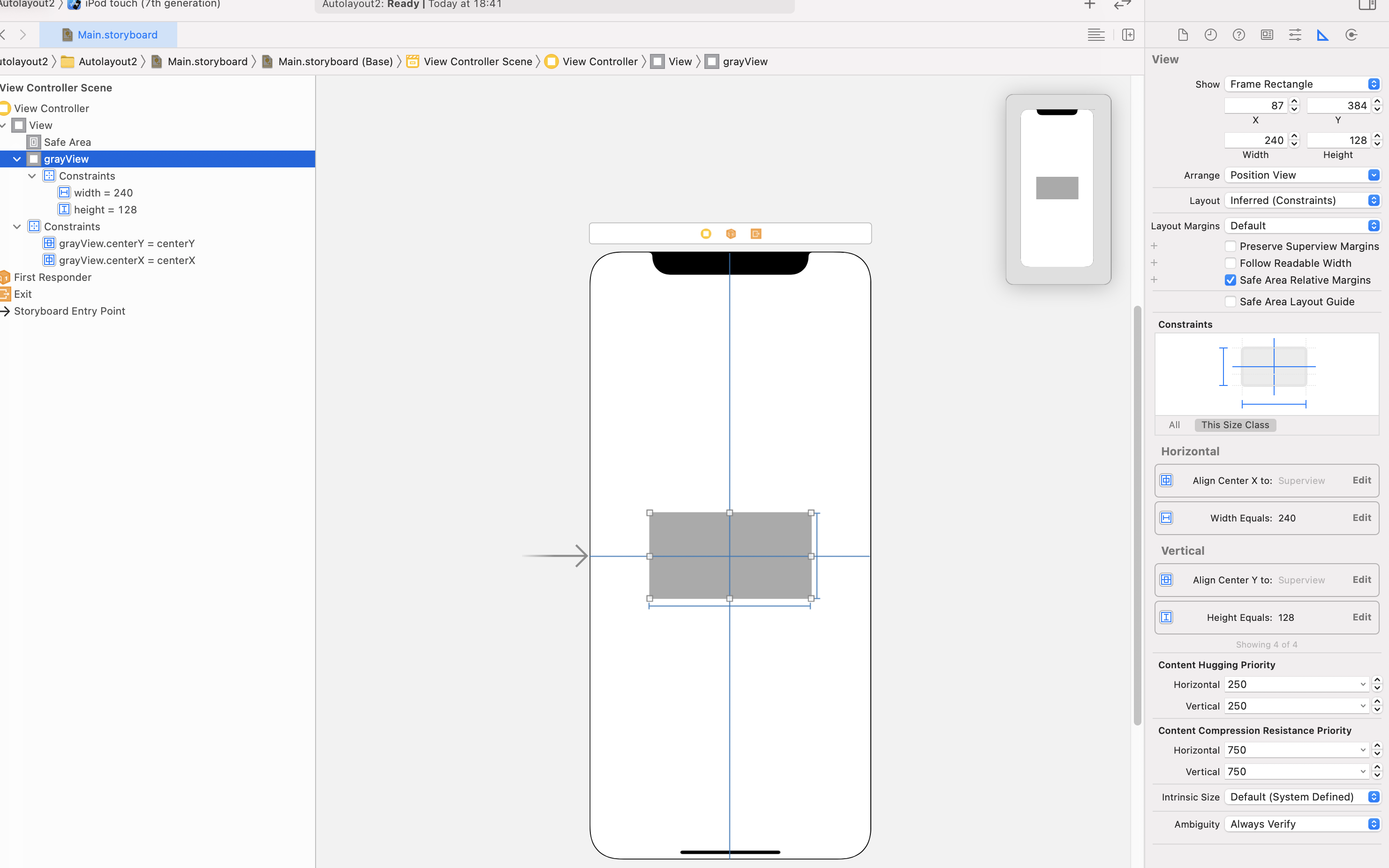
grayViewを選択(下画像①もしくは②)し、下画像③をクリックでメニューを開き、width(下画像④)を240に、height(下画像⑤)を128に変更し、下画像⑥及び⑦にチェックがついていることを確認しEnterを押下し、制約を設定する。
3.下画像のようにgrayViewの周りに赤い線が表示され、Constraintsの設定でエラーが発生する。
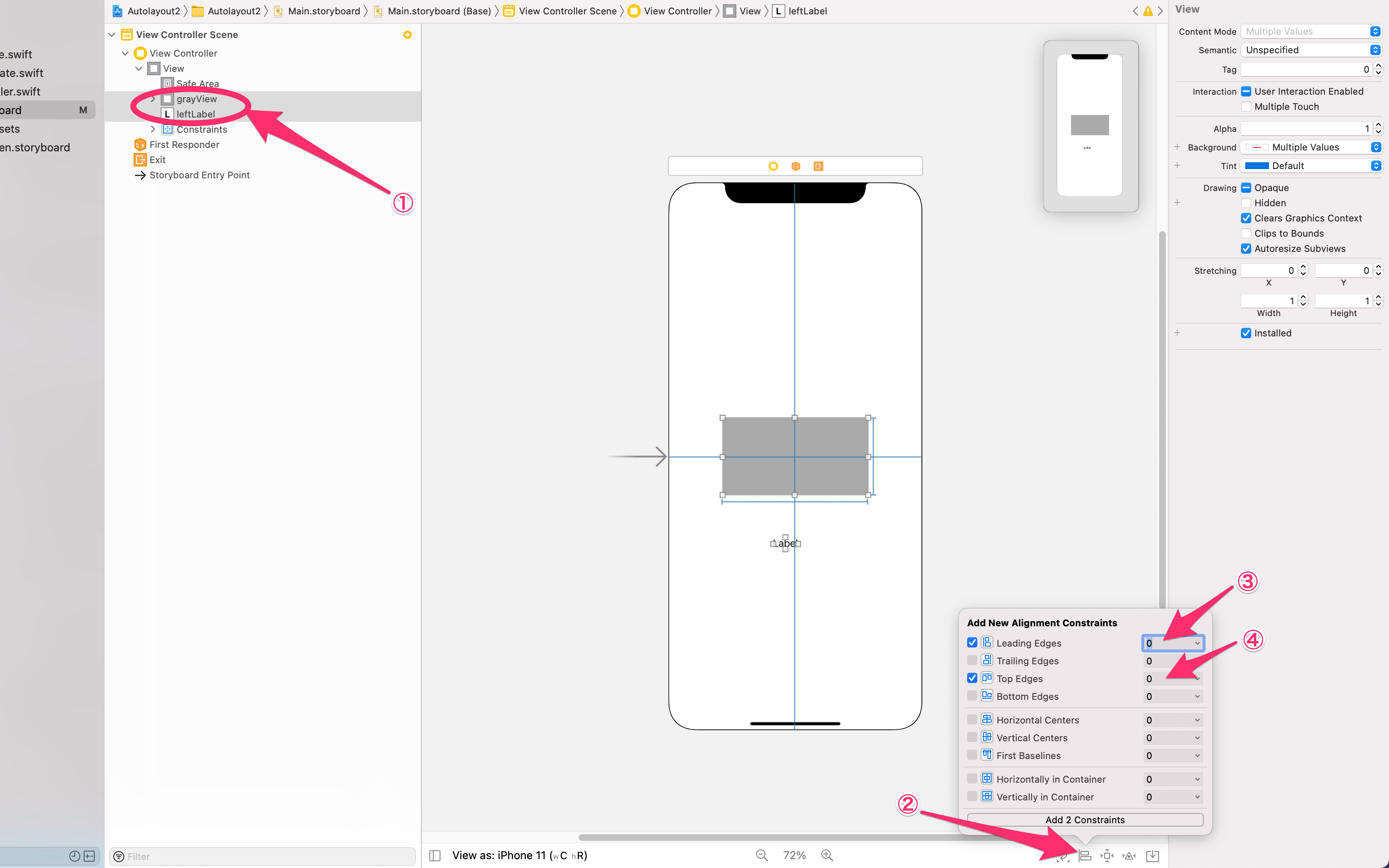
4.grayViewを選択し(下画像①もしくは②をクリック)、③からAdd New Alignment Constraintsのメニューを開き、Horizontally in Container と Vertically in Container(下画像④)の値を0にし、下画像⑤にチェックが入ったことを確認してEnterを押下し、垂直方向・水平方向の位置を確定させる。
5.下画像のように、grayViewのエラーがなくなり、正常に表示されていることを確認する。
6.下画像のように、grayViewのエラーがなくなり、正常に表示されていることを確認する。
7.下画像①のように、grayViewとleftLabelを複数選択し(Command + クリックで複数選択可)し、Add New Alignment Constraints(下画像②)をクリックする。
メニューが現れるので、Leading Edges(下画像③)とTop Edges(下画像④)の値を0にし、各項目のチェックが入っていることを確認してEnterを押下し、位置のConstraintsを設定する。
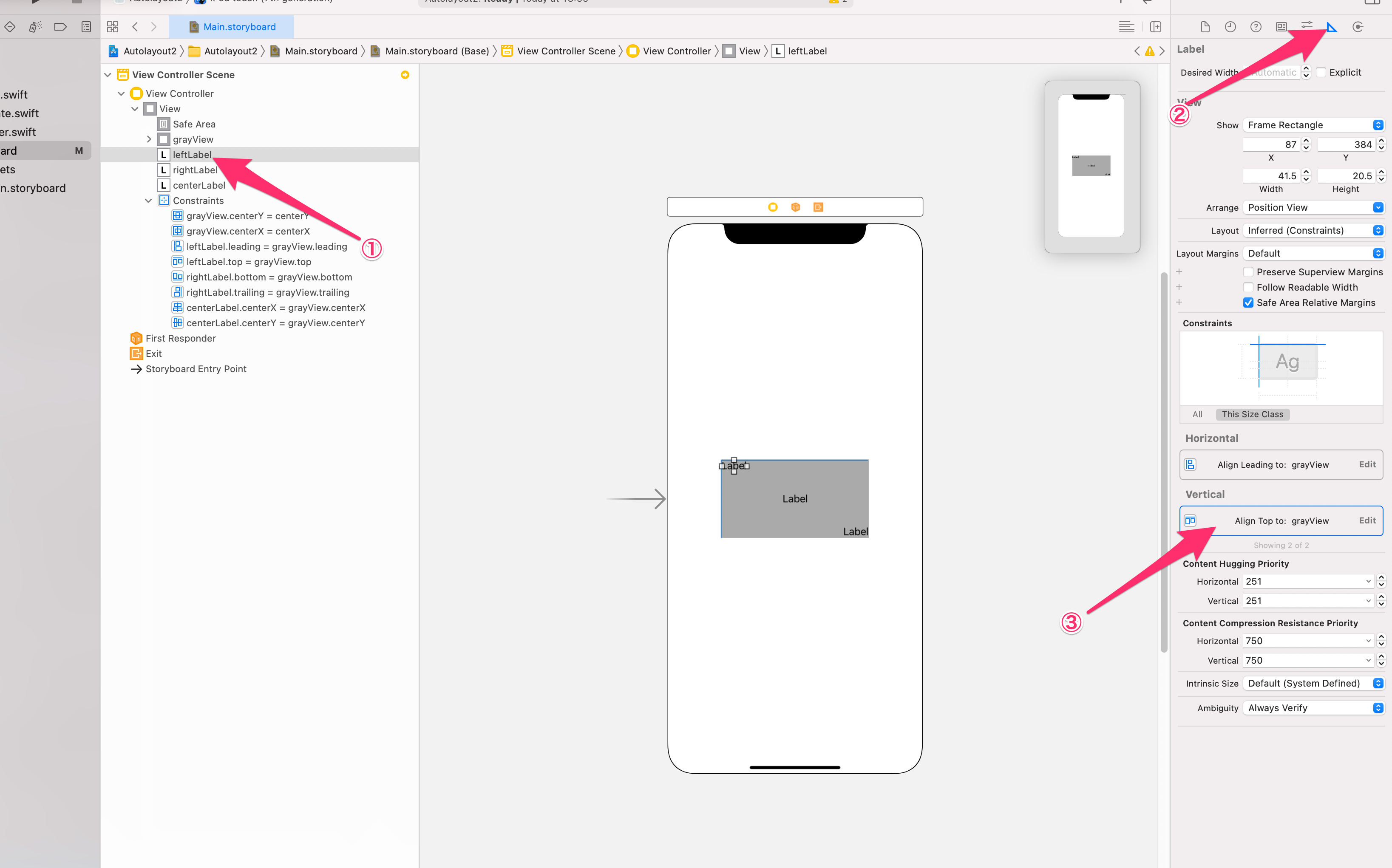
8.grayViewとleftLabelの上端と左端が揃ったことを確認する。
9.下画像①の位置にもう一つUILabelを置き、rightLabelと名付けておく。
下画像②のようにgrayViewとrightLabelを複数選択し、TrailingEdges(下画像③)とBottomEdges(下画像④)の値を0にし、Enterを押下して制約を設定する。
10.下画像のようにrightLabelとgrayViewの右端、下端が揃っていることを確認する。
11.下画像①の位置にもう一つUILabelを置き、centerLabelと名付けておく。
下画像②のようにgrayViewとcenterLabelを複数選択し、Horizontal Centers(下画像③)とVertical Centers(下画像④)の値を0にし、Enterを押下して制約を設定する。
12.centerLabelとgrayViewの水平方向・垂直方向の中央が揃っていることを確認する。
13.leftLabelを選択(下画像①)し、Constraintsのメニューを開き(下画像②)、 Align TopのConstraints(下画像③)をダブルクリックし、Constraintsの詳細設定を開く。
14.First Itemの欄(下画像①)をクリックし、Bottom(下画像②)を選択する。
15.rightLabelとleftLabelのFirstBaseLineを合わせるため、rightLabel(下画像①もしくは②)を選択し、Constraintsのタブ(下画像③)を開き、既存のAlignBottomのConstraints(下画像④)を選択し、Deleteを押下して削除する。
16.下画像のように、leftLabelの下端とgrayViewの上端が一致したことを確認する。
leftLabelとrightLabelを複数選択(下画像①)し、Add New Alignment Constraintsを開き、First BaseLinesの項目(下画像②)の値を0にし、チェックが入っていることを確認してEnterを押下する。
17.下画像のように、leftLabelとrightLabelの垂直方向の位置が揃ったことを確認する。
18.leftLabel(下画像①)を選択し、Textを複数行にする(下画像②のタブを選択し、下画像③の項目にテキストを入力する、この項目内ではOption + Enterで改行できる)。
19.leftLabelとrightLabelの一行目位置が揃っている事を確認する。
20.leftLabelとgrayViewの余白を空ける為、leftLabelを選択し(下画像①)下画像②のタブを選択、grayViewへのBottom SpaceのEdit(下画像③)をクリックし、Constantの値(下画像④)を-12とする。
21.下画像のように、grayViewとleftLabelの余白が開くと同時に、rightLabelの位置もleftLabelの動きに連動して位置が変わったことを確認する。
終わりに
以上で基本的なAutolayoutの解説は終わりとなります。Autolayoutは慣れてしまえば視覚的にUIがどのように表示されるかが一目でわかるという利点があるので、積極的に利用して慣れていきましょう。