概要
可能な限り簡単にDocker+docker compose+devcontainerでNext.js環境を立ち上げます。
- docker-compose.ymlファイルを用意する
- Dockerfileファイルを用意する
- devcontainerを起動する
-
npx create-next-appを実行する - ファイルを移動する
docker-compose.yml
ファイルの永続化はdevcontainer起動時に良しなにしてくれるので省略。
version: "3"
services:
web:
build: .
container_name: "nextjs-web"
ports:
- "3000:3000"
Dockerfile
とりあえずイメージだけ指定する。
FROM node:lts-iron
devcontainer起動
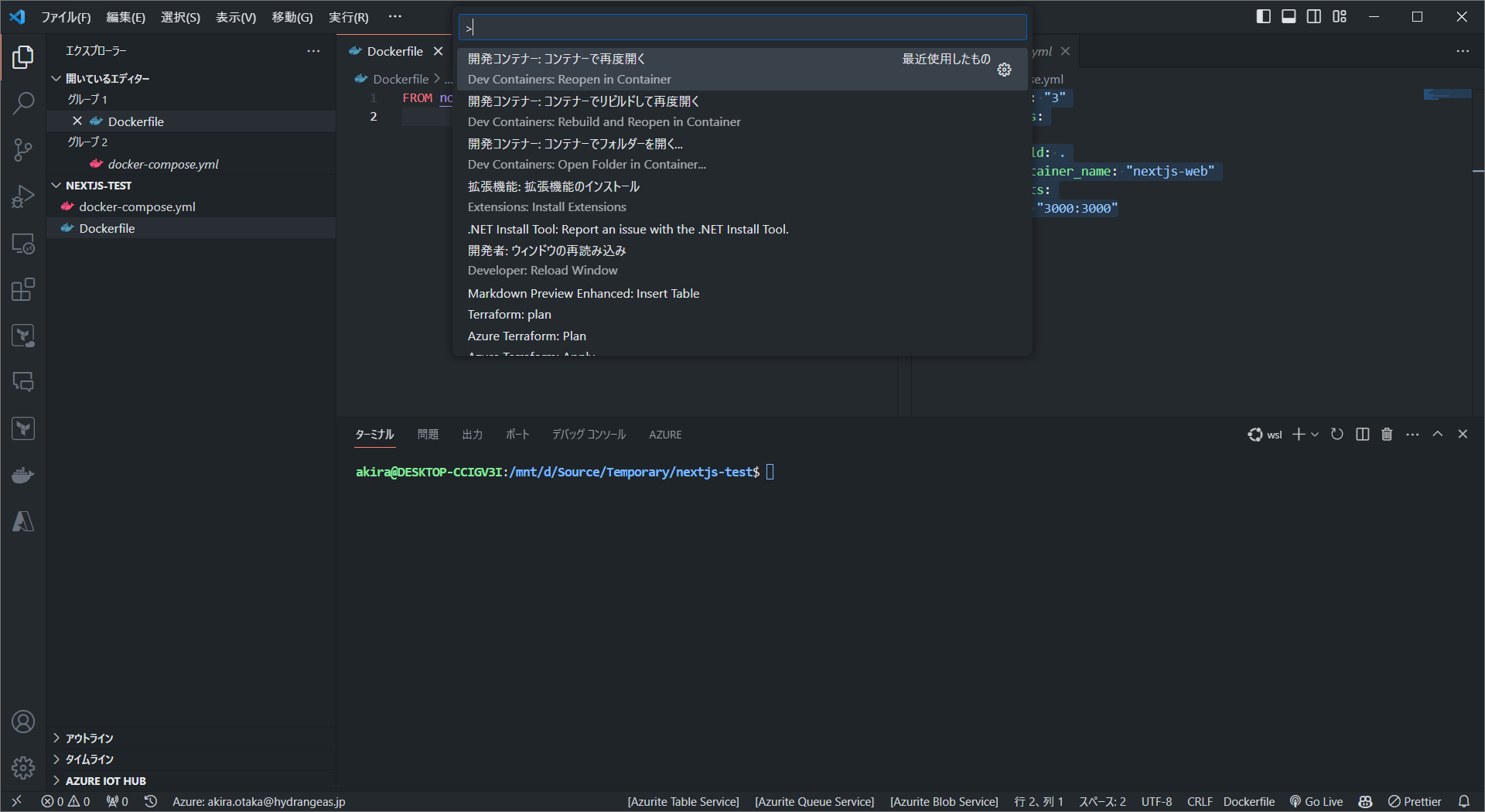
F1⇒開発コンテナー:コンテナーで再度開く
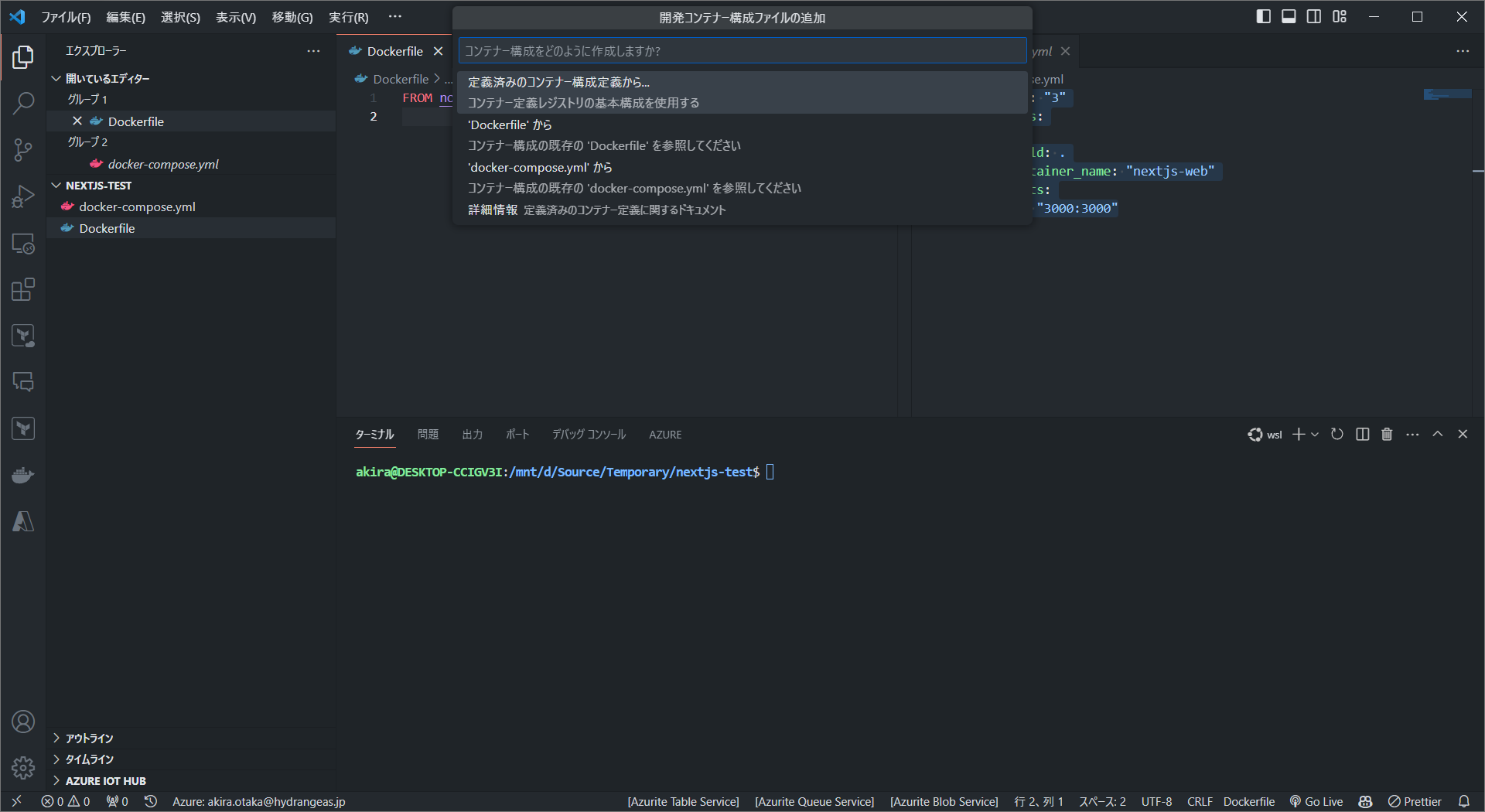
'docoker-compose.yml'ファイルから⇒OK
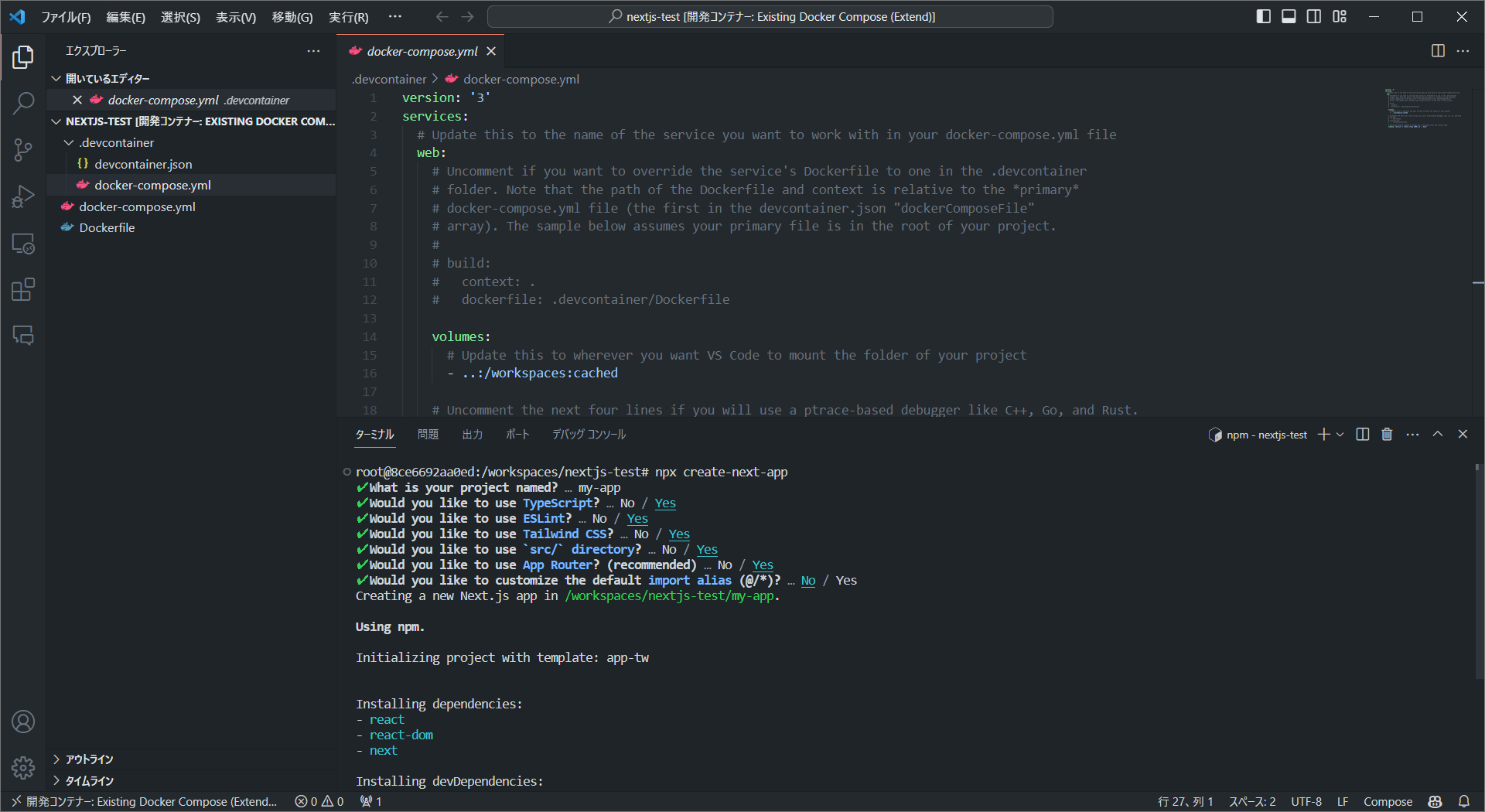
npx create-next-app
ファイルの移動
mv my-app/* .
rm -fr my-app/
create-next-appは既存ディレクトリがあると作成できないので、一時的なディレクトリに作成している。このままで良い場合はファイルは移動しなくてもOK。
.eslintrc.json, .git, .gitignoreは移動されないので、必要に応じて移動させる
雑感
最後のファイル移動がイケてない気がするが、簡単に環境を作ることができた。
以上。